TypeScript:始于JavaScript,归于JavaScript。
TypeScript从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。使用现有的JavaScript代码,包括流行的JavaScript库,并从JavaScript代码中调用TypeScript代码。
TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中。
来自 TypeScript 官方介绍
在很多前端团队,已经使用了 JavaScript 的情况下,期待引入一个企业级后端应用,以前我们的选择是基于 Node.js 的一些 Web 框架,比如 Django。今天跟大家分享另外一个可供选择的选项,基于 Node.js & TypeScript 的企业级应用框架 NestJS。
为什么使用 TypesScript ,核心原因是 TypeScript 是 JavaScript 的一个超集,对于已经熟悉 JavaScript 的同学来说,上手门槛不会太高,这样也可以让前端同学在有意愿的情况下,接触到后端的应用,今天主要聊聊怎么用 NestJS 构建企业级应用,也顺便描述一下前端同学在写后端应用一些比较核心的误区。
首先我假设你已经安装好了 Node.JS 和 NPM ,NestJS 的安装步骤只有一个。
npm i -g @nestjs/cli
nest new aric-nest
- 1.
- 2.
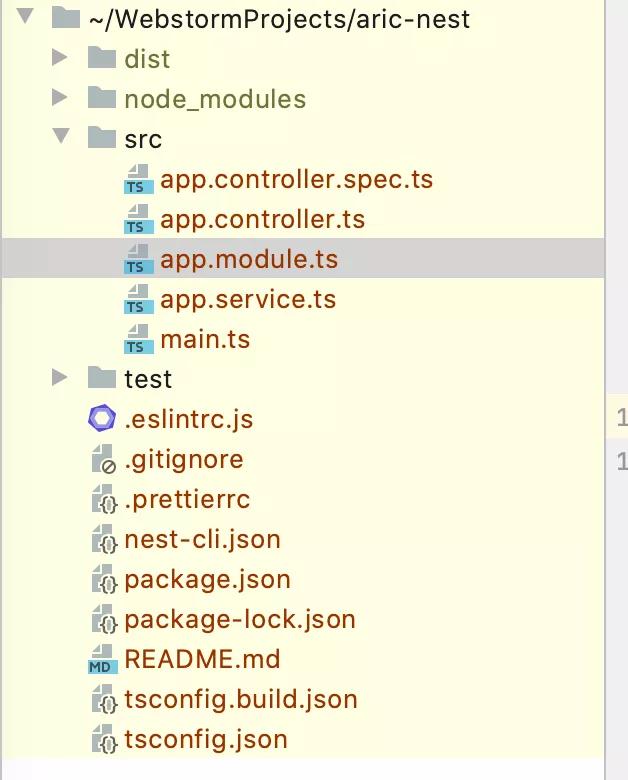
这样NestJS 就会给我们创建好了一个名为 aric-nest 的项目,让我们看一眼项目结构。
我们最主要的文件一个是 src ,我们所有的源代码都会放在这里。第二个就是 package.json 项目打包&依赖管理文件了,我们所有的打包脚本以及依赖管理都会在这里完成,这个文件一般不需要自己改动。
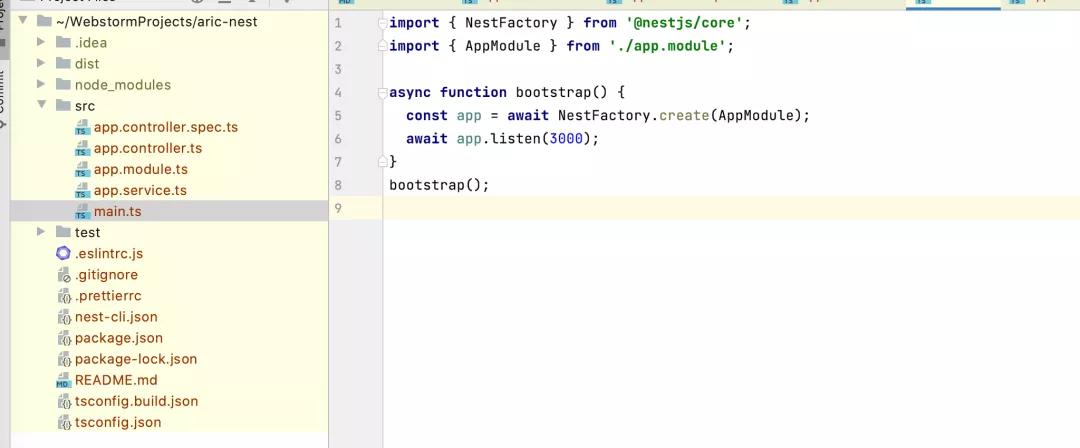
跟所有 Node.js 项目一样,我们的入口是 main.js,可以看出,main.js 的逻辑非常简单,就是创建一个新的 App,然后用 3000 端口启动它。
代码实例
import { Bind, Body, Controller, Get, Param, Post } from '@nestjs/common';
import { AppService } from './app.service';
class RequestDTO{}
class ResponseDTO{}
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
@Get("/find/me/:id")
@Bind(Param())
findMe(params): string {
return this.appService.findMe(params.id);
}
@Post('/PostMe')
async PostMe(@Body() requestDTO: RequestDTO): Promise<ResponseDTO>{
const responseDTO = new ResponseDTO();
return responseDTO;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
这里给了一个 Get 例子,一个 restful 接口的例子,还有一个基于JSON 的 Post的例子。 可以看到 TypeScript 是支持依赖注入解释器的(Java 里面叫注解)。具体的操作大家自行进行操作即可。
如何使用数据库和缓存?
既然说到企业级应用,最经典的后端存储系统不外乎关系型数据库和缓存,这是我们不可避免的部分。在 TypeScript 里,我们可以使用 TypeORM 进行数据库操作,使用 ioredis 进行 Redis 操作。
如何使用定时任务?
定时任务也是一个非常常见的内容,直接使用 @nestjs/schedule 即可。
如何对外发送 http 请求?
直接使用 Axios 即可,是一个非常靠谱的 http 模块。
如何进行限流?
express-rate-limit 实现了一个全局频率流控,至于如何进行接口级别,IP 级别,分布式限流,我估计还得自己实现一个比较靠谱,目前没有看到非常好的实现。
作为入门,先写到这里,先消化消化,就酱。