一,写代码前重点讲解
1,编辑器及版本需求如下:

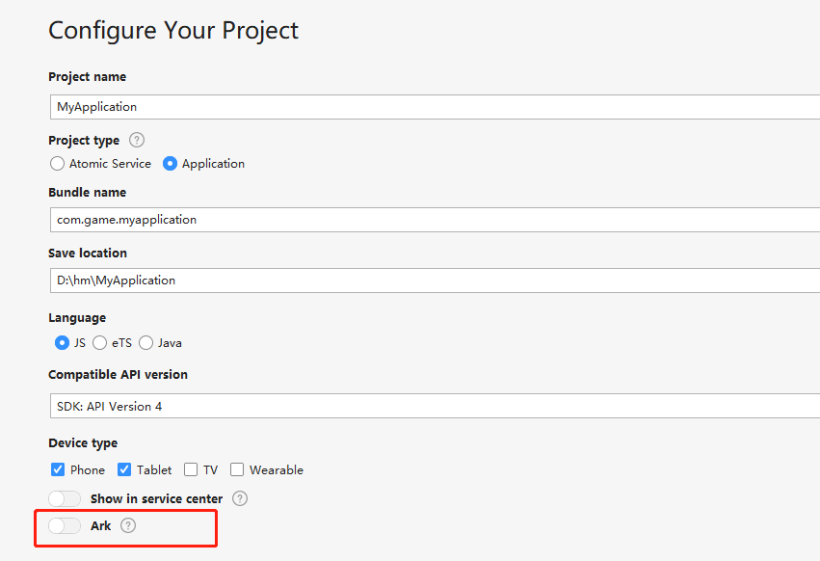
2,装完对应开发工具后在新建工程时需要选上Ark,见下图中红色部分。

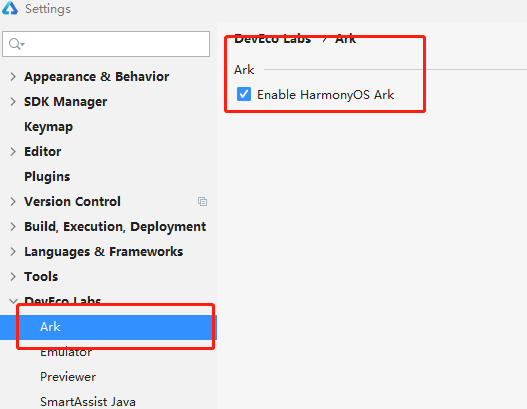
注意:假如没有这个ark选项,就需要在编辑器中file->setting中进行配置,配置如下:

二,Ark认知和扮演角色讲解
1,Ark主要是帮助我们快速的编写我们想要的页面,它能自动生成html,css。
2,切记Ark不能帮助我们编写js逻辑代码,但是它能快速帮助开发人员将页面控件事件和开发人员编写的JS函数相关联,还可以快速将控件上的文字显示与JS中的data数据相关联。也就是说Ark是用来写页面和布局并关联事件函数以及数据显示的。具体函数和数据变量还是得开发人员提前写好。
三,本次开发基础知识讲解
1,CSS布局中几个重要的布局。
- flex-direction: column or row; /* 纵横 or 横向布局 */
- justify-content: center; /* 居中排列 */
- align-items: center; /* 居中排列 */
- text-align: center; /* 居中排列 */
具体解释说明参考,请点击此处!
2,harmonyos中js页面结构,如下
1-1,page由data和函数构成。
data格式如下
- data: {
- title: "",
- test:{
- date: "2021.11.03",
- }
- },
改变key对应的value值后,与之想关联的地方显示也会跟着改变。
1-2,函数又分为自定义函数和系统可继承函数。
自定义函数,自己随便增加。可继承函数需要看参考文档,但是编辑器开发有个快捷方式,输入on后一般会弹出函数提示,如onActive?()等提示的全是写上后,无需主动调用,系统在特定的动作或条件下会自动调用。
页面生命周期及可被系统主动调用的函数如下,具体请点击跳转查看。

四,字符串使用
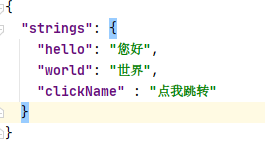
1,配表形式,在i18n中的多语言对应的json文件中配置字符串。
配置文件格式如下:

