本文转载自微信公众号「云原生生态圈」,作者Marionxue。转载本文请联系云原生生态圈公众号。
本文将简单的介绍的PlantUML的使用。
最近有一个需求,扩展GitLab功能将文本图表自动转换成图片 ,在GitLab官方文档中,发现kroki[1]可以解决这个问题。
1Kroki是什么
kroki是一个开源的免费工具,可以将基于文本的图表描述自动转为图片,支持私有化部署,当然官方也提供了在线服务。
kroki支持多种图表API:
- Kroki provides a unified API with support for BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag, PacketDiag, RackDiag), BPMN, Bytefield, C4 (with PlantUML), Ditaa, Erd, Excalidraw, GraphViz, Mermaid, Nomnoml, Pikchr, PlantUML, SvgBob, UMLet, Vega, Vega-Lite, WaveDrom... and more to come!
如何安装
通过docker安装
- docker run -d --name kroki -p 18080:8000 yuzutech/kroki:0.15.1
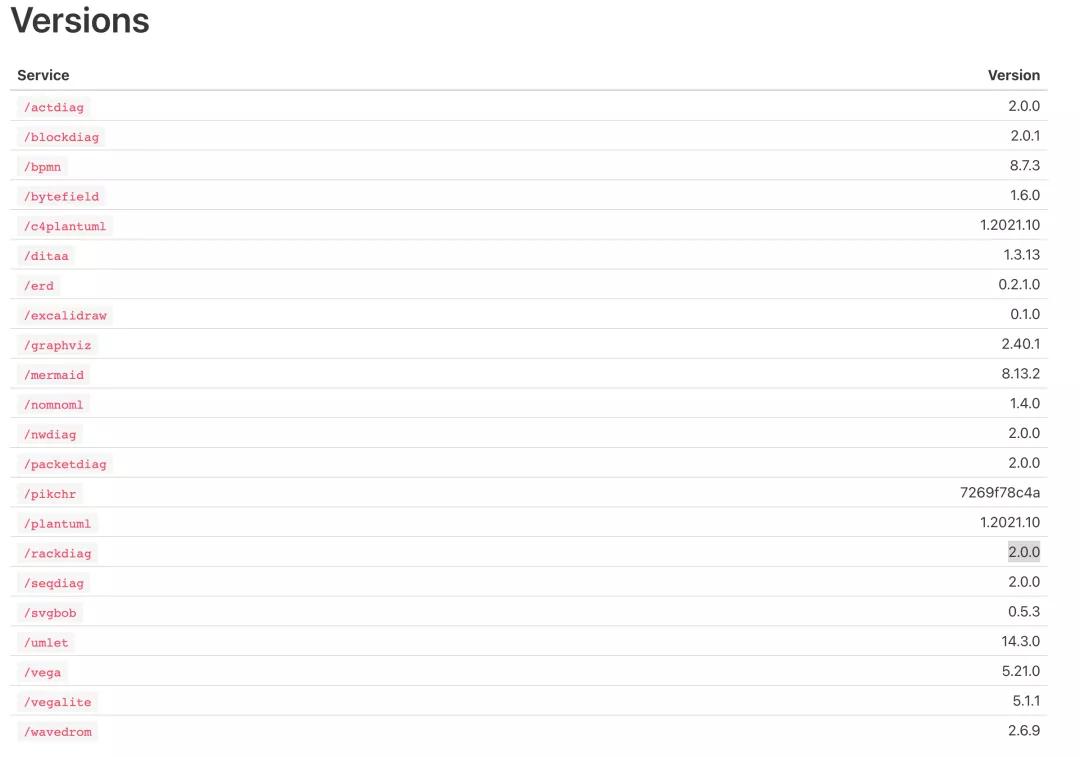
然后即可通过ip:18080访问,安装好,默认将支持以下不同图表的API。
使用方式
安装完成之后,即可通过curl或者http命令测试
- curl
- curl https://$ip:$port/graphviz/svg --data-raw 'digraph G {Hello->World}'
- http
- apt-get install httpie
- http https://$ip:$port diagram_type='graphviz' output_format='svg' diagram_source='digraph G {Hello->World}'
具体可以参考kroki官网提供的诸多图表API的案例[2]
如何集成到GitLab服务
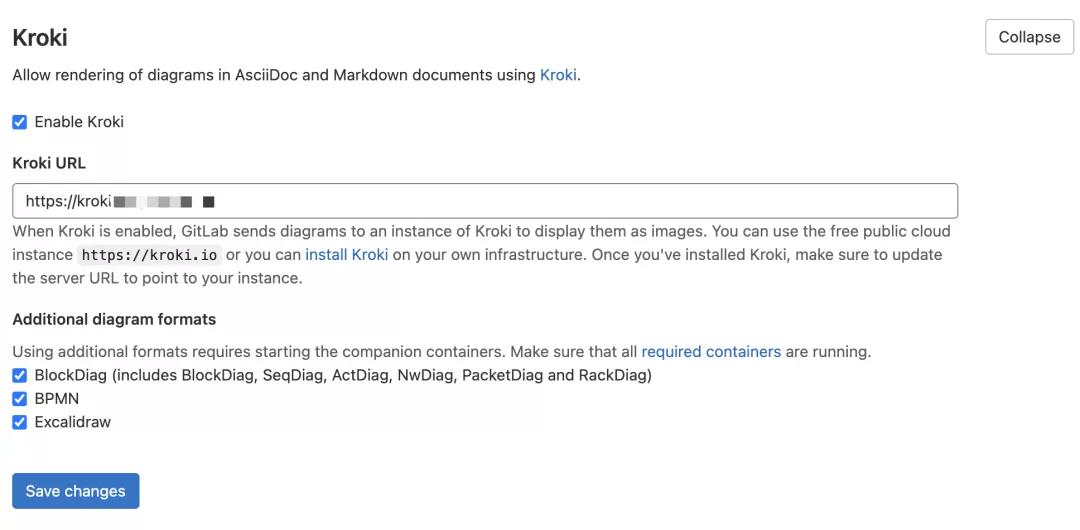
- On the top bar, select Menu > Admin.
- Go to Settings > General.
- Expand the Kroki section.
- Select Enable Kroki checkbox.
- Enter the Kroki URL.
