大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫又在线营业啦 ~
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目
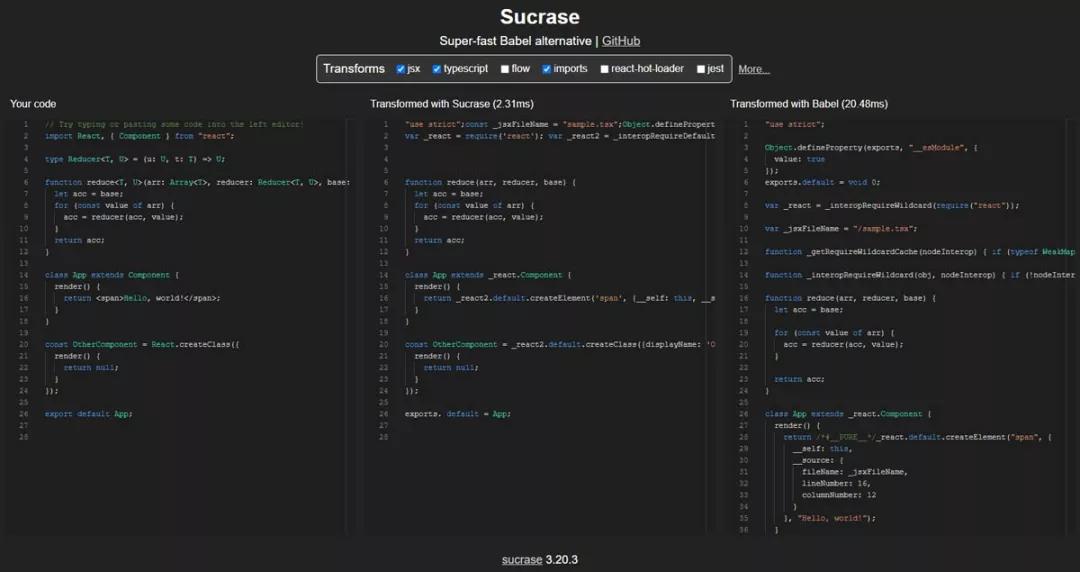
1. sucrase
Sucrase 是 Babel 的替代方案,允许超快速发展构建。
Sucrase 而不是编译大量的 JS 功能,以便能够在 Internet Explorer 中使用最近的浏览器或最近的 Node.js 版本。
https://github.com/alangpierce/sucrase
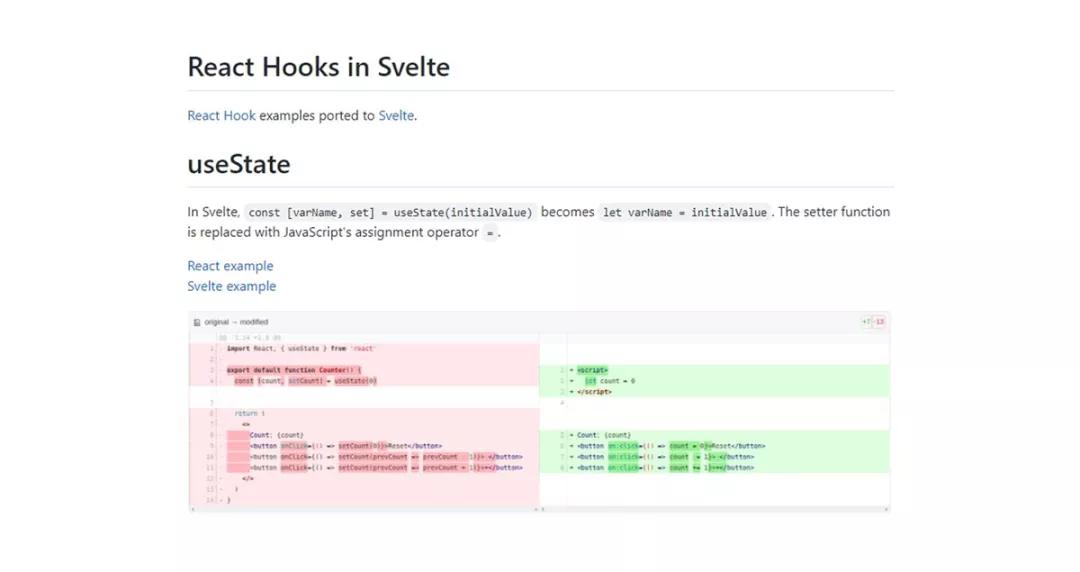
2. react-hooks-in-svelte
在 Svelte 中使用 React hooks 的示例
https://github.com/joshnuss/react-hooks-in-svelte
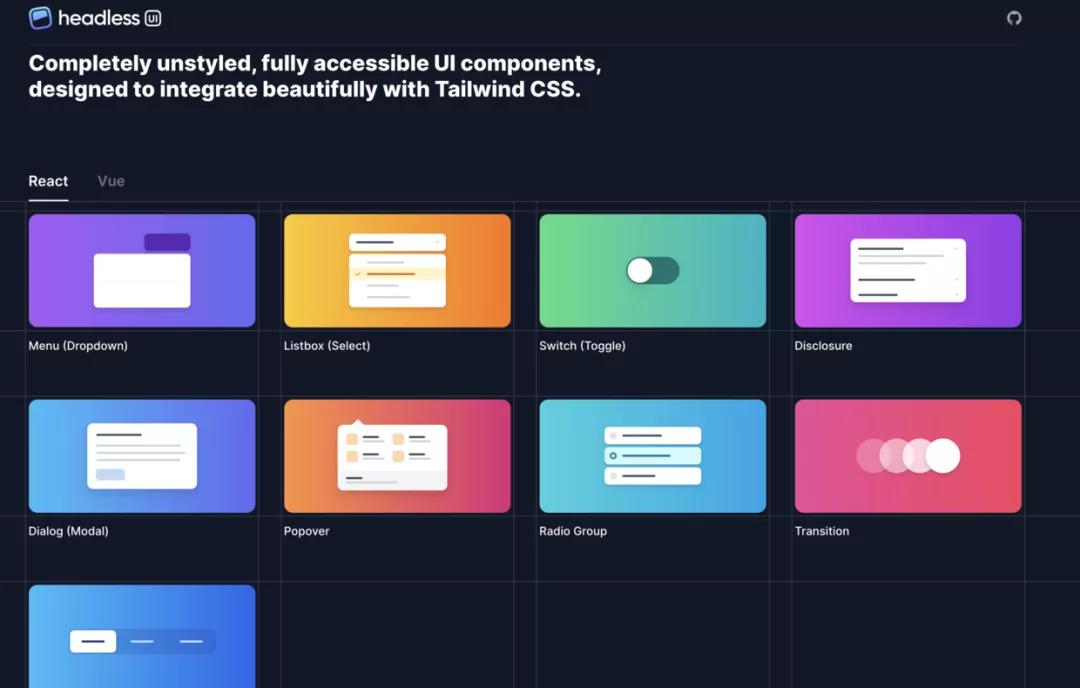