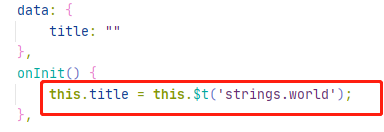
使用如下:

2,直接输入方式。这个就解释了,建议大家都使用第一种。
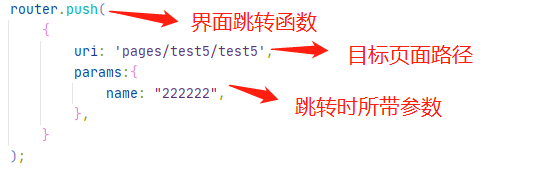
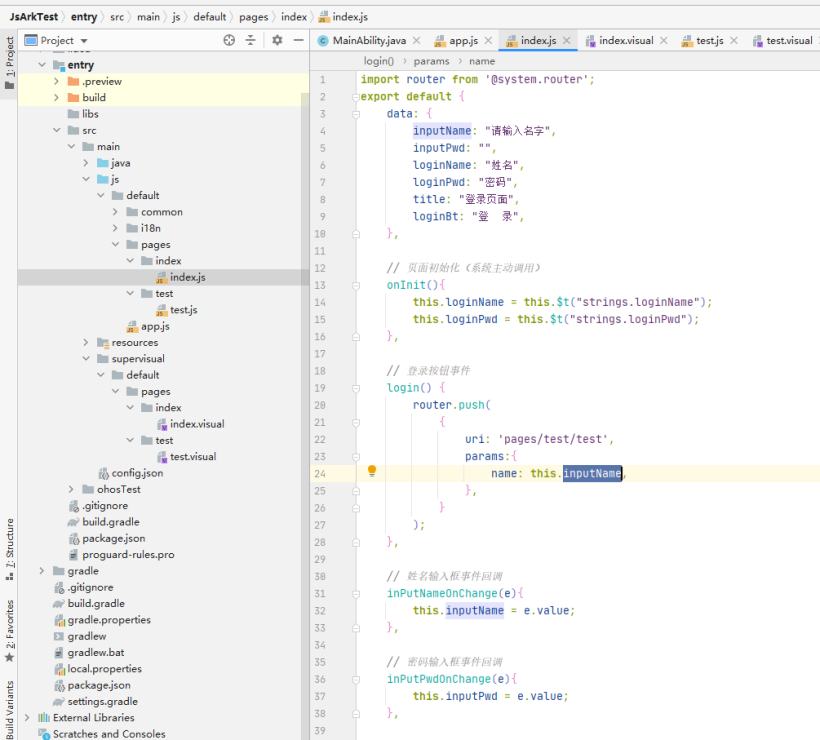
五,界面跳转及传参、参数接收使用

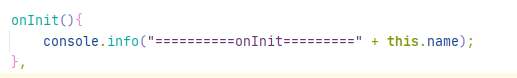
参数在目标页面的js中使用如下:

