即使是如今最顶尖的数字产品,都很难完全保证整体的体验足够完美,用户完全不用等待。实际上,由于种种原因,可能是硬件和软件的性能,可能是用户本身的操作,流程可能会停顿,中断,然后用户需要等待,或者系统还需要在后台处理当前或者其他的数据,在 B 端和专业领域当中,这类问题会更加严重,也更加复杂。
比如在复杂的 B 端产品当中,产品功能过于复杂,用户涉及到的流程会非常之多。用户忙于其他事物,再回来的时候就已经忘记之前的操作了,又比如几个月前完成了一部分的工作,几个月后想要继续,用户可能早已忘记了之前的操作,这个时候要怎么办?
世界顶级 UX 研究团队 NNGroup 的 UX 设计师梳理总结了 5 个处理「体验中断」这一问题的原则:
- 呈现已完成的进度,以及剩余待完成的步骤
- 在完成界面当中,给用户提供详细信息说明
- 通过内置的笔记和评论模块,来留下操作记录
- 提供对历史版本文档/文件的访问
- 允许冗长、复杂的任务在后台自动运行
下面我们针对这些点逐一说明。
1、呈现进度和步骤
其实在很多 C 端的应用当中都可能会存在这个问题,但是在 B 端产品当中会显得更加明显。而解决这个问题的原则早在几十年前 Jakob Nielsen 的十大启发式当中就已经指明:
系统状态要保持可见性。
越是复杂大型的应用、越是专业的流程当中,越是需要合理的步骤来帮助用户控制和了解当前进行到哪个步骤了。
