你好,我是TianTian。
今天想分享Chrome浏览器内部提供的一个网页:
chrome://flags/
flags页面罗列了Chrome当前的实验性特性,你可以称它为实验室。
作为用户你可以开启其中的一些实验性特性,定制不同的需求,从而满足自己的开发体验。
这里就列举几个实用频率高,开发中可能会用到的。
推荐
既然是Chrome 浏览器提供的一组实验性功能,不可能所有的功能都能符合每个人的需求,这里我也踩过坑,后面会提起。
首先,任何一个实用性功能的开启,都很简单,比如想开启或者关闭GPU光栅化,那么你chrome地址栏输入下面URL即可测试:
chrome://flags/#enable-gpu-rasterization
以此类推,其他的特性是类似的,一般有三个选项值:
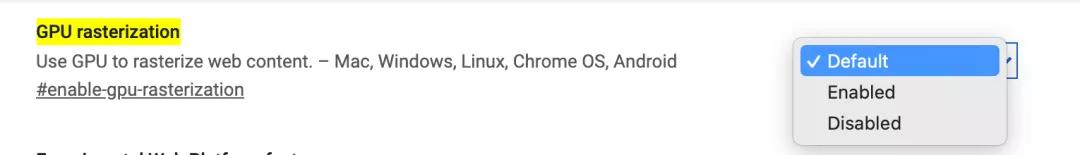
三个选项
有三个可选值,你是否需要禁用还是开启它,接下来就聊聊这个功能。
#enable-gpu-rasterization
GPU 光栅化开启的地方,这里在开发排查用户反馈的时候,用到了这个功能。
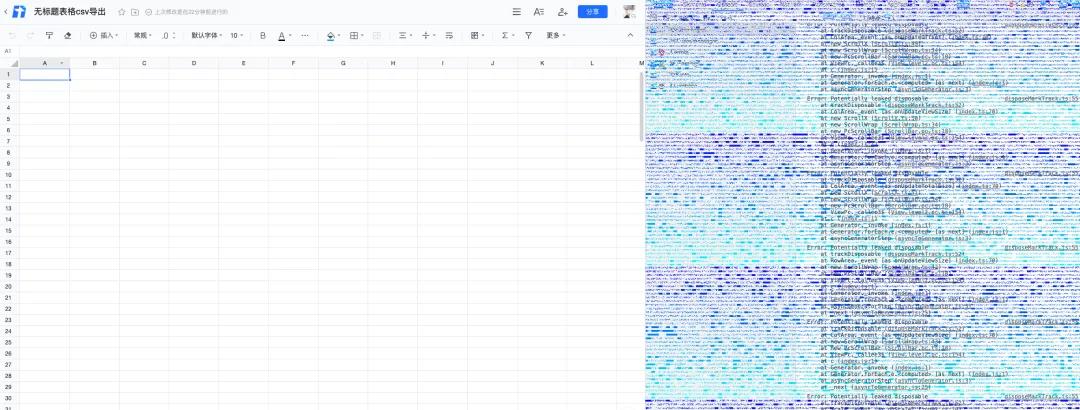
用户反馈的问题是,打开腾讯文档页面时,画面渲染有问题,我们这里就定义为”花屏“,具体表现我们可以参考下面的截图:
花屏表现
用户反馈的这个问题,我google一下,发现还挺多人在社区之类的反馈,硬件加速下会导致花屏的。
这里的硬件加速指的就是开启GPU,至于为什么启用 GPU 光栅化有助于提高加载网页时的性能,这就是另外一个问题了,这里就不展开讨论了。
