大家好,我是皮汤。最近业务调整,组内开启了前端工程化方面的基建,我主要负责 CSS 技术选型这一块,针对目前业界主流的几套方案进行了比较完善的调研与比较,分享给大家。
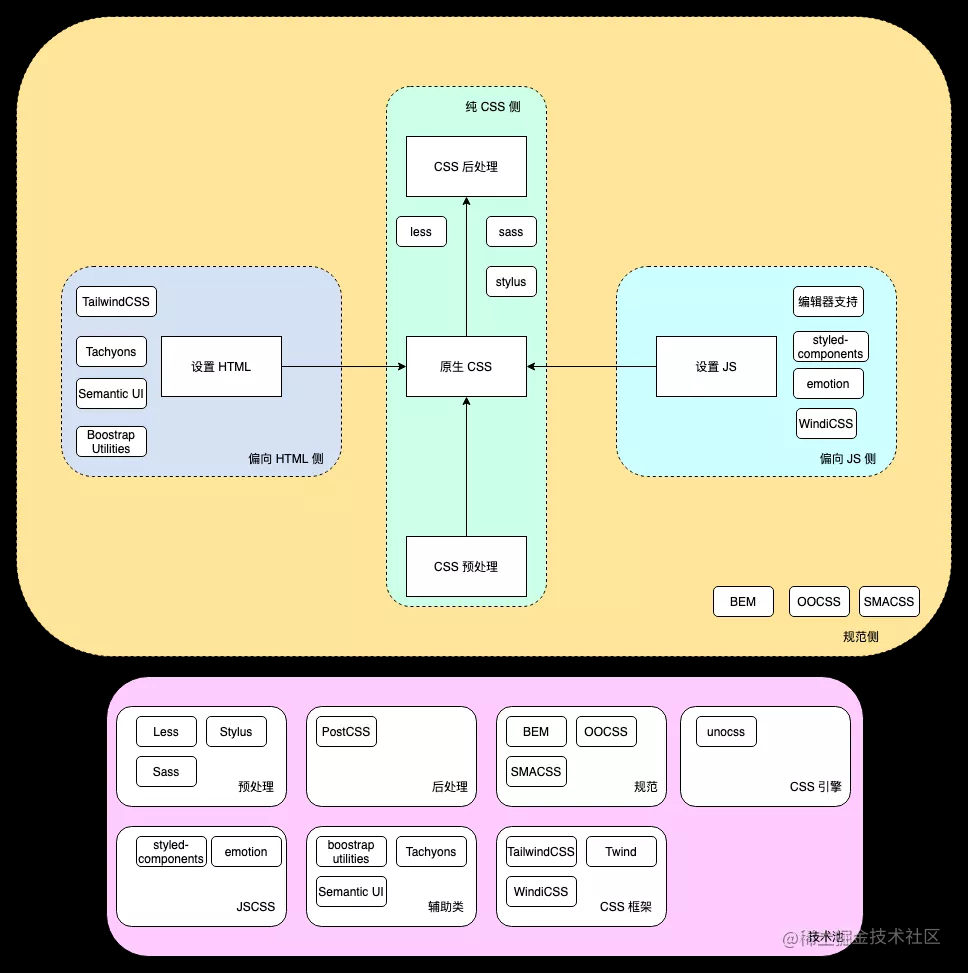
目前整个 CSS 工具链、工程化领域的主要方案如下:
而我们技术选型的标准如下:
- 开发速度快
- 开发体验友好
- 调试体验友好
- 可维护性友好
- 扩展性友好
- 可协作性友好
- 体积小
- 有最佳实践指导
目前主要需要对比的三套方案:
- Less/Sass + PostCSS 的纯 CSS c侧方案
- styled-components / emotion 的纯 CSS-in-JS 侧方案
- TailwindCSS 的以写辅助类为主的 HTML 侧方案
纯 CSS 侧方案
介绍与优点
- 维护状态:一般
- Star 数:16.7K
- 支持框架:无框架限制
- 项目地址:https://github.com/less/less.js
Less/Sass + PostCSS 这种方案在目前主流的组件库和企业级项目中使用很广,如 ant-design 等
它们的主要作用如下:
- 为 CSS 添加了类似 JS 的特性,你也可以使用变量、mixin,写判断等
- 引入了模块化的概念,可以在一个 less 文件中导入另外一个 less 文件进行使用
- 兼容标准,可以快速使用 CSS 新特性,兼容浏览器 CSS 差异等
这类工具能够与主流的工程化工具一起使用,如 Webpack,提供对应的 loader 如 sass-loader,然后就可以在 React/Vue 项目中建 .scss 文件,写 sass 语法,并导入到 React 组件中生效。
比如我写一个组件在响应式各个断点下的展示情况的 sass 代码:
- .component {
- width: 300px;
- @media (min-width: 768px) {
- width: 600px;
- @media (min-resolution: 192dpi) {
- background-image: url(/img/retina2x.png);
- }
- }
- @media (min-width: 1280px) {
- width: 800px;
- }
- }
或导入一些用于标准化浏览器差异的代码:
- @import "normalize.css";
- // component 相关的其他代码
不足
这类方案的一个主要问题就是,只是对 CSS 本身进行了增强,但是在帮助开发者如何写更好的 CSS、更高效、可维护的 CSS 方面并没有提供任何建议。
- 你依然需要自己定义 CSS 类、id,并且思考如何去用这些类、id 进行组合去描述 HTML 的样式
- 你依然可能会写很多冗余的 Less/Sass 代码,然后造成项目的负担,在可维护性方面也有巨大问题
优化
- 可以引入 CSS 设计规范:BEM 规范,来辅助用户在整个网页的 HTML 骨架以及对应的类上进行设计
可以引入 CSS Modules,将 CSS 文件进行 “作用域” 限制,确保在之后维护时,修改一个内容不会引起全局中其他样式的效果
BEM 规范
B (Block)、E(Element)、M(Modifier),具体就是通过块、元素、行为来定义所有的可视化功能。
拿设计一个 Button 为例:
- /* Block */
- .btn {}
- /* 依赖于 Block 的 Element */
- .btn__price {}
- /* 修改 Block 风格的 Modifier */
- .btn--orange {}
- .btn--big {}
遵循上述规范的一个真实的 Button:
- <a class="btn btn--big btn--orange" href="#">
- <span class="btn__price">$3</span>