配置完成之后,即可在Gitlab支持markdown的地方使用。例如issue、README.md等。
敲敲黑板!重点来了,环境搞定了,那图表应该怎么画呢?这里就要介绍另外一款开源的UML绘图工具了: PlantUML
2PlantUML是什么[3]
plantuml支持哪些图表
PlantUML是一个开源项目,支持快速绘制以下图表:
- 时序图
- 用例图
- 类图
- 对象图
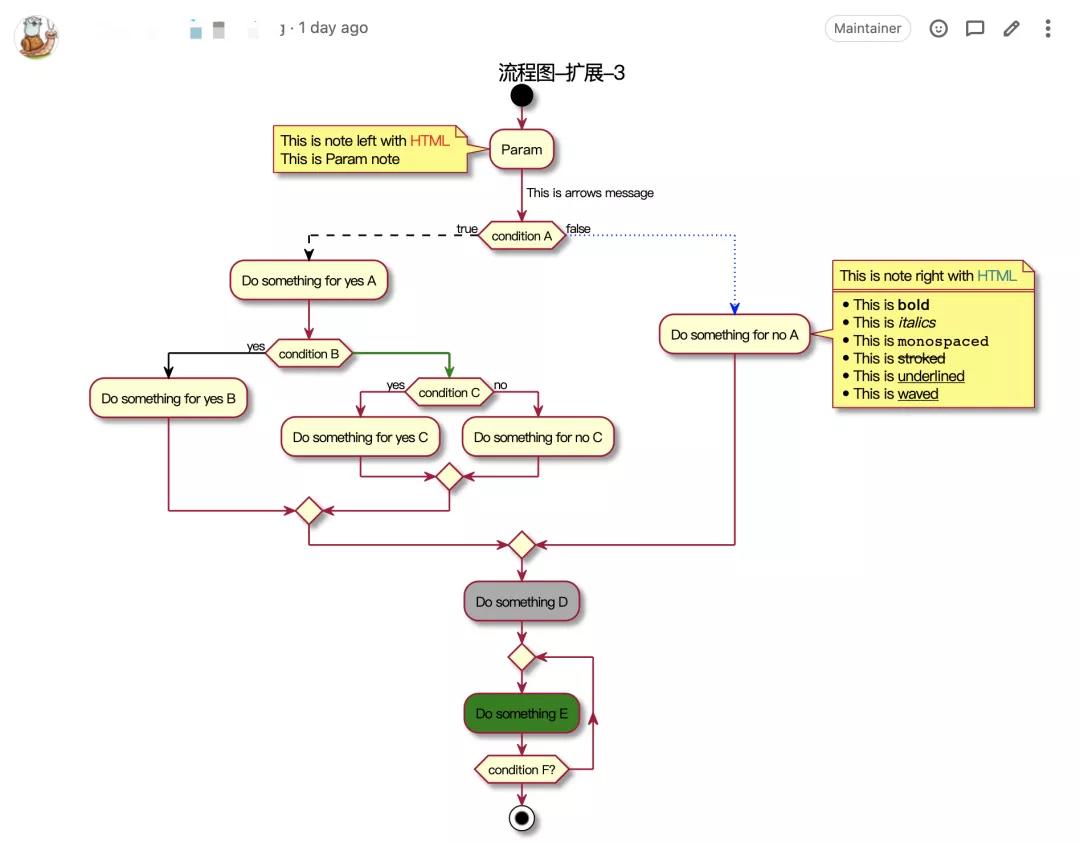
- 活动图 (旧版语法在此处)
- 组件图
- 部署图
- 状态图
- 定时图
同时还支持以下非UML图:
- JSON 数据
- YAML 数据
- 网络图 (nwdiag)
- 线框图形界面
- 架构图
- 规范和描述语言 (SDL)
- Ditaa 图
- 甘特图
- 思维导图
- WBS 工作分解图
- 以 AsciiMath 或 JLaTeXMath 符号的数学公式
- 实体关系图
可以生成PNG,SVG 或 LaTeX 格式的图片,也可以生成 ASCII艺术图(仅限时序图),这里可以通过在线示例服务器[4]自己动手试试。例如:
- @startuml
- title Oauth2令牌颁发之授权码模式
- actor User as user
- participant "User Agent" as userAgent
- participant "Client" as client
- participant "Auth Login" as login
- participant "Auth Server" as server
- autonumber
- user->userAgent:访问客户端
- activate userAgent
- userAgent->login:重定向到授权页面+clientId+redirectUrl
- activate login
- login->server:用户名+密码+clientId+redirectUrl
- activate server
- server-->login:返回授权码
- login-->userAgent:重定向到redirectUrl+授权码code
- deactivate login
- userAgent->client:使用授权码code换取令牌
- activate client
- client->server:授权码code+clientId+clientSecret
- server-->client:颁发访问令牌accessToken+refreshToken
- deactivate server
- client-->userAgent:返回访问和刷新令牌
- deactivate client
