前言
大家好,我又回来啦。这一星期的学习时间又到了。那我们在前几个星期讲的都是harmonyOS里的分布式能力,可能学起来会相对较难一点,那我们这一星期就找了个简单一点的来学,那这就是页面间的跳转了。虽然这和分布式能力毫无相关也比较简单,但也不是说明这就不重要了,在所有的应用中都基本涉及到了这一个能力,把这学好了,也可以为我们后面的应用开发打下一个非常良好的基础。
那现在就先开始我们这星期的西之旅吧!
正文
说到页面跳转就不得不提到Ability,Ability是应用所具备能力的抽象,一个应用可以具备多种能力(即可以包含多个Ability)。Page Ability可以用于提供与用户交互的能力,一个Page可以由一个或多个AbilitySlice构成的,那AbilitySlice又是什么呢,AbilitySlice可以用于实现一个页面的逻辑。
创建工程
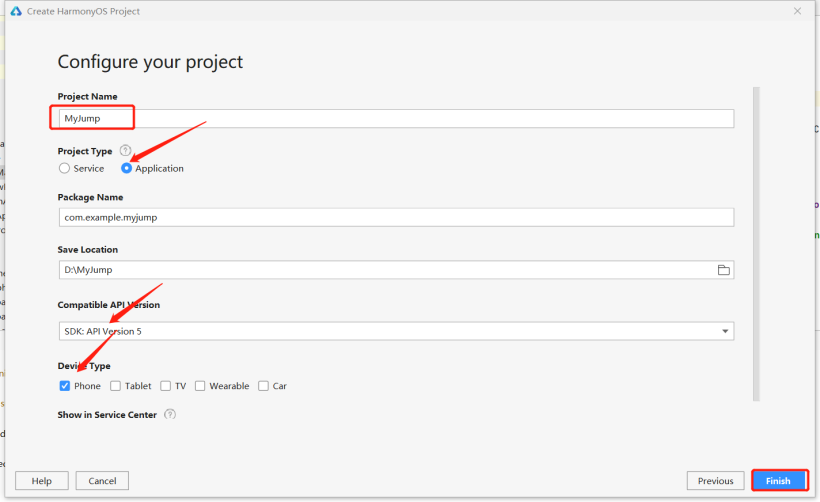
还是和往常一样,创建一个名为MyJump的手机应用。

一个page包含多个AbilitySlice
设置UI界面
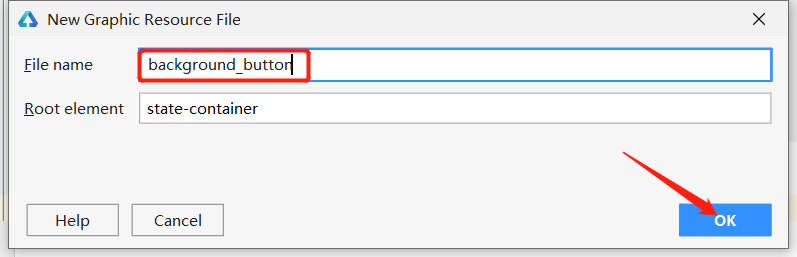
在graphic目录下增加一个background_button的文件,这个文件可以用于我们按钮的背景的设置。

- <?xml version="1.0" encoding="UTF-8" ?>
- <shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:shape="rectangle">
- <solid
- ohos:color="#007DFF"/>
- <corners
- ohos:radius="100"/>
- </shape>
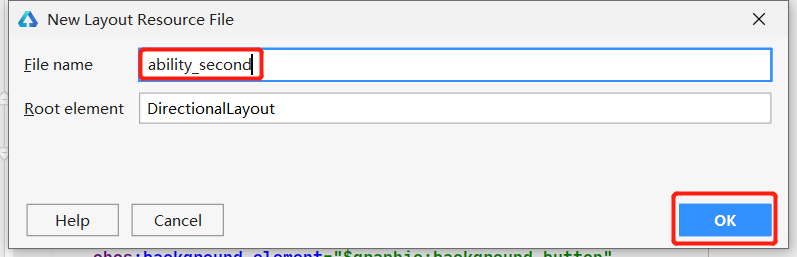
接下来到layout目录下增加一个名为ability_second的文件。

- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:id="$+id:text_second"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="This is SecondAbility"
- ohos:text_size="30vp"/>
- <Button
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:id="$+id:button_second"
- ohos:background_element="$graphic:background_button"
- ohos:text="返回"
- ohos:text_color="#FFFFFF"
- ohos:text_size="19vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:top_margin="20vp"/>
- </DirectionalLayout>
跳转动作的实现
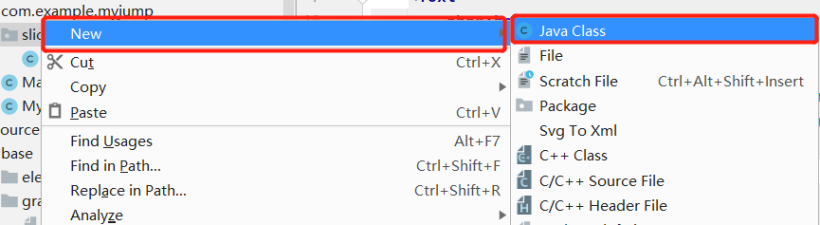
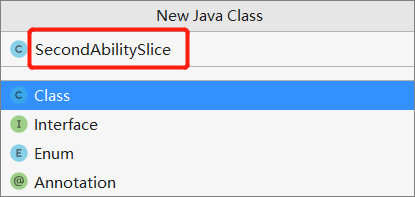
接下来我们就要在Slice目录下增加一个类,名为SecondAbilitySlice。


- package com.example.myjump.slice;
- import com.example.myjump.ResourceTable;
- import ohos.aafwk.ability.Ability;
- import ohos.aafwk.content.Intent;
- public class SecondAbilitySlice extends AbilitySlice {
- @Override
- protected void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_second);
- }
- @Override
- protected void onActive() {
- super.onActive();
- }
- @Override
- protected void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
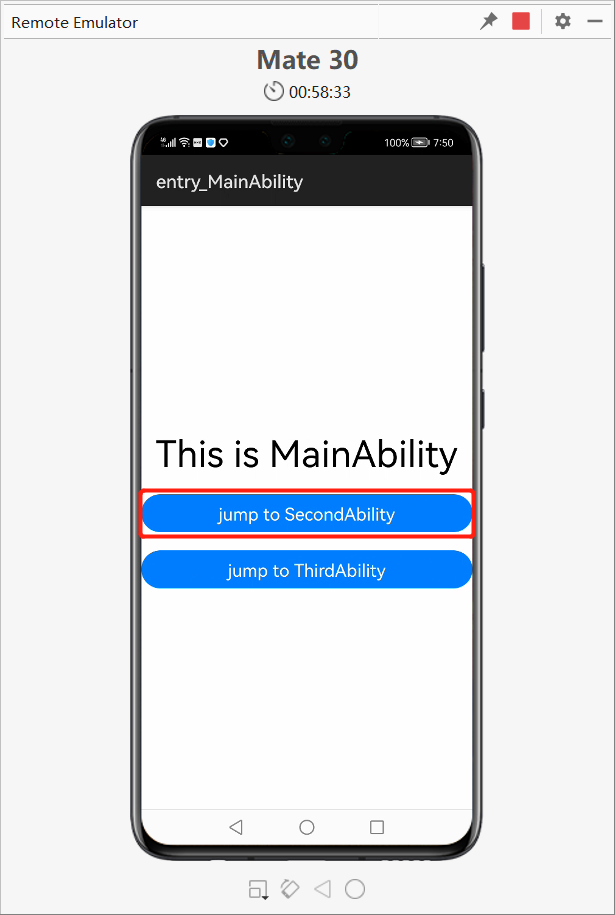
接下来是MainAbilitySlice里编写代码,使得点击按钮能跳转到SecondAbilitySlice。
- Button buttonsecond = (Button)findComponentById(ResourceTable.Id_page1);
- buttonsecond.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Intent intent1 = new Intent();
- present(new SecondAbilitySlice(),intent1); //跳转到其他页面
- }
- });
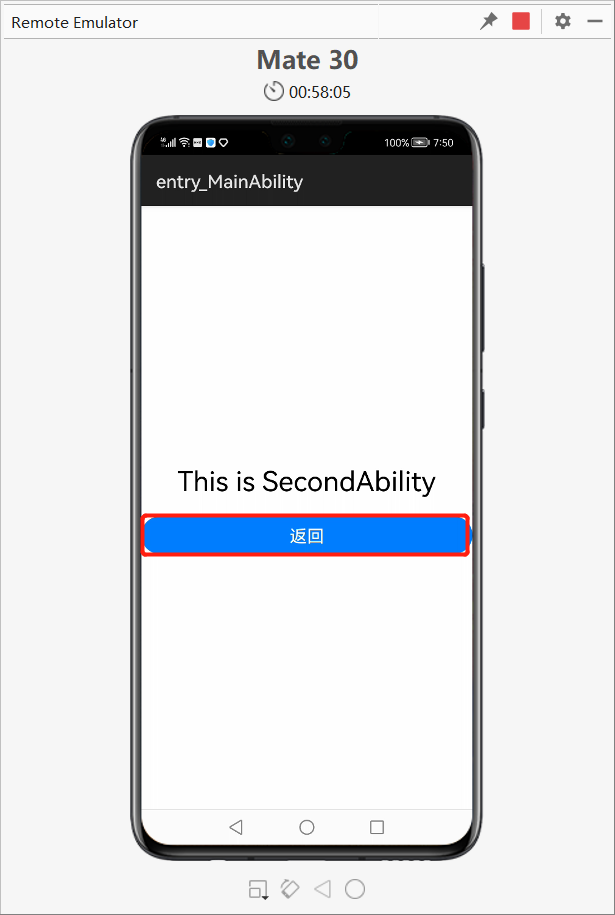
那跳转到了SecondAbilitySlice,总要有一个按钮可以跳转回原来的页面吧,那我们接下来就编写代码,使得点击按钮可以销毁当前页面,返回MainAbilitySlice。
- Button button = (Button)findComponentById(ResourceTable.Id_button_second);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- terminate(); //销毁当前页面
- }
- });


