Elementor pr页眉导航有很多不同样式的自带模板,比主题自带的导航美观和功能强大。你可以从 Elmentor Pro 模板库里提供的几十款导航模板中选择合适的一款,一键导入页眉导航栏,简单替换文字和logo后就拿来用。如果还满意的就去安装 Envota elements插件,那里面提供了 10多个免费的页眉可选择。
1、安装 Elementor和 Elementor Pro插件
要使用 Elementor Pro 设计网页页眉,就必须要先安装 Elementor 和 Elementor Pro插件。前者是免费版本,后者是付费版本。
两者都要安装,缺一不可。
2、新建页眉模板
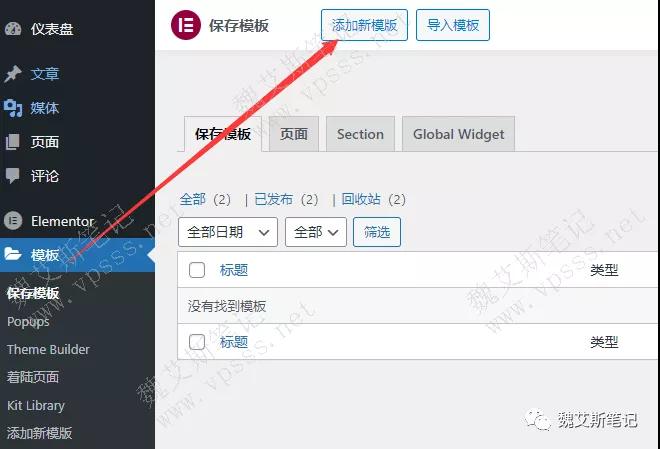
在 WordPress后台 > 模板 > Theme Builder > 添加新模板。
3、选择设置模板
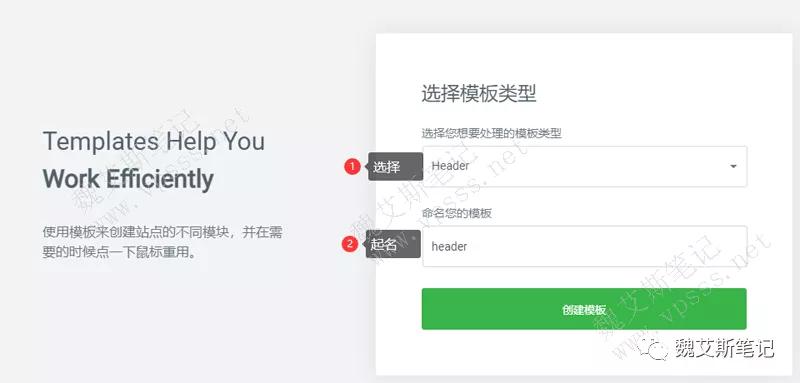
选择模板类型为 Header。
输入模板名称 header 或者其他能区分开的名字,如下图所示点击“创建模板”。
点击“创建模板”按钮进入library页面
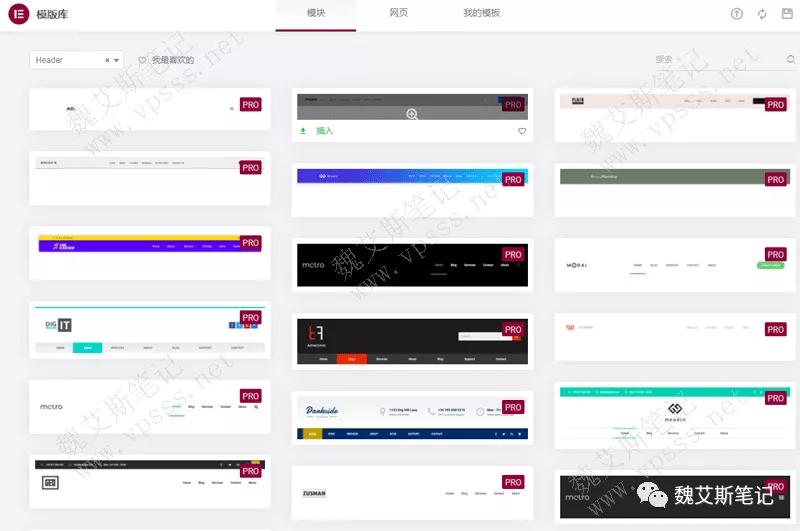
4、选择并插入页眉模板
当鼠标放到模板上方出现放大镜按钮时,点击预览模板,看好了就点击“插入”按钮导入到模板中。
此时会问你是否也想导入模板的文档设置,选择是可能会覆盖以前的设置。
如果想更换导航菜单,点击菜单块(周围出现蓝色虚线框),去左侧面板 layout > menu 选择新菜单。
5、保存header模板
点击页面左下角的“更新”按钮
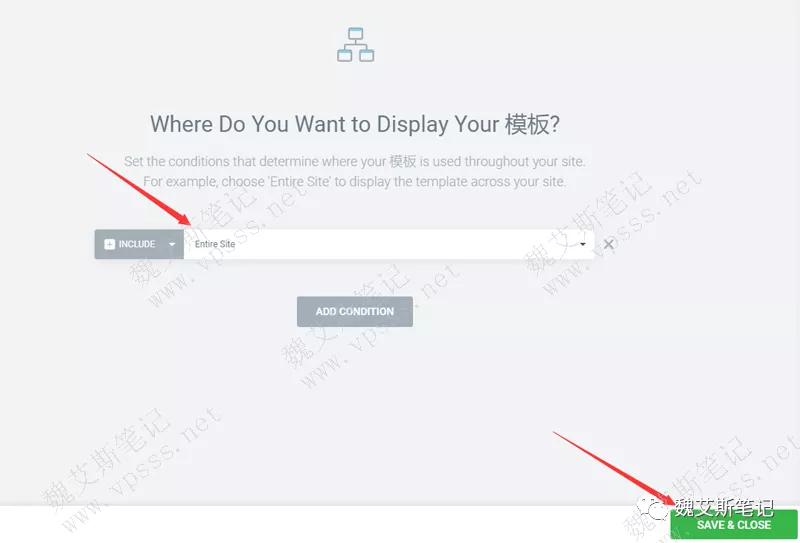
在弹出窗口中点击 add condition
你想在哪里显示这个页眉模板:可选整站、归档、单独页面等。或创建多个页眉,在不同地方使用不同页眉。
点击 save&close 按钮保存。
6、查看插入页眉效果
想看页眉效果,点击左下角的预览按钮(眼睛),或者直接打开域名查看。
总结:Elementor Pro页眉模板有数十款,你可以选择中意的一款导入,也可以在此基础上修改成满意的。
没有购买 Elementor Pro 的话,可以使用 Elementor免费版配合 Elementor Header & Footer Builder插件制作页眉。
本文转载自微信公众号「魏艾斯笔记」,可以通过以下二维码关注。转载本文请联系魏艾斯笔记公众号。