一、脚手架认识和使用前提
CLI 是什么意思?
CLI -- Command-Line Interface 命令行界面,俗称脚手架。
脚手架就是一个大概的框架,是建筑学上的一个概念。
1.1、什么是Vue-cli?
Vue-cli 是官方发布 vue.js 项目脚手架,使用 Vue-cli 可以快速搭建 vue 开发环境,以及对应的 webpack 配置。
1.2、使用脚手架的前提有哪些?
1、安装 node.js,同时安装 npm。
npm(Node Package Manager),是 Node.js 包管理和分发工具,已成为非官方的发布 Node 包标准,现在经常使用 npm 进行安装一些开发过程中依赖包。
由于国内使用 npm 官方镜像非常慢,推荐使用淘宝镜像,淘宝定制的 cnpm 代替 npm。使用
- npm install -g cnpm --registry = https://registry.npm.taobao.org
安装完成之后就可以使用 cnpm 了。
cnpm 与 npm 使用命令是一样的,只是在执行命令时将 npm 改为 cnpm。
2、安装 webpack
对所有的资源都会压缩等优化操作,在开发过程中,提供了一套完整的功能,能够使开发效率更高。
使用命令进行安装
- npm install webpack -g //全局安装
- npm install webpack --save //当前目录安装
3、安装脚手架
- npm install @vue-cli -g //全局安装
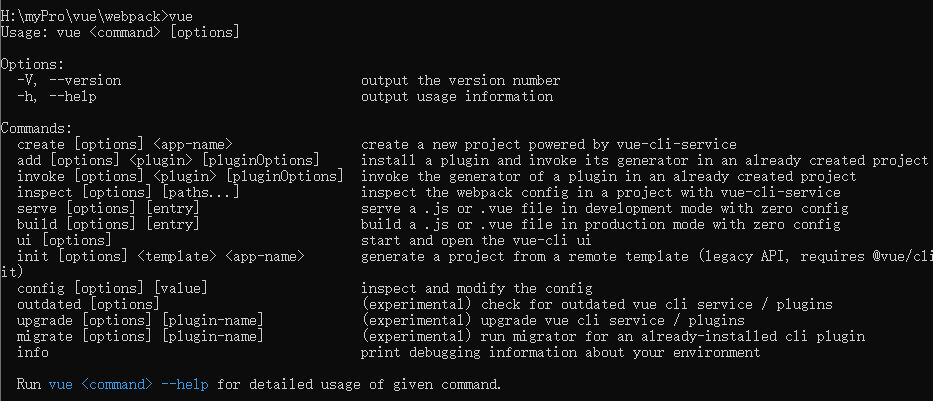
安装完成之后,输入 vue 回车,就能看到 vue 中的命令行,如图:

官网文档介绍 vue-cli 安装时,可以使用的命令有两种:

yarn 工具,类似 npm 的基本使用,在性能上比 npm 更好。相同意义命令可能不同。
二、Vue CLI 2.x 初始化项目
vue-cli 3 已经发布一段时间了,现在安装脚手架,都会安装 Vue-cli 3.x 版本,如果我们想要使用 vue-cli 2.x 版本时,需要拉去 vue-cli 2.x 的模板,使用命令如下:
- npm intstall -g @vue/cli-init
此时,就可以开始使用 vue-cli 2 创建项目了。
1、创建项目文件夹 vue-cli 2
2、在文件夹内打开 cmd 窗口,输入命令:
- vue init webpack learn

此时已经开始下载模板。
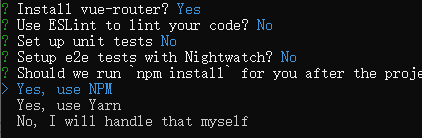
根据提示信息,输入对应的信息内容,如图:

vue 项目打包的时候,Runtime+compiler 与 Runtime-only 是有区别的,第一个解释,该命令适用大多数用户,所以我们先选择第一个,后边讲解区别。
回车继续创建项目:

提示是否使用 vue-router(路由)、Eslint(代码规范化检测工具),最后提示我们选择使用什么命令进行项目管理,最后一个是手动处理,我们选择大家熟悉的 npm 就好了。
现在等着项目创建完成之后,会提示我们进入项目,然后使用命令运行环境。