那有的人就说了,这个页面的数据也想带到那个页面应该怎么办呢。没事不慌,问题不大。接下来我们就来解决携带数据的问题。
我们可以在跳转动作执行之前,将数据以键值对的形式储存到网络中(intent),让其带到另外一个页面。
- intent1.setParam("key","the ability is same!"); //将数据储存到intent中,让其以形参的形式传到另外一个页面
然后在SecondAbilitySlice中先定义一个输出控制台,用于输出intent中携带的数据,然后在onStart里输出对应的数据。
- HiLog.info(TAG, intent.getStringParam("key")); //用于输出intent中携带的key对应的数据
那怎么将销毁的页面的数据往回带呢,是不是还是用相同的方法呢。那方法也挺相识的,也是将数据写到intent中,然后调用setResult函数,然后将intent传到该函数里面。在点击函数里的代码如下:
- Intent intent1 = new Intent();
- intent1.setParam("second","我是SecondAbility!");
- setResult(intent1);
- terminate(); //销毁当前页面
那这个setResult()函数有什么用呢,这个函数调用之后呢,在MainAbilitySlice里就会调用onResult()函数,同时我们应该将页面跳转所用到的present()函数改为presentForResult()函数,在这个函数里面多了一个请求码的参数,请求码是用于标识某一个请求的,也就是用来区分是哪个页面销毁页面之后返回的,请求码是一个非负的整数,我们就定义请求码为0,然后调用presentForResult函数。
- presentForResult(new SecondAbilitySlice(),intent1, request_code); //跳转到其他页面
在onResult()函数中,会传来两个参数,一个就是网络resultIntent,另外一个就是请求码requestCode,这个请求码就是用来区分是哪个页面销毁之后返回来的。例如我们刚刚在用presentForResult跳转到SecondAbilitySlice时用的请求码就为0,那从SecondAbilitySlice返回的请求码就是0。那onResult怎么重写呢,代码如下:
- @Override
- protected void onResult(int requestCode, Intent resultIntent) {
- super.onResult(requestCode, resultIntent);
- //这个requestCode可以用来区分是哪个页面返回的数据,我们刚刚传递的请求码为0,那从SecondAbilitySlice返回的请求码就为0
- if(resultIntent != null && requestCode == request_code) {
- HiLog.info(TAG, resultIntent.getStringParam("second"));
- }
- }
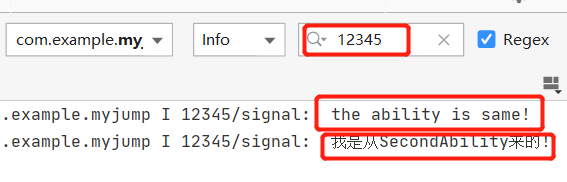
那再次运行程序,和刚刚程序的区别就是在输出台会输出下面两句话:

