现在的各种开源项目中使用 Vue 的越来越多了,作为一个后端程序员不会点 Vue 也都玩不转了。所以抽空学习了一下 Vue 的简单用法,整理成笔记,方便有需要的同学一起学习。
Vue 是一个前端的框架,被称作是 渐进式 JavaScript 框架。在进入 Vue 的官网时即可看到,上面图的就是从 Vue 官网复制的。
什么是 渐进式 框架,这里我们引用官网的原文来看,原文如下:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
https://cn.vuejs.org/v2/guide/
Vue 可以作为整个前端开发的一部分,也可以作为一个整体。也就是说,可以使用 Vue 的部分功能来构建前端,也可以完全使用 Vue 来构建前端。大概就是这样的意思。
一、Vue 的开始
Vue 的开始还是很方便的,只需要引入一个库文件 —— vue.js 即可开始。我们可以去 Vue 的官网下载,也可以通过 CDN 来直接引入 vue 都可以。这里我下载了 vue.min.js 文件。
创建一个 HTML 文件,然后引入 vue.min.js 文件,接着实现一个简单的 Hello Vue 的程序。代码如下:
- <body>
- <div id="app">
- <!-- 插值表达式,绑定vue中的data -->
- {{message}}
- </div>
- <script src="vue.min.js"></script>
- <script>
- // 创建一个vue对象
- new Vue({
- el:'#app', // 绑定vue作用的范围
- data: { // 定义页面中显示的模型数据
- message: 'Hello Vue!'
- }
- })
- </script>
- </body>
在上面的代码中,通过 <script src="vue.min.js"> 引入了 vue 的库文件,然后通过 new Vue 来创建一个 Vue 的对象。其中 el 是 DOM 的 id,表示该 Vue 对象是针对该 DOM 中。在 data 中定义了值 “Hello Vue” 为 message 变量,然后在 id 为 app 的 div 标签中通过 插值表达式(使用 {{}} 插入的变量) 来输出 message 变量的值。
Vue 中的 el 和 data 是固定的写法,el 和一个标签进行关联,表示该 Vue 对象只和该标签关联,data 是用来定义变量使用的。
这样就构建了一个简单的 Vue 的 HTML 页面。Vue 内部完成了 DOM 的绑定操作,无需像 jQuery 那样获取 DOM 的操作。
二、单向绑定
单向绑定的指令是 v-bind,它用在标签属性上面,通过它可以获取 data 中定义的变量的值。代码如下:
- <body>
- <div id="app">
- <!-- v-bind 在标签的属性中,取到vue在data中定义的变量的值 -->
- <div v-bind:style="msg">单向绑定</div>
- <div :style="msg">单向绑定</div>
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- msg: 'color: blue;'
- }
- })
- </script>
- </body>
单向绑定可以时 v-bind 也可以省略 v-bind,但是注意,冒号不能省略。上面的代码中相当于给 style 设置了 color:blue 属性,运行效果如下图:

三、双向绑定
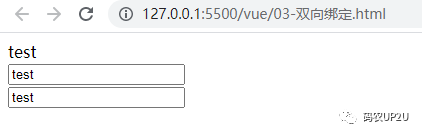
双向绑定通过指令 v-model 来完成,下面的代码中,data 中的 keyword 会影响 div 中的两个 input 框,第二个 input 框使用的 v-model 指令,那么当改变第二个 input 框中的值时,同样会改变 data 中 keyword 的值;又由于改变了 data 中 keyword 的值,从而第一个 input 框的值也会随之改变。
- <body>
- <div id="app">
- {{keyword}}<br>
- <!-- 单向绑定 -->
- <input type="text" :value="keyword"><br>
- <!-- 双向绑定 -->
- <input type="text" v-model="keyword"><br>
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- keyword: 'test'
- }
- })
- </script>
- </body>
运行如下图所示:

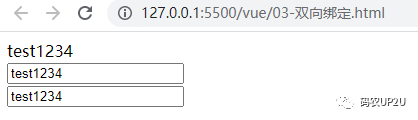
改变第二个 input 的值,如下图所示:

