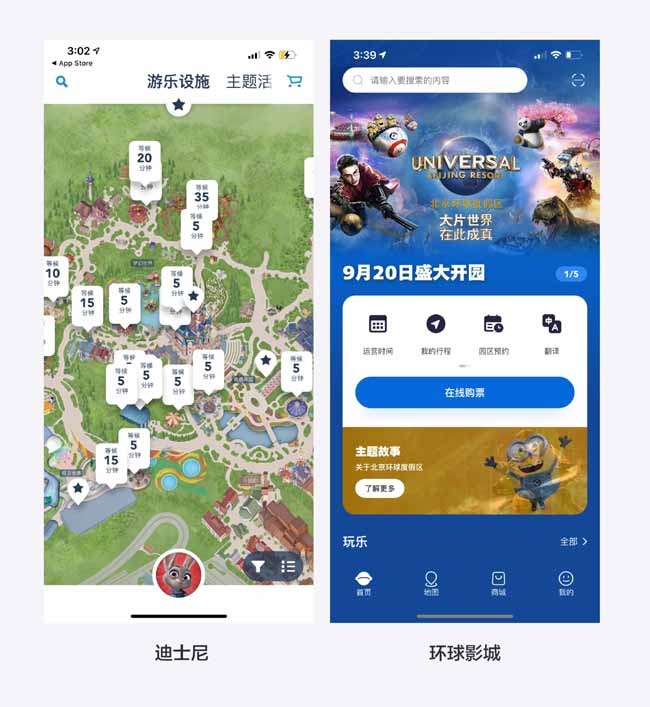
之前在做迪士尼App 的改版,诶这不就出来竞品了吗?有一说一,环球的软件在体验上确实比迪士尼好,主要是功能划分的比较清晰,由于本身功能并不复杂所以只要分类的合理就没有什么使用门槛。至少能让第一次使用 app 的用户能够找到他要做什么,而不是直接给一张地图,之前我们也聊过流量分发的问题,用户的需求多种多样,所以首页的职责就是用来消化这些流量,快速的分发到其相应的板块中,如果像迪士尼这样只有一张地图,那么这些有不同需求的用户就会在首页中“迷失自我”。
环球影城在还有个地方做的不错,那就是在这些增值服务的说明上,让用户能分清楚什么是快速通道,什么是 vip,什么是高级 vip,个人觉得比预约等候卡、尊享卡、尊享导览要来的清楚。
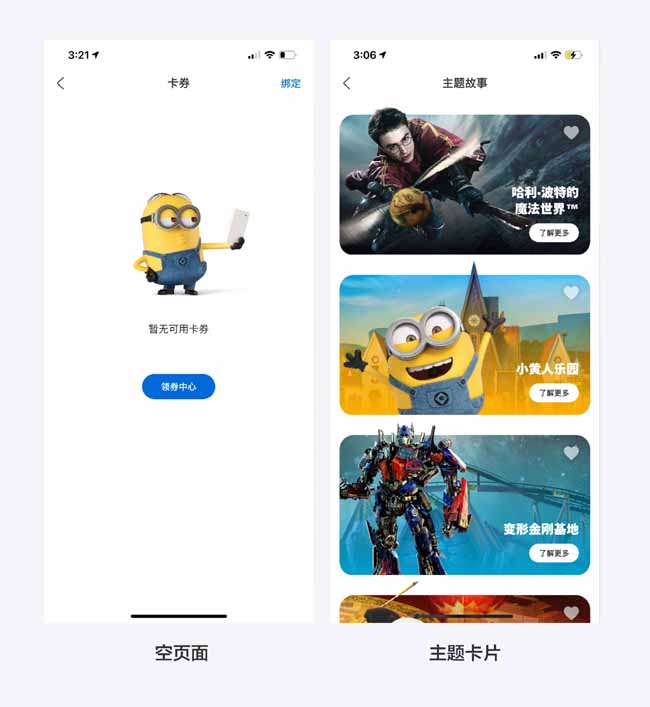
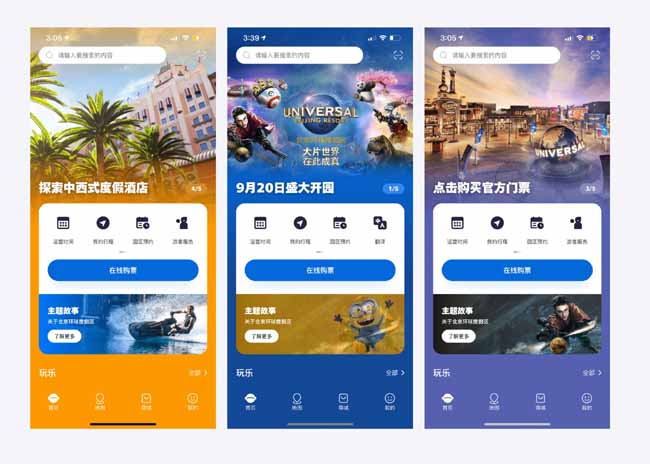
在视觉上相对迪士尼来说洋气了不少,首页会根据不同的大图变换背景颜色,这个氛围就出来了,图标的统一性也更好,看来是花了点成本的,在主题卡片上还运用了破窗和背景渐变的小技巧,这个也不错。在异常和空页面中还使用了小黄人的插画,情感化的小心思还是有的。