三、Vue-cli 2.x 项目结构解析
首先从 配置文件 webpack.json 文件入手:寻找 scripts ,scripts 中存放的都是一些项目运行、打包、测试等脚本。代码如下:
- "scripts": {
- "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
- "start": "npm run dev",
- "build": "node build/build.js"
- }
3.1、为什么使用 npm run dev 启动服务?
webpack-dev-server 是启动一个webpack本地服务。
--inline 运行本地命令
--progress 进度
--config build/webpack.dev.conf.js 配置执行脚本入口文件
所以我们执行 npm run dev 的时候,其实执行的是:
- webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
启动一个本地服务。启动服务的时候,展示项目进度。如果把 --progress 去掉之后,启动服务的时候就不会显示进度了。
3.2、项目运行后,为啥端口号是8080
找到 config 文件夹内的 index.js 文件,查找 dev中的配置项,就是专门为 npm run dev 执行时的配置项。
- dev: {
- //编译输出的二级目录
- assetsSubDirectory: 'static',
- //编译发布的根目录,可配置为资源服务器或cdn域名
- assetsPublicPath: '/',
- //使用 proxyTable代理的接口
- proxyTable: {},
- // 开发时候的访问域名,可通过环境变量自己设置
- host: 'localhost',
- //开发时候的端口号,如果被占用会随机分配
- port: 8080,
- //浏览器是否自动打开项目
- autoOpenBrowser: false,
- //是否使用eslint loader检查代码
- useEslint: true,
- //在浏览器展示错误蒙层
- errorOverlay: true,
- // 是否展示错误
- notifyOnErrors: true,
- poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
- devtool: 'cheap-module-eval-source-map',
- cacheBusting: true,
- cssSourceMap: true
- }
3.3、为何使用 npm run build 能够自动打包项目?
npm run build 运行时,其实执行的是: "node build/build.js"。
我们之前开发的网页,执行 js 文件的时候,必须引入 某个 html 文件内,浏览器访问 html 文件,渲染的时候才会执行js文件。
在node中:node 为 js 执行提供了环境,node 是 C++ 开发的 V8引擎,可以直接把 js 文件运行成二进制代码,所以运行起来很快。node 中执行 js 的时候,直接使用:node xx.js 文件就可以运行了。
所以打包项目的时候,执行的是 build 文件夹内的 build.js 文件。
四、项目其他文件介绍
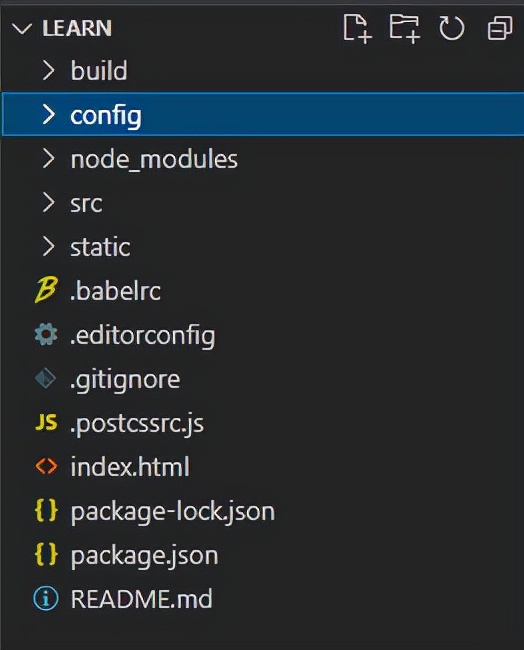
整体的项目目录结构很简单,如图所示:

- build - 存放执行脚本入口
- config - 文件夹内的 index.js ,更多的dev、build配置
- node_moudles - 存放依赖包资源
- src - 存放开发资源
- static - 存放静态资源
- .babelrc - 对 ES6转ES5的限制
- editorconfig - 编辑器配置
- .gitignore - 提交 git 时忽略内容
- index.html - 单页面应用的主入口
- package-lock.json - 记录依赖包的真实版本
- README.md - 使用文档
五、Runtime+compiler 与 Runtime-only 区别
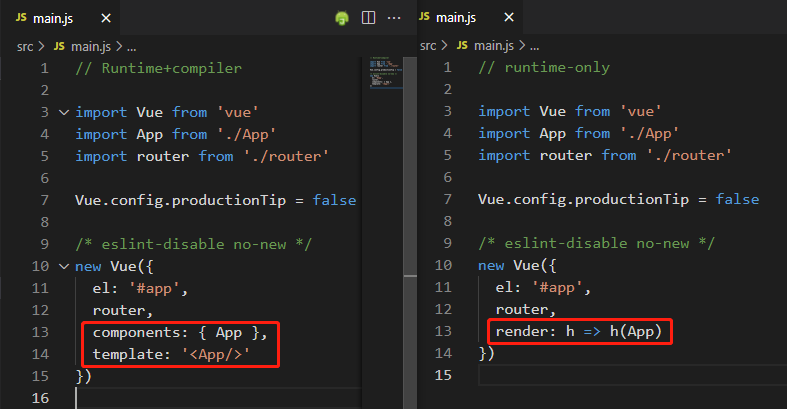
我们再新建一个 runtime-only 的项目,发现两个项目只有 main.js 中有区别。两个 main.js 对比如下图:

要问 template 与 render 的区别,这就需要了解 vue 程序的运行过程:
- template 经过解析(parse) 成 语法抽象树(abstract system tree)
- 再通过 render 函数进行渲染操作虚拟 DOM (Virtual dom)
- 然后虚拟 DOM 操作全部完成之后生成真实 DOM
通过 vue 运行过程,我们不难发现,使用 template 时,多了第一步操作,使用 render 时直接进行第二步。
Runtime+compiler 与 Runtime-only 相比,runtime-only 性能更高,写的代码量更少。命令行中已经提示我们,能够压缩 6kb 的代码。
render 到底是什么呢?
render 函数实质就是生成 template 模板,通过调用一个方法生成,而这个方法又是通过 render 的参数来传递的。
用法1:普通用法
传递的 createrElement 方法有三个参数,分别提供:标签名、标签属性、标签内容
- render:function(createElement){
- return createElement('h2',{class:'box'},['内容'])
- }
通过上述方法,就可以生成一个完整的模板。
用法2:组件用法
传入的是一个组件对象
- import App from './App'
- render:function(createElement){
- return createElement(App)
- }
我们实际 main.js 中,其实是对上边的简写,改写成箭头函数。
- render: h => h(App)

