第一句话是在MainAbilitySlice点击按钮跳转到SecondAbilitySlice时,在SecondAbilitySlice输出的,另外一句是在SecondAbilitySlice点击返回,在MainAbilitySlice输出的。
一个page包含一个AbilitySlice
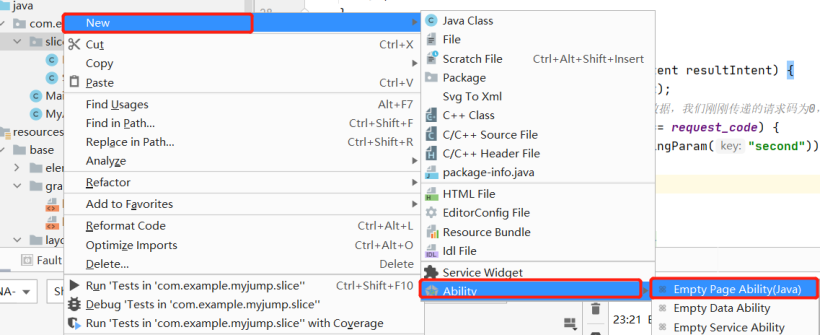
在com.example.myjump目录下新建一个page ability,命名为ThirdAbility。

在ability_third设置界面
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Text
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:id="$+id:text_third"
- ohos:background_element="$graphic:background_ability_third"
- ohos:layout_alignment="horizontal_center"
- ohos:text="This is ThirdAbility"
- ohos:text_size="30vp"/>
- <Button
- ohos:height="match_content"
- ohos:width="match_parent"
- ohos:id="$+id:button_third"
- ohos:background_element="$graphic:background_button"
- ohos:text="返回"
- ohos:text_color="#FFFFFF"
- ohos:text_size="19vp"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:top_margin="20vp"/>
- </DirectionalLayout>
编写跳转动作
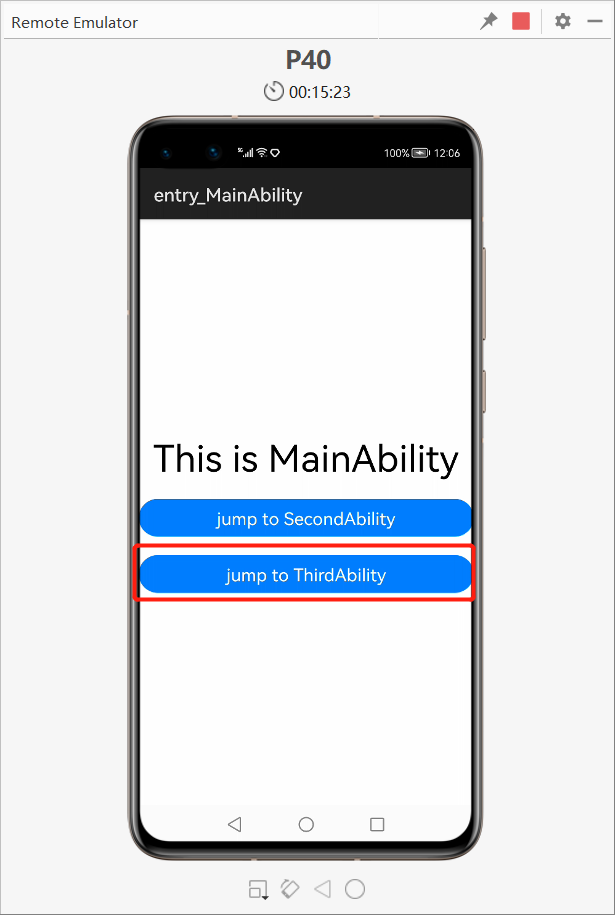
在MainAbilitySlice编写代码,完成点击按钮跳转到ThirdAbilitySlice去。
先构建一个Intent.OperationBuilder实例,然后链式调用withDeviceId、withBundleName、withAbilityName、build。
- Button buttonthird = (Button)findComponentById(ResourceTable.Id_page2);
- buttonthird.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Intent intent1 = new Intent();
- Operation operation = new Intent.OperationBuilder() //构建一个Intent.OperationBuilder实例
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(ThirdAbility.class.getName())
- .build();
- intent1.setOperation(operation);
- startAbility(intent1);
- }
- });
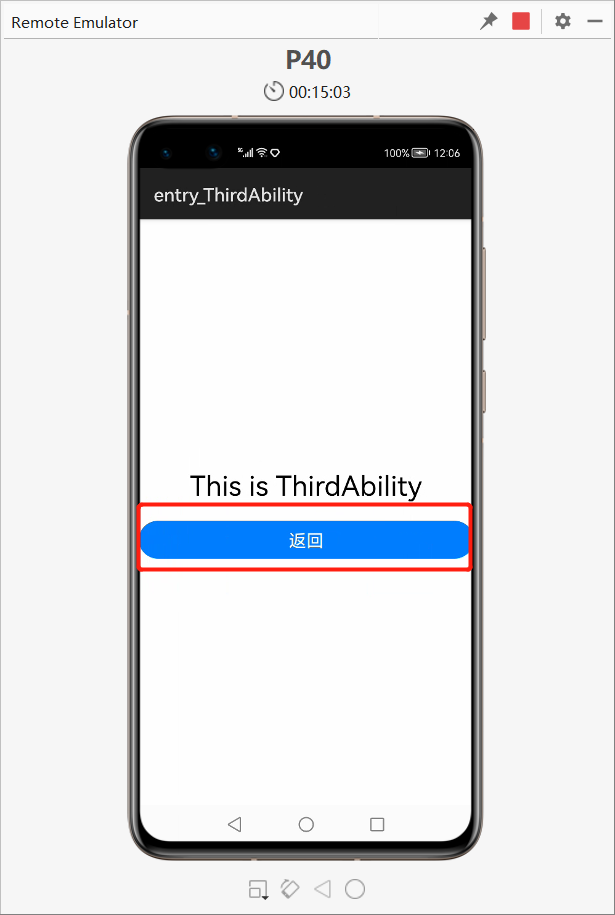
那同样的,我们还需要在ThirdAbilitySlice中编写代码,完成点击返回按钮销毁当前页面,销毁ThirdAbilitySlice,回到MainAbilitySlice。那有人就觉得用刚才那个terminate函数不就行了吗,那这就大错特错了,在一个Ability下的不同AbilitySlice就是这样子销毁页面的,但在不同的Ability下的话,需要调用terminateAbility函数,那我们就在点击事件中去调用这个函数。
- Button button = (Button)findComponentById(ResourceTable.Id_button_third);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- terminateAbility();
- }
- });
运行一下查看结果。