- <span class="btn__text">BIG BUTTON</span>
- </a>
可以获得如下的效果:
CSS Modules
CSS Modules 主要为 CSS 添加局部作用域和模块依赖,使得 CSS 也能具有组件化。
一个例子如下:
- import React from 'react';
- import style from './App.css';
- export default () => {
- return (
- <h1 className={style.title}>
- Hello World
- </h1>
- );
- };
- .title {
- composes: className;
- color: red;
- }
上述经过编译会变成如下 hash 字符串:
- <h1 class="_3zyde4l1yATCOkgn-DBWEL">
- Hello World
- </h1>
- ._3zyde4l1yATCOkgn-DBWEL {
- color: red;
- }
CSS Modules 可以与普通 CSS、Less、Sass 等结合使用。
纯 JS 侧方案
介绍与优点
- 维护状态:一般
- Star 数:35.2K
- 支持框架:React ,通过社区支持 Vue 等框架
- 项目地址:https://github.com/styled-components/styled-components
使用 JS 的模板字符串函数,在 JS 里面写 CSS 代码,这带来了两个认知的改变:
- 不是在根据 HTML,然后去写 CSS,而是站在组件设计的角度,为组件写 CSS,然后应用组件的组合思想搭建大应用
- 自动提供类似 CSS Modules 的体验,不用担心样式的全局污染问题
同时带来了很多 JS 侧才有的各种功能特性,可以让开发者用开发 JS 的方式开发 CSS,如编辑器自动补全、Lint、编译压缩等。
比如我写一个按钮:
- const Button = styled.button`
- /* Adapt the colors based on primary prop */
- background: ${props => props.primary ? "palevioletred" : "white"};
- color: ${props => props.primary ? "white" : "palevioletred"};
- font-size: 1em;
- margin: 1em;
- padding: 0.25em 1em;
- border: 2px solid palevioletred;
- border-radius: 3px;
- `;
- render(
- <div>
- <Button>Normal</Button>
- <Button primary>Primary</Button>
- </div>
- );
可以获得如下效果:
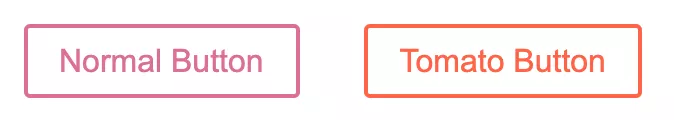
还可以扩展样式:
- // The Button from the last section without the interpolations
- const Button = styled.button`
- color: palevioletred;
- font-size: 1em;
- margin: 1em;
- padding: 0.25em 1em;
- border: 2px solid palevioletred;
- border-radius: 3px;
- `;
- // A new component based on Button, but with some override styles
- const TomatoButton = styled(Button)`
- color: tomato;
- border-color: tomato;
