大家好,我卡颂。
前端工程师多年来习惯了在浏览器环境进行单线程开发。
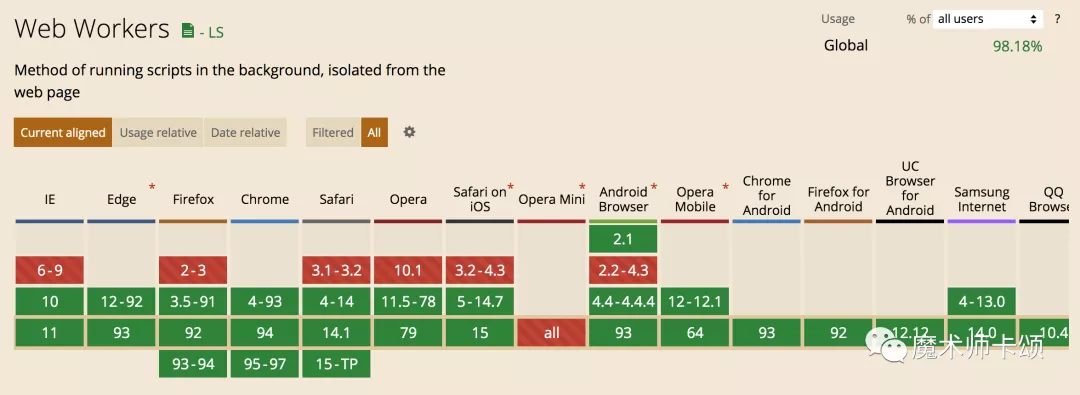
随着浏览器对web worker的广泛支持、前端项目复杂度逐渐提高,「利用worker线程缓解主线程计算压力」逐渐成为一种可行方案。
比如,React就曾尝试将运行时的diff算法放在worker线程执行。
然而,社区众多的第三方库都或多或少操作DOM,worker线程无法操作DOM的限制(也可以说是特性)使得其应用领域被大大限制。
partytown是一个大小仅6kb的库,他的作用是让worker线程拥有包括「操作DOM」在内的多项能力。
一旦潘多拉的盒子被打开,这会成为前端多线程编程的起点么?
第三方库的坏处
我们经常在Github上搜索第三方库,这些开源库极大提高了我们的开发效率。然而第三方库有很多潜在隐患:
- 第三方库可能执行不为人知的操作(比如向未知服务器发送请求)
- 可能占用主线程过多算力
- 可能使用一些有害的API(比如document.write)
究其原因,对于前端应用,不管是通过<script>标签插入,还是通过打包工具打包,最终在宿主环境(比如浏览器),第三方库与你编写的代码都是以同样的地位运行在主线程中的。
这就带来性能、安全方面的潜在风险。
partytown的出现就是为了解决以上问题。
partytown的作用
当引入partytown后,书写在如下script内的脚步会在worker线程中执行:
- <script type="text/partytown">
- // 第三方库
- </script>
对于主线程的API,例如:window、document、localStorage,partytown通过proxy劫持并转发对他们的调用。
比如,如下代码:
- var w = document.body.clientWidth;
涉及到3个getter:
- get document
- get body
- get clientWidth
partytown会完成:
- 劫持getter,将他们转发到主线程
- 获取数据后返回
- 步骤1和2之间数据的序列化、反序列化
由于代理了主线程API,可以实现沙箱功能,比如:
- 限制对document.cookie访问
- 返回定制的navigator.userAgent
- 禁止第三方库访问localStorage
- 重置危险方法(如document.write)
- 阻止脚步访问其他脚本
对于网络请求,web worker会发送同步的XHR请求,经由Service Worker拦截后与主线程异步通信。
数据返回后,Service Worker会响应web worker的请求。
所以,从worker线程角度看,一切调用都是同步的。这使得大部分原生API在worker线程与主线程中表现一致。
这意味着理论上任何第三方库都可以经由partytown迁移到worker线程执行。
总结
当然,凡事都有取舍,对于partytown来说:
- worker线程的DOM操作都是阻塞的,不如主线程高效
- 经由Service Worker拦截的请求在Network面板相比普通请求略有差异
- 类似event.preventDefault()和passive event listeners在worker线程无效
但是,这终究是一次有意义的尝试。相信在不远的将来,会有越来越多前端应用从「多线程」中收益。