有一些地方个人觉得还可以再优化一下,因为大部分人进来的主要目的就是俩:购买门票酒店等增值服务和看电子地图进行游玩,所以本身这类产品的功能就不复杂,可以说很少。为了让用户更好的理解一些增值服务,在迪士尼的改版中,我把个人行程计划单独做了一个模块来展示,用户在没有购票的情况下可以在这里浏览攻略,购票后可以进行绑定、购买更多的增值服务。这样的话不同类型的增值服务在使用场景中就区分开来了。
部分模块的优化思路
1. 商城板块
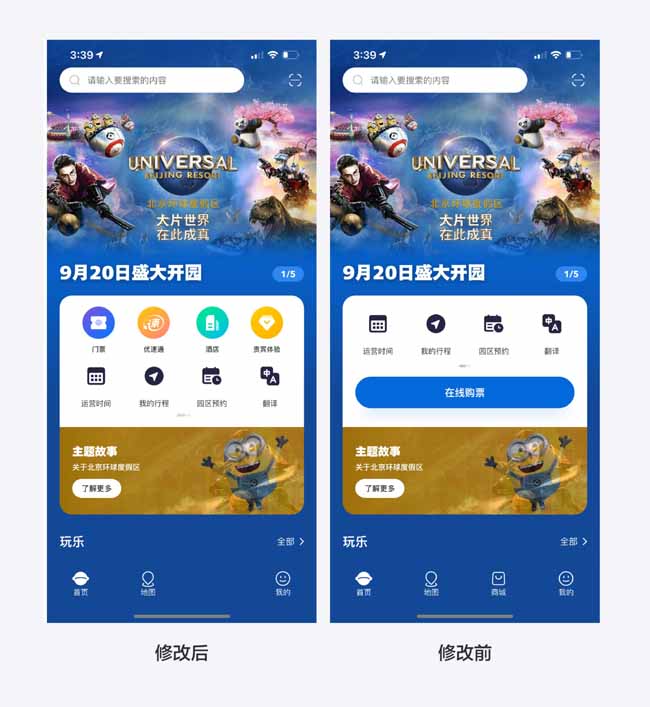
那环球我们就可以换个思路,用过的同学可以看一下,第三个商城板块其实内容很少,就 4 个:门票、优速通、酒店和贵宾体验,而 banner 和下方的酒店就是重复的内容而已,所以就相当于只有四个按钮。再考虑一下如果只有 4 个按钮,那是不是可以直接和首页进行合并呢?本身首页现在的内容其实也挺尴尬的,你能直接看到 5 个核心入口,分别是“运营时间、我的行程、园区预约、翻译和在线购票”,前四个入口并不是核心的业务,最主要的还是在线购票,然后在线购票和上面 4 个入口也没有什么关联性。那我这里是不是可以直接把原来在商城的四个入口挪过来,我大致做了一个效果。这样既可以把核心的业务曝光,也可以让整个产品“减负”。
