目前市面上有许多 CLI 工具用于快速初始化构建一个项目。例如:tsdx、create-react-app,对于一些个人小项目来说实在是显得又有些臃肿,如果抛开这些 CLI 工具,自己手动从 0 到 1 手动搭建一个小而美的 NPM 包开发环境需要做哪些工作?不妨一起动手试一下!
首先是我们的项目预期:
- 实现一个 Javascript 工具函数库
- 支持 Typescript
- 团队协作 commit message 格式约束
- Prettier 代码格式化,ESlint 校验
- 发包前自动升级版本并构建
打包构建工具采用 Rollup[1]。
一、构建基本文件结构
首先就是需要设计并搭建项目的文件结构,并初始化一个 package.json 文件,用于描述当前项目的功能。
- mkdir dyboy-npm-ts-template
- cd dyboy-npm-ts-template
- touch index.ts
- npm init -y
二、初始化 Typescript 环境
可以看到我们的入口文件 ./index.ts 是 Typescript 类型,最重要的是我们需要打包给用户,以支持在 TS 环境下的代码提示,有助于提升研发效率
- yarn add typescript -D
然后初始化快速生成一个 tsconfig.json 文件,该文件属于 Typescript 的配置文件
- tsc --init
默认的 tsconfig.json 配置需要修改,以支持我们能够编译成 ES 模块。
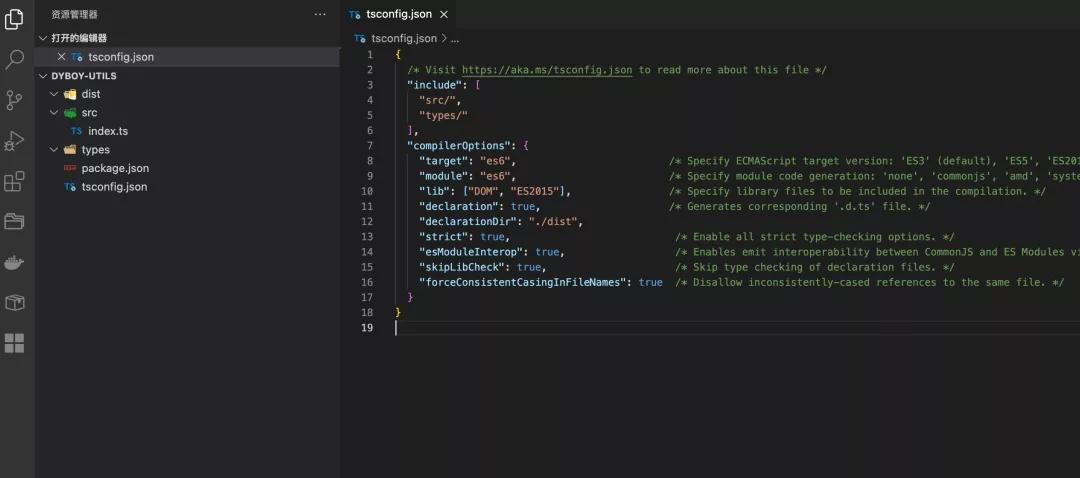
简单修改后,符合需求的 tsconfig.json 配置以及目录结构如下:
这样配置好后,Typescript 在编译过程中会向 ./dist 目录输出 index.d.ts 的类型声明文件
同时需要将 package.json 文件中修改/新增;
- - "main": "index.js",
- + "main": "./dist/index.cjs.js",
- + "module": "./dist/index.esm.js",
- + "types": "./dist/index.d.ts",
- + "files": [
- + "dist"
- + ],
files 字段是用于约定在发包的时候NPM 会发布包含的文件和文件夹。
注意: files 字段中文件夹名直接写名字,不要包含 ./ 字符,否则打包出来的产物不会包含该文件夹。
到这一步,就可以流畅编写 Typescript 文件
index.ts 文件内容:
- const func = () => {
- // TODO: coding...
