本文转载自微信公众号「神光的编程秘籍」,作者神说要有光zxg 。转载本文请联系神光的编程秘籍公众号。
VSCode 是我们每天都用的编辑器,我们会使用很多 VSCode 插件,其中有些功能比较强大但实现起来其实很简单,今天就给大家介绍一个这种 API。
概念串讲
先来了解几个概念:
每一个这种编辑窗口叫做一个 Editor,通过 vscode.window.visibleTextEditors 就可以拿到所有可见的 editor 实例。
editor 里有什么呢?
编辑器里编辑的当然是文档了,通过 editor.document 就可以拿到文档实例。
document 又可以通过 document.getText() 拿到文档内容。
接下来就是那个简单又强大的 API: editor.setDecorations(decoration, range)
它的作用就是在 editor 的某个位置到某个位置,也就是某段范围添加一些 CSS,这些 CSS 叫做装饰。
创建 decorator 的 api 是 window.createTextEditorDecorationType:
- vscode.window.createTextEditorDecorationType({
- textDecoration: 'line-through',
- })
参数就是 css,可以加各种样式。还可以加伪元素(before 或 after):
- vscode.window.createTextEditorDecorationType({
- before: {
- contentText:'',
- textDecoration: `none;`
- },
- })
那这些装饰放在哪里呢?就是第二个参数 range 指定的,range 由文档中的两个位置来确定。
- const startPos = activeEditor.document.positionAt(ndex1);
- const endPos = activeEditor.document.positionAt(index2);
- const range = new vscode.Range(startPos, endPos);
这样,就可以给编辑器加上了装饰。
我们来串联一下上面讲的东西:
从 editor 中拿到 document,然后 document.getText() 拿到文本内容,找到其中的两个位置 position1 和 position2,构造成一个 range, 然后通过 editor.setDecorations 给这段 range 加装饰,装饰就是各种 css 或者伪元素。
你可能会说,就这?这个 api 有啥强大的。
那我们来看下这个 api 能做啥。
decorator 的应用
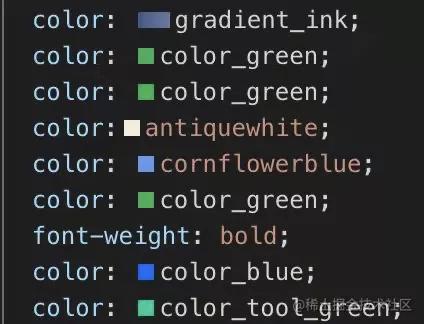
css 颜色预览
大家用没用过这个 css 的颜色高亮插件 vscode-color-highlight,这个的实现就是通过正则匹配出 color 所在的 range,然后加一个 before 伪元素的装饰,添加背景色。
上图就是我之前做过一个颜色预览功能,还支持了渐变色。
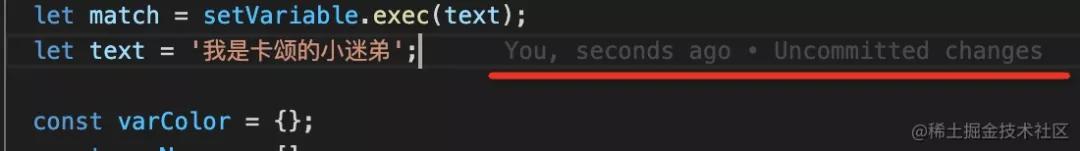
gitlens 的行内 commit 信息
gitlens 可以说是最流行的 VSCode 插件了,它是怎么在 editor 中显示 commit 信息的呢?
没错,也是通过 decorator。
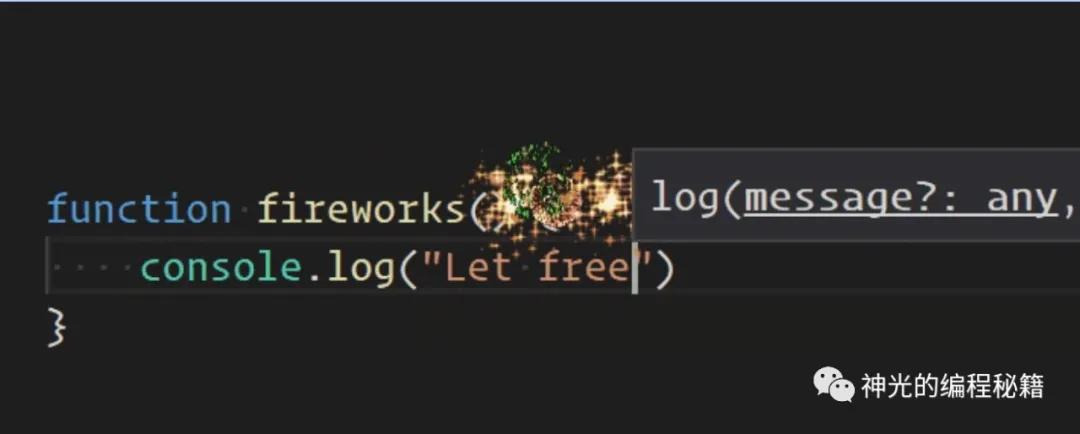
编辑特效
还有,在编辑器中放烟花的插件 vscode-power-mode,这么炫酷的效果也是基于 decorator。原理是 document 内容改变的时候添加 before 伪元素,放一个 gif 图,过段时间消失。
这些功能就是基于我们前面了解的那个 editor.setDecorations 的 api,是不是简单又强大。
总结
VSCode 里面的每个编辑窗口是一个 editor 实例,可以通过 vscode.window.visibleTextEditors 拿到所有的可见 editor。
editor 中有 document,然后可以通过 document.getText 拿到文本。
之后,通过对文本通过正则匹配,确定加装饰的范围,然后创建装饰对象,也就是一段 CSS。接下来就可以使用这个简单又强大的 api: editor.setDecorations给编辑器加装饰了。
其实我们平时用的 VSCode 功能中有很多 decorator 实现的,比如 css 颜色预览、行内的 git blame 信息,还有放烟花等编辑特效等等。是不是简单又强大。
少年,这个我珍藏的 VSCode 插件 API 就传授给你了,能限制你的应该就只有想象力了吧。