3. headlessui
完全无样式、完全可访问的 UI 组件,旨在与 Tailwind CSS 完美集成。
https://github.com/tailwindlabs/headlessui
4. fragstore
Tiny (~800 B),简单易用的库来管理你的 React 状态。
商店更新后 -> 仅呈现使用更新属性的组件。
https://github.com/aralroca/fragstore
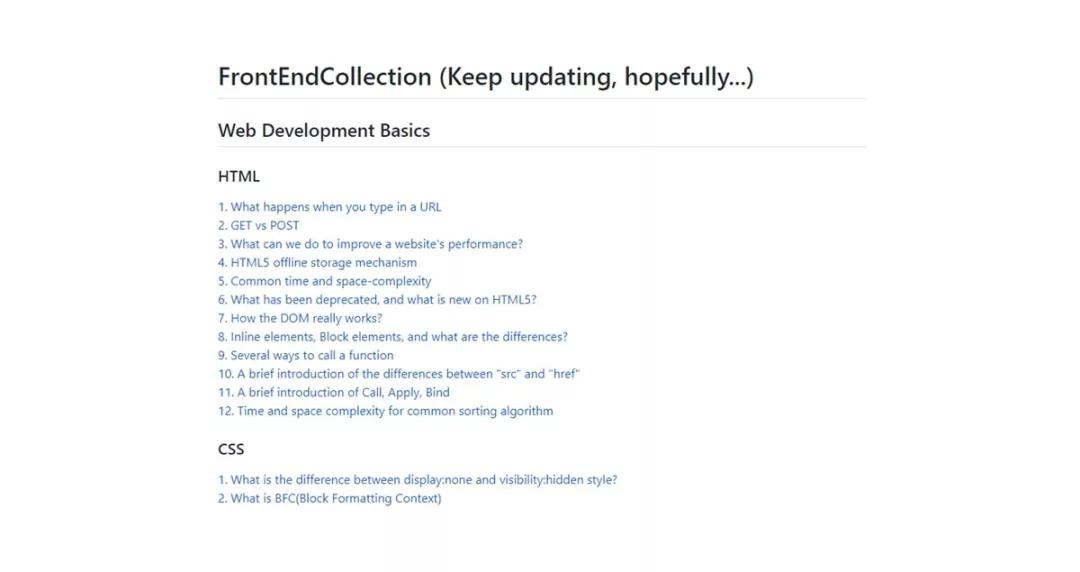
5. FrontEndCollection
前端软件工程师注意事项。涵盖常见的数据结构和算法、基本的 Web 概念、HTML & CSS & Javascript。
https://github.com/cheatsheet1999/FrontEndCollection
6. ml5-library
ml5.js 旨在让机器学习对广大艺术家、创意编码人员和学生来说变得容易上手。该库提供对浏览器中机器学习算法和模型的访问,构建在 TensorFlow.js 之上。
