你好,我是小弋。
这片文章描述了DevTools 架构在CSS层面所做的更改。
本文主要解释 CSS 在历史上如何在 DevTools 中工作,以及如何在 DevTools 中现代化我们的 CSS,以准备(最终)迁移到用于在 JavaScript 文件中加载 CSS 的 Web 标准解决方案。
DevTools 中 CSS 的先前状态
DevTools 以两种不同的方式实现 CSS:
- 一种用于DevTools遗留部分中使用的 CSS 文件
- 另一种用于 DevTools 中使用的现代 Web 组件。
对于第一种遗留部分的来说,我们翻开Chromium源码,可以大致猜想它的实现:
Chromium源码
DevTools 中的 CSS 实现是多年前定义的,现在已经过时了。DevTools 一直坚持使用该module.json模式,
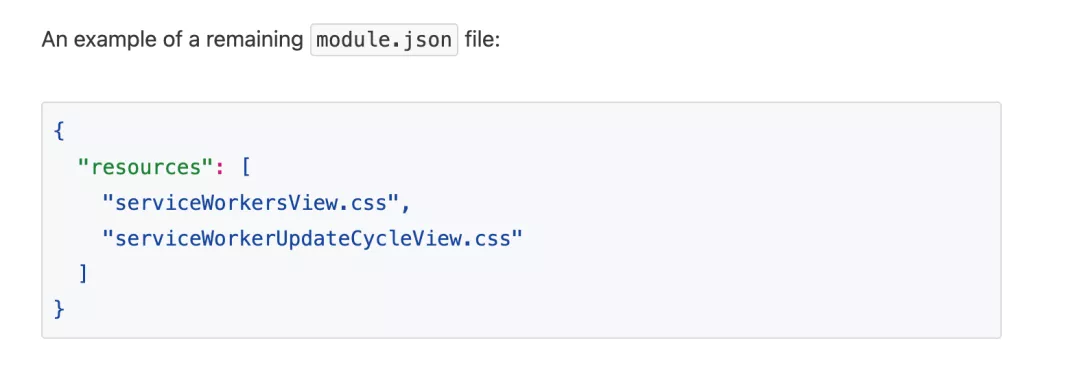
那么我们来看下这个文件具体形式是如何的:
module.json
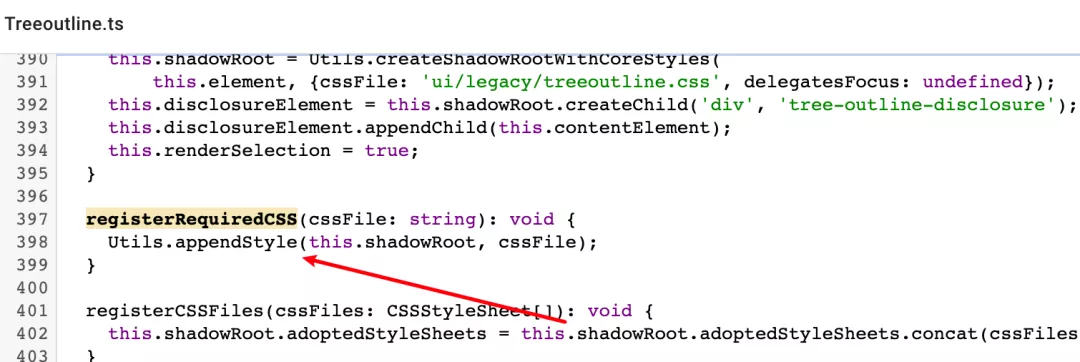
这些CSS文件会被放在同一个目录下,为了将添加到 DevTools,您需要registerRequiredCSS使用要加载的文件的确切路径进行调用。
那么它的调用如下:
- constructor() {
- …
- this.registerRequiredCSS('ui/legacy/components/quick_open/filteredListWidget.css');
- …
- }
通过检索CSS文件的内容后,通过appendStyle函数将内容插入到 <style>标签中,
- const content = Root.Runtime.cachedResources.get(cssFile) || '';
- if (!content) {
- console.error(cssFile + ' not preloaded. Check module.json');
- }
- const styleElement = document.createElement('style');
- styleElement.textContent = content;
- node.appendChild(styleElement);
但是,假设我们引入现代 Web 组件(使用自定义元素)时,我们最初决定在组件文件中通过内联style>使用CSS。这带来了自己的挑战:
- 缺少语法高亮支持:为内联CSS提供语法高亮的插件往往不如为写在.css文件中的CSS提供的语法高亮和自动完成功能好。
- 建立性能开销:内联CSS也意味着需要进行两次检查:一次针对CSS文件,一次针对内联CSS。如果所有的CSS都写在独立的CSS文件中,我们就可以消除这种性能开销。
- 减化体积的挑战。内联 CSS 不容易缩小,因此没有任何 CSS 被缩小。DevTools 发布版本的文件大小也因同一 Web 组件的多个实例引入的重复 CSS 而增加。
基于以上的问题,那有哪些可以解决的方案呢?