- };
- export { func };
鼠标放函数 func 上面也有了类型提示,表示 Typescript 开发环境已经 OK
三、Git 初始化
代码存在本地,但为了更好的代码版本管理/备份,将使用 Git 工具并和远程仓库关联起来。
首先初始化项目的 git
- git init
新建一个 .gitignore 文件,用于忽略那些不需要存入 Git 版本的文件或文件夹,并补充写入规则如下:
- node_modules/
- dist/
- .DS_Store
- .yarn-error.log
四、初始化 Rollup 打包环境
因为我们发布 NPM 包,所以需要一个小巧精致的构建工具,自然是选择 Rollup 来作为打包工具,Rollup 较好地支持 tree shaking,使得打包出来的包体积更小。
4.1 安装依赖:
- yarn add rollup -D
- yarn add @rollup/plugin-typescript -D
- yarn add @rollup/plugin-node-resolve -D
- yarn add @rollup/plugin-commonjs -D
安装了 rollup,以及支持 TS、处理路径和 commonjs 的插件
4.2 配置 rollup.config.js
初始化的配置如下
- import resolve from '@rollup/plugin-node-resolve';
- import typescript from '@rollup/plugin-typescript';
- import commonjs from '@rollup/plugin-commonjs';
- export default [
- {
- input: './src/index.ts',
- output: {
- dir: 'dist',
- format: 'cjs',
- entryFileNames: '[name].cjs.js',
- },
- plugins: [resolve(), commonjs(), typescript()],
- }, {
- input: './src/index.ts',
- output: {
- dir: 'dist',
- format: 'esm',
- entryFileNames: '[name].esm.js',
- },
- plugins: [resolve(), commonjs(), typescript()],
- }
- ];
可以同时生成支持 CommonJS 和 ESModule 的文件,在前面 tsconfig.json 配置下还会生成 index.d.ts 文件用于指明类型声明。
4.3 修改 scripts
来到 package.json 文件中,为了使用快捷指令,以及调用 rollup 作为开发的预览功能,需要配置 scripts 字段如下:
- "scripts": {
- + "dev": "rollup -w -c",
- + "build": "rollup -c"
- - "test": "echo \"Error: run tests from root\" && exit 1"
- },
如此,我们便可以通过 yarn dev,就能在开发的时候实时编译。
如果需要打包,则先执行 yarn build 命令即可完成打包。
五、ESlint 配置
如果是小团队协作开发,就会涉及到代码规范问题,换个角度,如果是开源的产品,有人提 MR 的时候,我们会希望他的代码风格是比较符合我们一些预期的,因此将在项目中引入 ESlint。
先安装 eslint 开发环境依赖
- yarn add eslint -D
然后可以使用刚安装好的 eslint 初始化一个配置文件:
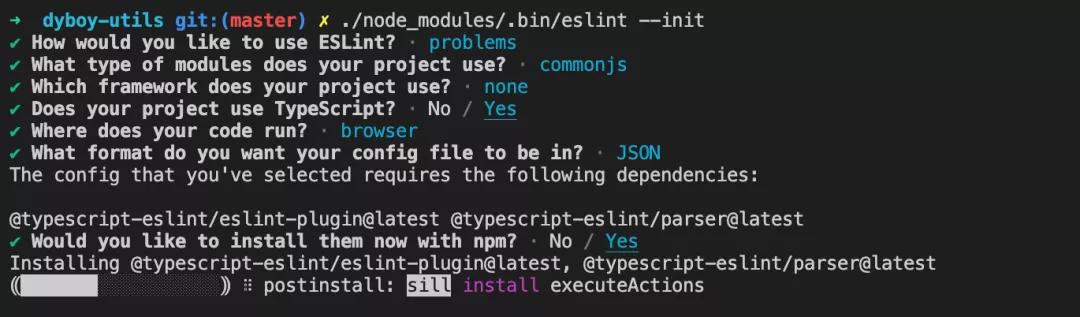
- ./node_modules/.bin/eslint --init
这样在项目的根目录就有一个 .eslintrc.json 配置文件,
然后可以根据自己的需要去修改 ESlint 的一些规则,笔者配置好的规则内容如下:
- {
- "env": {
- "browser": true,
- "commonjs": true,
- "es2021": true
- },
- "extends": ["eslint:recommended", "plugin:@typescript-eslint/recommended"],
- "parser": "@typescript-eslint/parser",
- "parserOptions": {
- "ecmaVersion": 8
- },
- "plugins": ["@typescript-eslint"],
- "rules": {
- "@typescript-eslint/no-unused-vars": [
- "error",
- {
- "varsIgnorePattern": "^_"
- }
- ],
- "no-unused-vars": "off",
- "no-console": "warn",
- "space-before-function-paren": "warn",
