本文转载自微信公众号「粥里有勺糖」,作者粥里有勺糖 。转载本文请联系粥里有勺糖公众号。
背景
在做存量项目接入Vite测试时发现,存量(老)项目中很多是直接在js中书写jsx语法,使用Vite启动时就会抛出一堆问题Failed to parse source。
不嫌麻烦可以跑个脚本批量修改文件类型,这是一个解决办法。
为了刨根知底,同时为了存量项目最低成本的接入Vite使用,尽力避免修改业务代码。得寻找其它办法解决一下。
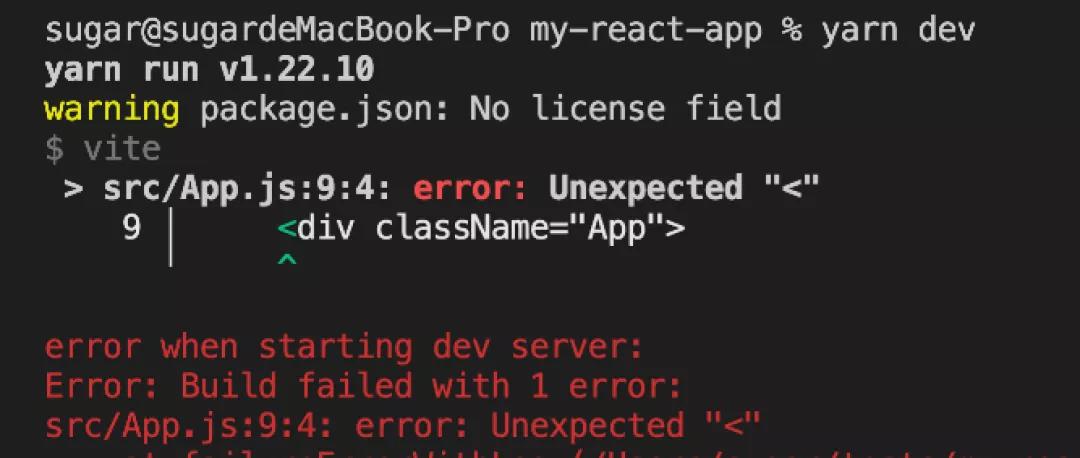
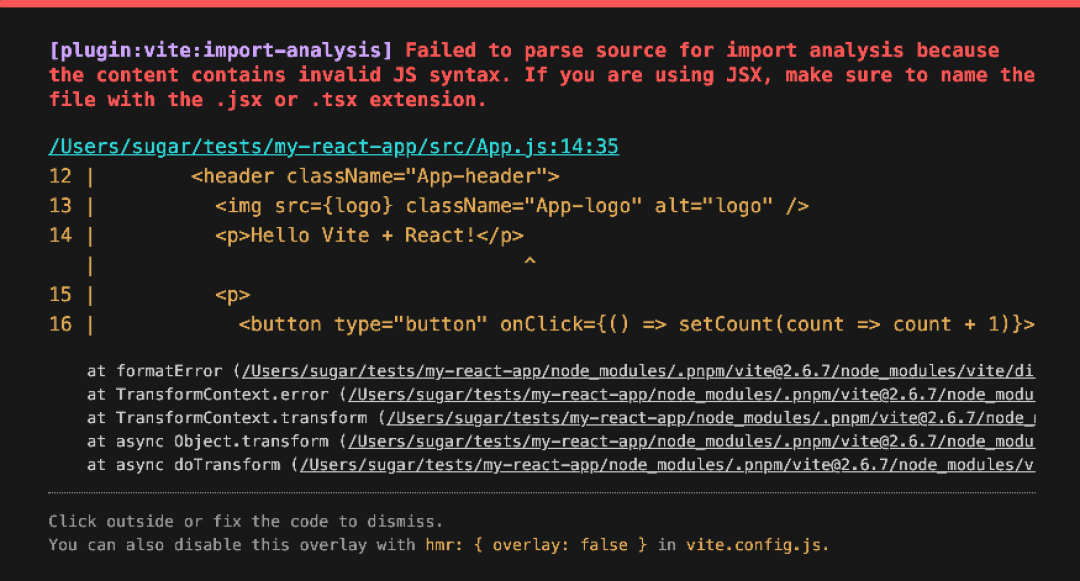
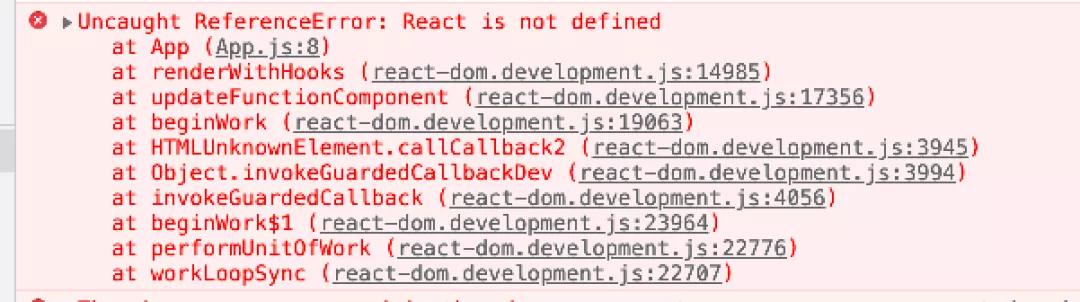
报错截图如下
复现问题
初始化demo项目
- # npm 6.x
- npm init vite@latest my-react-app --template react-ts
- # npm 7+, extra double-dash is needed:
- npm init vite@latest my-react-app -- --template react-ts
- # yarn
- yarn create vite my-react-app --template react-ts
目录如下
- ├── index.html
- ├── package.json
- ├── src
- | ├── App.css
- | ├── App.tsx
- | ├── favicon.svg
- | ├── index.css
- | ├── logo.svg
- | ├── main.tsx
- | └── vite-env.d.ts
- ├── tsconfig.json
- └── vite.config.ts
启动
- npm run dev
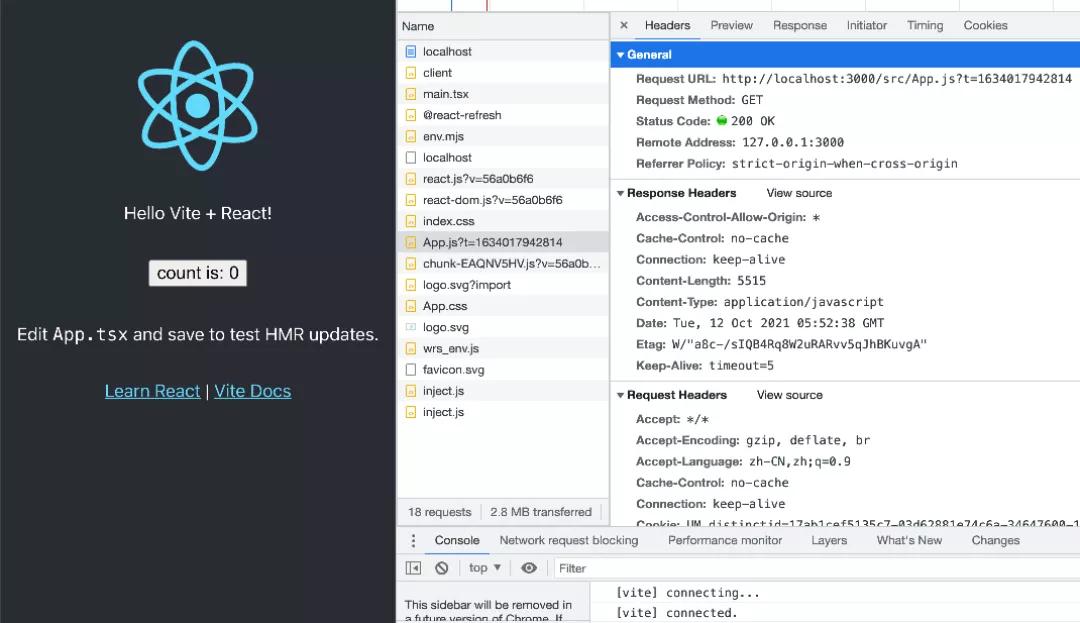
页面正常,接下来将App.tsx修改为App.js
将会得到上述的报错
原因
- Vite在启动时会做依赖的预构建[1]
- 预构建,运行时默认都只会对jsx与tsx做语法转换。不会对js做jsx的语法转换。
解决方案
- 修改依赖预构建的配置
