前言
本文是基于 H5编辑器 后台管理系统 实战的第二篇文章, 也是比较重要的一篇文章, 主要介绍后台系统中如何基于已有数据表格自动生成多维度可视化报表.
我之所以会花3篇文章去介绍这一块的内容, 是因为目前B端产品很多都有类似的需求, 比如导入导出excel, 在线编辑表格(table),基于表格数据生成可视化图表, 用户权限路由和权限菜单设计等. 这里笔者总结为如下3点核心知识:
- 如何使用JavaScript实现前端导入和导出excel文件(H5编辑器实战复盘)
- 前端如何基于table中的数据一键生成多维度数据可视化分析报表
- 如何实现会员管理系统下的权限路由和权限菜单
希望通过这3篇文章的复盘和实战, 可以让大家开发企业应用的时候更加游刃有余. 本文主要涉及的技术点如下:
- antv/g2 可视化组件库
- antd Table
- 可度量纬度以及javascript分类算法
正文
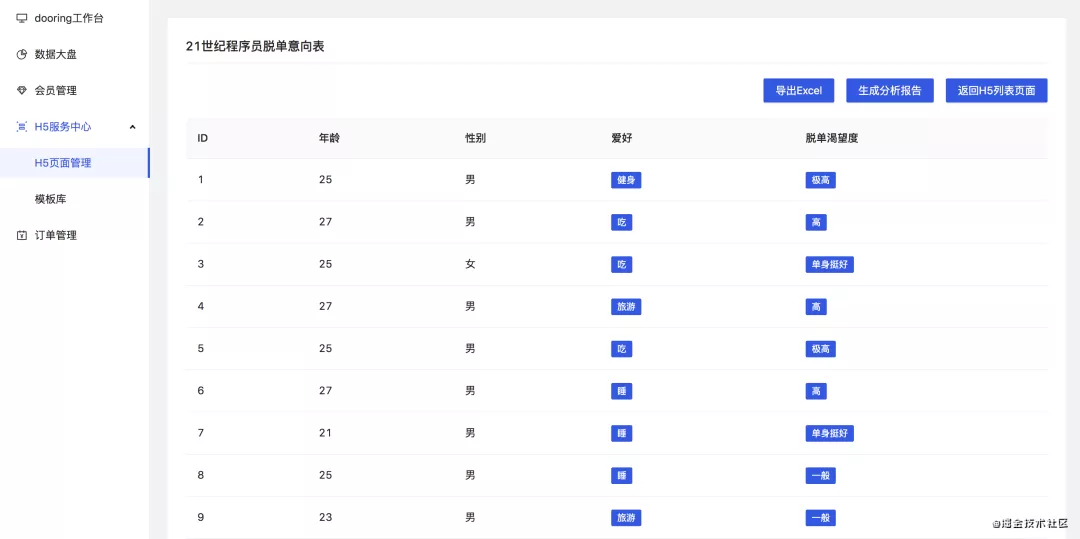
通过上面的介绍我们可能还不太了解接下来我们要做什么, 为了方便大家理解, 我们先看看实现效果:
第一张图是我们的Table数据源, 右上角有导出Excel和生成分析报告这两个功能键, 导出excel部分我们已经在上篇文章介绍过了, 这里我们会详细分析生成分析报告功能. 还有就是可视化图表我们采用的是antv的g2, 如果对@ant-design/charts比较熟悉, 也可以直接使用charts, 图表库主要是为我们提供数据可视化呈现的, 不是本文的重点, 感兴趣可以自行学习了解.
