我们写 Node.js 代码离不开的是什么,是 Npm。这就像写 Rust 代码离不开 Cargo 一样。
大家可能不了解 Rust 和 Cargo。没关系,接下来我们就对照着 npm 来学习下 Cargo,帮大家入门下 Rust。
我们先从熟悉的 Node.js 开始:
写 Node.js 代码的流程
我们会先创建一个目录,然后在目录下执行 npm init
- mkdir node-pro
- cd node-pro
- npm init
控制台会交互式的询问一些信息,然后生成 package.json
也可以加上 -y 用默认值快速创建。
之后我们会用 npm install xxx 来安装依赖,比如安装 babel
- npm install babel
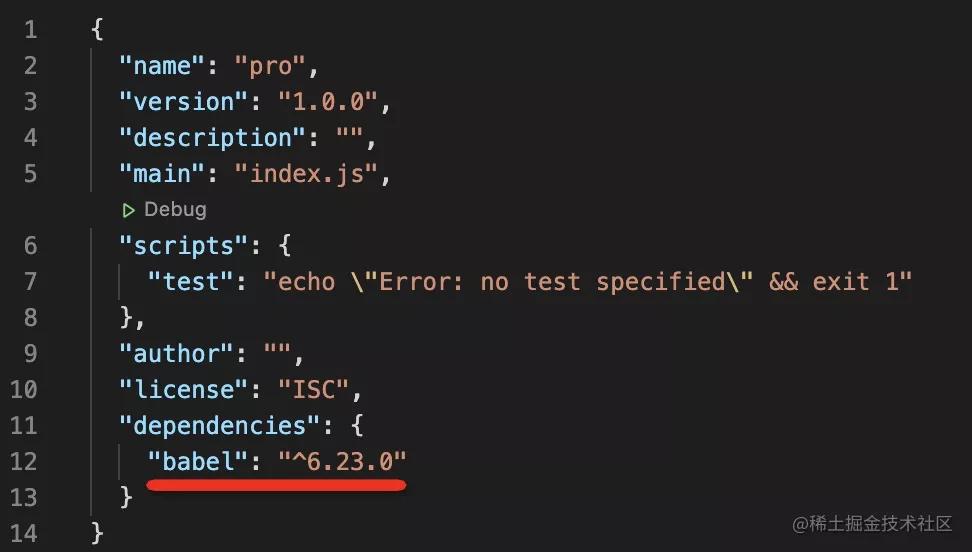
这时候 package.json 的 dependencies 下就有了 babel 的依赖信息
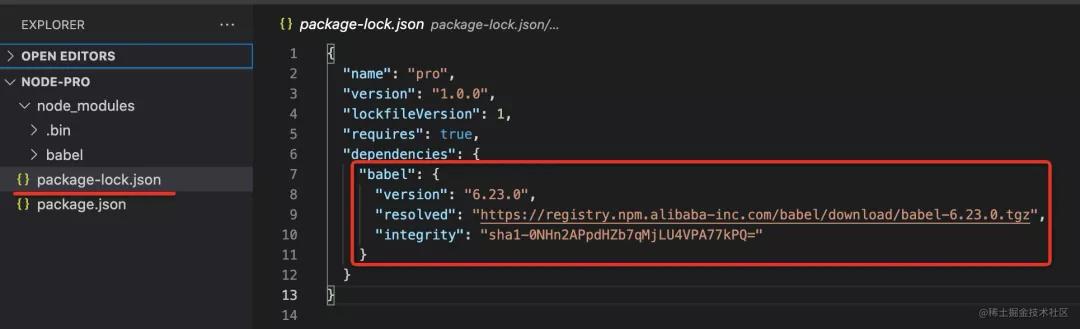
同时会生成一个 package-lock.json 记录依赖版本(用 yarn 安装的话就是 yarn.lock 文件)
依赖会安装在 node_modules 下。
之后呢,我们会创建 src,写一些代码。
然后在 package.json 的 scripts 中指定编译、测试等脚本:
然后代码写完以后,通过 npm run build 来跑构建、通过 npm run test 来跑测试:
- npm run build
- npm run test
生成的产物可以通过 npm publish 发布到 npm 仓库。
过程中可能还用到一些其他的命令:比如要更新依赖会用 npm update,比如要搜索依赖用 npm search 等。
这就是一个 Node.js 项目的开发流程,抛开具体写的 Node.js 代码不谈,整个工具链是用 npm 串联的。
你可能会说这个很基础啊,不是入门的内容么?