- 使用babel插件@babel/plugin-transform-react-jsx,让Vite在运行时对js文件转换
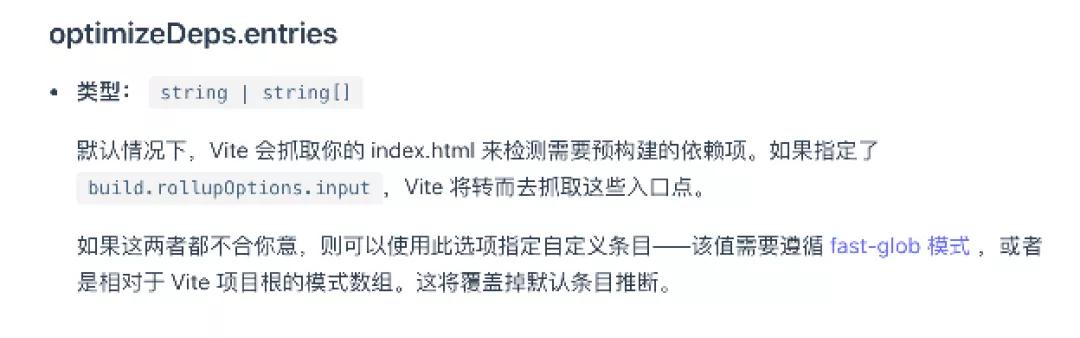
按照文档描述在配置文件添加一点配置
- export default defineConfig({
- build:{
- rollupOptions:{
- input:[]
- }
- },
- optimizeDeps: {
- entries: [],
- },
- })
通过阅读@vite/plugin-react的文档[2],发现其支持传入babel插件
- npm i @babel/plugin-transform-react-jsx
添加插件
- import { defineConfig } from 'vite'
- import react from '@vitejs/plugin-react'
- // https://vitejs.dev/config/
- export default defineConfig({
- plugins: [react({
- babel: {
- plugins: ['@babel/plugin-transform-react-jsx'],
- },
- })],
- })
再次启动验证,发现一个报错
原因是没有在App.js中引入React,咱们引入一下
- import React,{ useState } from 'react'
大功告成
总结
两种处理方案
- 文件后缀 js => jsx
- 修改依赖预构建配置,再添加babel插件@babel/plugin-transform-react-jsx
第二种方法会一定程度影响项目的启动速度。读者可以根据实际项目情况pick方案
参考资料
[1]依赖的预构建: https://cn.vitejs.dev/guide/dep-pre-bundling.html#the-why
[2]文档: https://github.com/vitejs/vite/tree/main/packages/plugin-react
[3]源码地址: https://github.com/ATQQ/demos/tree/main/vite-react-js