接上一篇文章…
上两篇文章已经介绍了大部分的Java UI组件 ,因为时间关系把一个内容分为了三个部分,这是最后一篇组件的介绍。分别介绍ListContainer、ScrollView和WebView。
二、分类说明
⑪ListContainer
ListContainer是用来呈现连续、多行数据的组件,包含一系列相同类型的列表项。
ListContainer和ScrollView在介绍嵌套开发时使用到了其中的一些属性,但是没有具体的介绍说明。
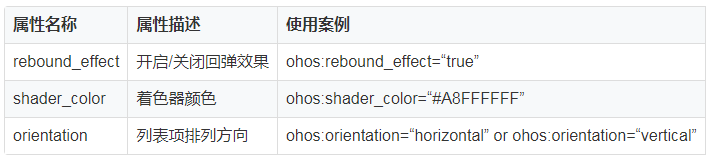
ListContainer的共有XML属性继承自:Component,其基础属性就不再过多的赘述。ListContainer的自有XML属性见下表:
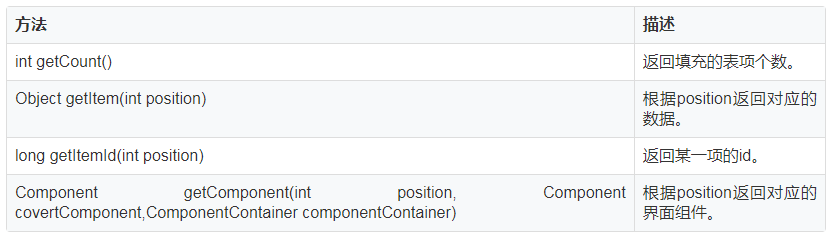
使用ListContainer时,需要编写适配器来构造不同的数据结构,在编写适配器时需要注意:要继承自BaseItemProvider并重写以下方法。
⑫ScrollView
ScrollView是一种带滚动功能的组件,它采用滑动的方式在有限的区域内显示更多的内容。
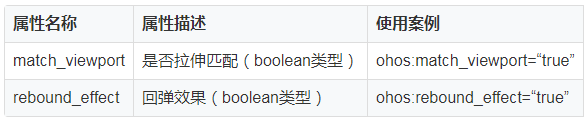
ScrollView的共有XML属性继承自:StackLayout,ScrollView的自有XML属性见下表:
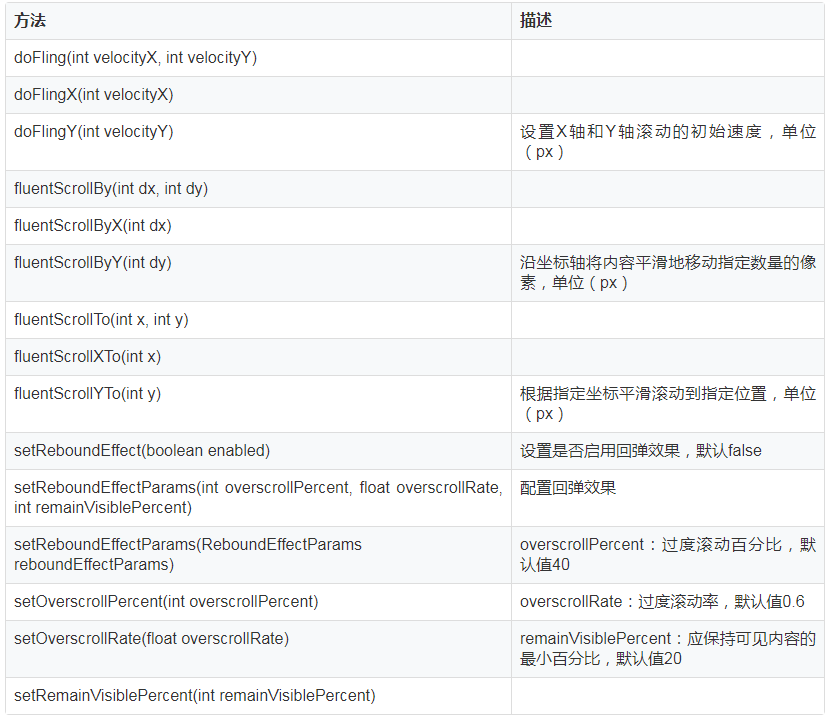
ScrollView的速度、滚动、回弹等常用接口如下:
⑬WebView
WebView提供在应用中集成Web页面的能力。
在使用WebView时需要配置应用的网络权限。打开“entry > src > main > config.json”,并添加如下配置。
- {
- ...
- "module": {
- ...
- "reqPermissions": [
- {
- "name": "ohos.permission.INTERNET"
- }
- ],
- ...
- }
- }
与Android中的Webview有着一样的功能,显示相应的网页数据,并且可以与JavaScript代码相互调用。
通过WebConfig启用JavaScript
- webView.getWebConfig().setJavaScriptPermit(true);
使用回调方法或者应用内部调用JavaScript方法。
注入回调对象到页面内容
- final String jsName = "JsCallbackToApp";
- webView.addJsCallback(jsName, new JsCallback() {
- @Override
- public String onCallback(String msg) {
- // 增加自定义处理
- return "jsResult";
- }
- });
- //---------------------------------------------
- function callToApp() {
- if (window.JsCallbackToApp && window.JsCallbackToApp.call) {
- var result = JsCallbackToApp.call("message from web");
- }
- }
在应用内调用页面内的JavaScript方法。
- webView.executeJs("javascript:callFuncInWeb()", new AsyncCallback<String>() {
- @Override
- public void onReceive(String msg) {
- // 在此确认返回结果
- }
- });
观测Web状态
通过setWebAgent方法设置自定义WebAgent对象,以观测页面状态变更等事件:
- webView.setWebAgent(new WebAgent() {
- @Override
- public void onLoadingPage(WebView webview, String url, PixelMap favicon) {
- super.onLoadingPage(webview, url, favicon);
- // 页面开始加载时自定义处理
- }
- @Override
- public void onPageLoaded(WebView webview, String url) {
- super.onPageLoaded(webview, url);
- // 页面加载结束后自定义处理
- }
- @Override
- public void onLoadingContent(WebView webview, String url) {
- super.onLoadingContent(webview, url);
- // 加载资源时自定义处理
- }
- @Override
- public void onError(WebView webview, ResourceRequest request, ResourceError error) {
- super.onError(webview, request, error);
- // 发生错误时自定义处理
- }
- });