- "semi": "warn",
- "quotes": ["warn", "single"]
- }
- }
六、Prettier 代码自动格式化
前端开发项目中会涉及到一些代码格式问题,比如函数括号后空格,CSS 格式,因此可以借助 Prettier 三方工具来实现团队代码的自动统一。
安装 prettier
- yarn add prettier -D
然后新建一个 .prettierrc.json 的配置文件,内容如下:
- {
- "printWidth": 100, //单行长度
- "tabWidth": 2, //缩进长度
- "useTabs": false, //使用空格代替tab缩进
- "semi": true, //句末使用分号
- "singleQuote": true, //使用单引号
- "bracketSpacing": true, //在对象前后添加空格-eg: { foo: bar }
- "arrowParens": "avoid" //单参数箭头函数参数周围使用圆括号-eg: (x) => x
- }
更多使用规则可以参考:Configuration File[2]
开发者可以通过快捷键 Shift + Commond + F 来实现当前文件的格式化排版。
七、Husky Git 提交约束
当然除了手动格式化,如果开发者没有格式化就提交代码到远程了怎么办,为此,引入 Husky 作为 Git commit 提交前做一个自动格式化暂存区内的文件,以及校验是否符合 Eslint 规则。
与此同时,还需要将用户的 git commit message 规范,可以引入 commitlint 工具,用于校验提交的 message 格式是否符合规范
具体的规范可以参考:Conventional Commits[3]
首先安装开发环境依赖:
- yarn add husky@3.1.0 -D
- yarn add lint-staged -D
- yarn add @commitlint/cli -D
- yarn add @commitlint/config-conventional -D
然后在 package.json 文件中新增如下内容:
- "husky": {
- "hooks": {
- "pre-commit": "lint-staged",
- "commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
- }
- },
- "commitlint": {
- "extends": [
- "@commitlint/config-conventional"
- ]
- },
- "lint-staged": {
- "*.{ts,js}": [
- "node --max_old_space_size=8192 ./node_modules/.bin/prettier -w",
- "node --max_old_space_size=8192 ./node_modules/.bin/eslint --fix --color",
- "git add"
- ]
- },
这样配置好了后,开发者在 git commit 时,会首先调用 lint-staged 字段中命令,首先是 prettier 格式化,然后是 ESlint 校验并修复,然后将修改后的文件存入暂存区。
然后是校验 commit message 是否符合规范,符合规范后才会成功 commit。
八、预发包前升级版本并构建
为了实现快捷发包,可以在 package.json 文件的 scripts 字段添加快捷命令,用于规范发包。
添加如下命令,可以在发包(执行 npm publish 命令)之前首先会提示升级包本本,然后 build 构建出产物
- "prepublish": "yarn version && yarn build"
九、完成初始化
由于是开源库,所以咱把 package.json -> license 字段的值改为 MIT,可以参考:什么是MIT 协议[4] 。
初始化的收尾工作就是将当前的变动存入 Git 记录中并关联远程仓库。
Git 远程同名仓库的创建就不赘述了,可以参考:创建仓库 - Github Docs[5]
然后我们将本地的代码 staged 并 commit
- git add -A
- git commit -m "feat: init"
关联远程仓库并将本地代码提交到远程仓库:
- git remote add origin "https://xxxx.com/xx/xx.git"
- git push -u origin master
此后,我们可以把当前仓库作为一个开发支持 Typescript 的 NPM 包的模板仓库,后续开发新的 NPM 包,只需要克隆当前模板,然后再根据需要修改配置,新增 rollup 编译插件等就可以啦!
总结
梳理了在初始化构建一个工程项目中需要做的事情,涉及打包构建、开发、Git、发包的内容,从 0 到 1 愉快地完成了项目的初始化,后续就可以更加愉快地开发了。
TODO: 可以发现这种项目初始环境既然是相同的,可以赋予它模板的概念,那么是不是可以再动手写一个属于自己团队的开发脚手架(CLI),用于初始化项目?