有小伙伴会说,那这样的可扩展性就差了,商城以后如果新增其他板块的话会不会不好扩展呢?这个我只能说我也不知道,因为脱离业务背景,人家老板是怎么看商城的我们不得而知,目前只是从效率和流量分发的角度来看,4 个入口放首页是最合适的。
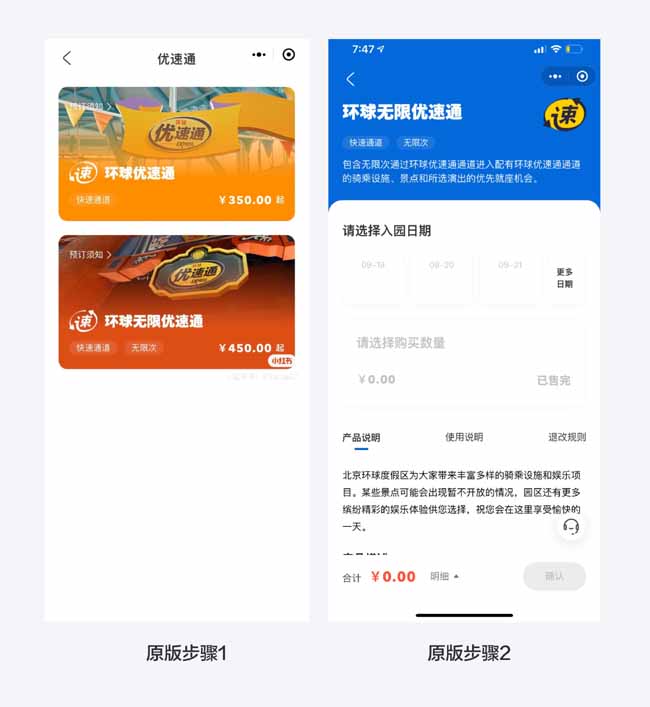
2. 优速通
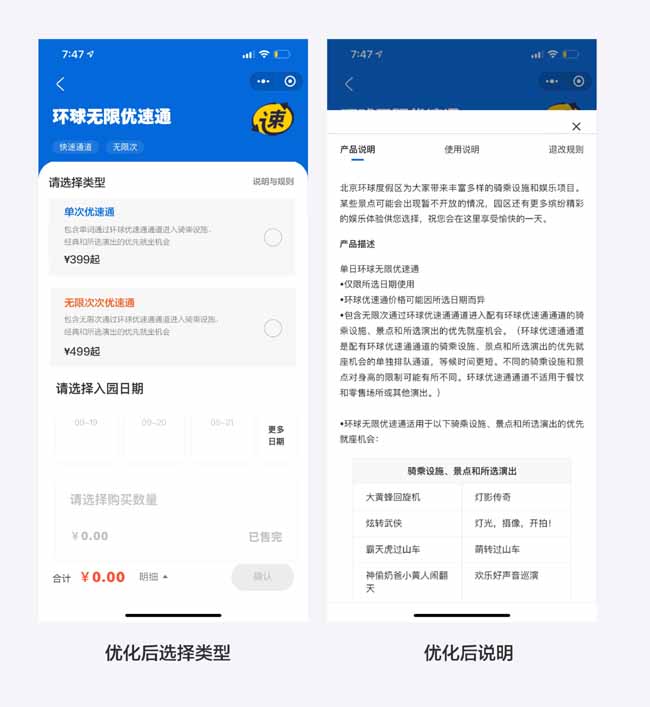
优速通目前点击入口进去后会出现两个卡片可以选,分别是单次和无限次的优速通,这俩区别我目前理解的就是次数的区别和价格的区别,那么我们是不是可以把这两个票不同的选项直接做在一个界面中,就像这样
通过修改之后,原本要多出一个页面去选择类型,现在在一个界面中就可以完成了,在原有的界面中,大量的文字在页面下方其实并没有起到很大的作用,与其放出来不如和类型的卡片结合,这样让一个场景中的信息更加聚焦,并且如果要让日期模块再细化的出来也可以有足够的空间。另外咨询的功能实在太鸡肋了,只有几个固定的问题可以问,然后收到的是自动回复的消息,对用户来说卵用没有,于是我就把它直接咔嚓了。当然如果这个能做到和淘宝商家那样回复的及时和快速,那我不介意做的比较明显。
3. vip 购票
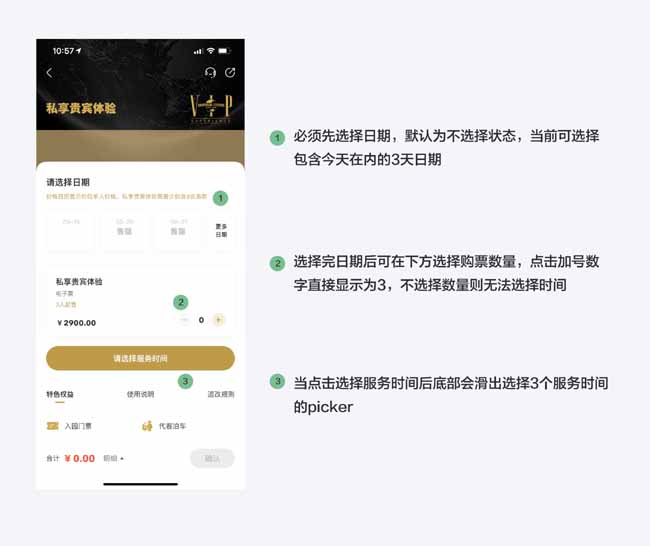