是的,npm 是 Node.js 入门要学的,那么同样,入门 Rust 也要先学 Cargo。
而且,npm 和 cargo 的设计特别的像,几乎看一遍大家就会了。
那还等什么,赶紧来学一下 Cargo 吧。
写 Rust 代码的流程
和 Node.js 项目一样,可以先创建目录,然后使用 cargo init 初始化代码(这里也可以直接使用 cargo new,效果和下面 mkdir + cargo init 一样)
- mkdir rust-pro
- cd rust-pro
- cargo init
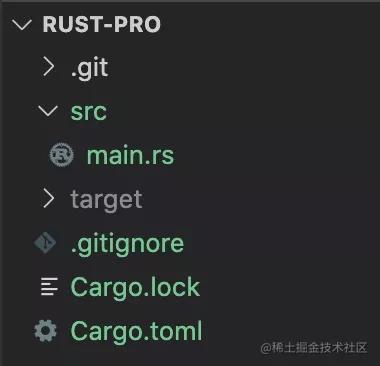
然后就会创建这样的目录结构:
cargo.toml 相当于 package.json,也是声明包信息和 dependencies 的。
而且连 src 都有了, git 也初始化了,这比 npm init 更贴心啊(难怪大家都喜欢 rust,这工具链做的多细)。
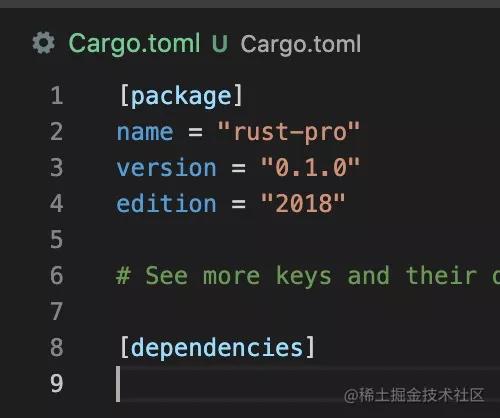
cargo.toml 的内容是这样的:
[package] 下声明的是包的信息,[dependencies] 下声明的是依赖信息。
我们用 cargo search 搜索下某个包(相当于 npm search):
可以搜到 html2md 的版本是 0.2.13,我们把它填到依赖里:
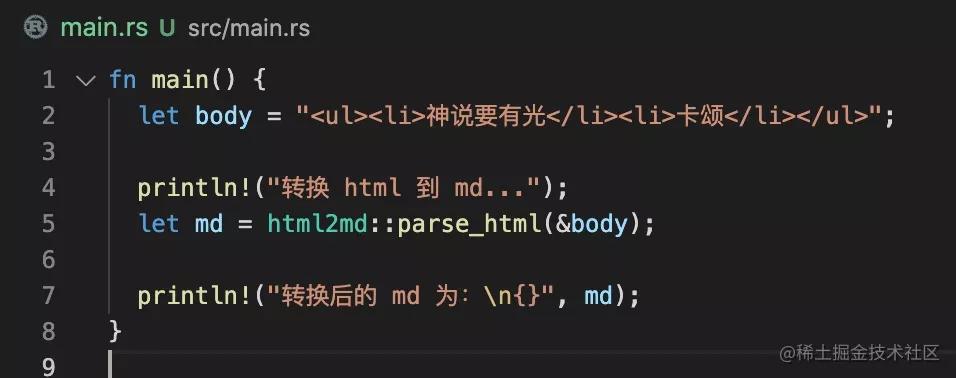
之后我们写点代码,把 html 转成 markdown:
然后,编译和执行:
- cargo build
- cargo run
就可以看到执行结果:
我们用 npm run build 执行的也是构建命令,只不过是自己配置的三方编译工具,而 cargo 是用内置的编译工具。
这样我们就跑起来了第一个 rust 程序。是不是流程和 npm 有那么一丢丢的像。
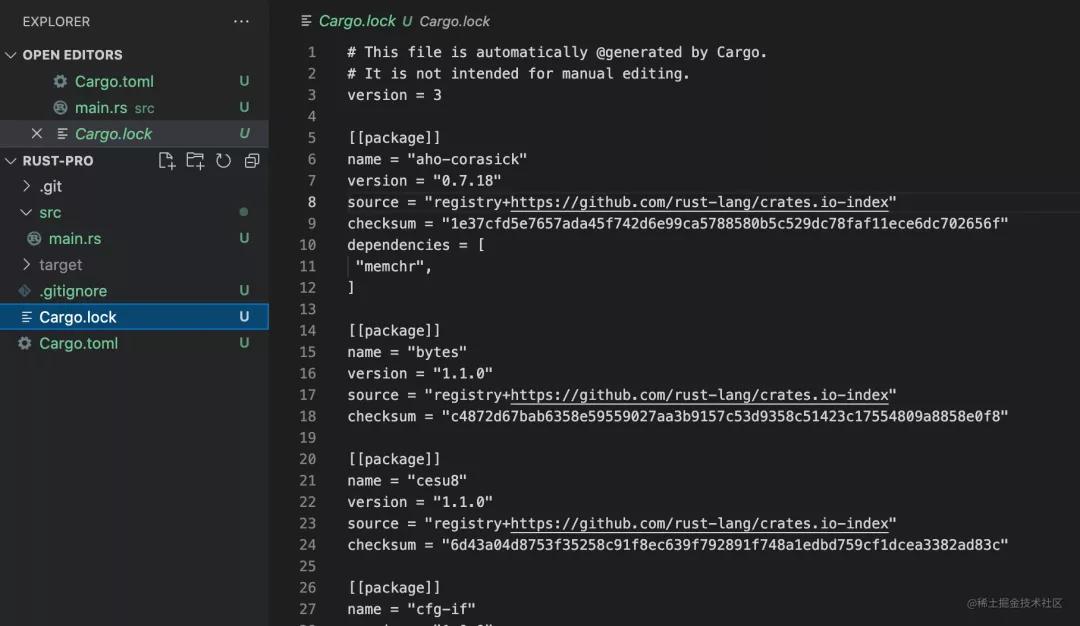
而且,像 yarn.lock 或者 package-lock.json 一样,cargo 也有 Cargo.lock 来记录了依赖的具体信息:
后续也可以执行 cargo test 来跑测试代码,可以执行 cargo publish 来上传到中央仓库。和 npm 的整体流程比较类似。
Npm 和 Cargo 相似的原因