https://github.com/ml5js/ml5-library
7. typescript-boilerplate
现代 TypeScript 项目设置,适用于 Node.js 和浏览器(使用 esbuild)。
https://github.com/metachris/typescript-boilerplate
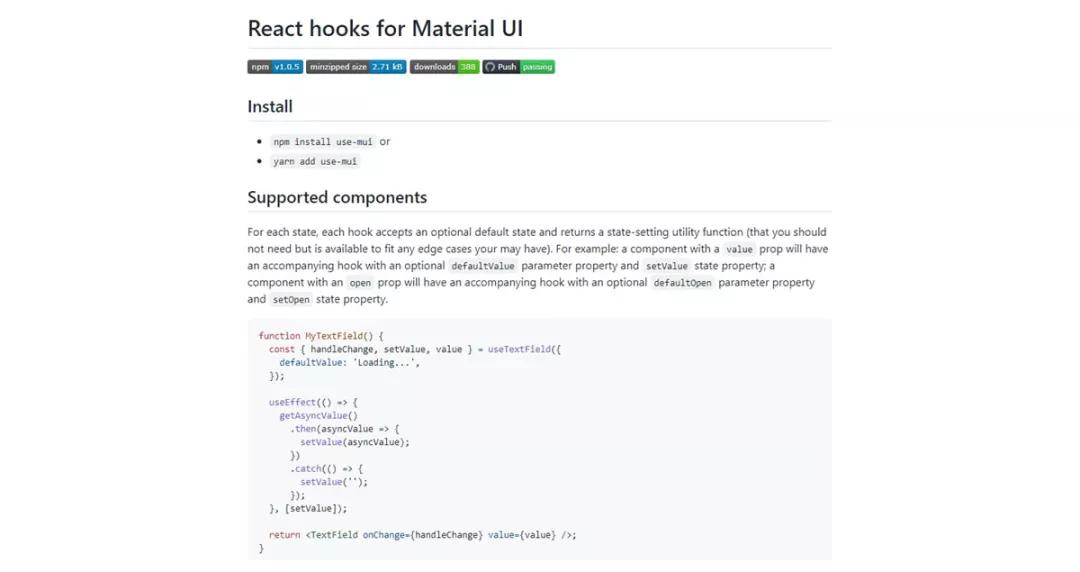
8. use-mui
Material UI 的 React 钩子。对于每个状态,每个钩子都接受一个可选的默认状态并返回一个状态设置实用程序函数。
https://github.com/CharlesStover/use-mui
9. animated-emojis
带有动画表情符号的库。
https://github.com/beerose/animated-emojis
10. Checka11y.css
一个CSS样式表,可以快速突出所有关注的内容。
https://github.com/jackdomleo7/Checka11y.css