大家好,我是Snowball。
一、前言
今天给大家分享的实战项目是常用验证码标注&识别,前面两篇文章讲解了文章的创作灵感、需求分析和实现思路、数据采集/预处理/字符图切割等知识,Python项目实战篇——常用验证码标注和识别(需求分析和实现思路),Python项目实战篇——常用验证码标注&识别(数据采集/预处理/字符图切割),这篇文章来给大家讲解下高效率数据标注。
二、高效率数据标注
根据第一大步的实现思路描述,大家应该可以了解到,在最初图片验证码数据的标注过程中,都是手动改文件名进行标注的,这种方式对小数据量标注是比较有效的,但是要标注个几百个图片,那效率是非常低,而且容易出错。于是,笔者思考怎么能提升通用图片验证码数据标注的效率,且能把文件管理起来,随时查询、修改、下载。
最开始,是想着用python的gui框架写个简单工具满足,在尝试了Tkinter、PyQT框架API使用之后,发现其列表组件操作非常麻烦,而且自定义item项也很复杂,于是就放弃了这种方案。最终采用现在主流的Web页面+后端的应用方案,这块后端技术栈笔者是比较熟练的,前端技术就很一般,基本现学现用,只需要找一个上手快的前端后台管理模板项目改改就行。这里感谢下之前工作的前端同事妹子,给我推荐了直接上手的开源工程,同时也帮助我解决了修改过程的大部分问题。以下是Vue后台管理系统模板开源项目地址:
- [Vue-Admin-Template](https://github.com/PanJiaChen/vue-admin-template)
