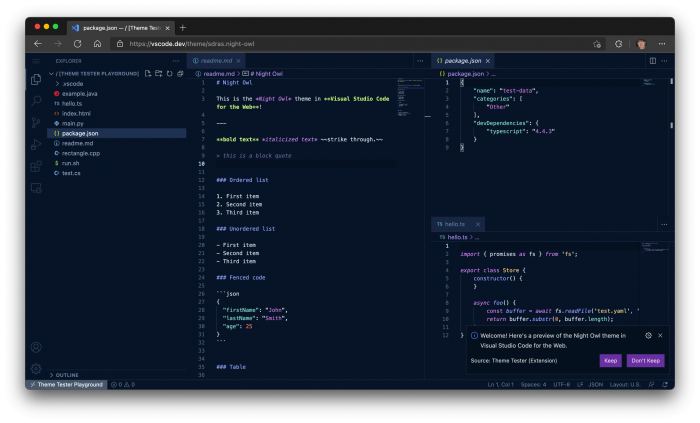
早在 2019 年,微软就趁着 .dev 顶级域名开放注册时,申请了 vscode.dev、并将之重定向到 code.visualstudio.com 。然而直到本周三,微软才正式发布了可完全在浏览器中运行的轻量级 VS Code 。这意味着广大开发者无需任何安装,即可在基于浏览器的开发环境中、打开本地机器上的一个文件夹并开始工作。
(来自:VS Code 官网)
据悉,VS Code for the Web 主要提供了以下体验。首先时结合浏览器工具,构建客户端 HTML、JavaScript 和 CSS 应用程序并进行调试。
其次可在 Chromebook 等低性能设备上轻松编程,而无需安装完整版 VS Code 集成开发环境。
此外你也可以在 iPad 上做开发,支持上传 / 下载文件(甚至使用 Files 应用程序将之存储在云端),以及使用内置 GitHub 存储库扩展,远程打开存储库。
值得一提的是,VS Code for the Web 还内置了存储库(GitHub Repositories)、代码空间(Codespaces)和查询请求(Pull Request)扩展。
至于 VS Code for the Web 与 GitHub.dev 在线编辑器的不同之处,主要是 github.dev 为深度集成到 GitHub 中的 Web 版 VS Code 定制实例。
github.dev 可以自动登录,且网址(URL)遵循该代码托管网站的 /organization/repo 格式。
允许用户简单地改变 .com 或 .dev 域名后缀来编辑某个 repo,辅以 GitHub 定制的浅色与暗色主体。
最后,除了 GitHub 上的存储库,VS Code for the Web 还支持 Azure Repos(作为 Azure DevOps 的一部分)。