在日常的开发过程中,前端页面经常会引用一些图标,iconfont图标库是前端开发者非常友好的在线字体图标库。大家可以根据平常所涉及的项目,收藏自己需要的图标库,方便在后续的项目中使用,今天小编给大家介绍如何通过iconfont创建自己的字体图标库,希望对大家能有所帮助!
1、首先需要打开icon图标库网站(https://www.iconfont.cn),登录或者注册自己的账户。
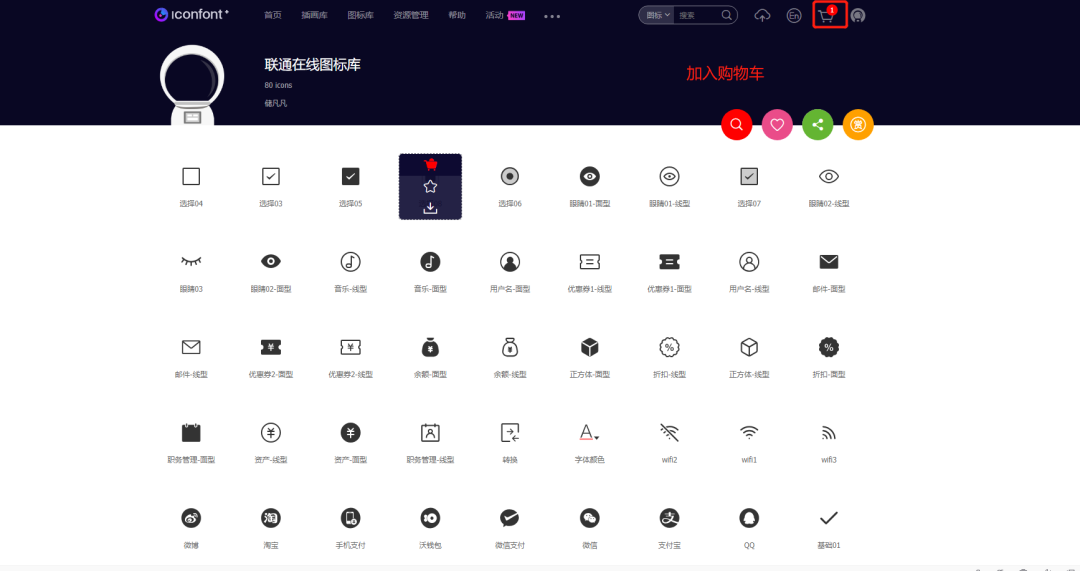
2、找到自己项目当中需要的图标然后加入购物车。
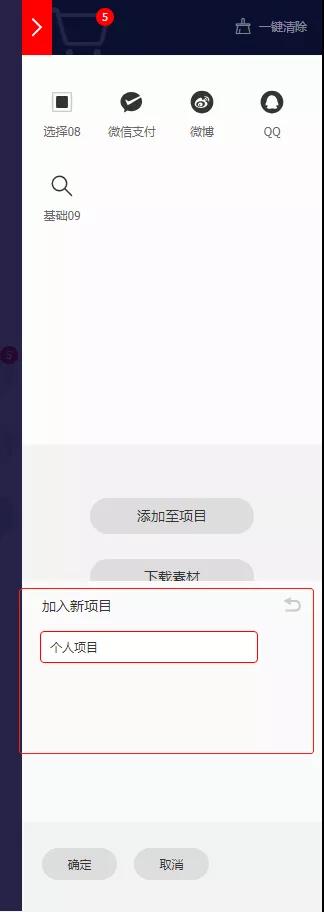
3、当自己需要的图标都选择完成后,可以创建自己的专属项目图标库。
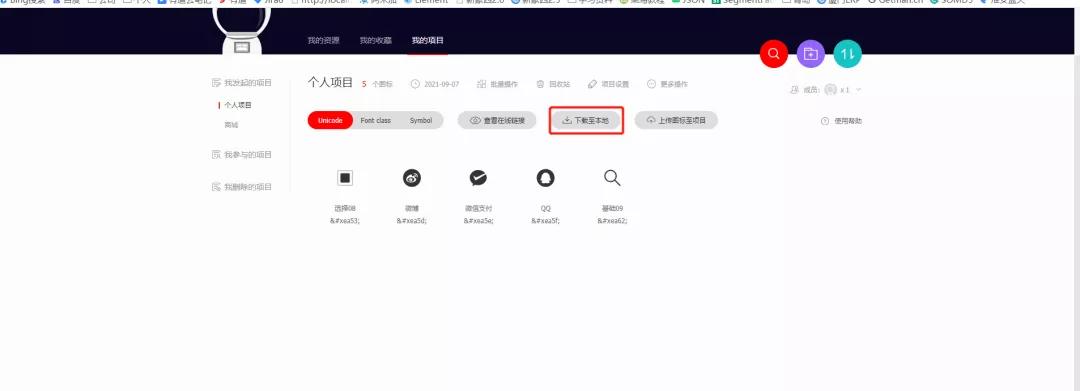
4、然后进入项目详情页面,可以下载到本地使用。
5、下载的文件解压界面
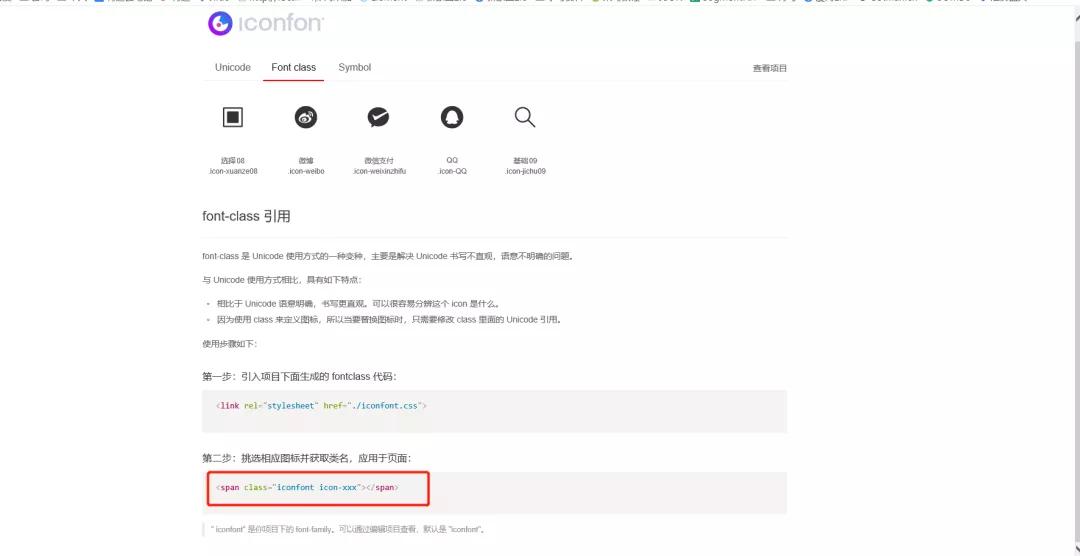
6、可以官方示例页面
最后就可以引入到自己的项目当中去了,后面会持续给大家介绍相关前端实用的知识,欢迎互相交流!
个人博客网站:https://programmerblog.xyz