研究潜在的解决方案
问题可以分为两个不同的部分:
- 弄清楚构建系统如何处理 CSS 文件。
- 弄清楚 DevTools 如何导入和使用 CSS 文件。
接下来我们看下,他们是如何为每个部分研究了不同的潜在解决方案,下面概述了这些解决方案。
导入 CSS 文件
在TypeScript文件中导入和利用CSS的目的是为了尽可能地贴近标准,在整个DevTools中执行一致性,并避免在我们的HTML中重复CSS。我们还希望能够选择一个解决方案,使我们的变化能够迁移到新的网络平台标准,如CSS模块脚本。
由于这些原因,@import语句和标签似乎并不适合DevTools。它们与DevTools其他部分的导入不一致,会导致Flash Of Unstyled Content(FOUC)的出现。迁移到CSS模块脚本会更难,因为导入必须明确地添加,并且与标签的处理方式不同。
- const output = LitHtml.html`
- <style> @import "css/styles.css"; </style>
- <button> Hello world </button>`
- const output = LitHtml.html`
- <link rel="stylesheet" href="styles.css">
- <button> Hello World </button>`
总结的话,潜在的解决方案是使用@import或。
相反,我们选择找到一种方法,将CSS文件作为CSSStyleSheet对象导入,这样我们就可以使用其adoptedStyleSheets属性将其添加到Shadow Dom(DevTools使用Shadow DOM已经有几年了)。
至于Shadow DOM 不清楚的,可以参考:https://developers.google.com/web/fundamentals/web-components/shadowdom
使用 CSS 的新基础架构
我们需要一种将 CSS 文件转换为CSSStyleSheet对象的方法,以便我们可以轻松地在 TypeScript 文件中对其进行操作。最后选择放弃Rollup和webpack做转化,可能考虑的原因在于,构建过程中,将任何一个bundler 添加到生产构建中都可能存在潜在的性能问题。
我们与Chromium的GN构建系统的整合使得捆绑更加困难,因此捆绑器往往不能很好地与当前的Chromium构建系统整合。
相反,我们探索了使用当前 GN 构建系统为我们进行这种转换的选项。
新的解决方案涉及到使用adoptedStyleSheets向特定的Shadow DOM添加样式,同时使用GN构建系统来生成可被文档或ShadowRoot采用的CSSStyleSheet对象。
- // CustomButton.ts
- // Import the CSS style sheet contents from a JS file generated from CSS
- import customButtonStyles from './customButton.css.js';
- import otherStyles from './otherStyles.css.js';
- export class CustomButton extends HTMLElement{
- …
- connectedCallback(): void {
- // Add the styles to the shadow root scope
- this.shadow.adoptedStyleSheets = [customButtonStyles, otherStyles];
- }
- }
使用adoptedStyleSheets有多种好处,包括:
- 它正在成为一个现代的标准。
- 防止重复的CSS。
- 只对Shadow DOM应用样式,这就避免了CSS文件中重复的类名或ID选择器引起的问题。
- 易于迁移到未来的网络标准,如CSS模块脚本和导入断言。
该解决方案的唯一注意事项是,导入语句需要导入.css.js文件。为了让GN在构建过程中生成一个CSS文件,我们编写了generate_css_js_files.js脚本。构建系统现在处理每一个CSS文件,并将其转换为一个JavaScript文件,该文件默认导出一个CSSStyleSheet对象。因为我们可以导入CSS文件并轻松地采用它。此外,我们现在还可以轻松地对生产构建进行最小化,节省文件大小。
iconButton.css.js 生成的例子:
- const styles = new CSSStyleSheet();
- styles.replaceSync(
- // In production, we also minify our CSS styles
- /`${isDebug ? output : cleanCSS.minify(output).styles}
- /*# sourceURL=${fileName} */`/
- );
- export default styles;
后续计划
到目前为止,Chromium DevTools 中的所有 Web 组件都已迁移到使用新的 CSS 基础架构,而不是使用内联样式。大多数遗留用法registerRequiredCSS也已迁移到使用新系统。剩下的就是删除尽可能多的module.json文件,然后迁移当前的基础架构以在未来实现 CSS 模块脚本!
参考
[1]https://developer.chrome.com/blog/modernising-css-infra-in-devtools/
[2]https://source.chromium.org/chromium/chromium/src/+/main:third_party/devtools-frontend/src/front_end/ui/legacy/Treeoutline.ts
[3] https://developer.chrome.com/blog/migrating-to-web-components