在确定好应用方案后,就需要考虑需要实现的通用图片验证码的需求和功能模块,这里由于文章篇幅所致,就不把所有的具体功能细节分析、设计、实现过程写出来了,这里贴一下主要的功能。以下是通用图片验证码数据标注的相关功能模块:
1.用户模块:登录/注册、角色、权限控制等
2.文件模块:用户附件表增删改查、分用户目录存储落盘
3.验证码图片模块:标注验证码拉取生成、标注数据提交/修改、分页查询、批量下载
4.验证码图片模型预测:支持多模型切换预测(时间关系,只做了单模型)
数据标注前后端系统的相关代码这里就不写了,有相关基础的可以拉取文章开头的项目链接阅读相关模块代码,下面只给出项目中前后端系统功能实现的主要相关技术中间件、开源框架。
前端技术框架:
- vue、vuex、vue-router、axios、element-ui等
后端技术框架:
Spring Boot、Spring Security、Spring MVC、Spring Data Jpa、Redis、Mysql等
这里稍微提一下,后端这块采用传统的单机Web/Session技术架构,个人项目勉强够用,企业应用可改成分布式/微服务架构。
以上就是通用图片验证码数据标注系统前后端的功能大概实现内容,有问题的读者可留言或联系小编交流讨论。在笔者经过1-2周空闲时间的数据库设计、前后端项目搭建、功能编码/测试工作后,功能初步实现,接下来来看看项目在windows上的运行效果吧。
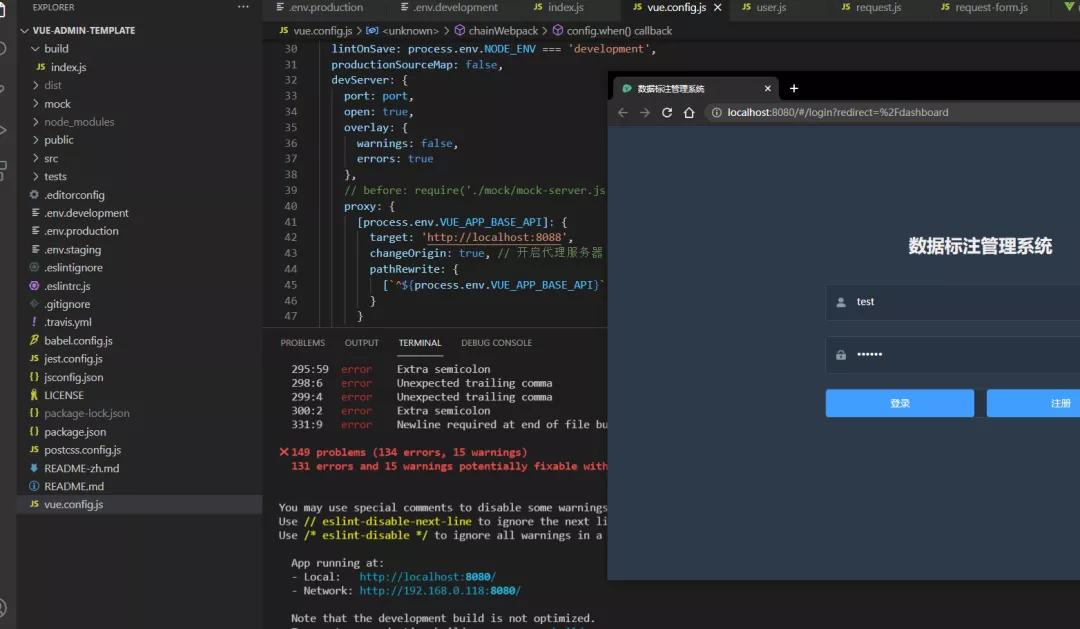
前端运行效果:
