不管是可以快速运行各种 Sketch 命令的 Sketch Runner,还是可以批量修改图层命名的 Rename It,Sketch 插件社区总不乏令人惊喜的插件。
今天就给大家推荐六款设计师用过都说好的 Sketch 插件,帮助大家大幅度提高设计工作的效率!
Map Generator
在 UI 设计的过程中,经常会面临在 UI 界面中加入地图元素的需求。很多设计师习惯在地图软件上截图,拖到 PS 后调节颜色构图等一系列操作后再导入界面中,费时费力。
而 Map Generator 可以用更少的时间,设计出一张更漂亮的地图界面。不仅可以快速填充谷歌地图,还可设置位置、缩放等级、地图类型,按照需求自动生成一张精美的地图。
插件链接: https://oursketch.com/plugin/map-generator
CoDesign
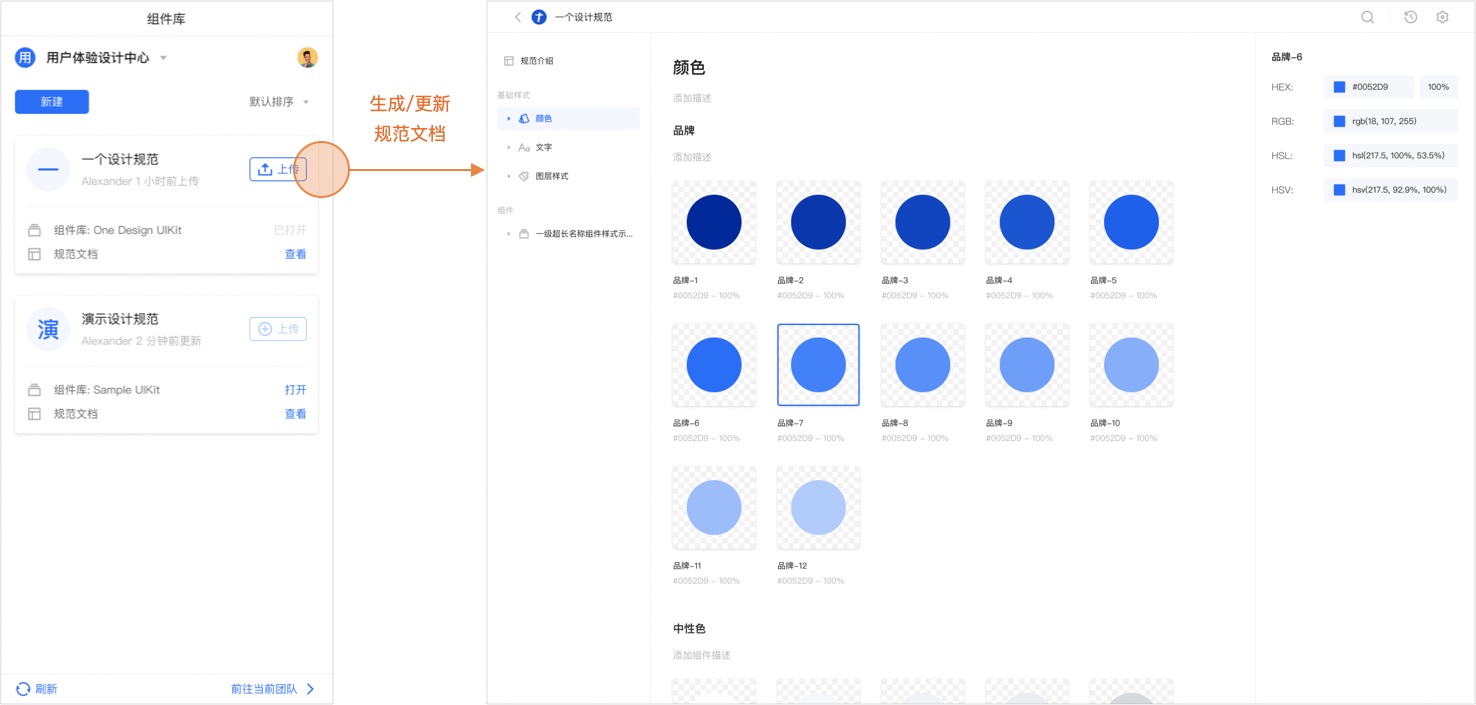
在以往,用 Sketch 制作设计规范存在以下痛点:无法实现多人同时维护;规范文档没有标注,加重开发的工作成本;组件更新时,相关设计稿没有一键更新替换的能力。
而 CoDeisgn 既支持多人协同、云端数据可视化、更新自动提醒、历史版本回溯,还能自动生成规范文档。让设计规范搭建更高效,全面提升设计研发协作效率。
插件链接: https://codesign.qq.com/download
CRAFT
神器级的 Sketch 插件代表,可以快速填充内容,同步样式库,还可自动生成制作高保真原型图时所需要的文本信息和图片信息。
最让我惊喜的是可以将真实图像快速添加到界面,还可以自动替换图像和文本,效率简直了!谁用谁知道!
插件链接: https://www.invisionapp.com/craft
Chart
在 Sketch 上手动绘制图表时,只要数据变动,就需要再重新调整图表,实在是太麻烦了!
用 Chart 完美告别手动作图调整的麻烦吧!Chrat 可以直接根据自定义参数快速创建出常用的图表,效率非常高。图表的种类丰富,完全能满足数据可视化的基本需求。
插件链接: https://oursketch.com/plugin/chart
Copy 2 all
Copy 2 all 是 Sketch 插件小而美的典型,功能相对简单但高效,可以一键复制当前图层、编组或组件到全部画板的相同位置。非常适合在做设计稿状态图的时候使用!
插件链接: https://oursketch.com/plugin/copy-2-all
Compo
在设计流程中,会设计各式各样的按钮且会有不同的边距。如果按钮的文本内容更改后,就需要重新手动调整按钮和按钮之间的边距。
而 Compo 可谓是懒人设计师的小神器,只需按 ⌘J 即可将文本图层转换为 button 或按顺序排列现有组件,或者使一个现有图层转换为一个小部件,并按照指定的约束显示。
插件下载地址: https://evilmartians.com/chronicles/compo-sketch
介绍完了这些 Sketch 插件,不知道你最钟爱哪一款呢,欢迎评论区推荐你们觉得好用的 Sketch 插件吧!