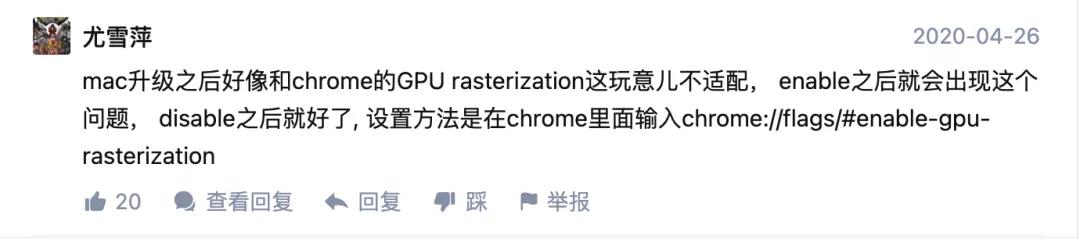
后来发现,社区也有定位问题的办法:
社区反馈花屏
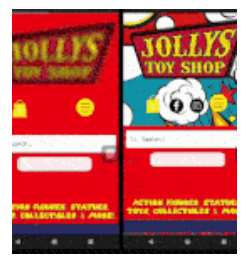
后续就使用到了chrome://flags/,很多情况下会默认开启GPU,我们看下面的例子就知道:
对比
左侧的内容卡会因加载而延迟,因为它们的光栅化速度不够快。右侧开启了GPU光栅化,滚动流畅。
至于为什么会流程,网上还是有很多不错的文章的,这里不列举了。
#Side panel
首先我们需要知道它是干什么的,我觉得它的功能类似于“阅读列表”。
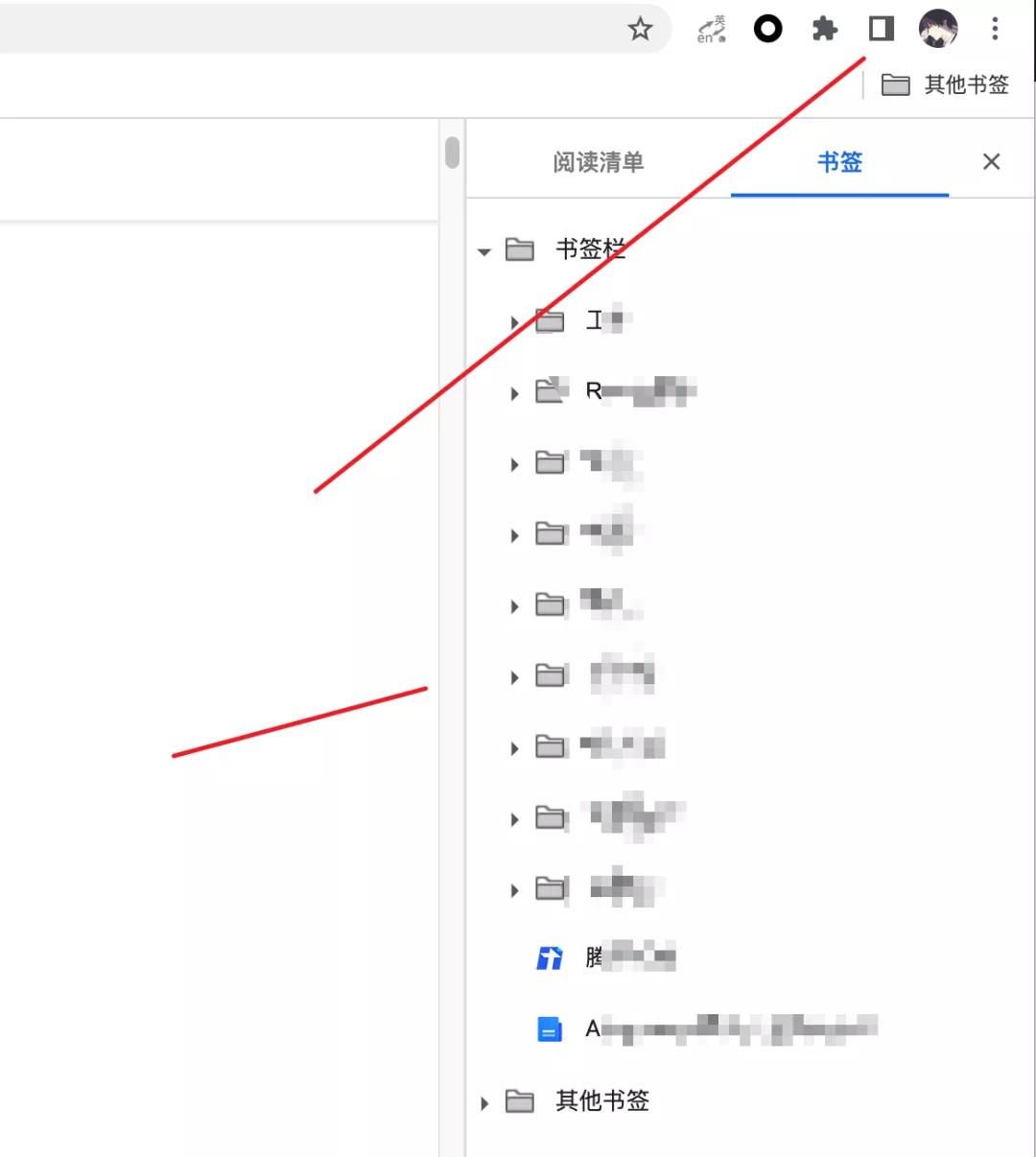
那么我们激活它很简单,将这个url:chrome://flags/#side-panel在地址栏上输入以激活它。
然后我们就可以看到类似于:
阅读列表
对于我来说,日常使用频率还是很高的。
#chrome-whats-new-ui
你想查看google的新变化,你一般会怎么做,我之前是看google的官方blog:
https://developer.chrome.com/
里面的文章太多了,内容很干货。唯一让我体验不佳的是英文,翻译的话,很容易歪曲原本作者的含义。
那么有其他的方式嘛,我们可以借助chrome-whats-new-ui,默认情况下,你打开地址:chrome://whats-new/,结果是:
被墙了
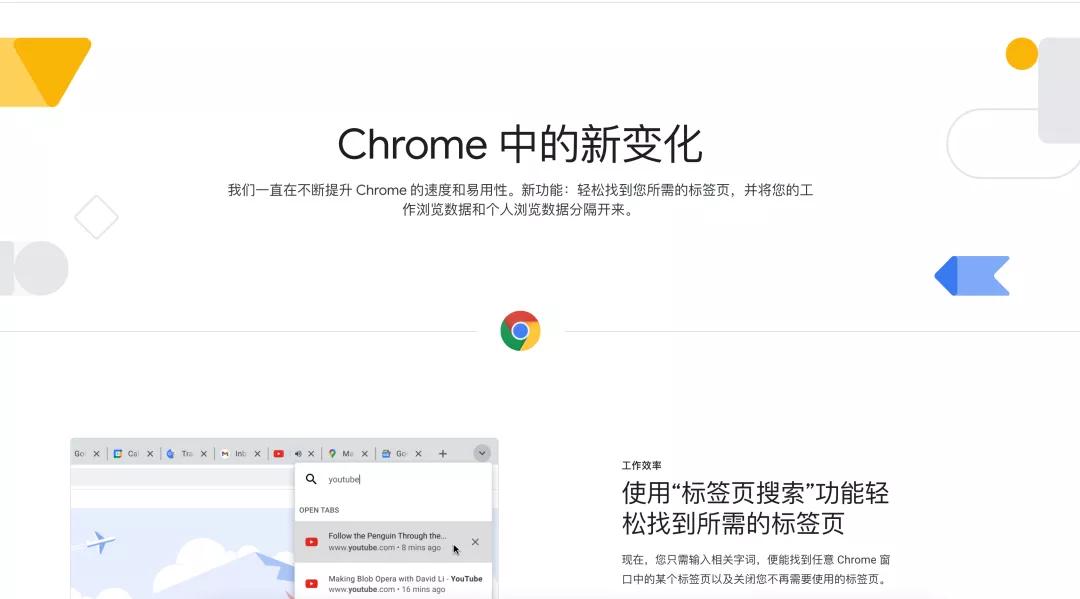
