DevEco Studio 3.0
最新版本的 DevEco Studio 3.0发布了 在鸿蒙里面有一个新的名词叫ets, 什么是ets呢 可以理解为一门新的语言 它随之也完善了ts一些功能支持。
开门见山,先贴经验 :
box({ 样式属性||接受变量||不写 }){ box容器内子元素 }.box需要写的样式属性
先说一下ets的模板创建
第一步
下载 3.0的IDE
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
安装时会自动下载对应的 SDK
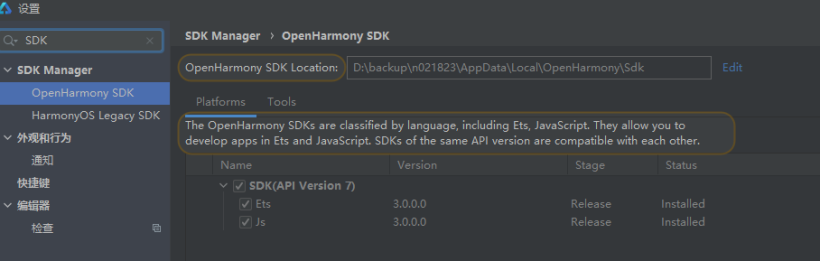
如果没有的 可以在setting里搜索SDK

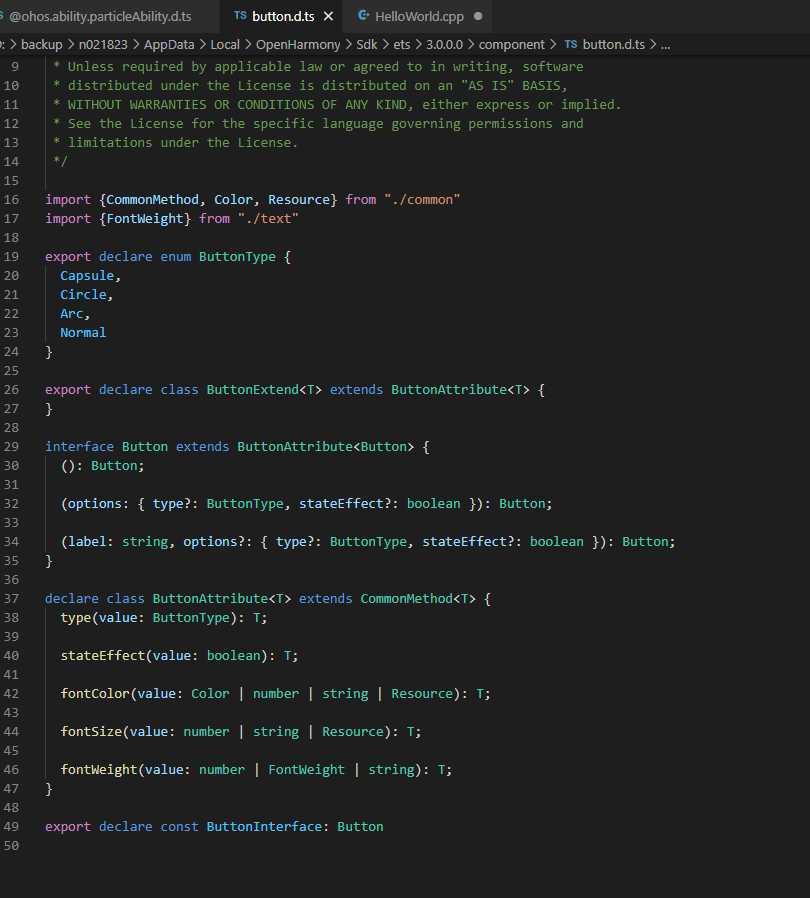
(我也看过这个ets的 sdk包,其实就是自己封装的一系列ts
例如我的ets api 存放路径就是 D:\backup\n021823\AppData\Local\OpenHarmony\Sdk\ets\3.0.0.0\component,
如何查找路径如上图,有兴趣的朋友可以看看 如下图):

