本文转载自微信公众号「前端Sharing」,作者前端Sharing。转载本文请联系前端Sharing公众号。
俗话说的好 工欲善其事,必先利其器。笔者在开发 React 项目的时候,总结出一些很不错的 React 库,可以提高开发效率,满足业务需求,接下来将一一介绍它们。
UI组件库 Ant Design
要说 React 最受欢迎的 UI 组件库,那么我第一个想到的就是 Ant Design,Ant Design 提供了数十种常用的组件,比如 Button,Menu ,Table 等。
Ant Design不仅功能强大,还配置灵活,深受广大 React 开发者的喜爱。而且在 github 上已经取得 74.6k+ 的 star
- 参考官网:https://ant.design/index-cn
- 项目地址:https://github.com/ant-design/ant-design
富文本编辑器 braft-editor
braft-editor 是一个基于 draftjs 的 Web 富文本编辑器,适用于 React 框架,兼容主流现代浏览器。draft-js 是 facebook 开源的一个富文本编译器,braft-editor 在 draft-js 基础上进行了功能的拓展。
braft-editor 在 github 上得到了 4.2k+ 的 star。
- 项目地址:https://github.com/margox/braft-editor
我们看一下 braft-editor 的基本使用。
# Install using yarn
yarn add braft-editor
# Install using npm
npm install braft-editor --save
- 1.
- 2.
- 3.
- 4.
BraftEditor 用起来还是很方便的, 支持全屏,拖拽上传 ,代码块 ,引用 等功能。
状态管理工具 Dvajs
Dvajs 是基于 redux , react-redux ,redux-saga 的状态管理工具,
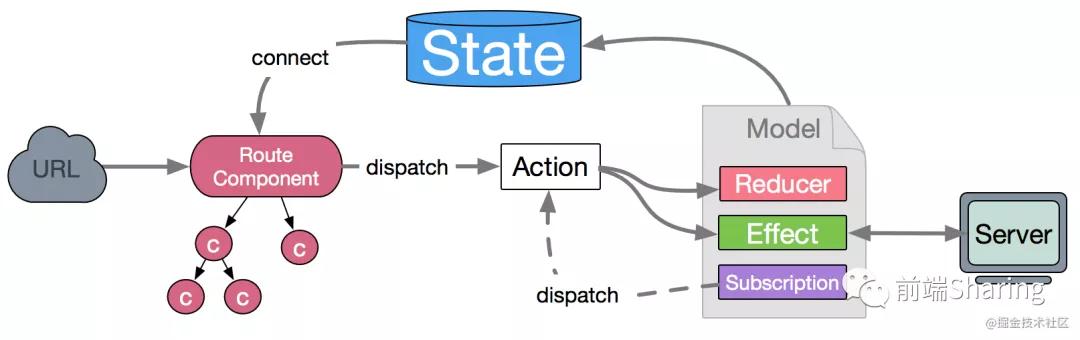
在 dva 中,同步触发的 reducers ,异步触发 effects 和订阅监听的 subscriptions 构成了状态管理组织模型。dvajs 在 github 目前获得 15.8k+ star 。
原理图:
- 参考官网:https://dvajs.com/
- 项目地址:https://github.com/dvajs/dva
dvajs 上手也是十分简单的。
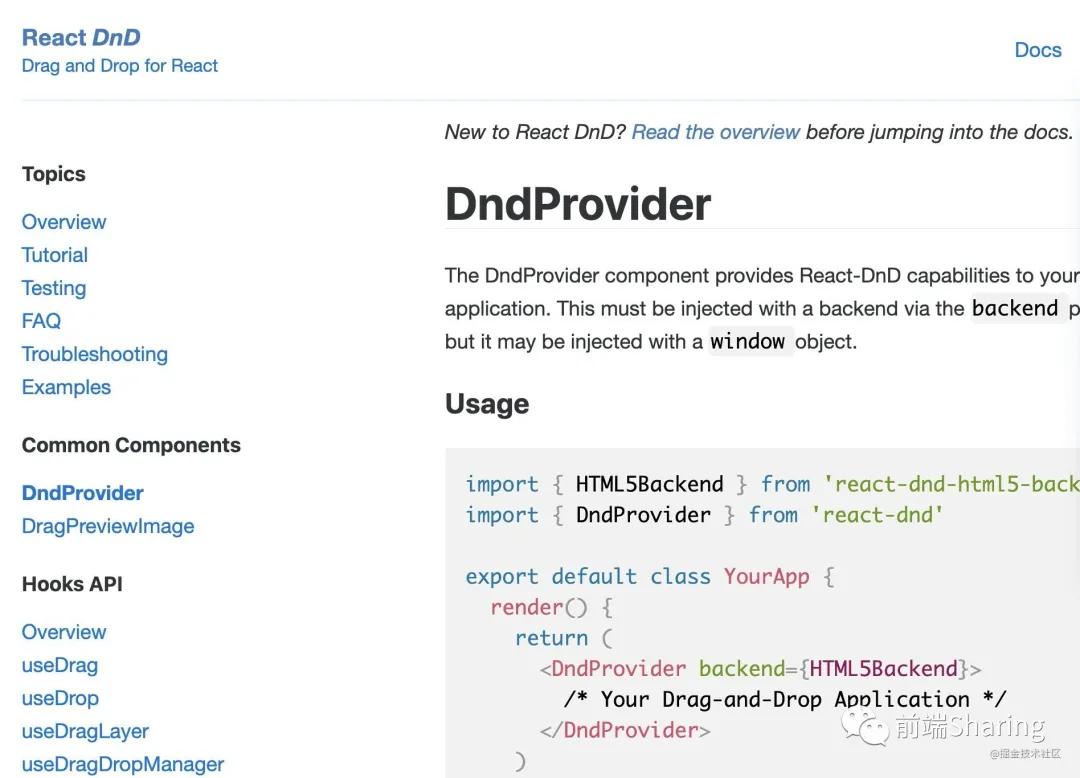
拖拽库 React dnd
React dnd 是 React 的一个推拽库,用起来还是比较得心应手的。react-dnd 在 github 上得到了 16.4k+ 的 star。
- 参考官网:https://react-dnd.github.io/react-dnd/docs/overview
