前言
之前发过两篇黑白翻棋游戏的手表版本,感兴趣的uu们可以点击👉 穿梭机1和穿梭机2。这次给大家带来的小分享是黑白翻棋的手机版本,也是JS写的,功能代码基本一致(采用第二篇的算法),只是布局会作相应修改。
概述
该游戏会随机生成一个题目,最终当棋盘上的方格都为白色的时候游戏成功,效果如下👇


正文
一.创建一个空白的工程
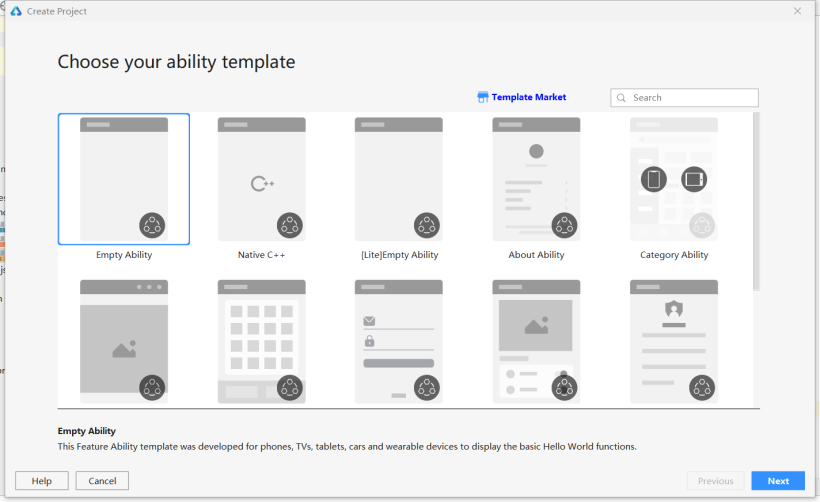
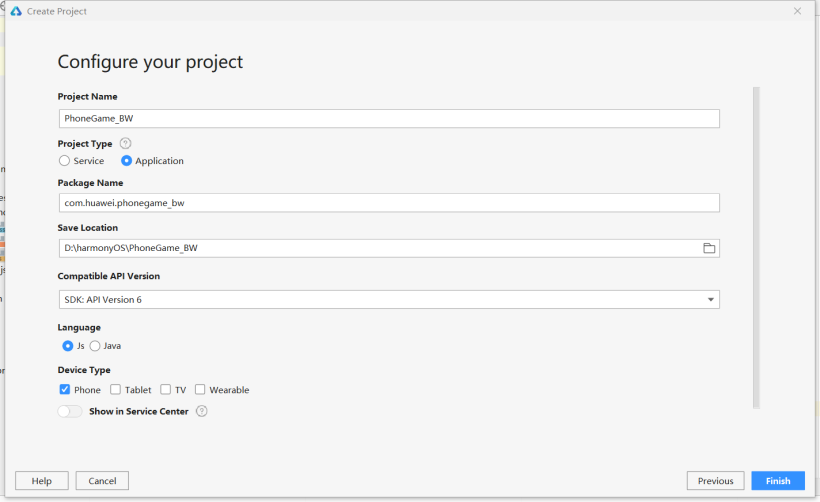
DevEco Studio下载安装成功后,打开DevEco Studio,点击左上角的File,点击New,再选择New Project,选择Empty Ability,然后点击Next,给项目命名PhoneGame_BW,选择设备类型Phone,选择语言类型JS最后点击Finish。


二.界面布局
1.代码删除的部分
先在entry>src>main>js>default>pages.index>index.hml 文件里把以下代码删掉
- <text class="title">
- {{ $t('strings.hello') }} {{ title }}
- </text>
在entry>src>main>js>default>pages.index>index.js 文件里把以下代码删掉
- title:" "
- onInit() {
- this.title = this.$t('strings.world');
- }
在entry>src>main>js>default>pages.index>index.css 文件里把container部分以下的代码删掉
2.棋盘设置
这里以画布组件canvas来描绘棋盘
- <canvas class="canvas" ref="canvas"> </canvas>
index.css
- .canvas{
- width:320px;
- height:320px;
- background-color: #BBADA0;
- }
打开模拟器,界面如下