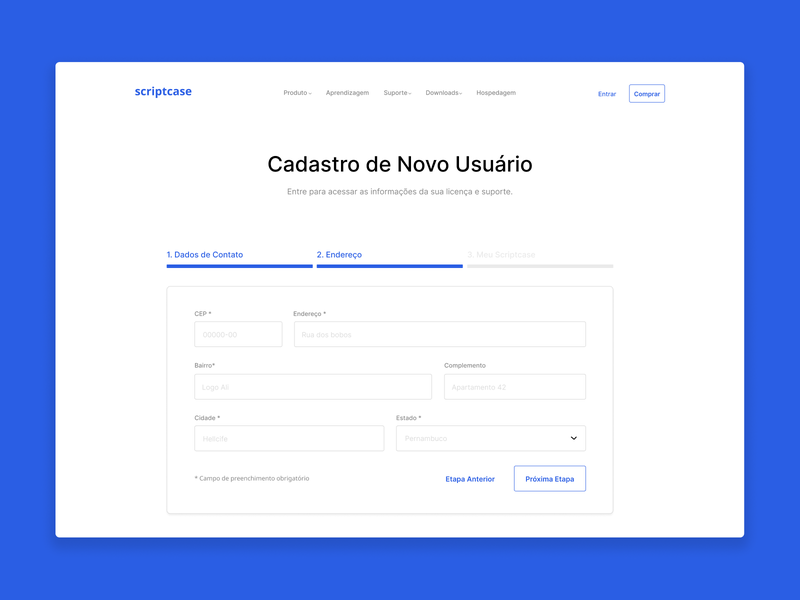
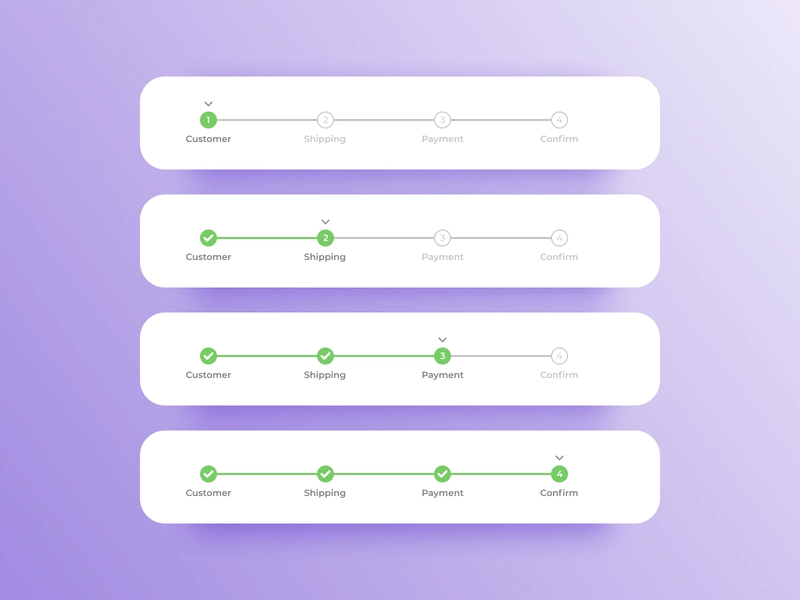
传统意义上的桌面端界面可以借助「进度指示器」来标识:
来源:https://dribbble.com/shots/15184687-Register-Scriptcase
来源:https://dribbble.com/shots/7434415-Daily-UI-086-Progress-Bar
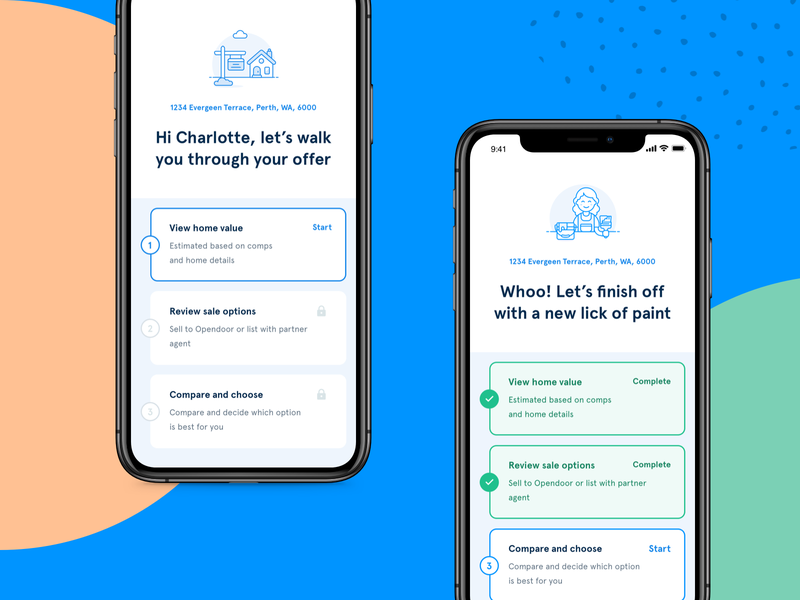
即使是在移动端 APP 的小屏幕上,也有一些比较合理的呈现形式:
来源:https://dribbble.com/shots/8411843-App-multi-step-form-and-progress
当然,在更加专业的B 端设计当中,还有一些注意事项:
如果可以提供更加明确的进度百分比,最好同时标注出相应的进度百分比,对于超长操作流程是非常有用的。如果可以的话,表明当前步骤的名称和位置,确保「进度指示器」是高度可见的
2、在完成界面提供说明
当用户完成一系列的流程抵达某个结果的时候,这个时候一个简单的「完成」或者「祝贺」并不够,用户可能花费了很长时间来完成这个操作,甚至中断了多次才抵达最终完成的界面。
