一、canvas简介
canvas是HTML5提供的一种新标签,双标签;
HTML5 canvas标签元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成;
canvas标签只是图形容器,必须使用脚本来绘制图形;
Canvas是一个矩形区域的画布,可以用JavaScript在上面绘画;
二、案例目标
我们今天的目标是使用HTML5画布技术制作一款拼图小游戏,要求将图像划分为3*3的9块方块并打乱排序,用户可以移动方块拼成完整图片。
效果如下所示:
三、程序流程
3.1 HTML静态页面布局
<div id="container">
<!--页面标题-->
<h3>HTML5画布综合项目之拼图游戏</h3>
<!--水平线-->
<hr />
<!--游戏内容-->
<!--游戏时间-->
<div id="timeBox">
共计时间:<span id="time">00:00:00</span>
</div>
<!--游戏画布-->
<canvas id="myCanvas" width="300" height="300" style="border:1px solid">
对不起,您的浏览器不支持HTML5画布API。
</canvas>
<!--游戏按钮-->
<div>
<button onclick="restartGame()">
重新开始
</button>
</div>
</div>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
效果如下所示:
我们可以看到页面的大致结构是已经显现出来了,就是骨架已经搭建好了,现在我们要使用css强化样式;
3.2 CSS打造页面样式
整体背景设置
body {
background-color: silver;/*设置页面背景颜色为银色*/
}
- 1.
- 2.
- 3.
游戏界面样式设置
#container {
background-color: white;
width: 600px;
margin: auto;
padding: 20px;
text-align: center;
box-shadow: 10px 10px 15px black;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
游戏时间面板样式设置
#timeBox {
margin: 10px 0;
font-size: 18px;
}
- 1.
- 2.
- 3.
- 4.
游戏按钮样式设置
button {
width: 200px;
height: 50px;
margin: 10px 0;
border: 0;
outline: none;
font-size: 25px;
font-weight: bold;
color: white;
background-color: lightcoral;
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
鼠标悬浮时的按钮样式设置
button:hover {
background-color: coral;
}
- 1.
- 2.
- 3.
设置好界面整体样式之后我们得到完整的界面,如下所示:
可以看到整体的静态界面已经搭建出来了
3.3 js构建交互效果
3.3.1 对象的获取以及图片的设置
目标对象的获取
var c = document.getElementById('myCanvas'); //获取画布对象
var ctx = c.getContext('2d'); //获取2D的context对象
- 1.
- 2.
声明拼图的图片素材来源
var img = new Image();
img.src = "image/pintu.jpg";
img.onload = function() { //当图片加载完毕时
generateNum(); //打乱拼图的位置
drawCanvas(); //在画布上绘制拼图
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
3.3.2 初始化拼图
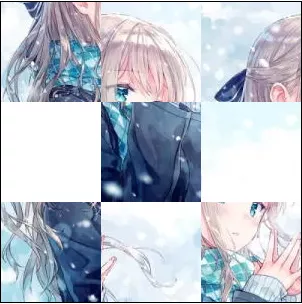
需要将素材图片分割成3行3列的9个小方块,并打乱顺序放置在画布上;
为了在游戏过程中便于查找当前的区域该显示图片中的哪一个方块,首先为原图片上的9个小方块区域进行编号;
定义初始方块位置
var num = [[00, 01, 02], [10, 11, 12], [20, 21, 22]];
- 1.
打乱拼图的位置
function generateNum() { //循环50次进行拼图打乱
for (var i = 0; i < 50; i++) {
//随机抽取其中一个数据
var i1 = Math.round(Math.random() * 2);
var j1 = Math.round(Math.random() * 2);
//再随机抽取其中一个数据
var i2 = Math.round(Math.random() * 2);
var j2 = Math.round(Math.random() * 2);
//对调它们的位置
var temp = num[i1][j1];
num[i1][j1] = num[i2][j2];
num[i2][j2] = temp;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
绘制拼图
自定义名称的drawCanvas()方法用于在画布上绘制乱序后的图片;
function drawCanvas() {
//清空画布
ctx.clearRect(0, 0, 300, 300);
//使用双重for循环绘制3x3的拼图
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (num[i][j] != 22) {
//获取数值的十位数,即第几行
var row = parseInt(num[i][j] / 10);
//获取数组的个位数,即第几列
var col = num[i][j] % 10;
//在画布的相关位置上绘图
ctx.drawImage(img, col * w, row * w, w, w, j * w, i * w, w, w); // w:300 / 3 = 100(小图宽度)
}
