前言
先来回顾一下上一篇文章的easygo.json配置文件的相关元素的描述:【木棉花】轻松玩转平行视界(上)
- {
- "easyGoVersion": 必选,固定值为"1.0",
- "client": 必选,该程序的应用包名,
- "logicEntities": [
- {
- "head": {
- "function": 必选,调用组件名,固定值为"magicwindow",
- "required": 必选,预留字段,固定值为"true"
- },
- "body": {
- "mode": 必选,基础分屏模式."0":购物模式,abilityPairs节点不生效;"1":自定义模式(包含导航模式),
- "abilityPairs": [自定义模式下必选,配置从from页面到to页面的分屏显示
- {
- "from": 自定义模式下必选,AbilityA的包名,
- "to": 自定义模式下必选,AbilityB的包名,
- }表示A上启动B,触发分屏(A左B右)
- ],
- "Abilities": [可选,应用Page Ability属性列表,
- {
- "name": 可选,Page Ability包名,
- "defaultFullScreen": 可选,Page Ability是否支持默认以全屏启动."true": 支持;,"false": 不支持
- },
- {
- "name": 可选,Page Ability包名,
- "defaultFullScreen": 可选,Page Ability是否支持默认以全屏启动."true": 支持;,"false": 不支持
- }
- ],
- "UX": {可选,页面UX控制配置
- "isDraggable": 可选,是否支持分屏窗口拖动(仅针对平板产品生效)."true": 支持;,"false": 不支持(缺省值为false)
- }
- }
- }
- ]
- }
导航模式
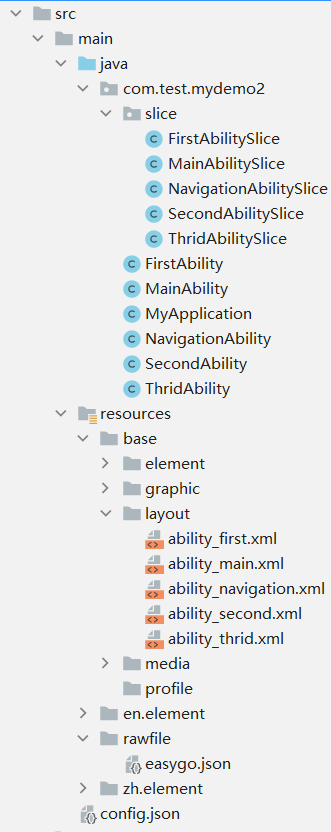
代码文件
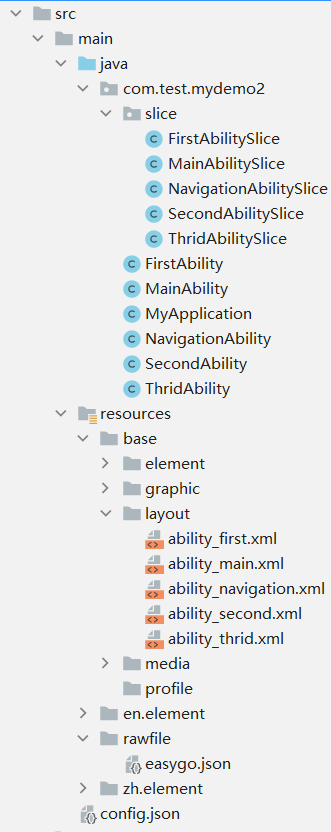
代码文件结构如下:

下面只给出部分重点代码
FirstAbilitySlice.java:
- public class FirstAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_first);
- findComponentById(ResourceTable.Id_btn_yes).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- getContext().setDisplayOrientation(AbilityInfo.DisplayOrientation.LANDSCAPE);//申请横屏方向可进入全屏显示状态
- }
- });
- findComponentById(ResourceTable.Id_btn_no).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- getContext().setDisplayOrientation(AbilityInfo.DisplayOrientation. PORTRAIT);//调用申请竖屏方向即可退出全屏状态
- }
- });
- findComponentById(ResourceTable.Id_btn2).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Operation operation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(SecondAbility.class.getName())
- .build();
- intent.setOperation(operation);
- startAbility(intent);
- }
- });
- findComponentById(ResourceTable.Id_btn3).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Operation operation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(ThridAbility.class.getName())