如果流程不算太多,为了方便起见,可以快速告知用户结果和接下来会发生的事情:
来源:https://dribbble.com/shots/8244170-Congrats
或者告知用户接下来可能还需要他来补充完成的事情:
来源:https://dribbble.com/shots/16454089-Croply-Payment-Designs
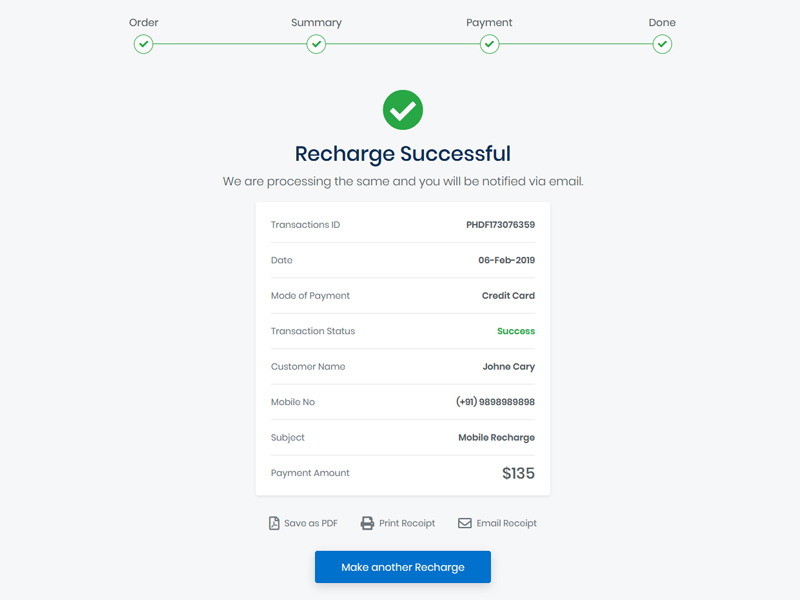
但是,对于更加复杂的流程,或者是涉及到金融操作,涉及到专业领域的流程,到了最后的完成界面最好要给予清晰的汇总说明:
来源:https://dribbble.com/shots/7052984-Recharge-Successful
一方面是方便用户清楚的知道之前的操作可能涉及到的内容,可能有用的内容,也方便用户在这个地方留存和导出记录。
另外,还需要补充的是,在较长且可能存在多次中断的流程的结果页当中,最好还要这样处理:
- 提供时间总长度、中断时间长度、流程的总结说明
- 提供中间具体发生变化的信息总结说明,比如是否有跳过的步骤,系统状态发生了哪些变化
- 如果可以,提供相关文档和内容对话框。
3、增加注释、评论和笔记模块
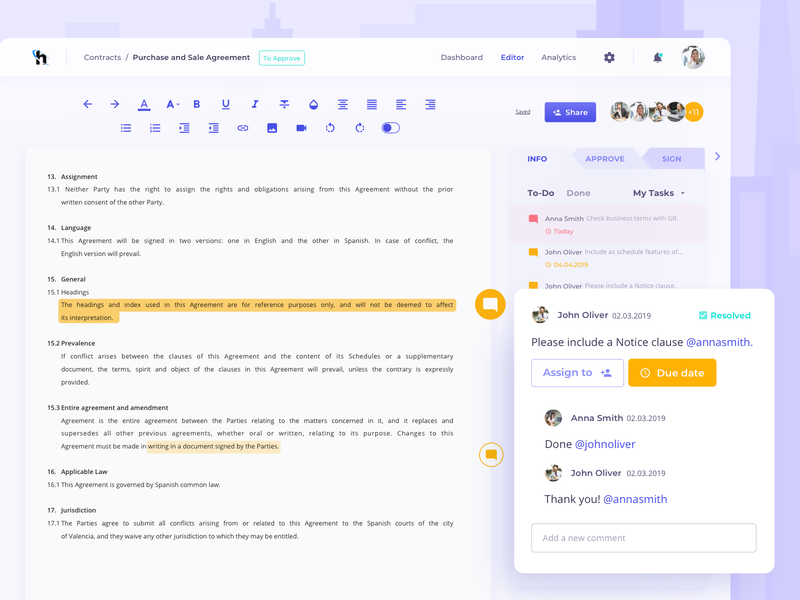