为什么 cargo 和 npm 这么类似呢?
这说明这已经是最佳实践了!也就是把 init 的脚手架、编译构建、运行、测试、发布等功能集成到一个命令中工具中,内置到语言的工具链。
对照下古老的 C++ 就能看出区别:
C++ 使用 clang 或者 gcc 编译,其他的功能并没有,需要结合 cmake 来声明一些其他的命令。最关键的是没有中央的仓库和依赖管理工具,每个依赖都要手动下载,然后放到项目目录下,特别麻烦。
既然这是必备功能,为什么不内置到语言的工具链呢?
所以 npm 和 cargo 都把 init、install、update、build、test、publish 等命令内置了,而且也都支持了中央仓库和依赖管理。
这是现代的语言工具链的最佳实践了,用别的现代语言的工具也会感觉差不多。
总结
Cargo 之于 Rust 就像 Npm 之于 Node.js,两者都是初始化、依赖管理、构建、发布、等的集成的命令行工具链。
Node.js 的项目的开发流程是这样的:
- npm init 初始化项目
- npm search 搜索依赖
- npm install 安装依赖
- npm update 升级依赖
- npm run build 执行构建
- npm run test 执行测试
- npm publish 发布到中央仓库
Rust 项目的开发流程也类似:
- cargo init 初始化项目 (或者 cargo new,这个相当于 mkdir + cargo init)
- cargo search 搜索依赖
- cargo install 安装依赖
- cargo update 升级依赖
- 手动把依赖填到 Cargo.toml 中
- cargo build 编译构建代码
- cargo run 运行代码
- cargo test 跑单元测试
- cargo publish 发布到中央仓库
虽然具体的语法不同,项目结构也有差别,但是整个工具链的流程是类似的。这是现代语言工具链的最佳实践了。
相比之下,C++ 没有依赖管理,没有集成的工具链,开发体验远远比不上有 Cargo 的 rust 和有 npm 的 Node.js。
其实我们学习 rust 或其他语言,都可以对比我们熟悉的 JS 来学,因为他们只是使用计算机的不同的抽象,面对的问题差不多,只不过解法不同,对比着学习,效率会更高。
对比着 Npm 来学 Cargo,是不是看一遍就会了~