- 使用IDE:Visual Studio Code
- 测试环境终端运行:npm run dev
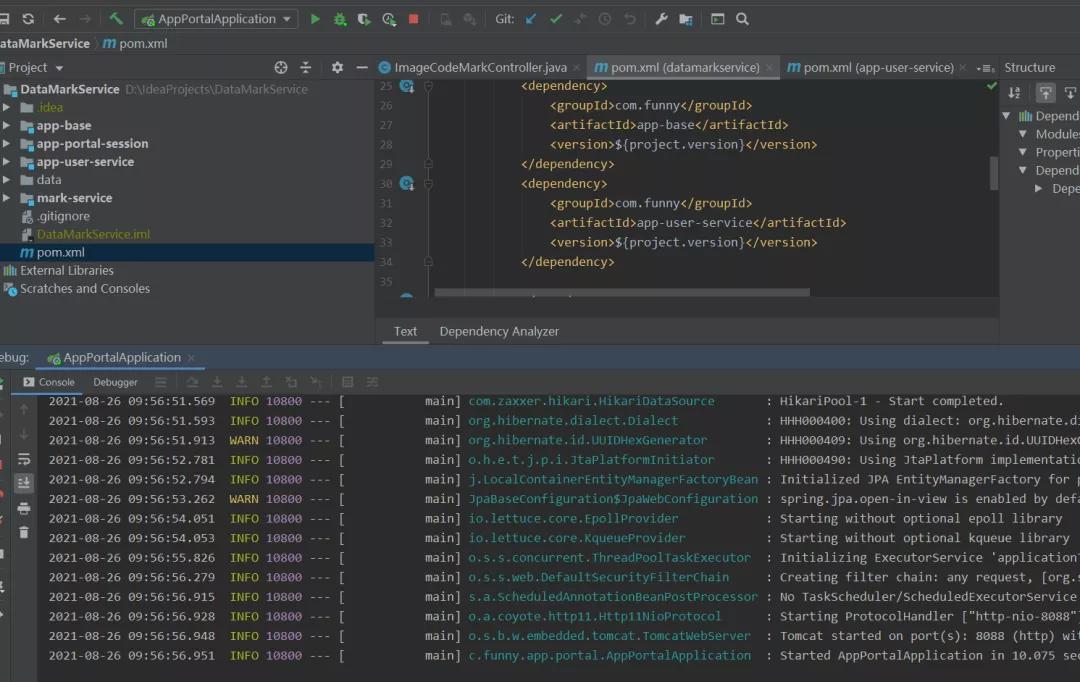
后端运行效果:
- 使用IDE:IntelliJ Idea 2019
- 运行:点击工具栏运行按钮
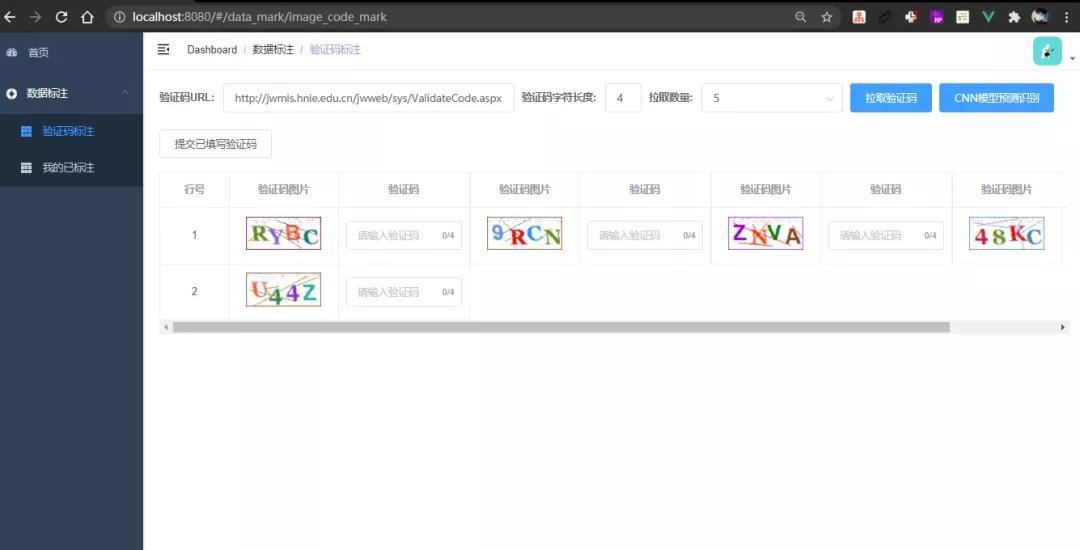
下面是前端系统的部分操作效果演示效果:
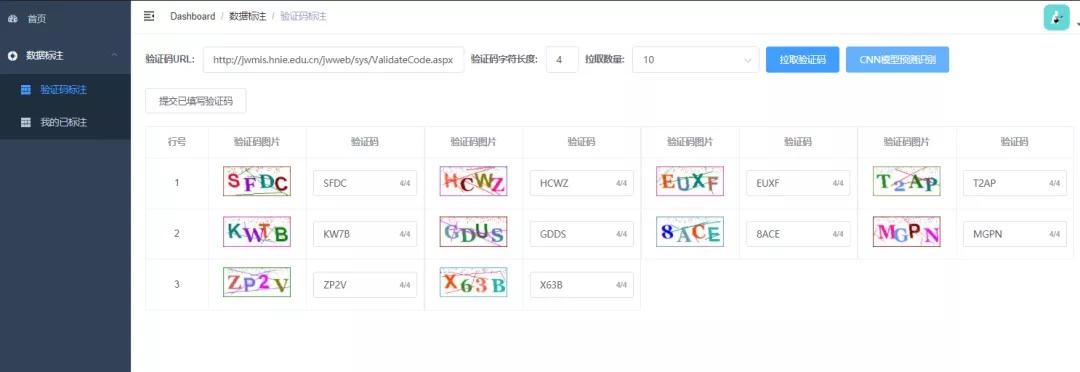
拉取图片验证码生成:
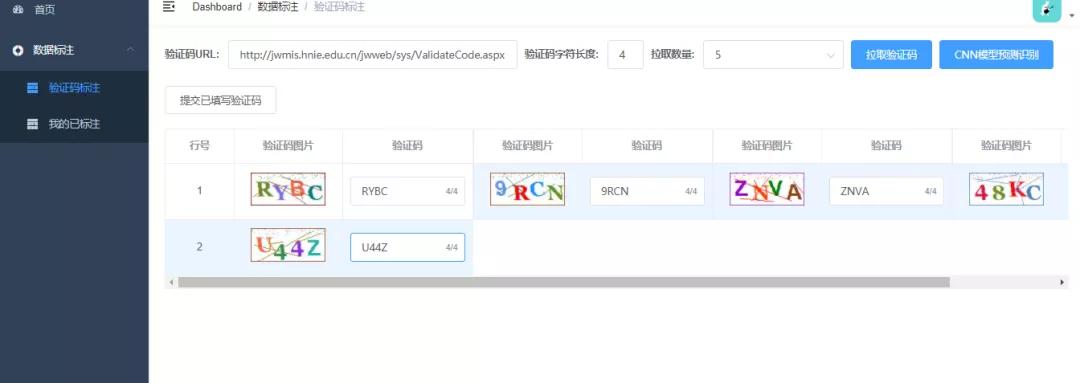
标注图片验证码-提交:
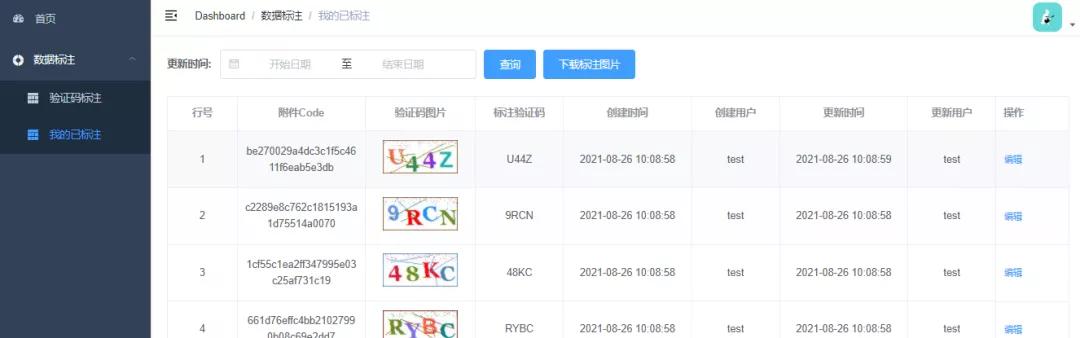
已标注图片-分页查询/下载/编辑:
模型预测产生数据(40个字符错了2个~~):
以上就是核心功能的演示效果了,这里注意的点是,CNN模型预测识别功能是需要部署python的神经网络模型项目,这块功能部署的相关内容在下一个步骤会详细描述,这里就只是演示一下效果。
三、总结
我是Snowball。这篇内容主要讲解了高效率数据标注,在之前我们还讲解了数据采集/预处理/字符图切割知识,Python项目实战篇——常用验证码标注&识别(数据采集/预处理/字符图切割),经过上面两块功能实现后,我们可以知道图片验证码标注管理可以高效率了,字符图片分割可以批量进行了,那么基础数据都有了,接下来就进入到本篇文章最核心的功能分析和实现内容:字符特征提取-CNN神经网络模型训练。