实际上,这种评论和注释功能在很多当下的多人协作和文档类的工具当中,已经不少了,不过对于复杂和专业的 B 端应用,同样是相当有必要的,尤其是对于需要长周期推进的项目,注释和评论功能能够在不同的阶段、不同的环节留下辅助性的说明,方便自己或者其他人在跟进的时候,不会丢失进度和细节,是正式的文档和记录之外的有效补充。
来源:https://dribbble.com/shots/7201187-Law-Business-Platform
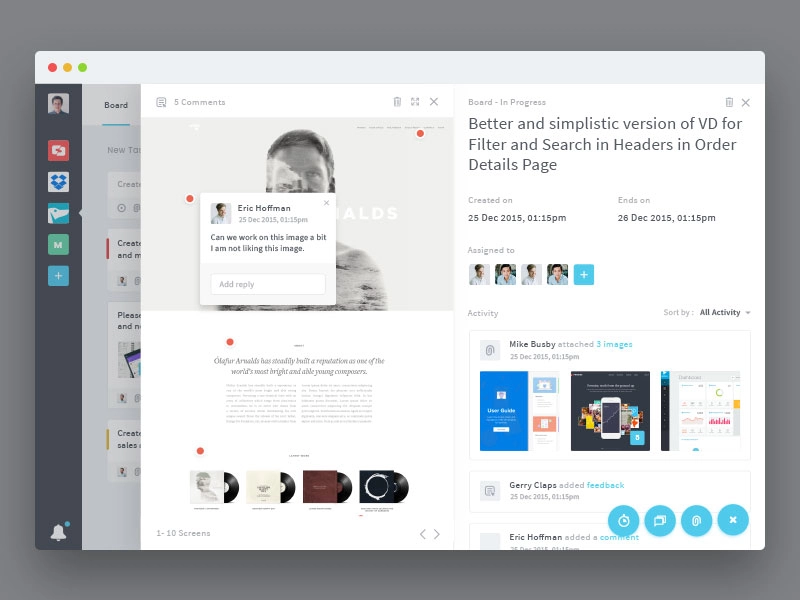
来源:https://dribbble.com/shots/2503302-Managly-Add-Feedback
需要补充的注意事项:
- 允许用户直接留下评论或者注释,来解释他们的操作,并且可以查询和检索
- 评论和注释最好是开放的
- 在工作流的上下文中显示之前创建的注释
- 不要强迫用户跳出系统之外来留注释,这样很容易失去对应的上下文环境
4、提供近期访问和历史版本的快速入口
这也是一个在复杂应用当中非常常见的问题。一方面,一份文档可能有多人编辑过,可能涉及到多次更改,在这个时候,历史修改记录可以帮助用户更快定位到发生的变化。
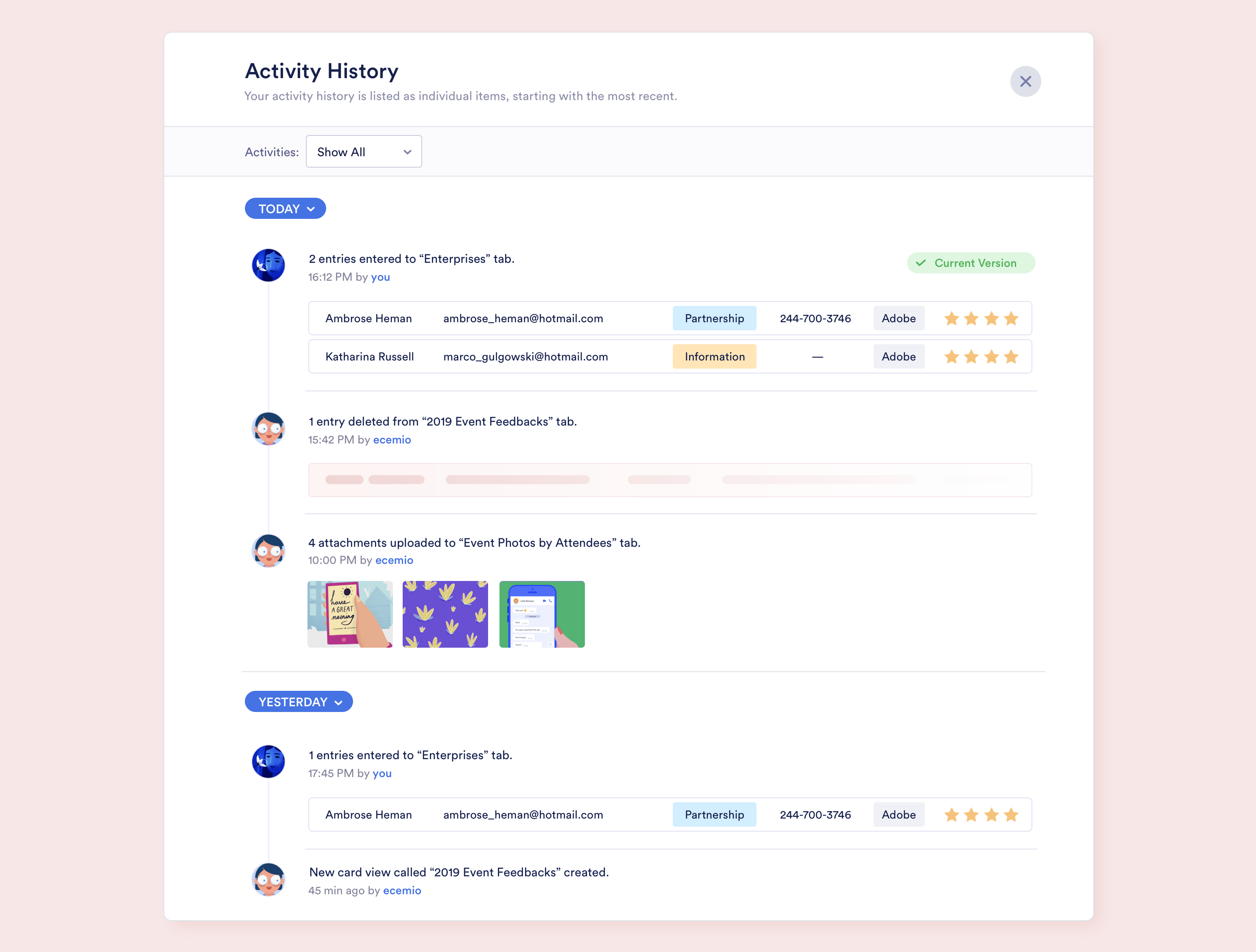