可度量纬度的理解
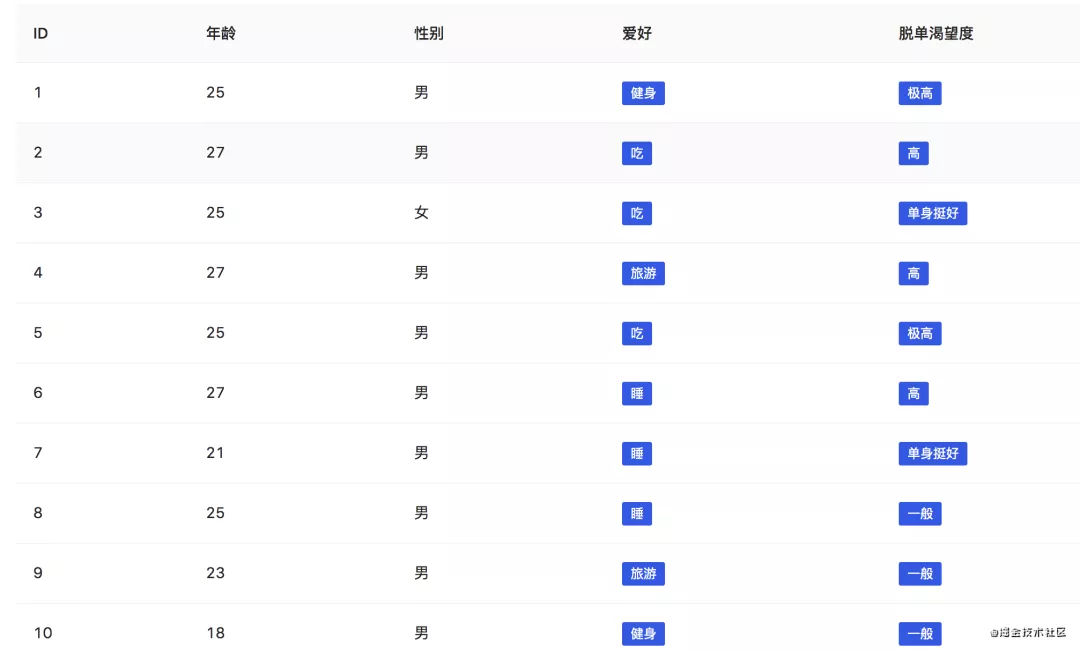
什么是可度量纬度呢? 这里简单给大家举个例子, 比如我们要分析程序员的脱单意向, 我们需要从几个纬度去统计, 比如性别, 脱单渴望度, 如果我们还需要更详细的分析用户, 我们还可以收集用户的爱好,年龄层这些, 这些特征(性别,脱单渴望度,爱好)都可以作为单一纬度对用户进行分析统计, 所以它们都是可分析的纬度. 但是比如用户填写的昵称, ID等信息, 每个人基本都不一样, 对这样的纬度进行分析可能会出现“千人千面”的局面, 并不适合作为统计学指标来分析, 所以这样的字段就是不可度量纬度. 如下数据:
