有时候我们需要父组件直接访问子组件 或 子组件直接访问父组件。
一、父访问子
父访问子组件通常有两种方法:一种是使用 $childre,另一种是使用$ref属性。
1、$children
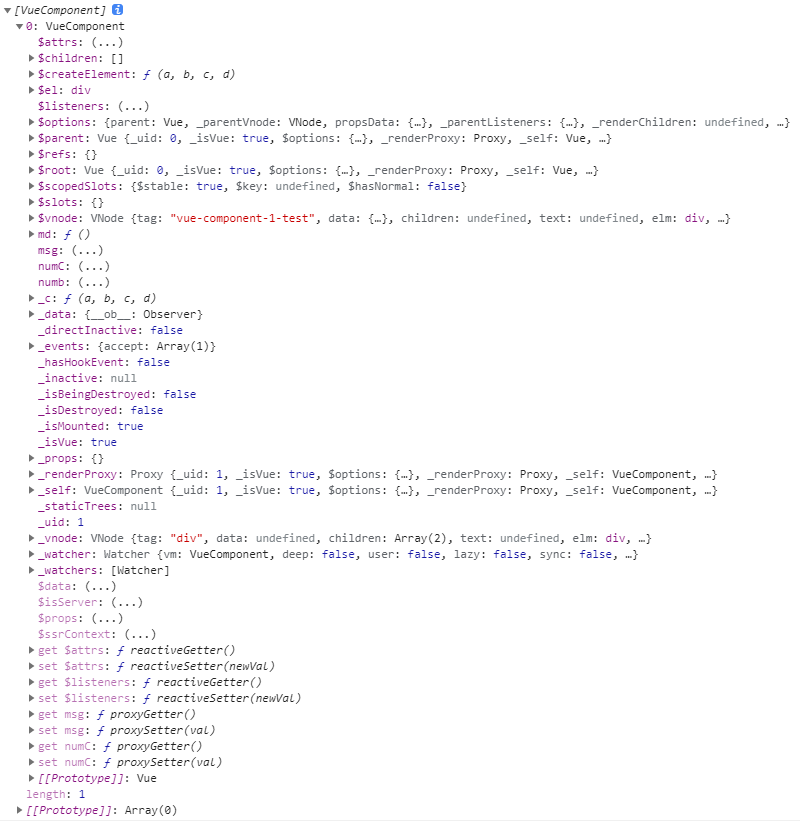
- //父组件中打印
- mounted(){
- console.log( this.$children );
- }

返回的结果是一个数组,由于该文件只有一个组件,所以返回是长度为1 的数组。
- this.$children[0].data //返回子组件的数据
- this.$children[0].showMethods() //调用子组件的showMethods方法
- this.$children[0].$el //子组件的根元素
- ...
如果不包含子组件时,默认返回空数组。
2、$refs
如果 ref 是加在普通元素上,this.$refs.name获取到的是dom值。
如果 ref 加在组件上,this.$refs.name 获取到的是组件实例,可以使用组件的所有方法。
ref 使用实例如下:
- //子组件调用
- <cld ref="cld"></cld>
- <cld ref="cxd"></cld>
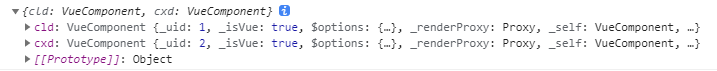
- //打印
- console.log(this.$refs);
打印结果如图:

this.$refs 返回是一个对象,如需要获取第一个子组件时,可以使用:
- this.$refs.cld
- this.$refs.cld.data //子组件的数据
- this.$refs.cld.showMethods() //调用子组件的方法
如果组件中没有 ref 属性时,默认是一个空的对象。
3、$children VS $refs
children 返回的是数组,而 refs 返回的是对象类型。
使用children获取子组件件时,易受到其他组件干扰,较容易出错,所以children 很少使用。经常使用 $ref 获取子组件。
二、子访问父
子组件访问父组件时使用 $parent 。
- this.$parent
返回的是一个对象。一般开发中很少使用,因为子组件拿父组件的数据,会导致两个组件的耦合度过高,当子组件是一个公共组件,哪里都可以引入使用时,这时其它地方引入这个子组件时就会出问题。
vue 开发的项目最大特点就是,开发出一个一个独立的可复用的小组件,来构建大型应用。所以 $parent 基本不使用。
三、访问根组件
访问跟组件使用 $root 。
- this.$root
返回的是 vue 的实例化对象。
- this.$root.$el //根元素
- this.$root.data //vue实例中数据




































