大家好,我是 Coco,今天给大家带来一个很有意思的标签<datalist>,阅读本文需要 5 分钟。
本文将介绍 HTML5 规范中,比较有意思的一个标签 <datalist>,通过它,我们可以
- 快速构建下拉选框
- 快速构建可输入过滤选项的下拉选框
什么是 <datalist>
经常制作表单的同学一定对下拉选框不陌生。
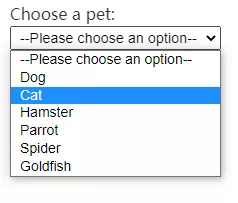
传统的下拉选框 select[1],类似于这样:
- <label for="pet-select">Choose a pet:</label>
- <select name="pets" id="pet-select">
- <option value="">--Please choose an option--</option>
- <option value="dog">Dog</option>
- <option value="cat">Cat</option>
- <option value="hamster">Hamster</option>
- <option value="parrot">Parrot</option>
- <option value="spider">Spider</option>
- <option value="goldfish">Goldfish</option>
- </select>
然而,这仅仅是最基础的用法。通常而言,业务中对一个下拉选框的要求会更多。
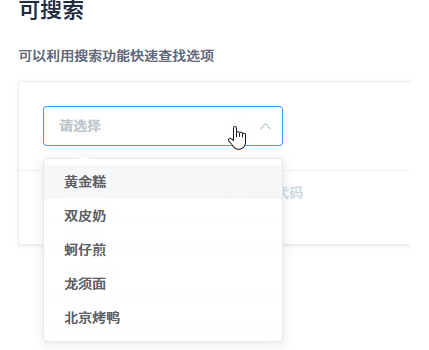
其中一项便是当选项特别多的时,需要有可搜索过滤的功能,譬如 Element-UI[2] 封装的 Select 组件,就提供搜索的功能:
其实,HTML5 也原生提供了可以输入过滤的下拉选框,也就是本文将介绍的 -- <datalist>。
使用 <datalist> 实现输入过滤的下拉选框
使用 <datalist> 其实非常简单,它的核心就是提供了可输入过滤的下拉选框功能。
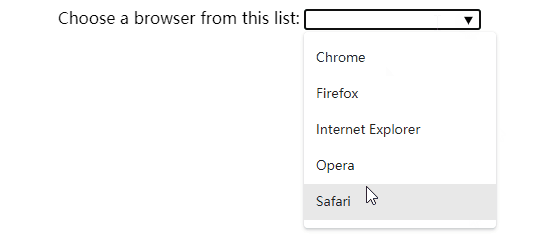
我们需要利用一个 <input> 标签和 <datalist> 关联起来,简单的示例如下:
- <label>Choose a browser from this list:
- <input list="browsers" name="myBrowser" /></label>
- <datalist id="browsers">
- <option value="Chrome">
- <option value="Firefox">
- <option value="Internet Explorer">
- <option value="Opera">
- <option value="Safari">
- </datalist>
上述代码通过了 <input> 内的 list 属性和定义的 <datalist> 关联起来,<input> 内的 list 属性的值为关联的 <datalist> 的 id。
这样,我们就能直接实现一个可输入过滤的下拉选框功能:
一看就懂,其实 <datalist> 使用起来还是非常简单。
<datalist> 其实成为标准已经很久了。然而,大家会发现这个标签的出镜率其实并不高。
限制了 <datalist> 被大规模使用的原因在于其 CSS 样式无法得到有效的修改,<datalist> 和 <select> 非常类似,很难用 CSS 进行高效的设计。
浏览给这类元素定义了默认样式,并且我们无法通过 CSS 去修改它们。最为致命的是,浏览器默认样式的表现在不同浏览器之间并不一致。这给追求稳定,UI 表现一致的业务来说,是灾难性的缺点!
所以我们日常中使用到业务中的这些复杂表单元素,通常都是使用了使用非语义元素 <div>、<ul> 等普通标签模拟 HTML 结构,使用了 JavaScript 添加行为,再使用 WAI-ARIA 来提供语义。
当然,这也不代表它们完全没有用武之地,在一些非业务环境下,合理使用 <datalist> 还是能够很少代码量的。
参考资料
[1]select:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/select
[2]Element-UI:
https://element.eleme.io/#/zh-CN/component/select