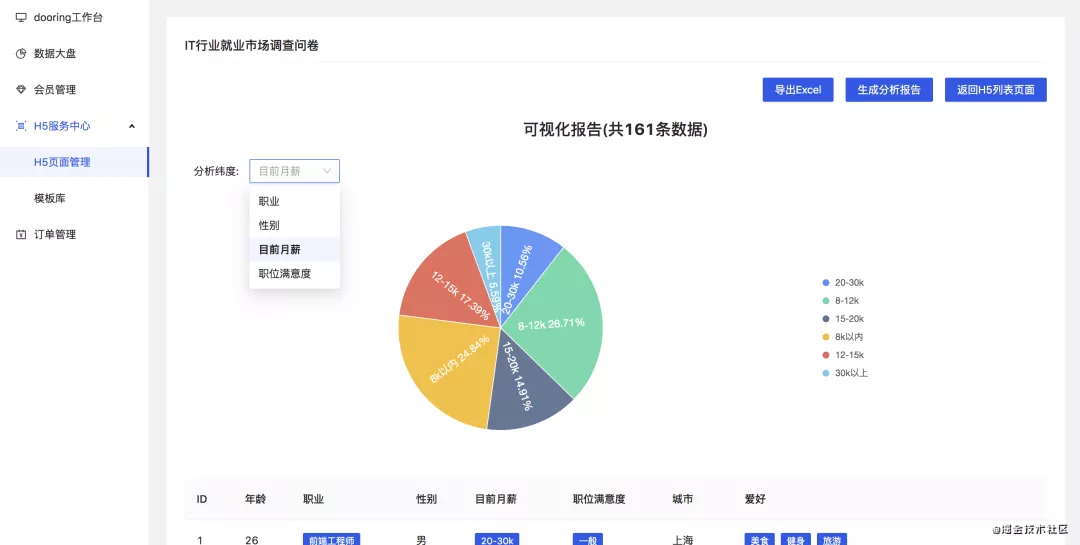
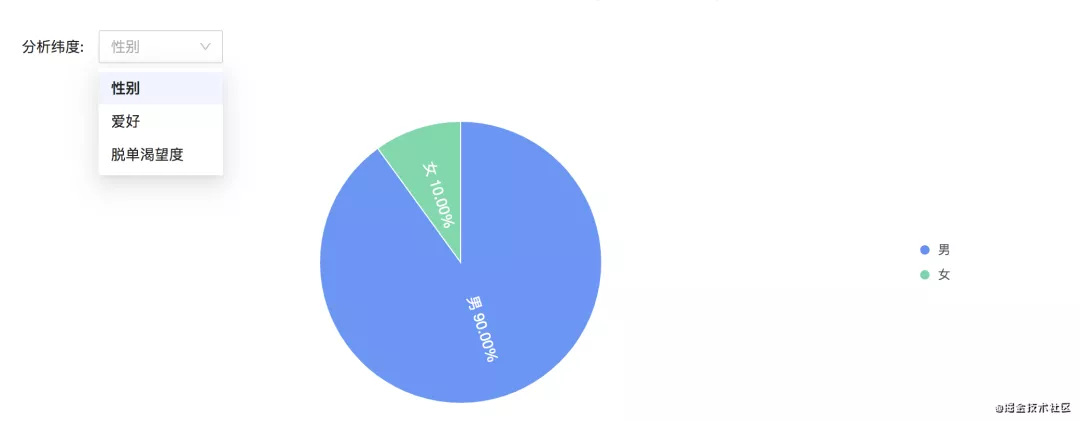
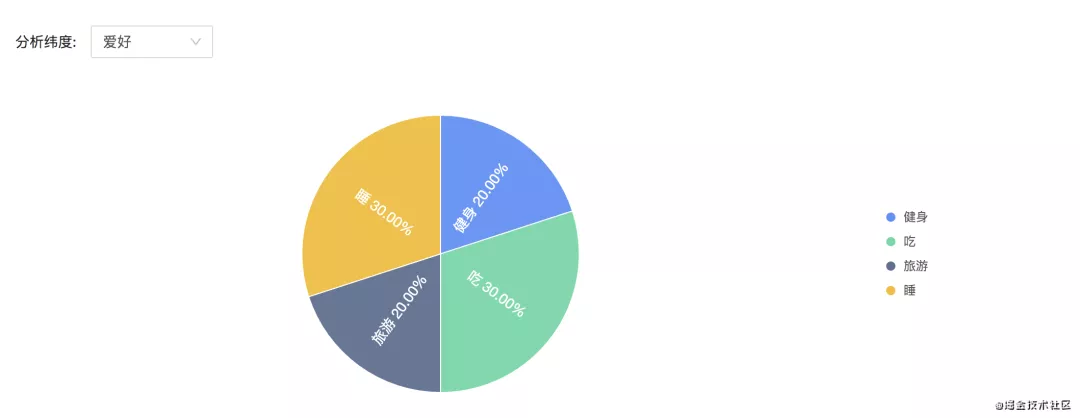
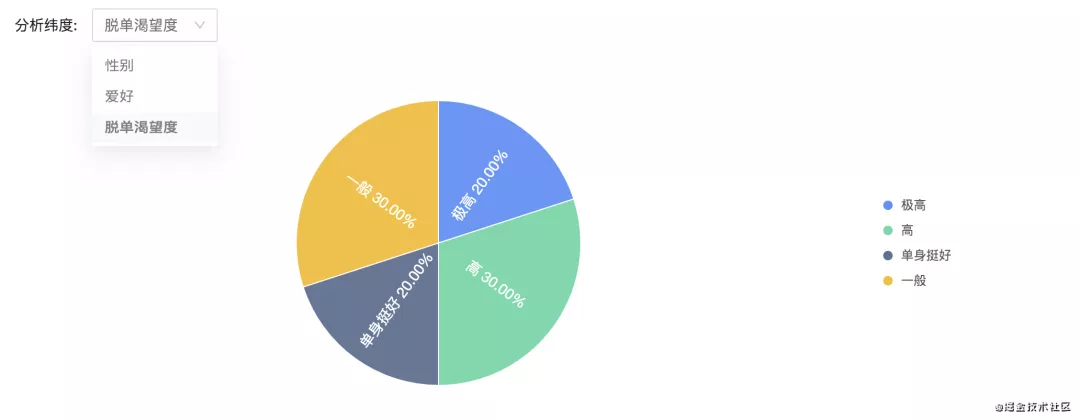
从上面的分析中可以发现性别, 爱好, 脱单渴望度这3个纬度都是可度量纬度, 所以我们可以对其进行分析. 分析结果如下:
以上数据均是笔者通过 H5-Dooring 编辑器配置的表单页收集而来, 数据基本真实. 如果你也想填写该问卷, 可以点击阅读原文填写.
