目录
默认 Dashboard
定制
自定义 Dashboard
管理 Dashboard
Widget 生成器
可视化类型
- Line(折线), Bar(柱状), 和 Area(面积) 图
- Table Results(表格)
- World Map(世界地图)
- Big Number(大数)
Dashboard 允许您浏览跨多个项目的错误和性能数据,从而为您提供应用程序运行状况的广泛概览。Dashboard 由一个或多个小部件(widget)组成,每个小部件可视化一个或多个 Discover 查询。
https://docs.sentry.io/product/discover-queries/
同一视图中的所有小部件(widgets)都反映了全局选择头部(Global Selection Header)中指示的日期范围,并在您更新该日期范围时同步更新。您还可以放大您可能想要调查的任何时间序列可视化,并且所有 widget 都反映了您放大的时间段。
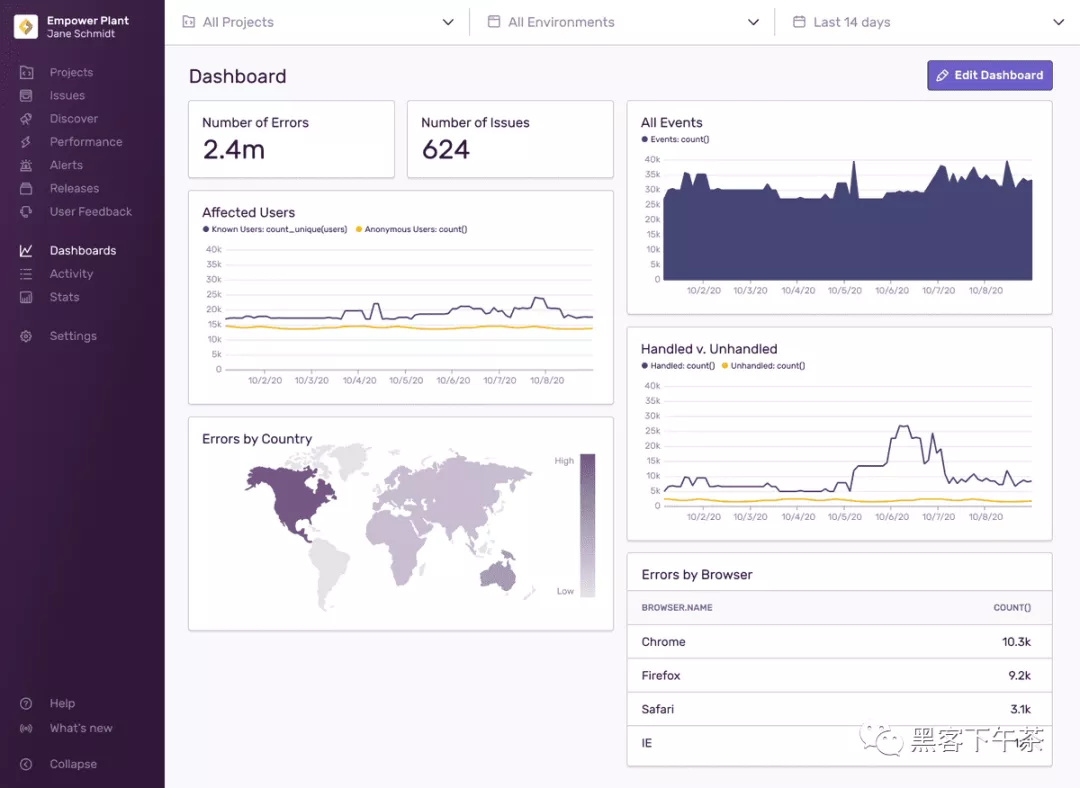
默认 Dashboard
默认 Dashboard 包括以下小 widget:
- Number of Errors: 显示您遇到的 errors 总数。