第二步
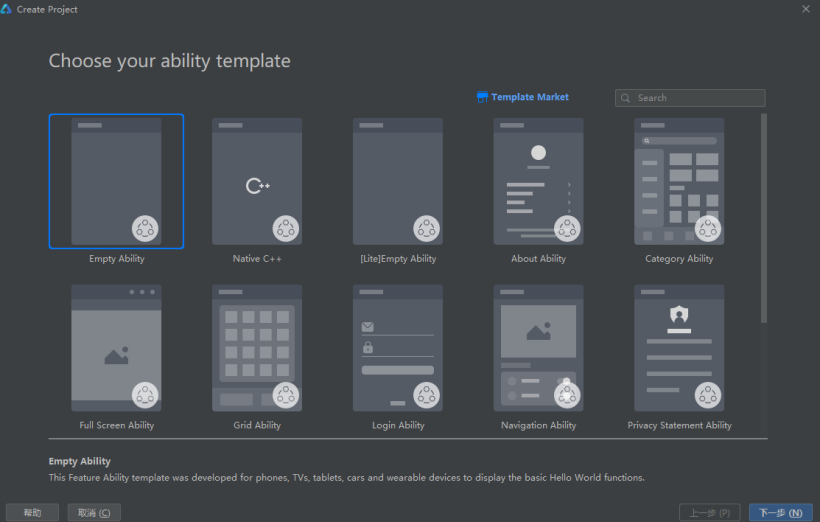
文件新建 新的模板 NEW Project。

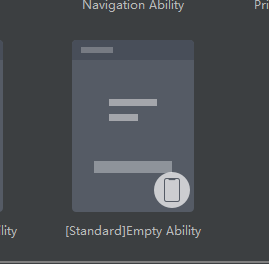
拉到下面选择 最后一个 [standard]Empty Ability 完成创建。

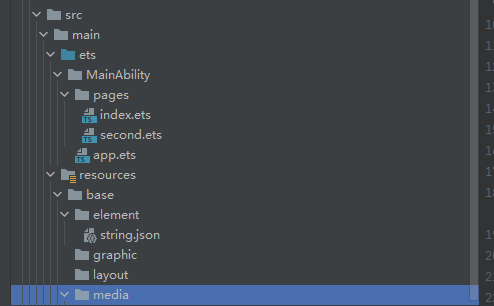
下面大家看看结构和页面。

page下面的每个 .ets文件都是一个单独的页面,它们的语法和java的命令式很相像。
着重看 build函数 page下每个ets都是一个页面 ,每个页面都有一个build函数。
- import router from '@system.router';
- async function routePage() {
- let options = {
- uri: 'pages/second'
- }
- try {
- await router.push(options)
- } catch (err) {
- console.error(`fail callback, code: ${err.code}, msg: ${err.msg}`)
- }
- }
- @Entry
- @Component
- struct Index {
- =========手动分割线============
- build() {
- Flex({ direction: FlexDirection.Column, alignItems:
- ItemAlign.Center, justifyContent: FlexAlign.Center }) {
- //这里首先是一个大的容器 flex 里面的属性代表它的布局方式
- Text('Hello World')
- //接下来的text (Hello World) 或者 同级的Button() 都是容器里面的子节点内容
- .fontSize(50) //此处为text的字体样式
- .fontWeight(FontWeight.Bold)
- Button() { //button 节点
- Text('next page') // button里 又包含了一个 text 文本节点
- .fontSize(25)
- .fontWeight(FontWeight.Bold)
- }.type(ButtonType.Capsule)
- .margin({ // button的css样式
- top: 20
- })
- .backgroundColor('#0D9FFB')
- .onClick(() => { //点击跳转事件
- routePage()
- })
- }
- .width('100%') // flex层级的css修饰样式
- .height('100%')
- }
- =========手动分割线============
- }
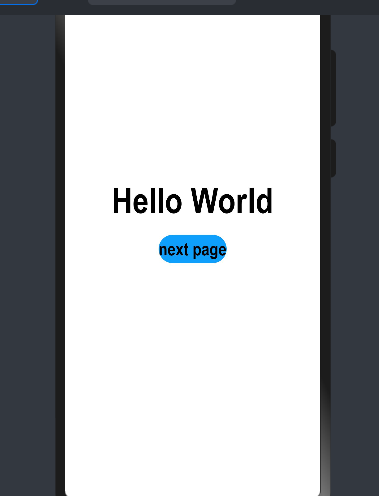
他对应的页面是这样的。

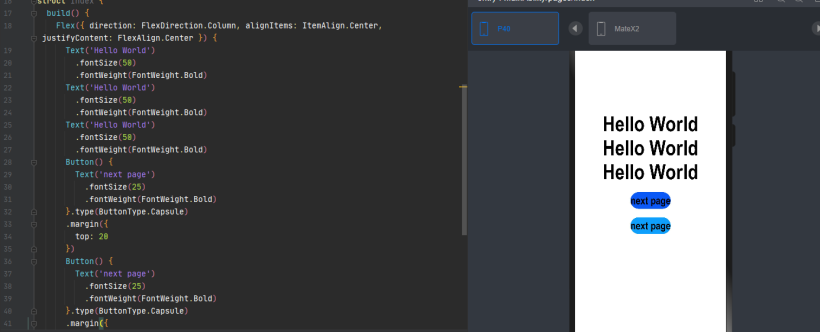
按照如此的语法结构 结合代码模块里的注释去看 在 一个函数 写结构 样式 js逻辑 是不是显得非常杂乱,稍微不注意 就写错了节点。
如果我想在容器里面再包一个容器 布局 那就需要套娃 和嵌套回调地狱一样 从前有座山 山里有座庙,庙里有个和尚讲故事 讲的故事是 从前有座山~~~~~~~~~~~~

最后总结一下 这个ETS 的语法就是box({ 样式属性||接受变量||不写 }){ box容器内子元素 }.box需要写的样式属性。
按照这种写法 一般大一点的页面成百上千的个节点那不敢想象。
我觉得的把这种写法对开发者很不友善,期待迭代改进。



