由上图可以看出, 填写表单的人有90%为男性, 10%为女性, 其中60%的人平时的爱好是 吃, 睡. 40%的人平时喜欢健身, 旅游(这个还是不错的~). 然后由第三张图我们可以发现有50%的人渴望脱单, 有20%的人觉得单身不错(太难了). 所以基本根据图表分析我们可以得到一些有用的信息来知道我们后期的脱单行动.
以上是一个真实的例子,当然企业实际应用中分析的内容可往往会更有价值, 通过数据的直观呈现来知道企业做决策, 这一点是可视化图表的很重要的一个价值点.
说了概念和实际应用,我们接下来看看如何通过技术的手段去实现这样的功能.
基于数据一键生成多维度数据可视化分析报表解决方案
上面介绍了可度量纬度的概念, 这一章节我们就来实现如何计算可度量纬度. 我们都知道Table中某个字段具有可度量性, 它要么是n选1, 要么是多选, 所以我们基于这个规律, 来提取Table中单选和多选的字段, 但前提是要可表单收集页数据结构保持一致, 我们看看用H5-Dooring配置的表单收集页长啥样:
我们从表单中可以看出, 性别, 爱好, 脱单渴望度属于可度量纬度, 我们因该将其字段数据定义为如下格式:
- [
- {
- value: "健身",
- label: "健身",
- key: "健身"
- }
- ]
- // 或者(一般出现在多选情况)
- ["美食", "健身", "旅游"]
这样我们就能根据数据特征用javascript的算法将其可度量指标提取出来. 代码如下:
- const generateDistData = (key:string, list:List) => {
- let distDataMap:any = {},
- distData = []
- list.forEach((item:Item) => {
- // 当前纬度的类别
- let curKey = typeof item[key] === 'object' ? item[key][0].label : item[key];
- if(distDataMap[curKey]) {
- distDataMap[curKey]++;
- }else {
- distDataMap[curKey] = 1;
- }
- })
- // 生成目标数组
- for(let k in distDataMap) {
- distData.push({name: k, value: distDataMap[k]})
- }
- return distData
- }
以上方法可以将纬度信息提取出来并生成antv/g2可以消费的数据体. 代码采用对象法来对table数据也就是list进行过滤分类(根据指定的key), 最后将分类数据同一放入目标数组中.
generateDistData方法的第一个参数key, 也就是可度量纬度的字段名, 我们在Table数据生成完成的同时会生成可度量纬度数组, 用户每切换一次度量纬度会调用一次generateDistData用来生成对应的可供图表库消费的数据. 如下实现:
- const handleAnazlyChange = (index:number, v:string) => {
- const config = {
- appendPadding: 10,
- data: generateDistData(v, list), // 默认展示第一个字段的分析数据
- angleField: 'value',
- colorField: 'name',
- radius: 0.8,
- label: {
- type: 'inner',
- offset: '-0.5',
- content: '{name} {percentage}',
- style: {
- fill: '#fff',
- fontSize: 14,
- textAlign: 'center',
- },
- },
- };
- setConfig(config)
- }
最后我们将数据消费给图表:
- <Pie {...config} />
以上就实现了我们上面说的功能, 如果想学习源码, 可以参考H5-Dooring.所以, 今天你又博学了吗?
最后
以上教程笔者已经集成到 H5-Dooring 中,对于一些更复杂的交互功能,通过合理的设计也是可以实现的,大家可以自行探索研究。
本文转载自微信公众号「趣谈前端」