- 项目地址:https://github.com/react-dnd/react-dnd
对于上手 react-dnd ,官网已经很详细了,感兴趣的同学,可以尝试一下。
可视化图表 echarts-for-react
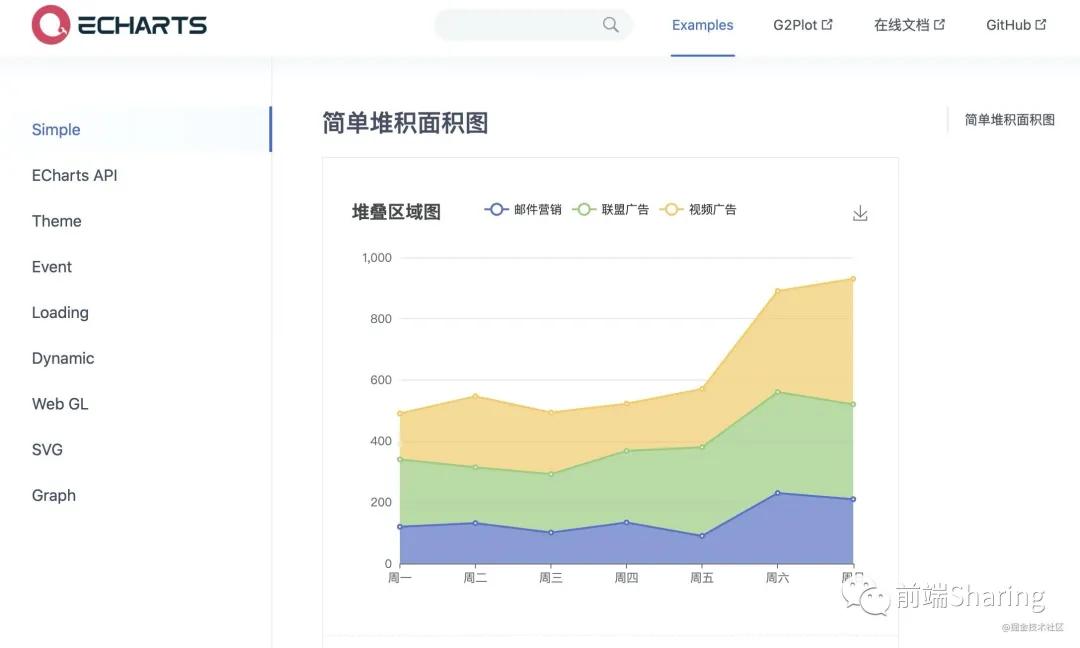
echarts-for-react 是使用 React 基于 echarts 封装的图表库,能够满足基本的可视化图表需求。把 echarts 的配置参数通过 React 组件的 props 形式进行传递配置。目前在 github 上获得 3.3k+ star 。
- 参考官网:https://git.hust.cc/echarts-for-react/examples/simple
- 项目地址:https://github.com/hustcc/echarts-for-react
快速上手:
npm install --save echarts-for-react
import React from 'react';
import ReactECharts from 'echarts-for-react';
// or var ReactECharts = require('echarts-for-react');
<ReactECharts
option={this.getOption()}
notMerge={true}
lazyUpdate={true}
theme={"theme_name"}
onChartReady={this.onChartReadyCallback}
onEvents={EventsDict}
opts={}
/>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
markdown 预览器 react-markdown
如果想要让 React 项目展示 md 格式的文档结构,那么 react-markdown 是一个不错的选择。react-markdown 用法非常简单。
我们来看一下 react-markdown ,目前 react-markdown 在 github 上共获得 7.7k+ ??。
- 参考官网:http://remarkjs.github.io/react-markdown/
- 项目地址:https://github.com/remarkjs/react-markdown
使用:
import React from 'react'
import ReactMarkdown from 'react-markdown'
import ReactDom from 'react-dom'
import remarkGfm from 'remark-gfm'
ReactDom.render(
<ReactMarkdown remarkPlugins={[[remarkGfm, {singleTilde: false}]]}>