- Number of Issues: 显示您遇到的 issues 总数。
- All Events: 显示所有 errors、transactions 等。
- Affected Users: 将已知用户与未知用户进行比较。
- Handled v. Unhandled: 将已处理的错误与未处理的错误进行比较。
- Errors by Country: 显示错误频率的世界地图。
- Errors by Browser: 按浏览器名称比较错误数。
定制
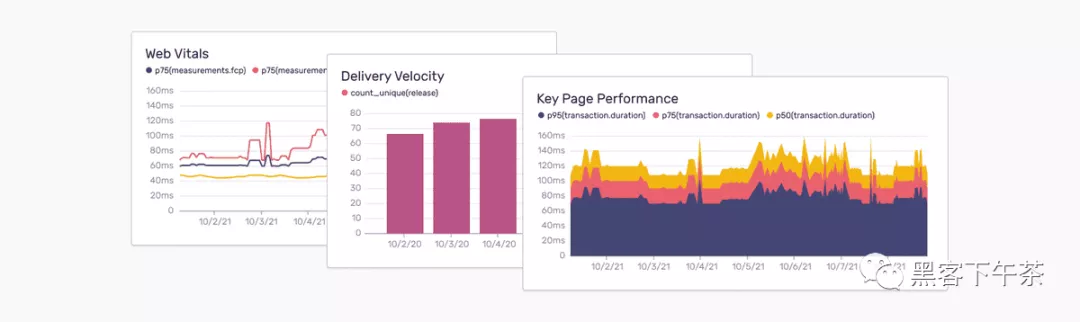
如果您想编辑默认 dashboard 或构建多个 dashboard,每个 dashboard 都有自己的一组独特的 widget,您可能需要考虑我们的自定义 Dashboard 功能,它使您能够创建更强大的数据大屏,如下所示。
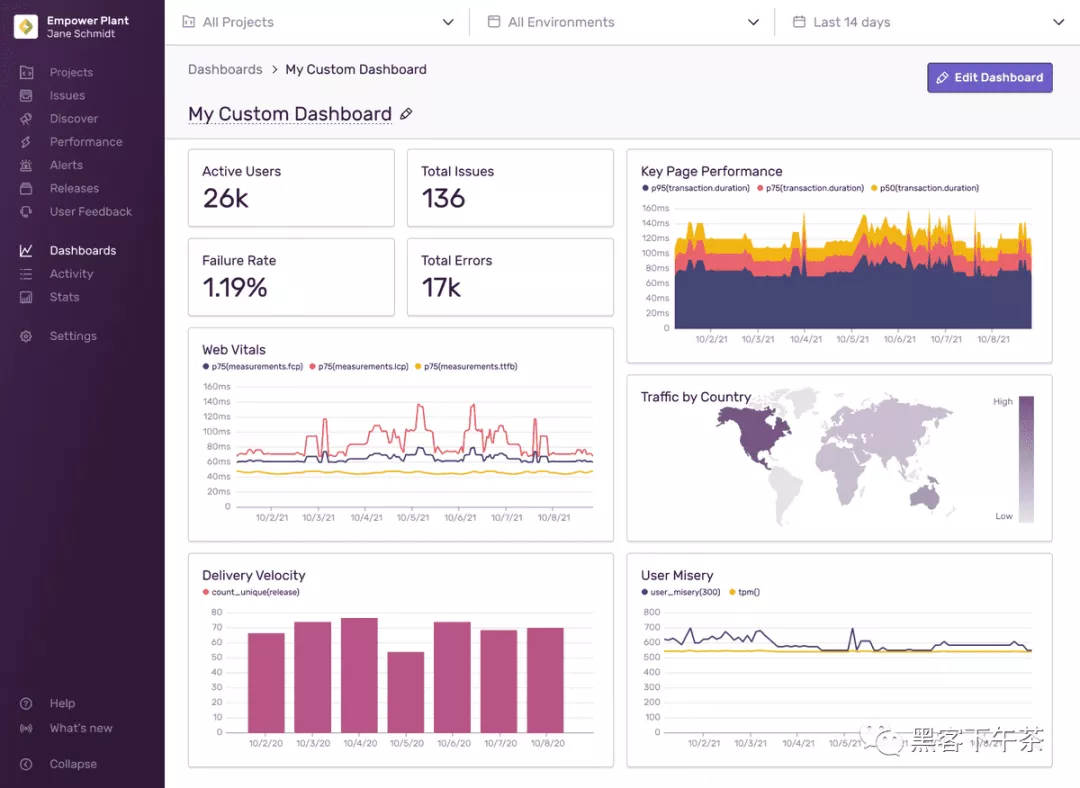
自定义 Dashboard
自定义 Dashboard 在整个组织中共享,用户可以在管理视图中查看彼此的自定义dashboard。请注意,您所做的任何更改都是全局性的,并将显示给整个组织的用户。
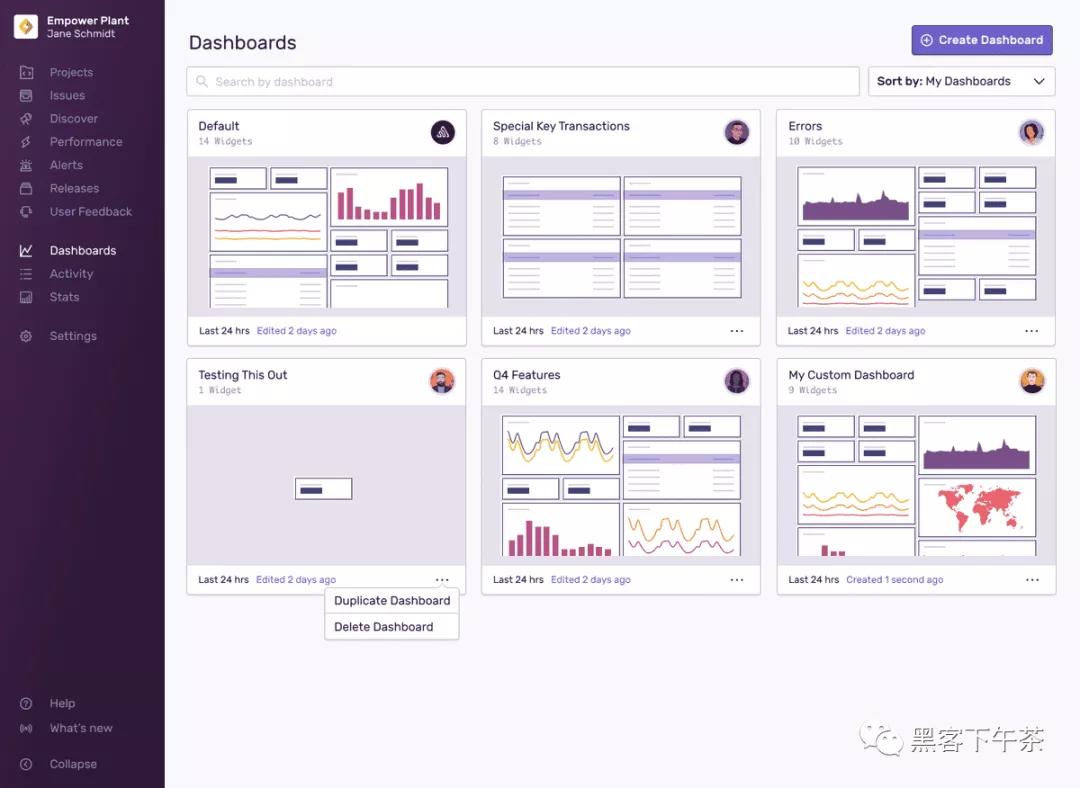