解决携带数据的问题
首先怎么把MainAbilitySlice的数据带到ThirdAbilitySlice呢,还是和刚刚是相同的,把数据以键值对的形式写到intent中,而且还是用相同的方法setParam。
- intent1.setParam("key","the ability is different!");
接下来还是相同的,在ThirdAbilitySlice里面定义一个输出控制台,然后把intent携带的数据在onStart输出出来。
相似的,我们接下来还是实现怎么销毁页面之后把数据也带到MainAbility。那我们还是仍然把数据写到intent中,然后调用getAbility().setResult(),这个函数里面有两个参数,第二个就是那个intent,第一个是一个响应码,这个响应码是用于标识某一次响应的,作用也和刚刚的标识码是相识的。这里我们就定义一个响应码为1,然后调用该函数。最后调用terminAbility函数来实现页面的销毁。
- HiLog.info(TAG, intent.getStringParam("key")); //用于输出intent中携带的key对应的数据
- Button button = (Button)findComponentById(ResourceTable.Id_button_third);
- button.setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Intent intent1 = new Intent();
- intent1.setParam("third","我是从ThirdAbility来的!");
- getAbility().setResult(resultCode, intent1);
- terminateAbility();
- }
- });
这样子我们就完成了页面的销毁工作了,下面我们需要在MainAbilitySlice来接受页面销毁后带来的数据。同样的还是把startAbility()改为startAbilityForResult(),然后在参数里面多加一个响应码。然后再重写onAbilityResult函数,当页面销毁之后,会自动调用该函数,那我们就可以在这个函数里面接收数据了。在该函数中会有三个参数,第一个参数是请求码,也就是我们最开始在MainAbilitySlice里跳转到ThirdAbilitySlice时的参数,第二个是一个响应码,也是我们刚刚在getAbility().setResult()中设置的参数,最后一个就是那个intent了,数据也是在这个里面的。
- @Override
- protected void onAbilityResult(int requestCode, int resultCode, Intent resultData) {
- super.onAbilityResult(requestCode, resultCode, resultData);
- if (requestCode == request_code && resultCode == result_code && resultData != null) {
- HiLog.info(TAG, resultData.getStringParam("third"));
- }
- }
那就让我们来看看运行的效果吧!

第一句话是点击“jump to ThirdAbility”按钮时跳转到ThirdAbilitySlice页面输出的,另外一句是点击返回按钮销毁页面回到MainAbilitySlice输出的。
结语
源码我会放到附件中的,有需求的可以自行下载自行学习,大家有什么看不懂的地方可以私信问我或者对照源码进行学习。
https://harmonyos.51cto.com/resource/1251

