3.棋子设置
棋子是通过canvas组件的方法来绘制填充多个正方形,这里我设置的棋盘是7x7的,每个方格的边长SIDELEN为40,方格间的间距MARGIN为5,以一个数组来表示每个方格,并初始化赋值为0,用0表示白色,1代表黑色,这样我们就能定义一个用0和1表示键,颜色表示值的字典COLORS
index.js,在export default上方添加以下代码
- var grids=[[0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0],
- [0, 0, 0, 0, 0, 0, 0]];
- var context;
- const SIDELEN=40;
- const MARGIN=5;
- const COLORS = {
- "0": "#FFFFFF",
- "1": "#000000"
- }
在export default下方添加以下代码,遍历数组grids的每一个元素,将其转换成String型,对应的是COLORS中的颜色,然后调用画布组件中的方法fillRect填充方格的颜色,参数为方格的左上角的坐标及方格的长宽
- drawGrids(){
- context=this.$refs.canvas.getContext('2d');
- for (let row = 0 ;row < 7 ;row++){
- for (let column = 0; column < 7;column++){
- let gridStr = grids[row][column].toString();
- context.fillStyle = COLORS[gridStr];
- let leftTopX = column * (MARGIN + SIDELEN) + MARGIN;
- let leftTopY = row * (MARGIN + SIDELEN) + MARGIN;
- context.fillRect(leftTopX, leftTopY, SIDELEN, SIDELEN);
- }
- }
- },
最后在drawGrids函数上方添加以下代码调用drawGrids
- onShow(){
- this.drawGrids();
- },
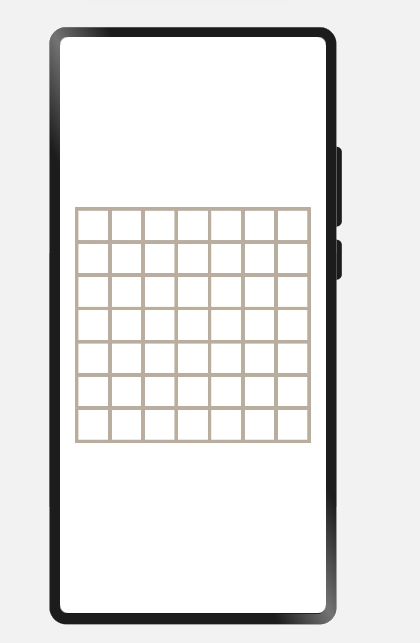
打开模拟器,就能有如下效果

三.游戏规则的设置
1.获取点击位置的坐标并对应方格
给画布组件添加点击事件onclick和触摸事件touchstart
- <canvas class="canvas" ref="canvas" onclick="click" @touchstart='touchstartfunc'>
事件touchstart,在手指刚触摸屏幕时就触发该事件,其参数为TouchEvent,其对象属性touches包含屏幕触摸点的信息数组,而我们需要的坐标信息就包含在这个数组里;这里我们需要获取到的坐标是相对于组件左上角的,即localX和localY,这样也方便我们设置点击范围来触发色块的翻转(获取坐标这块详细可看我上一篇文章)其次,参数a和b分别代表传递的方格的行列值。
index.js
- var localx;
- var localy;
- var a;
- var b;
- touchstartfunc(msg) {
- localx=msg.touches[0].localX;
- localy=msg.touches[0].localY;
- },
- getgrid() {
- if (MARGIN < localx && localx < (MARGIN + SIDELEN)) {
- b = 0;
- }
- if (1 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 2 * (MARGIN + SIDELEN)) {
- b = 1;
- }
- if (2 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 3 * (MARGIN + SIDELEN)) {
- b = 2;
- }
- if (3 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 4 * (MARGIN + SIDELEN)) {
- b = 3;
- }
- if (4 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 5 * (MARGIN + SIDELEN)) {
- b = 4;
- }
- if (5 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 6 * (MARGIN + SIDELEN)) {
- b = 5;
- }
- if (6 * (MARGIN + SIDELEN) + MARGIN < localx && localx < 7 * (MARGIN + SIDELEN)) {
- b = 6;
- }
- if (MARGIN < localy && localy < (MARGIN + SIDELEN)) {
- a = 0;
- }
- if (1 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 2 * (MARGIN + SIDELEN)) {
- a = 1;
- }
- if (2 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 3 * (MARGIN + SIDELEN)) {
- a = 2;
- }
- if (3 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 4 * (MARGIN + SIDELEN)) {
- a = 3;
- }
- if (4 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 5 * (MARGIN + SIDELEN)) {
- a = 4;
- }
- if (5 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 6 * (MARGIN + SIDELEN)) {
- a = 5;
- }
- if (6 * (MARGIN + SIDELEN) + MARGIN < localy && localy < 7 * (MARGIN + SIDELEN)) {
- a = 6;
- }
- }
2.点击的方格及其上下左右都变色
change控制变色,若值为0则变为1,若为1则变为0。方格的横纵坐标都是0~6,changeOneGrids第一个判断是被点击的方格的变色,第二个判断是右边的格子是否在棋盘上,假如被点击的格子是右边界,则判断为假,右格子不会变色。以此类推对左格,上格,下格作判断,最后调用drawGrids绘制方格。
index.js
- change(x,y){
- if(grids[x][y] == 0){
- grids[x][y] = 1;
- }else{
- grids[x][y] = 0;
- }
- },
- changeOneGrids(x,y){
- if(x>-1 && y>-1 && x<7 && y<7){
- this.change(x,y);
- }
- if(x+1>-1 && y>-1 && x+1<7 && y<7){
- this.change(x+1,y);
- }
- if(x-1>-1 && y>-1 && x-1<7 && y<7){
- this.change(x-1,y);
- }
- if(x>-1 && y+1>-1 && x<7 && y+1<7){
- this.change(x,y+1);
- }
- if(x>-1 && y-1>-1 && x<7 && y-1<7){
- this.change(x,y-1);
- }
- this.drawGrids();
- }
最后在点击事件上调用getgrid和changeOneGrids
- click(){
- this.getgrid();
- this.changeOneGrids(a,b);
- }
到此,效果如下