This ~is not~ strikethrough, but ~~this is~~!
</ReactMarkdown>,
document.body
)
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
展示效果:
二维码展示 qrcode.react
如果想在 React 项目中,使用链接生成二维码,可以尝试一下 qrcode.react,它在 github 上共获得 2.6k+ 。
- 项目地址:https://github.com/zpao/qrcode.react
上手:
import QRCode from 'qrcode.react'
export default function Index(){
return <div>
<QRCode fgColor={'pink'} size={100} value="https://juejin.cn/user/2418581313687390" />
<QRCode fgColor={'blue'} size={200} value="https://juejin.cn/user/2418581313687390" />
<QRCode size={300} value="https://juejin.cn/user/2418581313687390" />
</div>
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
效果:
缓存页面 React-keepalive-router
这个插件是笔者开发的,主要是用于一些 React 中需要缓存页面的需求,这里推广一下,目前在 github 上获得 519颗 ??。觉得不错的同学可以赏个小星星 ??。
该插件基于react 16.8+ ,react-router 4+ 开发的 react 缓存组件,可以用于缓存页面组件,类似 vue 的 keepalive 包裹 vue-router 的效果功能。
- 项目地址+参考文档:https://github.com/GoodLuckAlien/react-keepalive-router
<KeepaliveRouterSwitch withoutRoute >
<div>
<Route path="/a" component={ComponentA} />
<Route path="/b" component={ComponentB} />
<KeepaliveRoute path={'/detail'} component={ Detail } />
</div>
</KeepaliveRouterSwitch>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
总结
今天给大家介绍一些不错的 React 工具库,希望看到的朋友可以尝试着用起来。