可以看到,通过修改第二个 input 框的值,上面的值也跟着发生了改变。
四、事件绑定
事件绑定是对事件的监听,可以通过 v-on 或 @ 指令来完成,代码如下:
- <body>
- <div id="app">
- <button v-on:click="show()">事件绑定1</button>
- <button @click="show()">事件绑定2</button>
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- keyword: 'test'
- },
- methods: {
- show() {
- console.log("show....")
- }
- }
- })
- </script>
- </body>
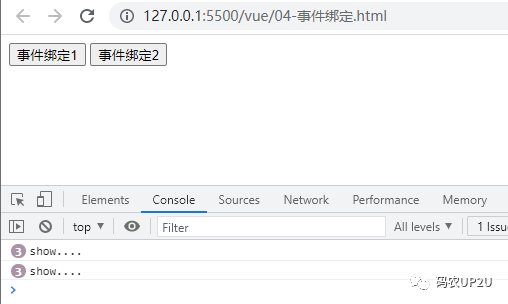
上面的代码中,通过 v-on 和 @ 将 Button 和 show() 方法进行绑定,输出如下图所示:

上面的代码中,在 Vue 对象中增加了 methods,在 methods 中可以用来定义方法。
五、条件指令
条件指令使用 v-if 和 v-else 来完成,看如下代码:
- <body>
- <div id="app">
- <input type="checkbox" v-model="ok">
- <span v-if="ok">选中了</span>
- <span v-else>没有选中</span>
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- ok: false
- }
- })
- </script>
- </body>
上面的代码中,通过 v-model 和 ok 来进行双向绑定,然后当改变 checkbox 的选中状态时,v-if 和 v-else 会自动改变文字描述。
六、循环指令
循环指令使用 v-for,它可以用来遍历数组从而渲染一个列表,看如下代码:
- <body>
- <div id="app">
- <div v-for="(user, index) in userList">
- {{index+1}} -- {{user.name}} -- {{user.age}}
- </div>
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- userList: [
- {"name":"张三", "age":20},
- {"name":"李斯", "age":30},
- ]
- }
- })
- </script>
- </body>
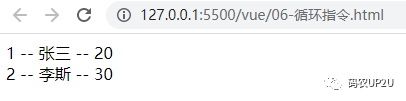
上面的代码中 index 是一个循环的计数从 0 开始,然后循环 userList Json 数组,输出如下图:

七、Vue 生命周期
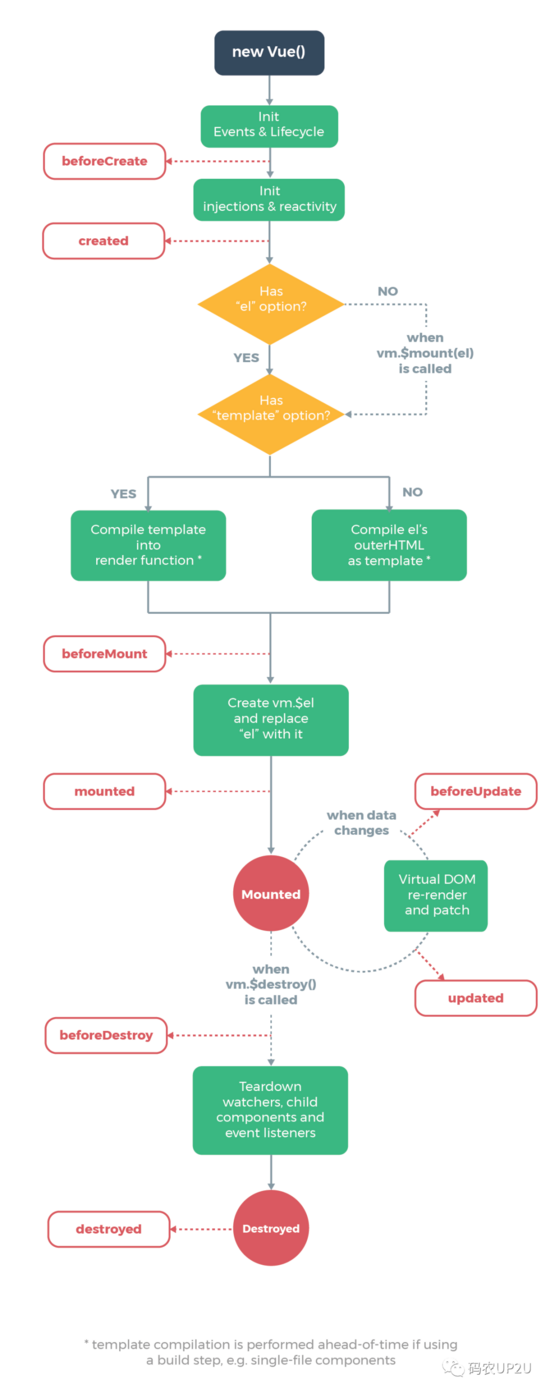
Vue 的生命周期,就是创建、销毁 Vue 对象时会自动执行的几个函数,Vue 的官网提供了一个生命周期图,该图的地址如下:
https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
我这里从官网复制过来,如下图。