管理 Dashboard
- 创建 dashboard
- 复制 dashboard
- 删除 dashboard
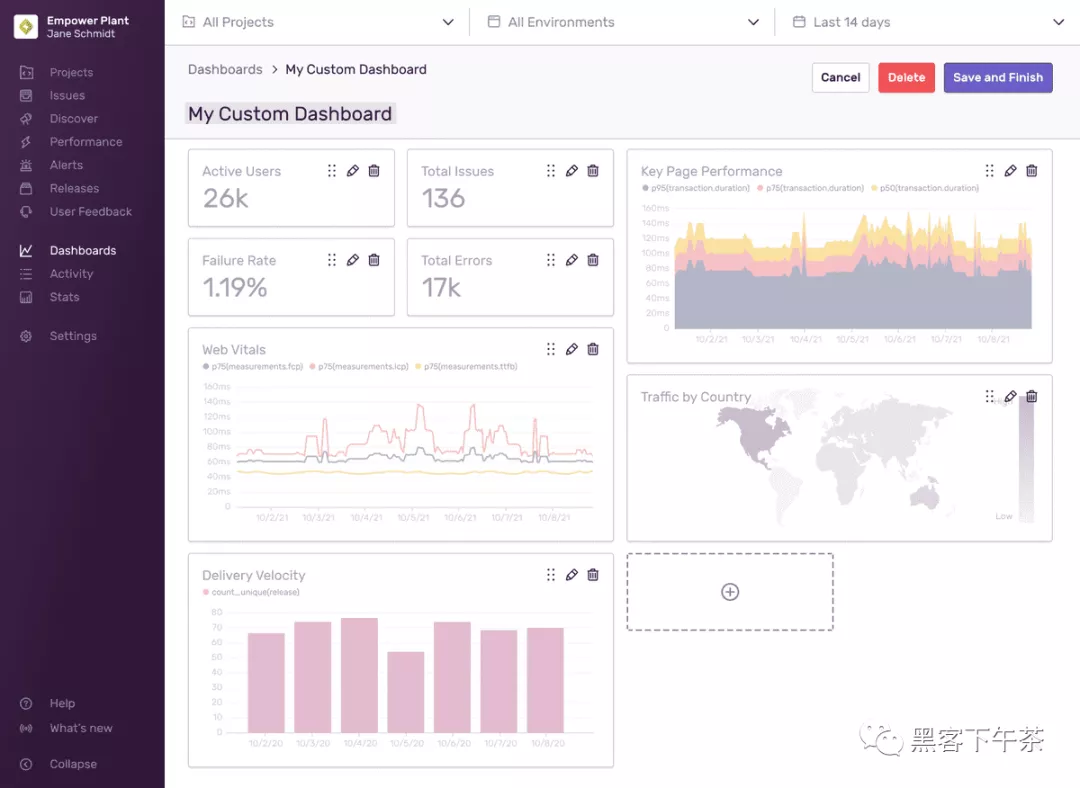
单击 “Create Dashboard” 会将您带到一个新 dashboard,您可以在其中立即开始添加 widget。当您创建新 dashboard 或编辑现有 dashboard 时,小部件会略微变灰。从这里,您可以:
- 重命名 dashboard
- 添加和删除 widget
- 重新排列现有 widget
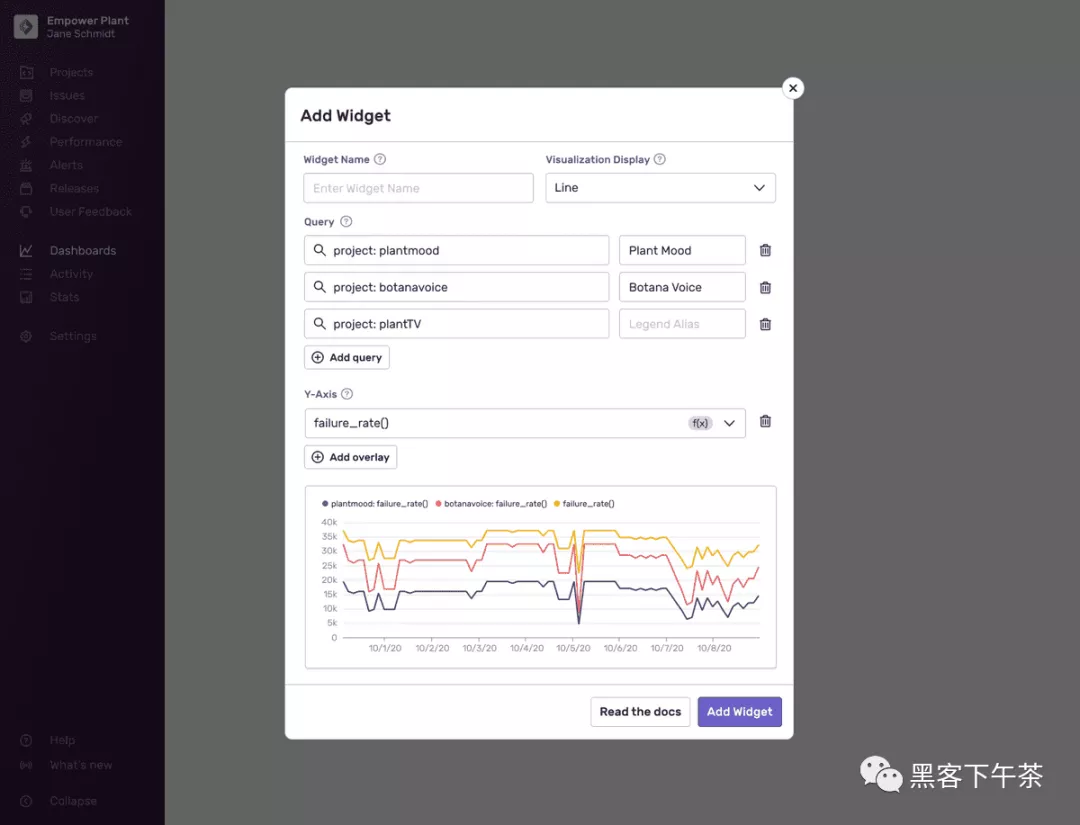
Widget 生成器
当您添加 widget 或编辑现有 widget 时,系统会提示您提供表单和可视化预览。从这里,您可以:
- 重命名 widget
- 更改查询
- 提供 legend 别名
- 更改 Y 轴
该表单包括以下字段:
Widget Name: 出现在每个 widget 顶部的名称。
Visualization Display: 选定的可视化类型。
- https://docs.sentry.io/product/dashboards/custom-dashboards/#visualization-types
