一、是什么
在模板模式(Template Pattern)中,一个抽象类公开定义了执行它的方法的方式/模板,它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行
这种类型的设计模式属于行为型模式
由两部分组成:
抽象父类:封装子类的算法框架,包括实现一些公用方法以及封装在子类中所有方法的执行顺序
具体的实现子类:通过继承这个抽象类,也继承了整个算法,并且可以选择重写父类的方法
二、使用
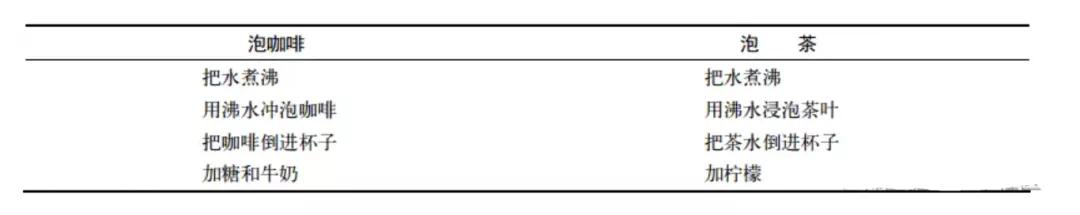
例如现在需要泡一杯茶和咖啡,过程如下:
不管是泡茶还是咖啡,都有共同的步骤:
- 煮沸水,相同点
- 沸水+原料(不同点,咖啡,茶叶)
- 将饮料倒入杯子,相同点
- 加调料(不同点:糖与牛奶,柠檬)
可以抽象一个父类继续泡饮料的过程,代码如下:
- class Beverage {
- init() {
- this.boilWater();
- this.brew();
- this.pourInCup();
- this.addCondiments();
- }
- boilWater() {
- console.log('煮沸水');
- }
- brew() {
- throw new Error( '子类必须重写 brew 方法' );
- }
- pourInCup() {
- throw new Error( '子类必须重写 pourInCup 方法' );
- }
- addCondiments() {
- throw new Error( '子类必须重写 addCondiments 方法' );
- }
- }
因此泡咖啡可以重写父类的方法,如下:
- class Coffee {
- brew() {
- console.log( '用沸水冲泡咖啡' );
- }
- pourInCup() {
- console.log( '把咖啡倒进杯子' );
- }
- addCondiments() {
- console.log( '加糖和牛奶' );
- }
- }
上述过程中,Beverage.prototype.init就是模板方法,它内部封装了子类的算法框架,它作为一个算法的模板,知道子类以何种顺序执行哪些方法
三、应用场景
在构建一系列的UI组件,这些组件的构建过程一般如下:
- 初始化一个 div 容器
- 通过 ajax 请求拉取响应的数据
- 把数据渲染到 div 容器里面,完成组件的构造
- 通知用户组件渲染完毕
于是,可以把这四个步骤都抽象到父类的模板方法里面,父类还可以顺便提供第一步和第四步的具体实现。当子类继承这个父类后,只需要重写模板方法里面的 第二步和第三步即可
使用模板方法模式意味着子类放弃了对自己的控制权,而是改为父类通知子类。作为子类,只负责提供一些设计上的细节
在传统的编程语言中,子类的方法种类以及执行顺序都是不变的,这部分逻辑我们都抽象到了父类中,而子类的方法具体怎么实现是可变的,通过重写父类的方法,将变化的逻辑部分封装到子类中
通过增加新的子类,我们能够给系统增加新的功能的,俺是并不需要修改父类以及其他的子类,这也符合开放-封闭原则
在javascript中,我们不需要依样画瓢去实现一个模板方法模式,因为高阶函数是一个更好的选择
参考文献
https://refactoringguru.cn/design-patterns/template-method
https://zhuanlan.zhihu.com/p/129248167
https://juejin.cn/post/6844903615476269064