smem 命令允许你快速查看你的网页应用的内存使用情况。
在我的编程工作中,我经常需要了解网页应用的内存使用情况。在深入研究细节和浏览器剖析工具之前,一个粗略的估计通常就足够了。
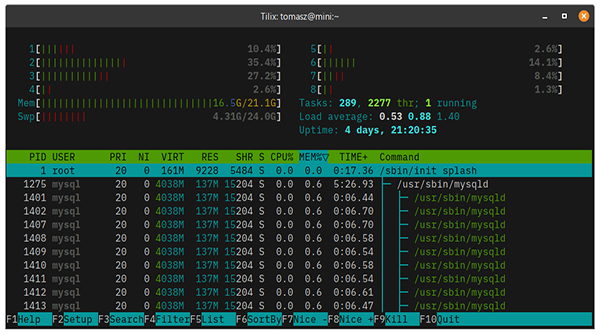
为了了解 Linux 或 macOS 上的内存使用情况,人们通常使用 top 或 htop。我很想看到一个单一的数字:一个进程占用了多少内存。但这些工具所显示的统计数据可能很难理解。对于网页浏览器来说,它甚至更加复杂,因为它们经常运行许多独立的进程。它们在 top 输出中显示为一个长长的列表,每一个都有自己的单独指标。
Memory usage using htop
smem 命令
幸运的是有 smem,另一个用于查看内存使用统计的命令行工具。用你选择的包管理器安装它,例如:
sudo apt install smem
要获得 Firefox 的总内存使用量,请执行:
smem -c pss -P firefox -k -t | tail -n 1
这些开关做了什么?
-c开关指定要显示的列。我只对pss列感兴趣,它显示一个进程分配的内存。-P开关过滤进程,只包括那些名字里有firefox的进程。-k开关显示以 MB/GB 为单位的内存使用情况,而不是单纯的字节数。-t开关显示总数。tail -n 1过滤器只输出最后一行,也就是总数的地方。
输出是非常简单的:
$ smem -t -k -c pss -P firefox | tail -n 14.9G
开门见山!而且,经过又一天忙碌的工作,打开了 50 多个选项卡,Firefox 仍然只使用 5 GB。看看吧,Google Chrome。
用一个脚本更容易
为了方便起见,我创建一个名为 memory-use 的小脚本,它将进程名称作为参数。我把所有的脚本都放在 ~/bin 里,所以:
echo 'smem -c pss -P "$1" -k -t | tail -n 1' > ~/bin/memory-use && chmod +x ~/bin/memory-use
现在我可以很容易地测量任何应用的内存使用:
memory-use firefoxmemory-use chromememory-use slack
还有更多!
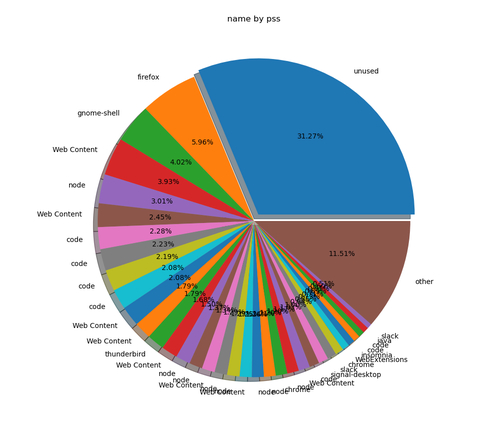
该工具不仅可以显示总的内存使用情况。它甚至可以生成图形输出。
比如:
smem --pie name -c pss
显示类似这样的内容:
Pie chart output from smem
关于更多的细节,我建议查看 smem 手册页。
你可以在 https://linoxide.com/memory-usage-reporting-smem/ 上找到另一个很棒的教程。