Query: 定义您要调查的内容的搜索参数。添加其他查询以比较 project、organization、release等。每个查询都有一个 legend 别名,您可以命名以在任何时间序列图表中更轻松地查看。有关如何构建查询的更多信息,请查看 Discover Query Builder 制定的一些规则。
- https://docs.sentry.io/product/discover-queries/query-builder/
Y-Axis: 要映射的搜索参数的属性。默认情况下,count() 被选中。将此更改为 duration 会将 Y 轴更改为毫秒或秒。添加叠加层将添加另一组数据进行比较。例如,要反映 P50、P75 和 P90,您需要三个叠加层。如果单位(unit)冲突,图表将始终以第一行为基础。
可视化类型
Line(折线), Bar(柱状), 和 Area(面积) 图
折线图、条形图和面积图可视化允许您将一个或多个聚合函数绘制为时间序列(time series)。
每种图表类型都允许您解决不同的问题:
- 折线图(Line charts)是一种通用的可视化。如果添加多个叠加层,请确保 Y 轴单位匹配。将计数(count)与持续时间(duration)混合不会产生有用的结果。
- 条形图(Bar charts )将按天对结果进行分组,使其适合每日汇总或作为“大图(big picture)”摘要。一个例子是“每天的错误计数(count of errors per day)”。
- 面积图(Area charts)非常适合显示累积结果或您想要显示细分的位置。一个例子是“每个主要浏览器的错误计数(count of errors for each major browser)”。
Table Results(表格)
Table results 显示 Discover 查询的最高结果。此可视化非常适合显示关键字段(key fields)和相关聚合(related aggregates)。例如“最常访问的事务名称的持续时间百分位数”。
World Map(世界地图)
使用给定的函数和 geo.country_code 查询事件。结果被绘制为世界地图上的密度值。一个示例场景是“用户在哪些国家/地区遇到最多的错误”。您可以使用鼠标滚轮缩放地图,或通过单击并拖动地图来平移地图。
Big Number(大数)
大数字可视化显示单个函数的当前值。这种可视化非常适合高级聚合。一个示例场景是“所有 transaction 的 p95”。