在上图中可以看到,不同的生命周期有不同的方法会被执行,比如 created、updated、destroyed 等。
这里写代码进行测试:
- <body>
- <div id="app">
- {{msg}}
- </div>
- <script src="vue.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- msg: 'hello'
- },
- // 在页面渲染之前执行
- created() {
- debugger
- console.log('created...')
- },
- // 在页面渲染之后执行
- mounted() {
- debugger
- console.log('mounted...')
- }
- })
- </script>
- </body>
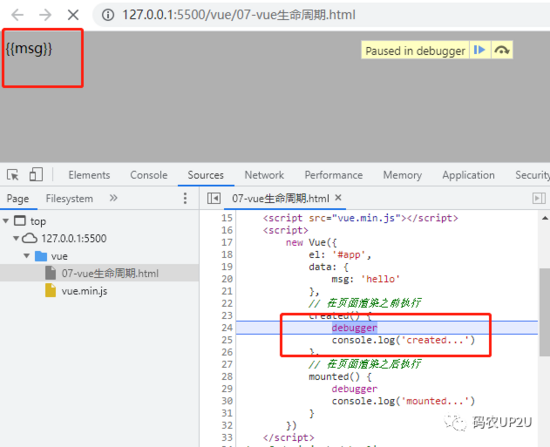
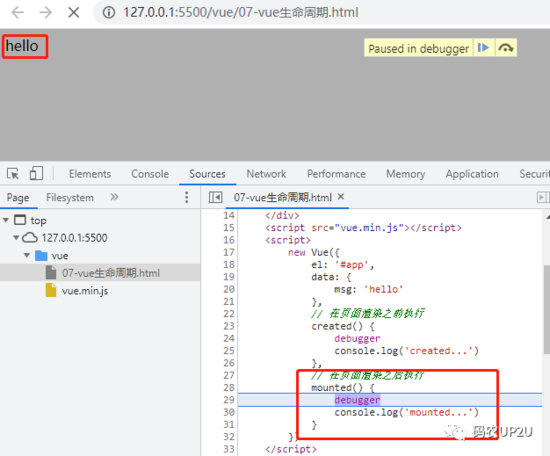
在代码的 created 和 mounted 两处放入了 debugger 命令,打开 F12 的调试窗口时,当执行到 debugger 位置处时,会自动触发断点从而断下,首先断在 created 方法中,如下图:

从上图可以看出,此时的插值表达式并没有进行实际的替换,按 F8 让页面继续渲染,会断在 mounted 方法中,如下图:

此时可以看到,插值表达式已经变成了 hello。这样可以清楚的看到不同的生命周期会触发不同的方法。
八、axios 和 vue-resource 库
axios 是基于 Promise 的 Ajax 的库,在 Vue 中有一个 vue-resource 库用于实现异步加载的库。在 Vue.js 2.0 中推荐使用 axios 来完成 Ajax 的请求。这里给出演示的代码,代码如下:
- <body>
- <div id="app">
- <table>
- <tr v-for="(user, index) in userList">
- <td>{{index + 1}}</td>
- <td>{{user.name}}</td>
- <td>{{user.age}}</td>
- </tr>
- </table>
- <table>
- <tr v-for="(it, index) in itList">
- <td>{{index + 1}}</td>
- <td>{{it.name}}</td>
- <td>{{it.age}}</td>
- </tr>
- </table>
- </div>
- <script src="vue.min.js"></script>
- <script src="axios.min.js"></script>
- <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
- <script>
- new Vue({
- el: '#app',
- data: {
- userList : [],
- itList: []
- },
- // 在页面渲染之前执行
- created() {
- // 调用方法,得到返回json数据
- this.getUserList(),
- this.getLanguageList()
- },
- methods: {
- getUserList() {
- // 使用 axios 方式 ajax 请求
- // 请求的接口路径
- axios.get("user.json")
- // 请求成功
- .then(response =>{
- console.log(response)
- this.userList = response.data.data.items
- })
- // 请求失败
- .catch(error => {
- console.log(error)
- })
- },
- getLanguageList(){
- //发送get请求
- this.$http.get('language.json').then(function(response){
- console.log(response.body);
- this.itList = response.body.data.items
- },function(){
- console.log('请求失败处理');
- });
- }
- }
- })
- </script>
- </body>
上面的代码中,同时演示了 axios 和 vue-resource 两个库。代码中直接请求了两个 json 文件,并没有去进行实际的接口请求。
九、总结
Vue 的内容不只有这么些,具体可以参考 Vue 的官网(https://cn.vuejs.org/v2/guide/)进行学习和了解。这里只是列出了可能使用较为频繁的部分。不对之初请予指正。