来源:https://dribbble.com/shots/7090382-Concept-Design-Activity-History/attachments/92231?mode=media
另外一个情况,就是涉及到近期编辑过的文件。在复杂的多文件系统当中,用户有很大概率无法记住所有文件的位置、名称的相关信息,但是这些文档有很大概率在时间维度上是有很高相关度的——通常是近期修改过或者编辑过。
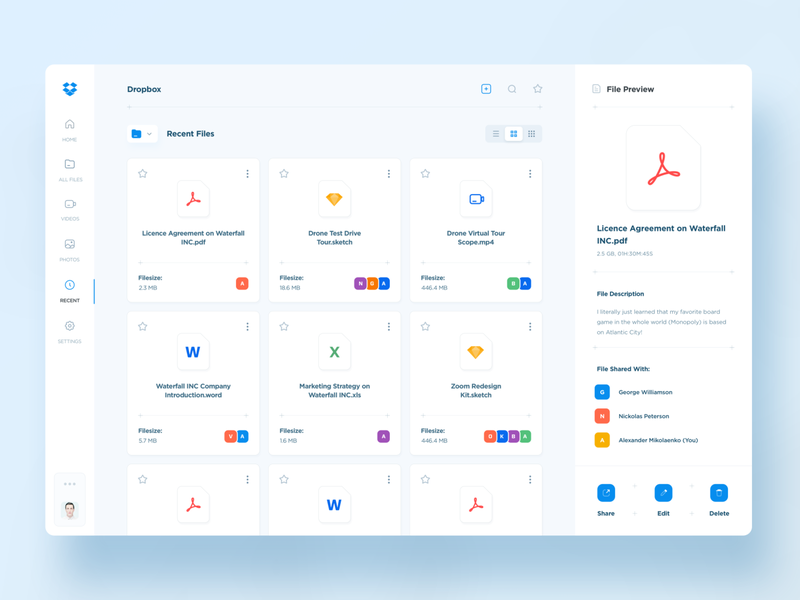
来源:https://dribbble.com/shots/15090892-Dropbox-Recent-Files
所以,近期访问过的文档和文件是非常重要的信息入口,能够帮助用户更快搞清楚近期正在被处理的文档,在跟进的项目,能够尽快帮助用户「跟上进度」。
5、让冗长的任务后台运行
在如今的 APP 当中,后台悄悄运行的程序总会让人多少有点不安。但是在B 端和专业应用当中,某个程序和任务一直在前台运行,可能会长时间占据用户的注意力和精力。这个时候,最好能够允许程序在后台自动运行,让用户在等待完成的时候,可以执行别的任务。
结语
UI 界面已经无处不在了,在专业领域更加仰赖设计师的合理设计,复杂应用和专业 APP 当中,这些必要的技巧能够有效地帮助用户解决问题。