当我们把这个功能开启后,于是你可以更加便捷的查看Chrome中新的变化:
支持中文
重点是支持中文!!!
#enable-quic
Quic 全称 Quick UDP Internet Connection,即“快速 UDP 互联网连接”。
在尝试通过构建 SPDY 协议来减少网络延迟后,谷歌开发了这个名为“QUIC”的新协议,使用 UDP 进行多路并发传输的协议。将此选项开启后,访问支持QUIC协议的网站时,速度会有一定程度的提高。
当然了谷歌浏览器在允许用户体验的同时,仍将此作为一项实验性功能。用户可以通过chrome://flags/#enable-quic在地址栏上输入来访问此配置。
网上很多文章分析,通过启用此协议,可能会以下提升:
- 图像和视频加载速度更快。
- 允许 QUIC 将减少408 Request Timeout出错的机会。
至于QUIC协议原理分析,这里就推荐一篇不错的文章:
https://zhuanlan.zhihu.com/p/32553477
踩坑
当然了,有些实验阶段功能不能Enabled,这个你得去尝试,我就不小心踩进去了。
#screentime
chrome://flags/#screentime
如果你开启了这个,你会发现,你的屏幕点击不了,基本上整个页面都无法点击,一直想不明白google开启这个功能的理由是什么。
当你需要体验某个实验性功能时,一定要慎重!!!
小结
Chrome flags是实验性功能,默认情况下是禁用的。当你开发时,发现有些功能破坏浏览器的,而不是优化的,那么你可以找到它,并且可以轻松禁用该flag。