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
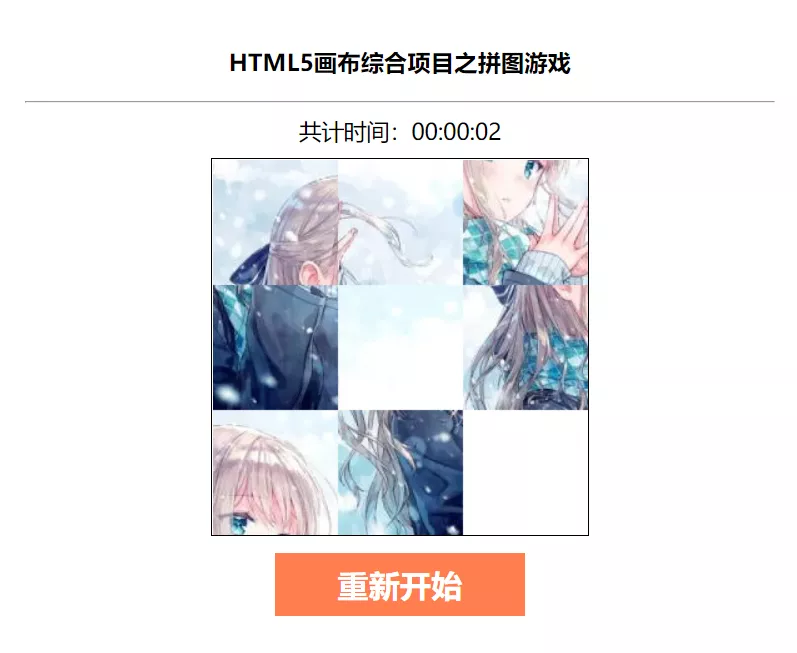
如下所示:
3.3.3 事件绑定
监听鼠标监听事件
c.onmousedown = function(e) {
var bound = c.getBoundingClientRect(); //获取画布边界
var x = e.pageX - bound.left; //获取鼠标在画布上的坐标位置(x,y)
var y = e.pageY - bound.top;
var row = parseInt(y / w); //将x和y换算成几行几列
var col = parseInt(x / w);
if (num[row][col] != 22) { //如果当前点击的不是空白区域
detectBox(row, col); //移动点击的方块
drawCanvas(); //重新绘制画布
var isWin = checkWin(); //检查游戏是否成功
if (isWin) { //如果游戏成功
clearInterval(timer); //清除计时器
ctx.drawImage(img, 0, 0); //绘制完整图片
ctx.font = "bold 68px serif"; //设置字体为加粗、68号字,serif
ctx.fillStyle = "red"; //设置填充色为红色
ctx.fillText("游戏成功!", 20, 150); //显示提示语句
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
点击方块移动
function detectBox(i, j) {
//如果点击的方块不在最上面一行
if (i > 0) {
//检测空白区域是否在当前方块的正上方
if (num[i-1][j] == 22) {
//交换空白区域与当前方块的位置
num[i-1][j] = num[i][j];
num[i][j] = 22;
return;
}
}
//如果点击的方块不在最下面一行
if (i < 2) {
//检测空白区域是否在当前方块的正下方
if (num[i+1][j] == 22) {
//交换空白区域与当前方块的位置
num[i+1][j] = num[i][j];
num[i][j] = 22;
return;
}
}
//如果点击的方块不在最左边一列
if (j > 0) {
//检测空白区域是否在当前方块的左边
if (num[i][j - 1] == 22) {
//交换空白区域与当前方块的位置
num[i][j - 1] = num[i][j];
num[i][j] = 22;
return;
}
}
//如果点击的方块不在最右边一列
if (j < 2) {
//检测空白区域是否在当前方块的右边
if (num[i][j + 1] == 22) {
//交换空白区域与当前方块的位置
num[i][j + 1] = num[i][j];
num[i][j] = 22;
return;
}
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
3.3.4 游戏计时
自定义函数getCurrentTime()用于进行游戏计时;
function getCurrentTime() {
s = parseInt(s); //将时分秒转换为整数以便进行自增或赋值
m = parseInt(m);
h = parseInt(h);
s++; //每秒变量s先自增1
if (s == 60) {
s = 0; //如果秒已经达到60,则归0
m++; //分钟自增1
}
if (m == 60) {
m = 0; //如果分钟也达到60,则归0
h++; //小时自增1
}
//修改时分秒的显示效果,使其保持两位数
if (s < 10)
s = "0" + s;
if (m < 10)
m = "0" + m;
if (h < 10)
h = "0" + h;
time.innerHTML = h + ":" + m + ":" + s; //将当前计时的时间显示在页面上
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
在JavaScript中使用setInterval()方法每隔1秒钟调用getCurrentTime()方法一次,以实现更新效果;
var timer = setInterval("getCurrentTime()", 1000)
- 1.
3.3.5 游戏成功与重新开始
游戏成功判定与显示效果的实现
自定义函数checkWin()用于进行游戏成功判断;
function restartGame() {
clearInterval(timer); //清除计时器
s = 0; //时间清零
m = 0;
h = 0;
getCurrentTime(); //重新显示时间
timer = setInterval("getCurrentTime()", 1000);
generateNum(); //重新打乱拼图顺序
drawCanvas(); //绘制拼图
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
如果成功则使用clearInterval()方法清除计时器。然后在画布上绘制完整图片,并使用fillText()方法绘制出“游戏成功”的文字图样;
if (isWin) { //如果游戏成功
clearInterval(timer); //清除计时器
ctx.drawImage(img, 0, 0); //绘制完整图片
ctx.font = "bold 68px serif"; //设置字体为加粗、68号字,serif
ctx.fillStyle = "red"; //设置填充色为红色
ctx.fillText("游戏成功!", 20, 150); //显示提示语句
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
3.4 最终效果演示
静态效果如上所示,至于游戏成功这里伙计们可以自行操作;
四、总结
本次案例我们使用HTML5的新特性canvas画布标签打造了简单的9宫格拼图游戏,总体来说没有特别的复杂,主要是图片的分割方块移动事件的绑定,以及重新游戏的初始化操作,明确了游戏逻辑之后其实代码的编写其实不难。感兴趣的小伙伴可以去尝试一下。