一、vite 到底是干嘛的?
vite 实际上就是一个面向现代浏览器,基于 ES module 实现了一个更轻快的项目构建打包工具。
vite 是法语中轻快的意思。
vite 的特点:
1、轻快的冷服务启动。vite 是面向现代浏览器的,浏览器支持 ES6 的 imports属性,利用浏览器解析 imports,在服务端按需编译返回,不进行打包。所以运行速度较快。
2、开发中的热更新。监听项目代码,有改动时,会立即重新运行。
3、按需进行编译,不会刷新全部的DOM。vite只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,只有在当前屏幕实际使用时才会被处理。
vite 对现代的浏览器支持性比较好,传统的浏览器可以通过官方提供的 @vite/plugin-legacy 插件支持。
二、vite 创建 vue 项目
vite 是构建工具的高阶封装,它的内部其实是 Rollup。
vite 是尤雨溪随着vue3正式版一起发布的一个工具,所以 vite 只提供了 vue3 的项目搭建方法,没有 vue2.0 搭建方式。除了能够搭建 vue3 项目之外,还能搭建 vue-ts、react 、react-ts、preact、preact-ts、vanilla、vanilla-ts、lit、svelte。
2.1、手把手教你搭建 vite 项目
打开命令行工具,使用npm命令:
- npm init vite@lasted
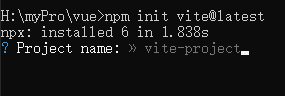
运行结果,如图:

输入需要创建的项目名“ learn_vite ”,如果不输入,默认是 “ vite-project ” 。
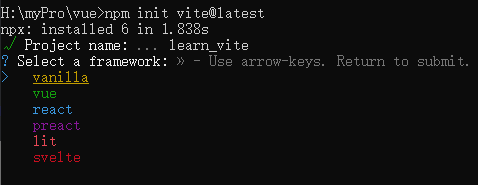
回车进行下一步,需要选择创建项目的类型,如图:

使用上下箭头切换,选择我们最熟悉的 vue ,回车进行下一步。

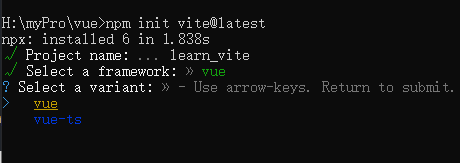
进行选择是否为 ts? vite 原生支持 ts 。我们直接选择vue。不要 ts。

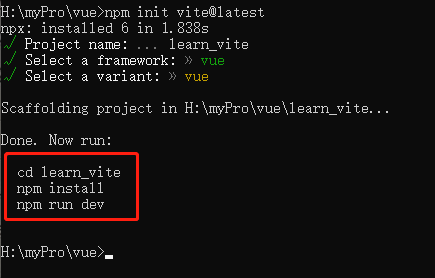
此时,项目创建完成了,需要进入项目,安装依赖,就可以启动服务了。

根据提示地址,去访问我们刚刚创建的第一个项目。如图所示。

2.2、 vite创建文件目录
创建好项目之后,使用编辑器打开项目,我们可以看到项目结构如图:

学习vite是如何运行项目的,首先从配置文件入手。打开package.json文件,代码如下:
- {
- "name": "learn_vite",
- "version": "0.0.0",
- "scripts": {
- "dev": "vite",
- "build": "vite build",
- "serve": "vite preview"
- },
- "dependencies": {
- "vue": "^3.2.16"
- },
- "devDependencies": {
- "@vitejs/plugin-vue": "^1.9.3",
- "vite": "^2.6.4"
- }
- }
找到启动项目的命令,以及打包命令。
三、vite VS webpack
3.1、vite 速度快有多快?
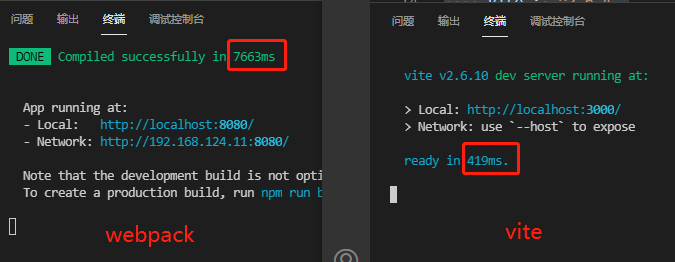
我们创建两个项目,一个使用 vite ,另一个使用 webpack 。创建完成之后,启动服务,对比启动时间,我们就知道 vite 有多快了。

启动服务时,webpack 需要先打包项目,打包之后再启动项目,但是 vite 完全跳过了打包这个概念,服务器随起随用。所以在启动服务时,vite 比 webpack 的速度快多了。
3.2、vite 热更新效率有多高?
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时,使模块图的一部分失活,但它也需要整个重新构建并重新载入页面。这样代价很高,重新加载页面会失去应用的当前状态。所以 vite 支持了动态模块热加载(HMR),也就是允许一个模块“热替换”自己,对页面的其他部分没有影响,也就是只替换更新了一部分有改变的元素,所以大大改进了开发体验。
vite 同时还利用 http 头加速整个页面的加载,依赖模块请求会通过 Cache-Control:max-age=31536000,immutable 进行强缓存,再次请求的时候,缓存的内容就不需要再次请求。
3.3、使用语言不同
webpack 使用的是 node.js 去实现的,而 vite 使用的是esbuild预构建依赖。而es build使用Go编写的,比 node.js 编写的打包器预构建依赖快 10-100 倍。
上边说这么多,净夸 vite 有多优秀了,难道 vite 就是这么强大,没有什么缺点吗?
四、vite 局限
vite 与webpack 相比,毕竟出道时间有点短,它的生态还不是不完善。webpack最牛之处就在于 loader 和 plugin 非常丰富。
vite 打包项目时,目前使用的是 Rollup,对 CSS和代码分割不是很友好。
vite 刚兴起不久,生态系统还不够完善,建议大家在创建工作项目的时候还是使用 webpack 。自己的项目可以使用 vite 。





