- `;
- render(
- <div>
- <Button>Normal Button</Button>
- <TomatoButton>Tomato Button</TomatoButton>
- </div>
- );
可以获得如下效果:
不足
虽然这类方案提供了在 JS 中写 CSS,充分利用 JS 的插值、组合等特性,然后应用 React 组件等组合思想,将组件与 CSS 进行细粒度绑定,让 CSS 跟随着组件一同进行组件化开发,同时提供和组件类似的模块化特性,相比 Less/Sass 这一套,可以复用 JS 社区的最佳实践等。
但是它仍然有一些不足:
- 仍然是是对 CSS 增强,提供非常大的灵活性,开发者仍然需要考虑如何去组织自己的 CSS
- 没有给出一套 “有观点” 的最佳实践做法
- 在上层也缺乏基于 styled-components 进行复用的物料库可进行参考设计和使用,导致在初始化使用时开发速度较低
- 在 JS 中写 CSS,势必带来一些本属于 JS 的限制,如 TS 下,需要对 Styled 的组件进行类型注释
- 官方维护的内容只兼容 React 框架,Vue 和其他框架都由社区提供支持
整体来说不太符合团队协作使用,需要人为总结最佳实践和规范等。
优化
- 寻求一套写 CSS 的最佳实践和团队协作规范
- 能够拥有大量的物料库或辅助类等,提高开发效率,快速完成应用开发
偏向 HTML 侧方案
介绍与优点
- 维护状态:积极
- Star 数:48.9K
- 支持框架:React、Vue、Svelte 等主流框架
- 项目地址:https://github.com/tailwindlabs/tailwindcss
典型的是 TailwindCSS,一个辅助类优先的 CSS 框架,提供如 flex 、pt-4 、text-center 、rotate-90 这样实用的类名,然后基于这些底层的辅助类向上组合构建任何网站,而且只需要专注于为 HTML 设置类名即可。
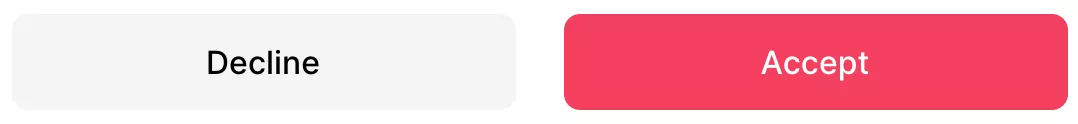
一个比较形象的例子可以参考如下代码:
- <button class="btn btn--secondary">Decline</button>
- <button class="btn btn--primary">Accept</button>
上述代码应用 BEM 风格的类名设计,然后设计两个按钮,而这两个类名类似主流组件库里面的 Button 的不同状态的设计,而这两个类又是由更加基础的 TailwindCSS 辅助类组成:
- .btn {
- @apply text-base font-medium rounded-lg p-3;
- }
- .btn--primary {
- @apply bg-rose-500 text-white;
- }
- .btn--secondary {
- @apply bg-gray-100 text-black;
- }
上面的辅助类包含以下几类:
- 设置文本相关:text-base 、font-medium 、text-white 、text-black
- 设置背景相关的:bg-rose-500 、bg-gray-100
- 设置间距相关的:p-3
- 设置边角相关的:rounded-lg
通过 Tailwind 提供的 @apply 方法来对这些辅助类进行组合构建更上层的样式类。
上述的最终效果展示如下:
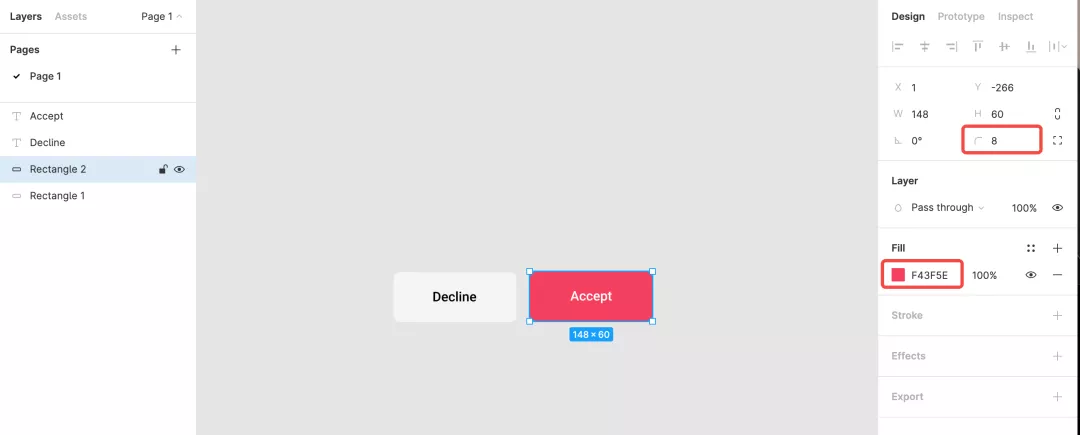
可以看到 TailwindCSS 将我们开发网站的过程抽象成为使用 Figma 等设计软件设计界面的过程,同时提供了一套用于设计的规范,相当于内置最佳实践,如颜色、阴影、字体相关的内容,一个很形象的图片可以说明这一点:
TailwindCSS 为我们规划了一个元素可以设置的属性,并且为每个属性给定了一组可以设置的值,这些属性+属性值组合成一个有机的设计系统,非常便于团队协作与共识,让我们开发网站就像做设计一样简单、快速,但是整体风格又能保持一致。