再接下来要说再购买私享 vip 时候的一个小问题,私享 vip 的规则是必须 3 人起购,和普通 vip 一样也需要选择服务时间,而普通 vip 为 10 人拼团形式的,服务时间固定为 10 点、11 点和 12 点(不知道是不是这样,如果错了的话请大家告知我)现在的场景是这样:我想要购买下个月月初的私享 vip,于是我要点击更多日期,确定后再点击购买数量,这里它倒是聪明,点击“+”后数量直接变成 3,然后我再选择服务时间,底部就会滑出选择器让我选择时间。
因为我在写文的时候 vip 都卖光了于是我只能给大家这样截图标注一下步骤。
这里会出现这样的问题和疑惑:
- 在没有选择时间的情况下,虽然➕号和选择服务时间是高亮的但是点击后会提示请先选择日期。
- 既然一定要 3 人起售,那为什么不直接“-3+”,而需要让用户再去点一次➕?
- 如果服务时间是固定的 3 个点,那我为什么不能直接展示出来这 3 个时间点?
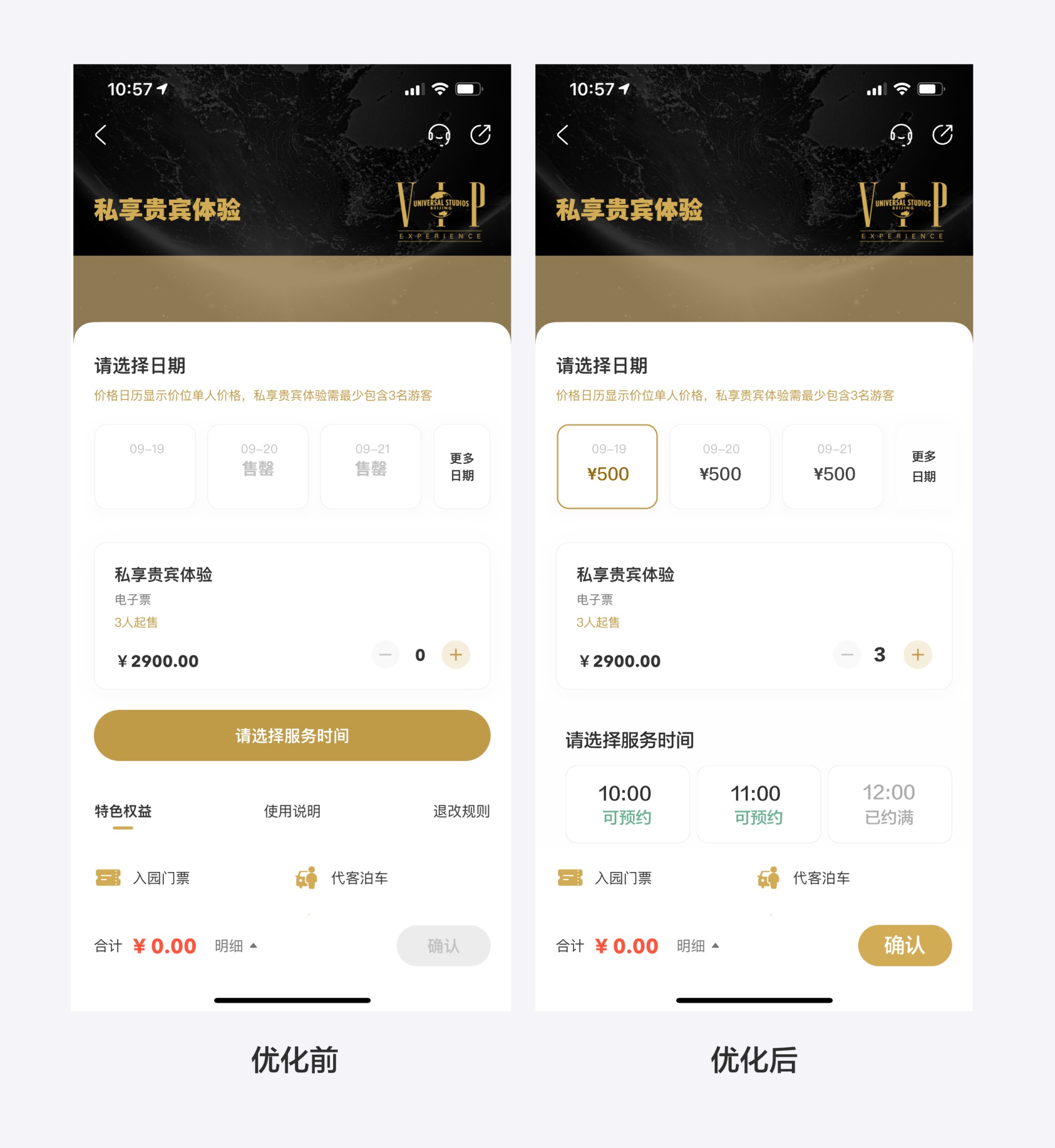
为什么会有以上的疑惑,因为最底部还有一个确认,这是最终来检测你是否有选择完成,如果这 3 项有其中一项未选,它都会置灰。所以我们就可以这么做:
- 让顶部日期可以左右滑动,在一定时间范围内
- 直接将数字+到 3,这里是必定从 3 开始,所以和从 1 开始是一样的道理。