- .build();
- intent.setOperation(operation);
- startAbility(intent);
- }
- });
- findComponentById(ResourceTable.Id_btn_back).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- terminateAbility();
- }
- });
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
config.json配置文件的module对象中新增metaData:
- "metaData": {
- "customizeData": [
- {
- "name": "EasyGoClient",
- "value": "true"
- }
- ]
- }
在src -> main -> resources -> rawfile目录下增加easygo.json配置文件:
- {
- "easyGoVersion": "1.0",
- "client": "com.test.mydemo2",
- "logicEntities": [
- {
- "head": {
- "function": "magicwindow",
- "required": "true"
- },
- "body": {
- "mode": "1",
- "abilityPairs": [
- {
- "from": "com.test.mydemo2.NavigationAbility",
- "to": "*"
- }
- ],
- "Abilities": [
- {
- "name": "com.test.mydemo2.MainAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo2.NavigationAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo2.FirstAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo2.SecondAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo2.ThridAbility",
- "defaultFullScreen": "false"
- }
- ],
- "UX": {
- "isDraggable": "true"
- }
- }
- }
- ]
- }
上述代码easygo.json配置文件的相关元素的描述如下:
- {
- "easyGoVersion":
- "client":
- "logicEntities": [
- {
- "head": {
- "function":
- "required":
- },
- "body": {
- "mode":
- "abilityPairs": [
- {
- "from": 自定义模式下必选,AbilityA的包名,
- "to": "*"表示任意Page Ability,
- }表示A上启动任意Page Ability,触发分屏(A左任意右)
- ],
- "Abilities": [
- {
- "name":
- "defaultFullScreen":
- }
- ],
- "UX": {
- "isDraggable":
- }
- }
- }
- ]
- }
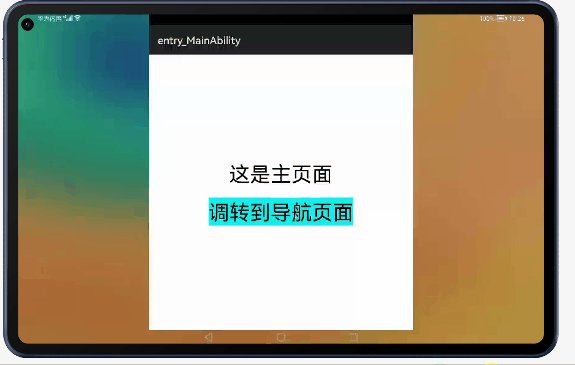
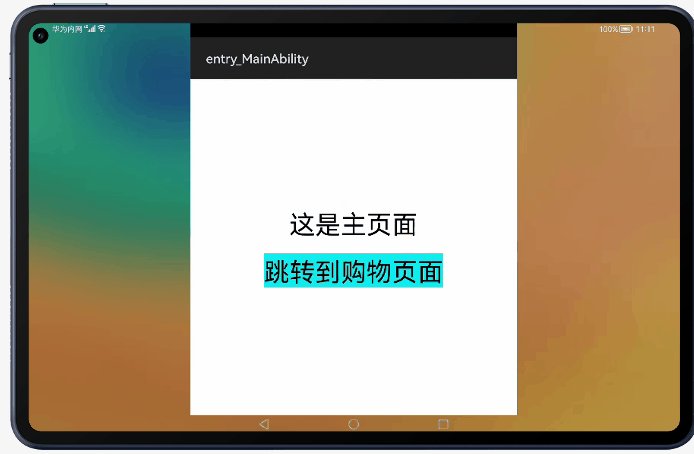
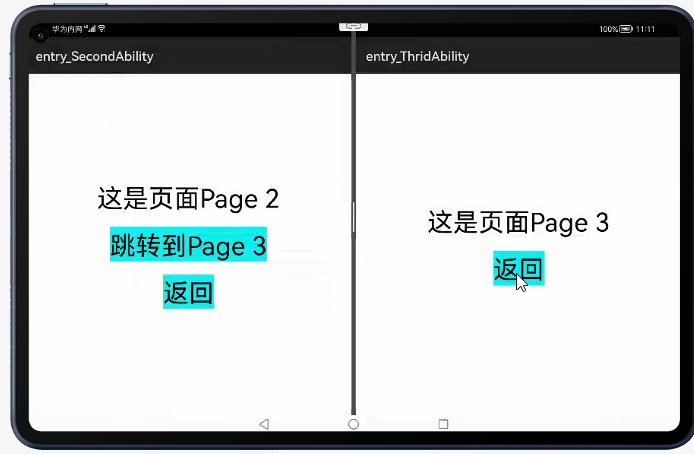
运行效果
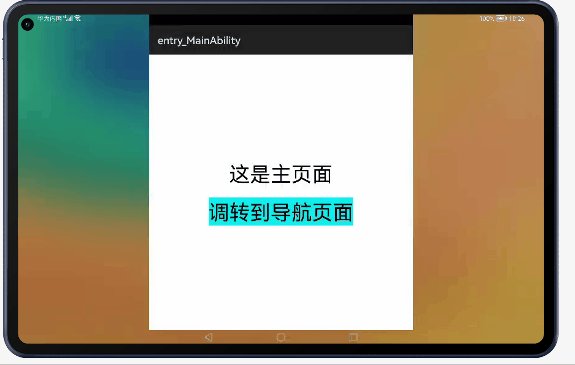
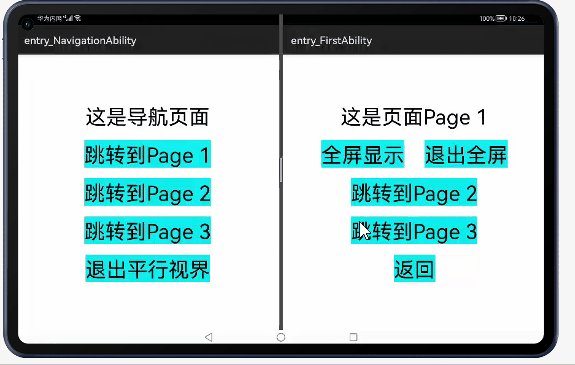