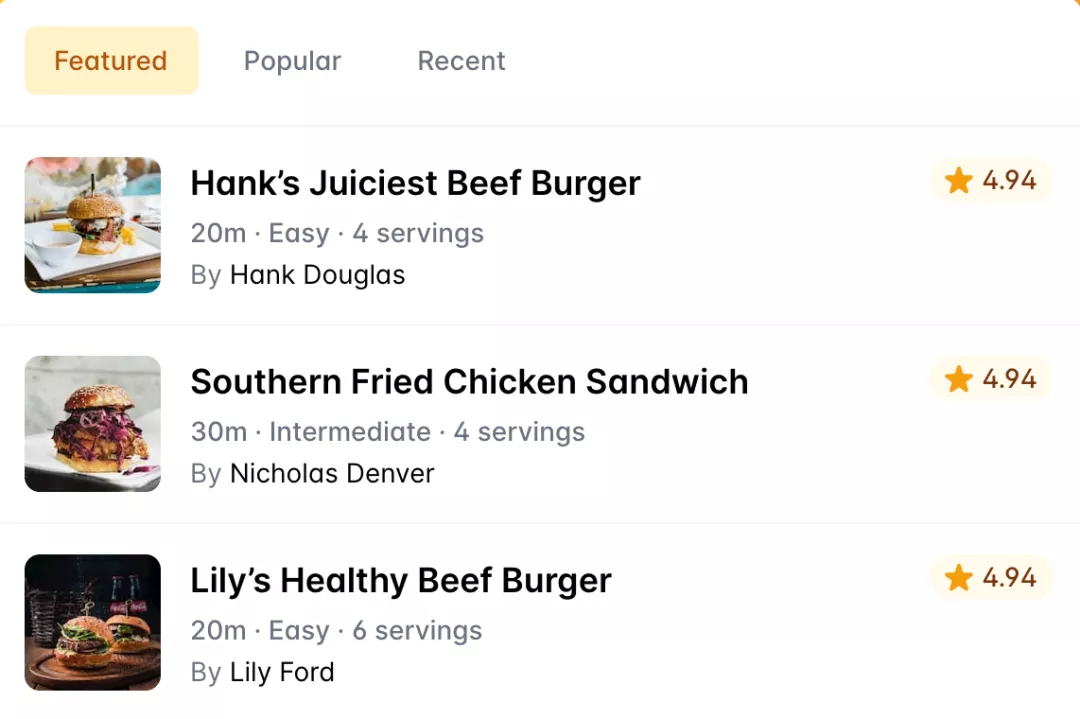
TailwindCSS 同时也能与主流组件库如 React、Vue、Svelte 结合,融入基于组件的 CSS 设计思想,但又只需要修改 HTML 上的类名,如我们设计一个食谱组件:
- // Recipes.js
- import Nav from './Nav.js'
- import NavItem from './NavItem.js'
- import List from './List.js'
- import ListItem from './ListItem.js'
- export default function Recipes({ recipes }) {
- return (
- <div className="divide-y divide-gray-100">
- <Nav>
- <NavItem href="/featured" isActive>Featured</NavItem>
- <NavItem href="/popular">Popular</NavItem>
- <NavItem href="/recent">Recent</NavItem>
- </Nav>
- <List>
- {recipes.map((recipe) => (
- <ListItem key={recipe.id} recipe={recipe} />
- ))}
- </List>
- </div>
- )
- }
- // Nav.js
- export default function Nav({ children }) {
- return (
- <nav className="p-4">
- <ul className="flex space-x-2">
- {children}
- </ul>
- </nav>
- )
- }
- // NavItem.js
- export default function NavItem({ href, isActive, children }) {
- return (
- <li>
- <a
- href={href}
- className={`block px-4 py-2 rounded-md ${isActive ? 'bg-amber-100 text-amber-700' : ''}`}
- >
- {children}
- </a>
- </li>
- )
- }
- // List.js
- export default function List({ children }) {
- return (
- <ul className="divide-y divide-gray-100">
- {children}
- </ul>
- )
- }
- //ListItem.js
- export default function ListItem({ recipe }) {
- return (
- <article className="p-4 flex space-x-4">
- <img src={recipe.image} alt="" className="flex-none w-18 h-18 rounded-lg object-cover bg-gray-100" width="144" height="144" />
- <div className="min-w-0 relative flex-auto sm:pr-20 lg:pr-0 xl:pr-20">
- <h2 className="text-lg font-semibold text-black mb-0.5">
- {recipe.title}
- </h2>
- <dl className="flex flex-wrap text-sm font-medium whitespace-pre">