- 将 10 点、11 点和 12 点 3 个时间点直接放出来让用户选,因为选择不同的日期、服务时间都会有相应的变化,这样的话可以直接展示给用户当前的服务时间是否已约满。
- 默认不选中日期和时间,底部确认按钮高亮,日期和时间必须都选择后点击确认按钮才会进入下一页,否则进行提示还未选择。
那我们再来看看调整后的变化
同样这里会涉及到扩展的问题,但是基于现在的 vip 服务模式和整体乐园的流量来说,vip 是限量的,所以这个预约时间点一定不会多,如果多了的话 vip 可能也要排队了,而且 vip 的服务时间是 5-6 小时,所以后期也不会出现有大量时间点可预约,这里就暂时可以不考虑扩展。还有一点就是在选择日期之前,数量和服务时间都可以随意选择,一切以选择完日期为准,有时服务时间在当前日期是有的,但切换日期后就会售罄,所以以选择日期为最高优先级。
同时将日期做为可左右滑动的交互,让近 1-2 周的日期可以快速被用户滑动所获得,尽量减少用户层级的跳转,有必要的话就可以和马蜂窝、飞猪那样直接在该页面展示。
于是修改过之后我的订票路径就会大大减短,除了有特殊时间和数量外,只需要点击 4 次就可以到确认订单界面,提高了效率。
最后,如果咱们有小伙伴已经去过环球,并且使用过 app 后,可以在下方留言,你们在使用过程中有没有遇到其他的问题呢?欢迎交流~