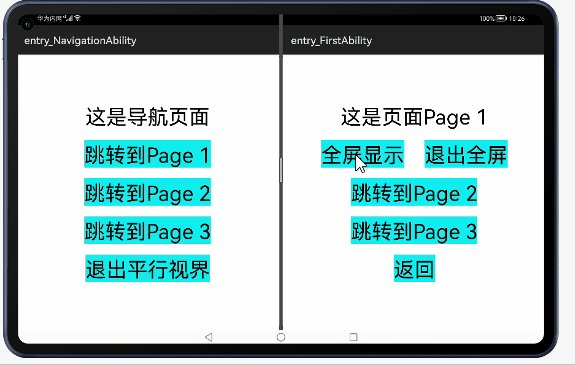
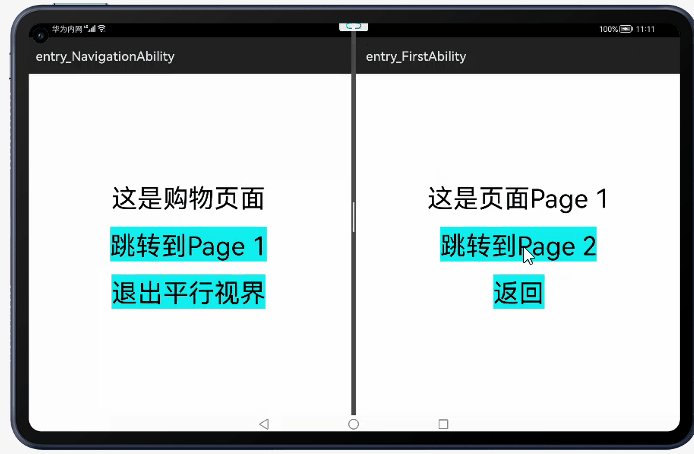
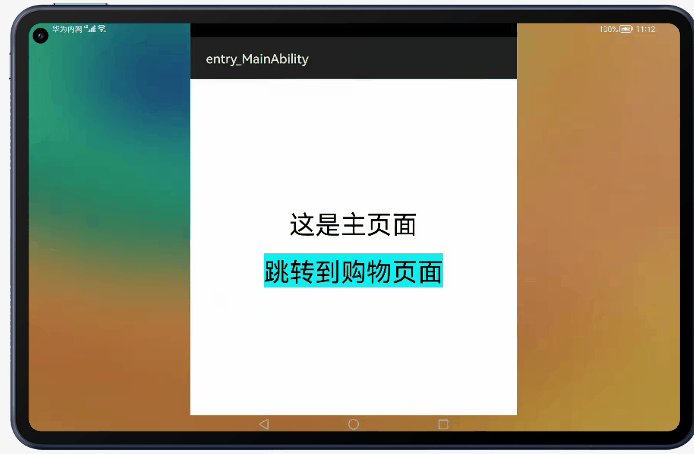
平板横屏的运行效果如下:

小结
导航模式是一种系统提供的“分栏”,能帮助用户在应用内高效地来回切换。
从上述运行效果可以发现导航模式有三个特点:
1. 右半屏总是最后一个窗口。
2. 左边固定导航主页,左点右出,右点右出。
3. 左边触发的返回,左右分屏中的所有界面都将退出;右边触发的返回,右边回到上一层级,左边保持不变。
全屏显示Page Ability
另外关于平行视界状态下,部分Page Ability希望以全屏来显示,分别有动态方法和静态方法:
动态方法:
全屏显示:调用如下接口申请横屏方向可进入全屏显示状态:
- getContext().setDisplayOrientation(AbilityInfo.DisplayOrientation.LANDSCAPE);
退出全屏:调用申请竖屏方向即可退出全屏状态:
- getContext().setDisplayOrientation(AbilityInfo.DisplayOrientation. PORTRAIT);
静态方法:
在easygo.json文件的Abilities属性中,将Page Ability的defaultFullScreen配置为true,即可实现Page Ability默认以全屏显示:
- {
- "name": "com.test.mydemo2.MainAbility",
- "defaultFullScreen": "true"
- }
在config.json文件的Abilities属性中,将Page Ability的orientation配置为landscape(横屏),Page Ability会一直以全屏状态显示:
- {
- "orientation": "landscape",
- "visible": true,
- "name": "com.test.mydemo2.MainAbility",
- "icon": "$media:icon",
- "description": "$string:mainability_description",
- "label": "$string:entry_MainAbility",
- "type": "page",
- "launchType": "standard"
- }
购物模式
代码文件
代码文件结构如下:

下面只给出部分重点代码
config.json配置文件的module对象中新增metaData:
- "metaData": {
- "customizeData": [
- {
- "name": "EasyGoClient",
- "value": "true"
- }
- ]
- }
在src -> main -> resources -> rawfile目录下增加easygo.json配置文件:
- {
- "easyGoVersion": "1.0",
- "client": "com.test.mydemo3",
- "logicEntities": [
- {
- "head": {
- "function": "magicwindow",
- "required": "true"
- },
- "body": {
- "mode": "0",
- "transActivities": [
- "com.test.mydemo3.NavigationAbility",
- "com.test.mydemo3.FirstAbility",
- "com.test.mydemo3.SecondAbility"
- ],
- "Abilities": [
- {
- "name": "com.test.mydemo3.MainAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo3.NavigationAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo3.FirstAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo3.SecondAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo3.ThridAbility",