- <div>
- <dt className="sr-only">Time</dt>
- <dd>
- <abbr title={`${recipe.time} minutes`}>{recipe.time}m</abbr>
- </dd>
- </div>
- <div>
- <dt className="sr-only">Difficulty</dt>
- <dd> · {recipe.difficulty}</dd>
- </div>
- <div>
- <dt className="sr-only">Servings</dt>
- <dd> · {recipe.servings} servings</dd>
- </div>
- <div className="flex-none w-full mt-0.5 font-normal">
- <dt className="inline">By</dt>{' '}
- <dd className="inline text-black">{recipe.author}</dd>
- </div>
- <div class="absolute top-0 right-0 rounded-full bg-amber-50 text-amber-900 px-2 py-0.5 hidden sm:flex lg:hidden xl:flex items-center space-x-1">
- <dt className="text-amber-500">
- <span className="sr-only">Rating</span>
- <svg width="16" height="20" fill="currentColor">
- <path d="M7.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118L.98 9.483c-.784-.57-.381-1.81.587-1.81H5.03a1 1 0 00.95-.69L7.05 3.69z" />
- </svg>
- </dt>
- <dd>{recipe.rating}</dd>
- </div>
- </dl>
- </div>
- </article>
- )
- }
上述食谱的效果如下:
可以看到我们无需写一行 CSS,而是在 HTML 里面应用各种辅助类,结合 React 的组件化设计,既可以轻松完成一个非常现代化且好看的食谱组件。
除了上面的特性,TailwindCSS 在响应式、新特性支持、Dark Mode、自定义配置、自定义新的辅助类、IDE 方面也提供非常优秀的支持,除此之外还有基于 TailwindCSS 构建的物料库 Tailwind UI ,提供各种各样成熟、好看、可用于生产的物料库:
因为需要自定的 CSS 不多,而需要自定义的 CSS 可以定义为可复用的辅助类,所以在可维护性方面也是极好的。
不足
- 因为要引入一个额外的运行时,TailwindCSS 辅助类到 CSS 的编译过程,而随着组件越来越多,需要编译的工作量也会变大,所以速度会有影响
- 过于底层,相当于给了用于设计的最基础的指标,但是如果我们想要快速设计网站,那么可能还需要一致的、更加上层的组件库
- 相当于引入了一套框架,具有一定的学习成本和使用成本
优化
- Tailwind 2.0 支持 JIT[1],可以大大提升编译速度,可以考虑引入
- 基于 TailwindCSS,设计一套符合自身风格的上层组件库、物料库,便于更加快速开发
- 提前探索、学习和总结一套教程与开发最佳实践
- 探索 styled-components 等结合 TailwindCSS 的开发方式
参考链接
CSS 工程化发展历程[2]
参考资料
[1]JIT: https://blog.tailwindcss.com/tailwindcss-2-1
本文转载自微信公众号「程序员巴士」