uni-app 团队近期在完成 Vue 3.0 的全平台升级后,基于 Vue 3.0 + uniCloud,发布了开箱即用的 SSR 支持,官方称其为 uniCloud 版的 SSR。
据介绍,SSR(服务端渲染)可以给 SPA 站点带来两大核心优势:
- 更好的 SEO
- 更快的首屏渲染
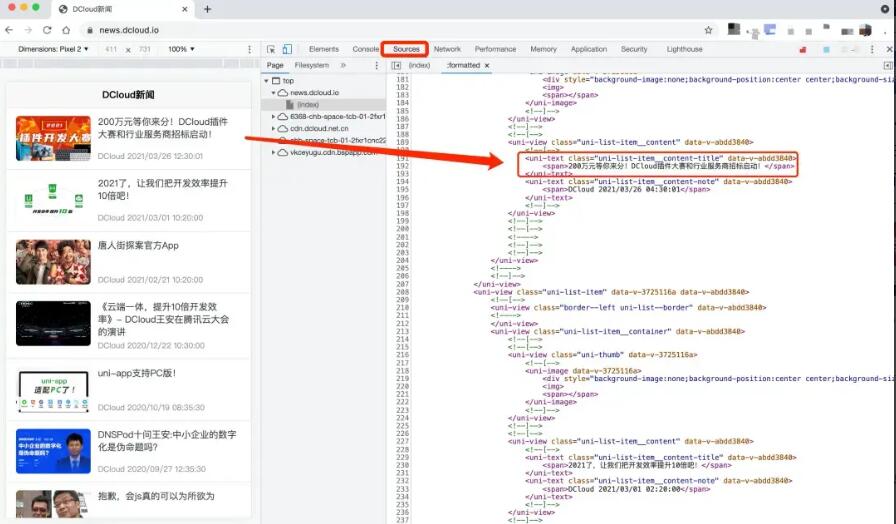
下面是一个 uniCloud 版的 SSR 示例:news.dcloud.io 是基于 uni-app & uniCloud 开发的新闻系统。通过审查元素会发现,新闻列表数据包含在服务端下发的源码中,而不是客户端 Ajax 请求所得。
uniCloud 版的 SSR 实现的较为简单,且和 HBuilderX 做了深度集成,可以按照如下步骤快速上手:
步骤一:调整代码适配服务端运行环境
- 生命周期:uni-app的生命周期钩子函数中,页面onLoad、组件beforeCreate 和 created 会在服务器端渲染 (SSR) 过程中被调用,你需要检查原项目代码中获取数据的时机;
- 特定平台API:若直接使用了如 window 或 document,这类仅浏览器支持的全局变量,则会在云端 Node.js 中执行时抛出错误;
- 数据预取:组件天然支持SSR,无需调整代码,推荐使用查询数据库。如果你未使用组件,则可使用serverPrefetch来实现服务器端数据获取,使用@dcloudio/uni-app提供的SSRRef或Vue.js官方的Vuex来实现状态同步;
更多详细信息及示例代码,参考:https://uniapp.dcloud.net.cn/collocation/SSR
步骤二:编译发行
通过HBuilderX的发行菜单->网站 PC-Web或手机H5、勾选SSR、勾选将编译后的资源部署在uniCloud前端网页托管
这个过程,对开发者来说很简单,只需要点击按钮即可,实际上HBuilderX在背后做了大量工作,包括:
- 编译uni-app项目,分别生成Server Bundle和Client Bundle
- 将Client Bundle上传到uniCloud前端网页托管中
- 将Server Bundle作为uni-SSR云函数资源,编译并上传到uniCloud服务空间
步骤三:配置 uni-SSR 云函数的 URL 化路径
给uni-SSR云函数绑定自定义域名,然后在浏览器中访问该域名,就可以获得服务端渲染的页面了。
至此,uniCloud版SSR开发部署工作结束。
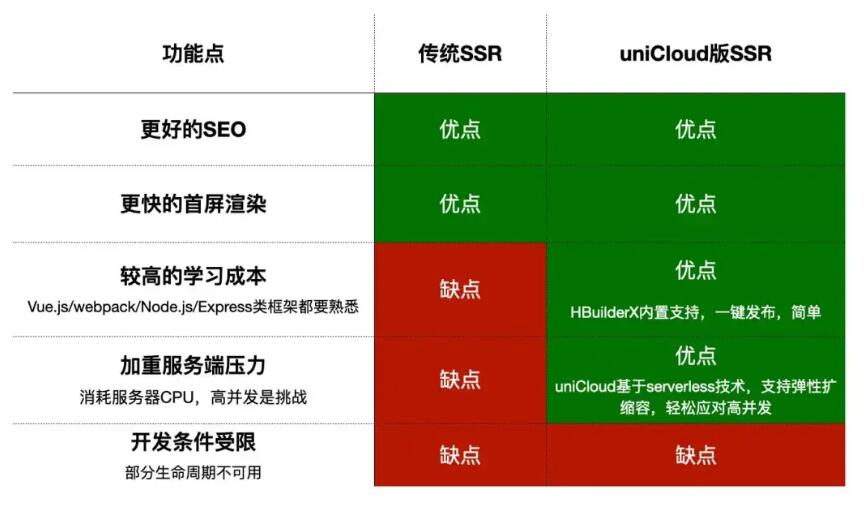
最后看看传统 SSR 与 uniCloud 版 SSR 的优缺点对比:
本文转自OSCHINA
本文标题:uni-app 提供开箱即用的 SSR 支持
本文地址:https://www.oschina.net/news/162061/unicloud-SSR