六,开发实例简单步骤如下:
官方实例参考文档点这里
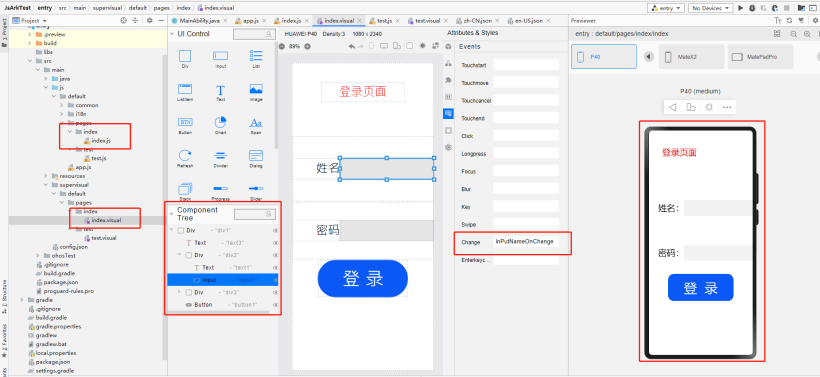
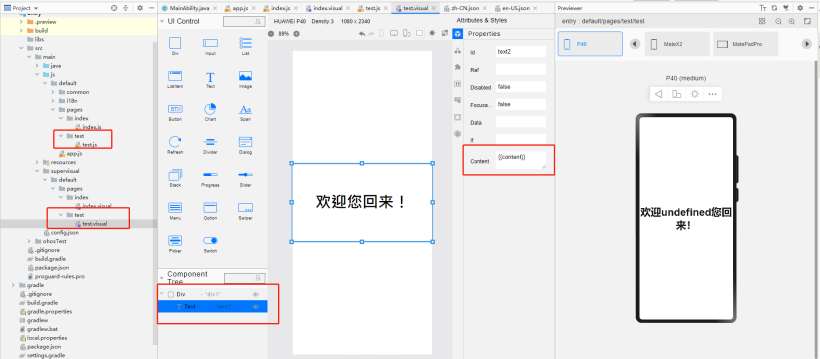
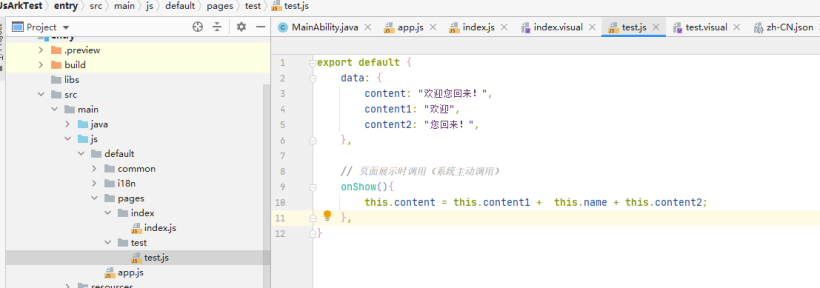
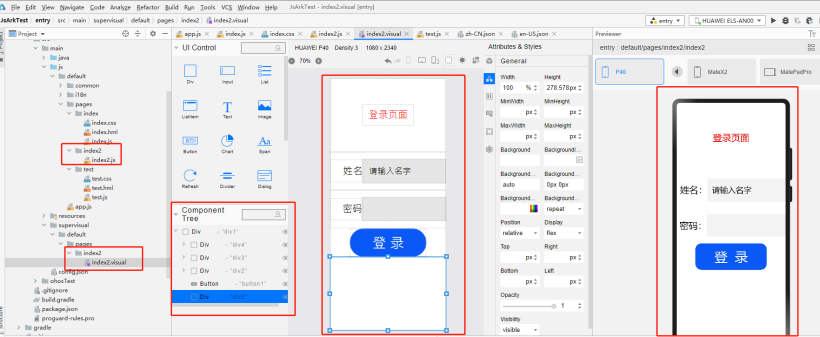
1,开始制作想要界面index和test界面




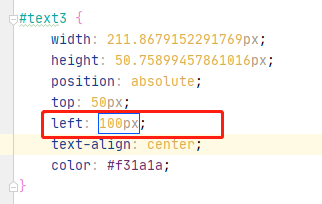
**注意:**眼尖的同学可能发现了,Index界面arkUI和实际效果显示中登录页面几个字位置有偏差,怀疑是当前版本的一个BUG。
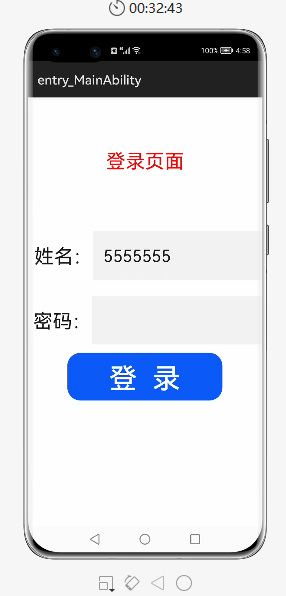
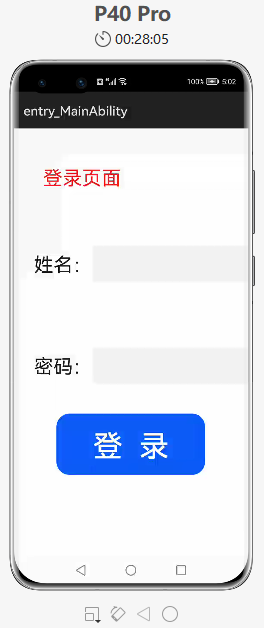
2,实际演示效果,如下:


登录没居中,所以只能手动修改css使其居中。

3,登录界面方法2

效果图如下: