这是我们团队 @许滨楠 同学做的内部分享,科普当下流行的 CSR、SSR、SSG 等渲染模式的原理与优劣势,相当有料。
PS:我们是字节游戏中台前端团队,日常学习氛围浓厚,最近听说要 10-7-5 了,还有大量 HC,欢迎自荐。
一、啥是「啥是 XXR ?」?
前端研发中有许多常见场景,根据不同的构建、渲染过程有不同的优劣势和适用情况。如现代 UI 库加持下常用的 CSR、具有更好 SEO 效果的 SSR (SPR)、转换思路主打构建时生成的 SSG、大架构视野之上的 ISR、DPR,还有更少听到的 NSR、ESR 等等。
诸多方案的提出和完善带来了更多的技术选型可能,迅速涌现的生态支持也让不同方案的开发体验、心智负担渐渐趋于便捷、开发者无感。
但:
- 各种方案的运作模式是怎样的?
- 不同场景下应该如何选择方案?
- 各种方案能带来的优势是什么?造成的劣势或者当下的不足有什么?
- 有怎样的开发工具、类库、框架可以支持?
希望这篇文章能帮助解决上述这样的疑惑,这就是「啥是 XXR ?」。
若尚不完整或有失偏颇,欢迎讨论 & 指教。
二、渲染模式——概念与对比
这里所说的 ✌🏻 渲染模式 ✌🏻,包括:
页面 / 应用在开发完成之后的产物编译方式;
部署上线之后的服务形态;
资源存储与分发的方式;
用户访问时的启动与渲染过程;
这几方面不同的实现和规范。
本节将介绍各种渲染模式的基本特点、运作方式,还有对应的优缺点比较。
2.1 CSR for Client Side Rendering
顾名思义的“客户端渲染”,是当下用于渲染各类 UI 库构建的前端项目的最常见方案。
2.1.1 啥是 CSR?
在这种模式下,页面托管服务器只需要对页面的访问请求响应一个类似这样的空页面:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <!-- metas -->
- <title></title>
- <link rel="shortcut icon" href="xxx.png" />
- <link rel="stylesheet" href="xxx.css" />
- </head>
- <body>
- <div id="root"><!-- page content --></div>
- <script src="xxx/filterXss.min.js"></script>
- <script src="xxx/x.chunk.js"></script>
- <script src="xxx/main.chunk.js"></script>
- </body>
- </html>
可以看到页面中留出一个用于填充渲染内容的视图节点 (div#root),并插入指向项目编译压缩后的 JS Bundle 文件的 script 节点和指向 CSS 文件的 link.stylesheet 节点等。
浏览器接收到这样的文档响应之后,会根据文档内的链接加载脚本与样式资源,并完成以下几方面主要工作:执行脚本、进行网络访问以获取在线数据、使用 DOM API 更新页面结构、绑定交互事件、注入样式,以此完成整个渲染过程。
2.1.2 优劣相依
CSR 模式有以下几方面优点:
- 「UI 库支持」:常用 UI 方案如 React、Vue,默认的应用形态都是 SPA (for Single Page Application),是交互程度高、动态化强的 Web 应用,CSR 很好地满足了这种应用形态的需要,并在主流技术栈中拥有广泛支持;
- 「前后端分离」:视图交互和具体数据解耦,有赖于这种应用形态的出现和普及,做到前后端职能清晰明确,更容易维护与协作;
- 「服务器负担轻」:从示例可见,CSR 场景下的页面托管服务只需要对访问请求返回一个每次部署后固定的空白页,其他的资源加载和渲染交给浏览器完成,项目静态资源(bundle、css、assets)则都是部署在 CDN 上的,服务器负担轻、响应快,且更利于资源的终端和 CDN 缓存;
优劣相依,这样的模式也具有以下缺陷:
- 「呈现速度受限」:基于上面特点,尽管更轻的服务负荷带来了更快的访问响应速度,但 CSR 页面的呈现速度和效果容易受到限制——用户浏览器拿到模板 HTML 之后对文档和 JS 代码的解析耗时、逻辑执行耗时、接口请求耗时、加载静态资源工作对 CDN 情况、网络环境、终端浏览器性能的依赖,都能很大程度上影响甚至阻塞页面渲染,破坏用户体验;
- 「不利于 SEO (for Search Engine Optimization)」:爬虫请求 CSR 的页面时会受限从服务器得到不含内容的空页面,不利于站点在搜索引擎上的信息采集和曝光(但现在头牌搜索引擎如谷歌、百度、必应等,其爬虫能力已经可以部分支持 CSR SPA 的页面内容爬取)。在非常动态的、交互性很强而轻实际内容的情景下,SEO 友好程度或许并不重要——即使重要,也有部分解决方法,如结合 meta / template 插入一些重要信息,还有后面将会提到的 SSG;
- 「*较低的安全性」:了解到的一个论调是 CSR 场景下,页面更容易受到 XSS (for Cross-Site Scripting) 攻击,通过发掘页面内可以干预逻辑代码的入口,劫持用户的会话并进行恶意操作。CSR 在此方面相对安全性较低的一个考虑点,或许是有更多的逻辑代码需要在浏览器上直接运行并可见,让不怀好意者更有可乘之机——但在如今越来越多的安全工具、浏览器安全部署、代码混淆方案背景下,魔与道孰高孰低其实一直在较量之中。
2.2 SSR for Server Side Rendering
“事物的发展是螺旋上升的。”
2.2.1 啥是 SSR?
SSR 的概念,即与 CSR 相对地,在服务端完成大部分渲染工作,其实这就是一开始还没有如今的前端的时候,页面的呈现方式——服务器在响应站点访问请求的时候,就已经渲染好可供呈现的页面。但不同于刀耕火种时代通过后端模板之类方案生成页面,如今的 SSR 能力已经越来越强大,部分情况下甚至能做到“开发者低感知”的状态——开发 SSR 与 CSR 项目并没有太多不同(如厂内框架 Jupiter 的 SSR 支持)。这有赖于社区生态的发展,上面提到 CSR 的框架/类库(当然还有没提到,笔者本身也很少实践的 Angular、Svelte 等),都有非常优秀的 SSR 方案。
2.2.2 简述原理
— “在服务端完成页面渲染,岂不是要在服务端模拟一个浏览器?”
— “是,但不完全是。”
像 React、Vue 这样的 UI 生态巨头,其实都有一个关键的 Virtual DOM (or VDOM) 概念——浏览器 DOM API 太慢,先自己建模处理视图表现与更新、再批量调 DOM API 完成视图渲染更新。这就带来了一种 SSR 方案:
VDOM 是自建模型,是一种抽象的嵌套数据结构,也就可以在 Node 环境(或者说一切服务端环境)下跑起来,把原来的视图代码拿来在服务端跑,通过 VDOM 维护,再在最后拼接好字符串作为页面响应,生成文档作为响应页面,此时的页面内容已经基本生成完毕,把逻辑代码、样式代码附上,则可以实现完整的、可呈现页面的响应。
在此基础上,另外对于一些需要在客户端激活的内容,如 Vue 实例接管组件行为、React Effect 在客户端的触发执行,则由编译时生成 Bundle,并在响应页面内的超链接脚本额外附着。
2.2.3 先扬后抑
SSR 方案发展在 CSR 之后再次得到推进,很大程度上就是为了解决 CSR 的一些问题,这也是 SSR 相较之下突出的优势:
- 「呈现速度和用户体验佳」:SSR 对比 CSR,少了很多页面到达浏览器之后的解析、资源加载、逻辑代码执行的过程,用户拿到响应内容后,这份内容基本已经是可以呈现的页面,首屏时间大大缩短;
- 「SEO 友好」:SSR 服务对于站点访问请求响应的是填充过的页面,其中已经有许多站点信息和数据可供爬虫直接识别,搜索引擎优化自不必说;
- 老规矩,先扬后抑。优势之上,SSR 也带来了一些局限:
- 「引入成本高」:SSR 方案重新将视图渲染的工作交给了服务器做,这就引入了新的概念和技术栈(如 Node),并且带来了更高的服务器硬件成本和运维成本;
- 「响应时间长」:对比 CSR 只需要响应早已准备好的空页面,SSR 在完成访问响应的时候需要做更多的计算和生成工作,因此其请求响应时间更长,同时还受限于前置数据接口的响应速度,一项关键指标 TTFB (Time To First Byte) 将变得更大;
- 「首屏交互不佳」:又是那句话,“SSR 的用户启动体验好,但不完全好”。虽然 SSR 可以让页面请求响应后更快在浏览器上渲染出来,但在首帧出现,需要客户端加载激活的逻辑代码(如事件绑定)还没有初始化完毕的时候,其实是不可交互的状态,同样影响用户体验;
- 「传统开发思路受限」:斟酌之下还是将其列出作为 SSR 的局限性,既然主要页面内容是在服务端完成渲染的,那么对于浏览器(或者 Hybrid、Webview 之下的宿主)环境的获知和相关操作就会受到局限,一些操作不得不延迟到客户端激活之后才得以进行,这也是导致上一个局限点的原因。
2.2.4 SPR for Serverless Pre-Rendering
无服务预渲染,这是 Serverless 话题之下的一项渲染技术。SPR 是指在 SSR 架构下通过预渲染与缓存能力,将部分页面转化为静态页面,以避免其在服务器接收到请求的时候频繁被渲染的能力,同时一些框架还支持设置静态资源过期时间,以确保这部分“静态页面”也能有一定的即时性。
这是对 SSR 服务运行计算成本高、服务负载大的一种针对性优化,如今也已经有不少前沿框架支持,开发者可以非常方便地引入。
2.3 SSG for Static Site Generation
某种形式上的缝合怪 —— but in a good way.
2.3.1 啥是 SSG?
说它是缝合怪,是因为它与 CSR 一样,只需要页面托管,不需要真正编写并部署服务端,页面资源在编译完成部署之前就已经确定;但它又与 SSR 一样,属于一种 Prerender 预渲染操作,即在用户浏览器得到页面响应之前,页面内容和结构就已经渲染好了。当然形式和特征来看,它更接近 SSR。
如果说 CSR 与 Prerender 差异在于渲染工作重心的抉择,同是 Prerender 的 SSR 和 SSG 则是渲染——或者是这其中非常重要的“注水”——填充内容操作在时机上的抉择。
又或者从另一个角度来说,不同于把大部分渲染工作留到请求时做的 CSR 和 SSR,SSG 在站点项目构建部署的时候,就把页面内容大致填充好了。
最终 SSG 模式的有点真正“返璞归真”的意思,原本日益动态化、交互性增强的页面,变成了大部分已经填充好,托管在页面服务 / CDN 上的静态页面。
2.3.2 平衡得够好吗?
SSG 兼收了传统 CSR 和 SSR 的优点的同时,对这两者的短板也做到较好的互补。服务负担低、加载性能与体验佳、SEO 友好,这些 SSG 的取各家之长的优势此处不必单独分析,但还有一些好处源自这个模式本身:
页面内容都是静态生成过的,页面部署只需要简单的页面托管服务器,甚至只需要放在 CDN 之上,大量减少了动态性,还有服务器对页面加载、渲染工作的干预,也就让恶意攻击少了很多可乘之机;
SSG 的不足之处也值得提出来讨论:
随着应用的拓展和复杂化,预渲染页面的数量增长速度很快。SSG 项目有较高的构建和部署开销,应用越复杂,需要构建出来的静态页面就会越多,对于功能丰富的大型站点,每次构建需要渲染成千上万个页面都是有可能的,这必然带来较高的部署、更新成本;
高度静态化带来非即时性,用户访问到的页面内 SSG 生成的部分,确保有效性的时间节点是上一次构建,使该模式下的应用失去了部分时效性,这部分缺陷需要通过定时构建、或者部分非 SSG 来弥补,这也是 SSG 的主要问题。
2.4 BTW
既然说到了,那就说一说。
还有一些 XXR,并不是 CSR / SSR 那样的大阵营或整体方案,而是一些性能策略、优化手段,同时还依赖更大架构下的技术能力支持,这里罗列并简单介绍。
2.4.1 NSR for Native Side Rendering *
Native 就是客户端,万物皆可分布式,可以理解为这就是一种分布式的 SSR,不过这里的渲染工作交给了客户端去做而不是远端服务器。在用户即将访问页面的上级页面预取页面数据,由客户端缓存 HTML 结构,以达到用户真正访问时快速响应的效果。
NSR 见于各种移动端 + Webview 的 Hybrid 场景,是需要页面与客户端研发协作的一种优化手段。
2.4.2 ESR for Edge Side Rendering *
Edge 就是边缘,类比前面的各种 XSR,ESR 就是将渲染工作交给边缘服务器节点,常见的就是 CDN 的边缘节点。这个方案主打的是边缘节点相比核心服务器与用户的距离优势,利用了 CDN 分级缓存的概念,渲染和内容填充也可以是分级进行并缓存下来的。
ESR 之下静态内容与动态内容是分流的,边缘 CDN 节点可以将静态页面内容先响应给用户,然后再自己发起动态内容请求,得到核心服务器响应之后再返回给用户,是在大型网络架构下非常极致的一种优化,但这也就依赖更庞大的技术基建体系了。
2.4.3 ISR for Incremental Site Rendering
直译,增量式网站渲染。也很好理解,就是对待页面内容小刀切,有更细的差异化渲染粒度,能渐进、分层地进行渲染。常见的选择是:对于重要页面如首屏、访问量较大的直接落地页,进行预渲染并添加缓存,保证最佳的访问性能;对于次要页面,则确保有兜底内容可以即时 fallback,再将其实时数据的渲染留到 CSR 层次完成,同时触发异步缓存更新。
对于“异步缓存更新”,则需要提到一个常见的内容缓存策略:Stale While Revalidate,CDN 对于数据请求始终首先响应缓存内容,如果这份内容已经过期,则在响应之后再触发异步更新——这也是对于次要元素或页面的缓存处理方式。
基于此,CDN 做的事情是直接响应用户的每个请求,并在用户触发 fallback、当前预渲染过的页面过期失效且再次被用户访问的时候更新缓存的预渲染资源;客户端在感知上则有以下不好的体验:
- 访问到没被预渲染过的次要内容触发 fallback,需要进行 CSR,加载较慢;
- 访问到之前被预渲染过,但已经过期且未更新的页面,会先得到过期的缓存响应,在触发 CDN 异步缓存更新之后再次访问才能得到新资源,造成体验上的前后不一致。
2.4.4 DPR for Distributed Persistent Rendering
DPR 是一家云计算公司 Netlify 在几个月前 (2021/04) 才发出的一个 「新提案」(https://github.com/jamstack/jamstack.org/discussions/549),它是基于 ISR 基本模型的一种升级,也是针对 ISR 在即时性上的不足的优化。
看过定义和提案之后我对 DPR 的译名斟酌不定,大概是“分布式持续/持久化渲染”,因为其利用了 CDN 分布节点进行渲染请求——分布(而且渲染时机也是分布在构建 / 请求时的);又是一个按需渐进的过程——持续;同时在 CDN 基础上架设了缓存能力——持久化。
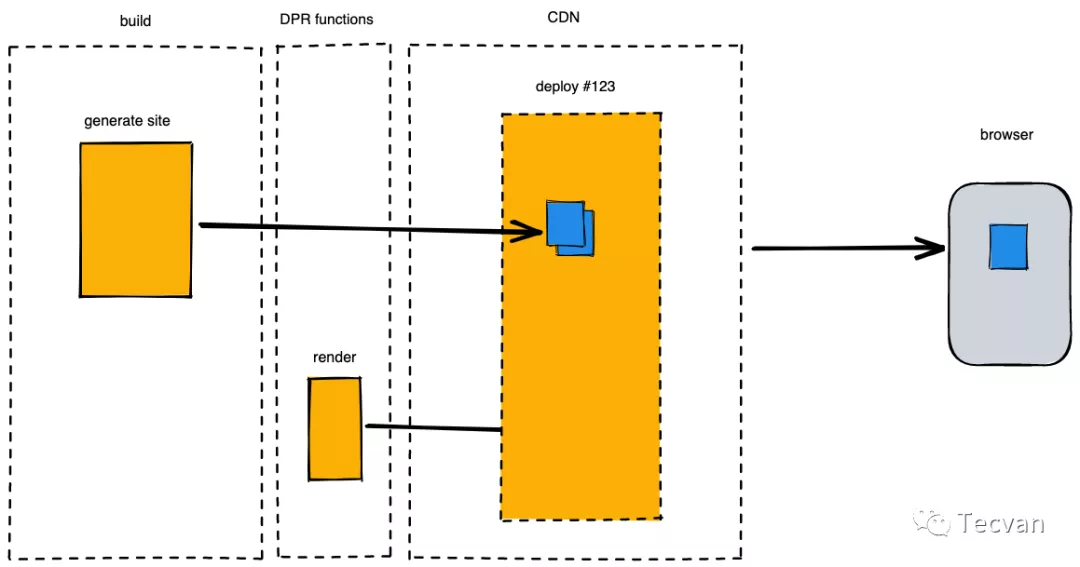
这听起来在分布式方面跟上面刚刚说到的 NSR 有点像,又跟 ESR 很接近,实际上这里的分布式跟前者完全不同,但与 ESR 确实有很多相似之处,甚至可以说是其升级版本。这里借用提案中的图简单介绍:
左边虚线框是构建过程,中间 DPR functions 可以是一些 Serverless 的或是在核心页面服务器上的按需构建函数,然后是 CDN 缓存节点,最后到用户浏览器。
Build 阶段就会完成 generate site 的操作,这一步并不会完成所有构建,而只生成关键部分的资源,部署到页面托管服务或者 CDN 之上;而对于其他内容,有一个按需处理的过程—— CDN 会在收到首个访问请求的时候实时要求构建,并将最新构建结果返回给用户,同时将这部分内容加入原有缓存资源中;缓存的资源也会在下一次构建更新的时候被失效。
三、如何选择
— 现在我选眼花了 😵💫
这些方案并非完全并列,较难完全“分支化决策”,这里列出几个考虑中的关注点:
特性关注点:
是否关注 SEO
- 是:需要 Pre-Render,纯 CSR 不可取
- 否:无限制
是否具有丰富可交互性、需要用户能力、差异化渲染
- 是:CSR 较方便、SSR 加载快
- 否:Pre-Render 系列保证加载体验
页面结构 & 路由是否复杂、数据更新是否频繁、是否依赖实时数据接口
- 是:首先排除 SSG、如果内容不能拆解,ISR、DPR 也不便接入
- 否:无限制
依赖关注点:
是否接受引入服务器运维成本
- 是:无限制,SSR 可冲
- 否:失去 SSR 选项
旧有实现中是否有浏览器依赖如 UI 框架内对 DOM、BOM,或 Hybrid 场景下的 JSBridge 的使用
- 是:SSR、SSG 受限
- 否:无限制
以上考虑点都不产生限制,那就选用优缺点最能满足项目特征的、有比较完备的技术基建支持的模式吧~
本文转载自微信公众号「Tecvan」