js有多种数据类型(Number(数值)、String(字符串)、Boolean(布尔值)、Null、Undefined、Symbol、Object、函数等),在开发过程中难免需要判断数据类型,本文总结了四种判断方法:
typeof
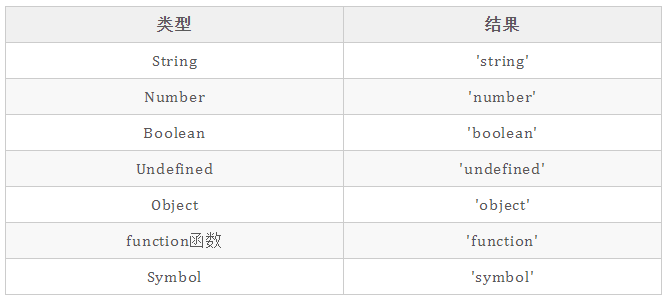
typeof是一个运算符,其有两种使用方式:(1)typeof(表达式);(2)typeof 变量名;返回值是一个字符串,用来说明变量的数据类型;所以可以用此来判断number, string, object, boolean, function, undefined, symbol 这七种类型,每种情况返回的内容如下表所示:(具体进阶可看前端百题斩【001】)
小试牛刀
- // 字符串
- console.log(typeof('lili')); // string
- // 数字
- console.log(typeof(1)); // number
- // 布尔值
- console.log(typeof(true)); // boolean
- // undefined
- console.log(typeof(undefined)); // undefined
- // 对象
- console.log(typeof({})); // object
- // 数组
- console.log(typeof([])); // object
- // null
- console.log(typeof(null)); // object
- // 函数
- console.log(typeof(() => {})); // function
- // Symbol值
- console.log(typeof(Symbol())); // symbol
instanceof
instanceof运算符用于检测构造函数的 prototype属性是否出现在某个实例对象的原型链上,返回值为布尔值,用于指示一个变量是否属于某个对象的实例。其语法如下所示:(具体进阶可看前端百题斩【001】)
- object instanceof constructor
小试牛刀
- const arr = [1, 2];
- // 判断Object的prototype有没有在数组的原型链上
- console.log(arr instanceof Object); // true
- // 数组arr的原型
- const proto1 = Object.getPrototypeOf(arr);
- console.log(proto1); // []
- // 数组arr的原型的原型
- const proto2 = Object.getPrototypeOf(proto1);
- console.log(proto2); // []
- // Object的prototype
- console.log(Object.prototype);
- // 判断arr的原型是否与Object的prototype相等
- console.log(proto1 === Object.prototype); // false
- // 判断arr的原型的原型是否与Object的prototype相等
- console.log(proto2 === Object.prototype); // true
constructor
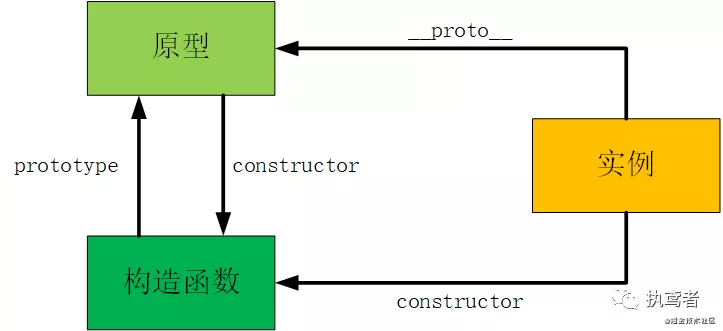
该种判断方式其实涉及到原型、构造函数和实例之间的关系,更深层次的讲解将放到后面的内容,下面只需要简单了解一下这三者关系即可。
在定义一个函数(构造函数)的时候,JS引擎会为其添加prototype原型,原型上有其对应的constructor属性指向该构造函数,从而原型和构造函数之间互相知道对方。当构造函数实例化的时候,会产生对应的实例,其实例可以访问对应原型上的constructor属性,这样该实例就可以了解到通过谁产生了自己,这样就可以在新对象产生之后了解其数据类型。
小试牛刀
- const val1 = 1;
- console.log(val1.constructor); // [Function: Number]
- const val2 = 'abc';
- console.log(val2.constructor); // [Function: String]
- const val3 = true;
- console.log(val3.constructor); // [Function: Boolean]
虽然该方法可以判断其数据类型,但存在两个缺点:
- null 和 undefined 是无效的对象,因此是不会有 constructor 存在的,这两种类型的数据需要通过其他方式来判断。
- 函数的 constructor 是不稳定的,这个主要体现在自定义对象上,当开发者重写 prototype 后,原有的 constructor 引用会丢失,constructor 会默认为 Object
toString()
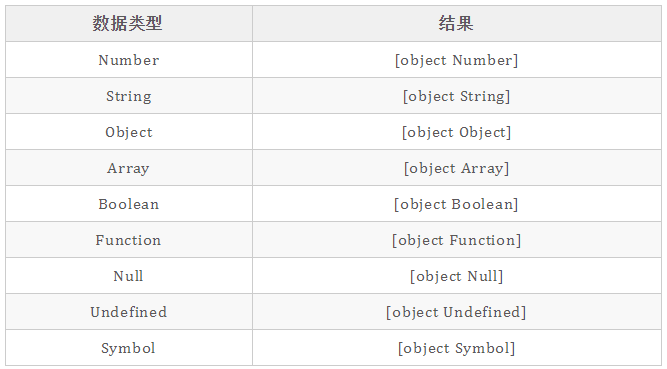
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为[object Xxx] ,其中 Xxx 就是对象的类型。所以利用Object.prototype.toString()方法可以对变量的类型进行比较准确的判断。该类型针对不同不同变量的类型返回的结果如下所示:
利用该方法很容易构建一个鉴型函数,代码如下所示:
- function type(target) {
- const ret = typeof(target);
- const template = {
- "[object Array]": "array",
- "[object Object]":"object",
- "[object Number]":"number - object",
- "[object Boolean]":"boolean - object",
- "[object String]":'string-object'
- }
- if(target === null) {
- return 'null';
- }
- else if(ret == "object"){
- const str = Object.prototype.toString.call(target);
- return template[str];
- }
- else{
- return ret;
- }
- }
小试牛刀
- console.log(type({})); // object
- console.log(type(123)); // number
- console.log(type('123')); // string