- userAgent--> user:令牌颁发完成
- deactivate userAgent
- @enduml
这里针对以上时序图简要介绍一下:
- title可以用于指定UML图的标题;
- 通过actor可以声明人形的参与者;
- 通过participant可以声明普通类型的参与者;
- 通过as可以给参与者取别名;
- 通过->可以绘制参与者之间的关系,虚线箭头可以使用-->;
- 在每个参与者关系后面,可以使用:给关系添加说明;
- 通过autonumber我们可以给参与者关系自动添加序号;
- 通过activate和deactivate可以指定参与者的生命线。
图表中使用的是IDEA的PlantUML智能提示插件: PlantUML integration,可以在插件->应用市场安装即可。通过代码快速的绘制时序图、流程图无疑在日常开发中比一些复杂的需要在Processon绘制的更快捷和高效。
其他更多图表的绘制使用文档可以参考PlantUML的官网[5]参考学习即可。中文版,讲解的很清楚。
3图表编辑工具
在线版
- plantuml server[6]
- https://www.planttext.com/[7]
- plantuml-previewer[8]
离线版
- IDEA智能提示插件: PlantUML integration
- Chrome 插件[9]
4资料分享
微信订阅号内回复"uml"获取PlantUML Language Reference Guide PDF
参考资料
[1]kroki: https://kroki.io/
[2]kroki examples: https://kroki.io/examples.html
[3]PlantUML: https://plantuml.com/zh/
[4]plantuml在线示例服务器: http://www.plantuml.com/plantuml
[5]PlantUML的官网: https://plantuml.com/zh/
[6]plantuml server: http://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000
[7]planttext: https://www.planttext.com/
[8]plantuml-previewer: https://sujoyu.github.io/plantuml-previewer/
[9]Chrome PlantUML插件: https://chrome.google.com/webstore/detail/uml-diagram-editor/hoepdgfgogmeofkgkpapbdpdjkplcode?hl=en-GB