3.生成随机打乱的棋盘(游戏题目)
先将数组以坐标形式存储在array,共49组坐标,然后随机生成0~48的整数,取该组坐标中第一个元素作为横坐标,第二个元素作为纵坐标,这里设置的是随机生成点击10下后的题目(后期为在此基础上以不同次数来设置不同难度)
- initGrids(){
- let array = [];
- for (let row = 0; row < 7; row++) {
- for (let column = 0; column < 7; column++) {
- if (grids[row][column] == 0) {
- array.push([row, column])
- }
- }
- }
- for (let i = 0; i < 10; i++){
- let randomIndex = Math.floor(Math.random() * array.length);
- let row = array[randomIndex][0];
- let column = array[randomIndex][1];
- this.changeOneGrids(row,column);
- }
- }
然后在onshow上调用initGrids,注意initGrids要放在drawGrids之前
- onShow(){
- this.initGrids();
- this.drawGrids();
- },
四.设置步数显示及游戏的重新开始
1.步数显示
步数这个文本组件显示在棋盘上方,故在index.hml文件里,将以下代码放在canvas上方,其中由于步数是个变量,故以currentSteps的值的变动来动态更新步数
index.hml
- <text class="steps">
- 当前步数:{{currentSteps}}
- </text>
index.css
- .steps {
- font-size: 21px;
- text-align:center;
- width:200px;
- height:39px;
- letter-spacing:0px;
- margin-top:10px;
- background-color: #BBAD20;
- }
由于initGrids会随机点击10下,为了使步数清零,在data里给它赋初值-10
index.js
- data: {
- currentSteps:-10,
- },
在changeOneGrids上添加以下代码,使每次点击步数加一
- this.currentSteps+=1;
2.游戏的重新开始
重新开始的按钮在棋盘的下方,故index.hml文件中在canvas下方添加代码
- <input type="button" value="重新开始" class="bit" onclick="restartGame"/>
index.css
- .bit {
- top: 20px;
- width: 220px;
- height: 40px;
- background-color: #AD9D8F;
- font-size: 25px;
- margin-top: 10px;
- }
游戏重新开始时,会再次随机生成游戏题目,并且步数重置为0
index.js
- restartGame(){
- this.initGrids();
- this.drawGrids();
- this.currentSteps = 0;
- }
五.游戏成功的设置
游戏成功的弹窗是显示在棋盘(canvas)上方的,该实现可通过添加一个堆叠容器stack,将游戏成功的文本组件放在画布组件之后;其次,“游戏成功”的显示在初始时不会显示,所以要设置属性show,对应设一个布尔型变量isShow,并令isShow的初始值为假,游戏成功时其值为真,当为真时就可以显示了
index.hml
- <stack class="stack">
- <canvas class="canvas" ref="canvas" onclick="click" @touchstart='touchstartfunc'> </canvas>
- <div class="subcontainer" show="{{isShow}}">
- <text class="gameover">
- 游戏成功
- </text>
- </div>
- </stack>
index.css
- .stack{
- width: 320px;
- height: 320px;
- margin-top: 10px;
- }
- .subcontainer{
- left: 50px;
- top: 95px;
- width: 220px;
- height: 130px;
- justify-content: center;
- align-content: center;
- background-color: #E9C2A6;
- }
- .gameover{
- font-size: 38px;
- color:black;
- justify-content: center;
- margin-top: 30px;
- }
index.js
- data: {
- currentSteps:-10,
- isShow:false
- },
- gameover(){
- for (let row = 0 ;row < 7 ;row++){
- for (let column = 0; column < 7;column++){
- if (grids[row][column]==1){
- return false;
- }
- }
- }
- return true;
- },
在changeOneGrids中给“步数增加”添加判断条件
- if(this.isShow==false){
- this.currentSteps+=1;
- }
- if(this.gameover()){
- this.isShow=true;
- }
在restartGame中添加代码
- this.isShow = false;
恭喜你!!完成以上步骤后你就可以开始玩啦!!O(∩_∩)O
结语
以上就是我这次的小分享啦❀❀!后续会有该游戏的进阶版,我会不断完善的(ง •_•)ง
文章相关附件可以点击下面的原文链接前往下载
https://harmonyos.51cto.com/resource/1288
