- "defaultFullScreen": "false"
- }
- ],
- "UX": {
- "isDraggable": "true",
- "supportLock": "true"
- }
- }
- }
- ]
- }
上述代码easygo.json配置文件的相关元素的描述如下:
- {
- "easyGoVersion":
- "client":
- "logicEntities": [
- {
- "head": {
- "function":
- "required":
- },
- "body": {
- "mode": 0":购物模式,
- "transActivities": [
- 过渡页面列表
- ],
- "Abilities": [
- {
- "name":
- "defaultFullScreen":
- }
- ],
- "UX": {
- "isDraggable":
- "supportLock":, 可选,是否支持应用内用户锁定功能."true": 支持锁定,;,"false": 不支持(缺省值为false)
- }
- }
- }
- ]
- }
运行效果
平板横屏的运行效果如下:

小结
购物模式能有效解决宽屏设备上的显示适配问题,适用于购物类的场景和应用。
从上述运行效果可以发现购物模式有三个特点:
1. 左点右出。
2. 右边点击启动新的窗口,把当前内容往左推,新的内容在右边展示。
3. 左边触发的返回,左右侧窗口内的界面都将退出上一层级或首页;右边触发的返回,右侧窗口回到上一层级,不影响左边的页面。
后台锁定
应用启用平行视界后,特定的适合多任务并行/有多任务并行需求的场景,可使用后台锁定。
可通过以下进行配置:
- "UX": {
- "supportLock": "true"
- }
双窗口显示状态会显示锁定按钮,用户点击后可以进行锁定和解锁操作;锁定后,左右窗口不再关联,即左侧打开新窗口在左侧显示,右侧打开新窗口在右侧显示。例如普通购物模式下,点击右侧屏幕的内容,会把右侧内容向左推;直播场景锁定后,直播固定在左侧显示,点击右侧内容,更换右侧的显示内容。
其它
- {
- "easyGoVersion": ,
- "client": ,
- "logicEntities": [
- {
- "head": {
- "function": ,
- "required":
- },
- "body": {
- "mode": "0",
- "abilityPairs": [
- {
- "from": ,
- "to":
- }
- ],
- "defaultDualAbilities": {可选,应用冷启动默认打开首页双屏配置
- "mainPages": Page Ability包名,冷启动应用打开此页面时,系统在左屏自动启动的页面,
- "relatedPage": Page Ability包名,冷启动应用打开此页面时,系统在右屏自动启动的页面
- },
- "transActivities": [
- ],
- "Abilities": [
- {
- "name": ,
- "defaultFullScreen":
- }
- ],
- "UX": {
- "supportRotationUxCompat": 可选,是否开启窗口缩放,用于提高转屏应用UX显示兼容性(仅针对平板产品生效)."true": 支持;"false": 不支持(缺省值为false),
- "isDraggable": ,
- "supportVideoFullscreen": 可选,是否支持视频全屏(仅针对平板产品生效)."true": 支持;"false": 不支持(缺省值为false),
- "supportDraggingToFullScreen": 可选,是否支持在分屏和全屏之间拖动切换."ALL": 所有设备上支持此功能;"PAD": 仅平板产品上支持此功能;,"FOLD": 仅折叠屏上支持此功能,
- "supportLock":
- }
- }
- }
- ]
- }



























