大家好,我卡颂。
React 一直被吐槽官方文档对新手不友好,而且自从 v16.8 出现 Hooks 后, Hooks 逐渐成为 React 主要发展方向,新特性都会基于 Hooks 开发。
但是当前官方文档还是基于 class component 讲解。所以从去年10月开始, React 团队的 「Rachel Nabors」 开始推进新文档的编写。
关于 「Rachel Nabors」 的经历,可以参考我之前写的一篇文章 从失学二次元少女到React核心成员
时隔一年,21年10月22日, React新文档Beta版 [1]终于上线了。
本文会介绍新文档相比老文档的不同之处,以及当前进度。
新文档的特色
一句话概括新老文档的区别:
如果说老文档是论文,那新文档就是教科书
具体来说,新文档有三个特点:
1. 所有示例都会用 Hooks 完成
Hooks 是 React 的未来,相比老文档使用 Class Component 做示例,新文档全面拥抱 Hooks 。
2. 加入大量交互示例和图表
光是 从React视角思考 [2]这一节就包括6段代码示例、2张图、3个可交互的示例。
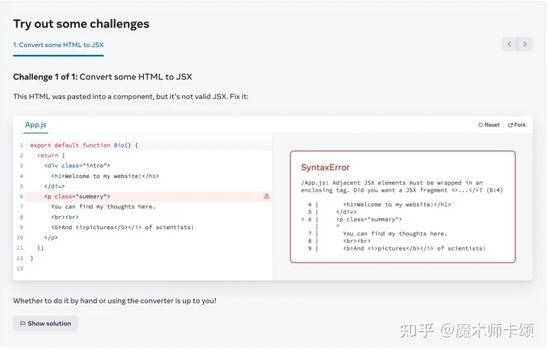
3. 提供习题用来检验学习成果
比如, 学习JSX [3]这一节最后有一道习题,需要你修复错误的 JSX 语法:
新文档主要包括两部分内容:
- API
新手入门
我们可以从 「新手入门」 的章节设计体会 React 的用意:
- 安装
- 用
React的方式思考 - 描述
UI - 增加交互
- 管理状态
- 如何绕过
React去手动操作DOM
简言之就是,通过大量示例、试题循序渐进让新手学习 React 的基本概念。
「新手入门」 部分当前整体进度为:完成70%
API介绍
「API介绍」 围绕 Hooks 展开,同样包含大量示例。当前整体进度为:完成5%
和 class component 相关的老 API 应该不会出现在新文档中,这部分 API 介绍会被重定向到老文档中。
总结
不管是 React18 讨论组,还是新文档开发,都提供了反馈渠道。任何人都可以通过 Github issue #3308 [4]和 匿名论坛 [5]提出意见。
新文档地址:
https:// beta.reactjs.org/