背景介绍
之前有一些朋友在群里问如何实现一个滑动验证码插件, 我觉得这个问题非常有意思, 就自己研究和做了一个, 在研究的过程中由于考虑到组件发布的效率问题(npm发布和github仓库发布需要单独进行,有点浪费时间~), 恰好 github 的 action 提供了一套持续集成方案, 可以支持自动化发布, 所以就调研并配置了一套 workflows , 技术栈如下:
- react hooks + canvas 技术技术选型
- dumi 为组件开发场景而生的文档工具
- fatherjs 组件打包工具
- gihub actions 持续集成方案
目前已经在 github 完全开源, 在文末会附上 github 的地址和文档, 如果恰好你也有类似的需求, 也可以参考该方案的实现方式, 如果你对该项目感兴趣, 也可以随时提 issue 或者参与贡献.
项目介绍和基本使用

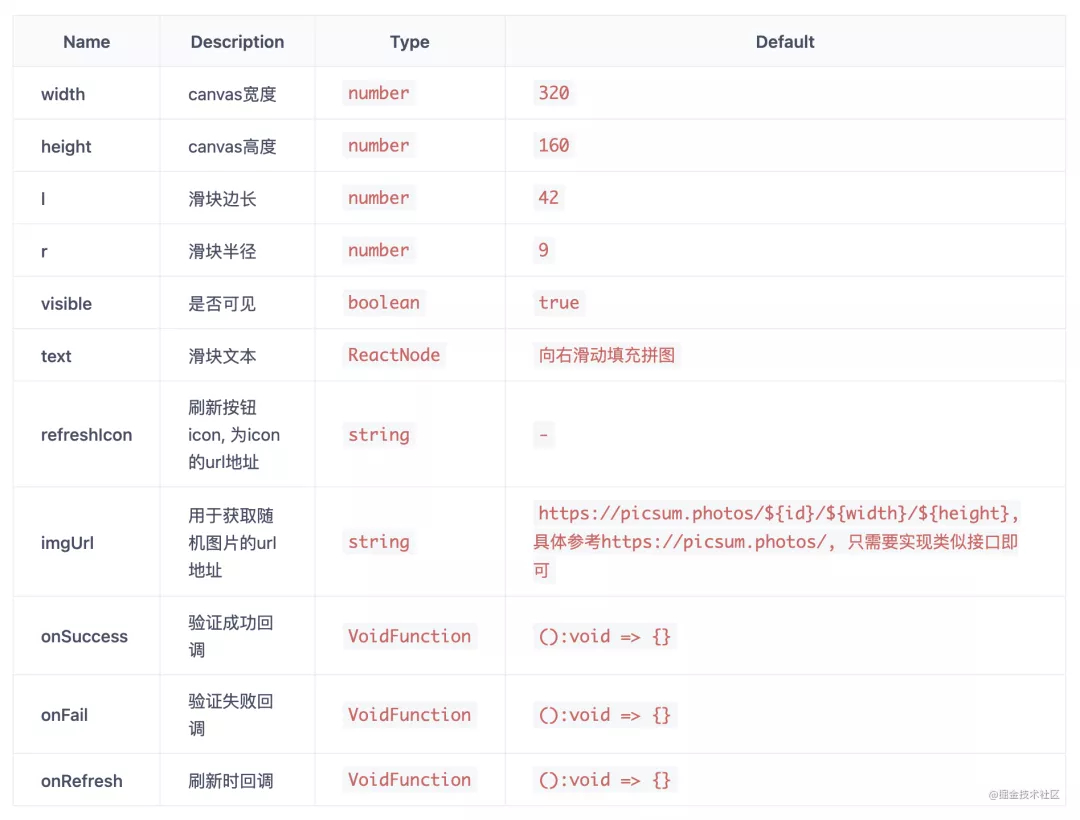
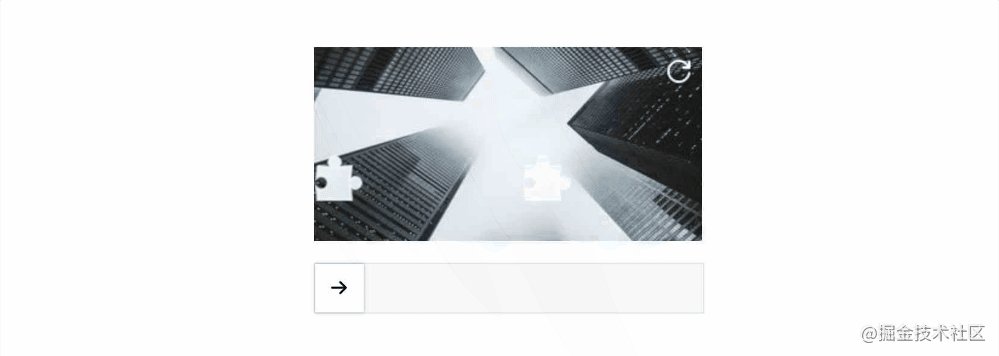
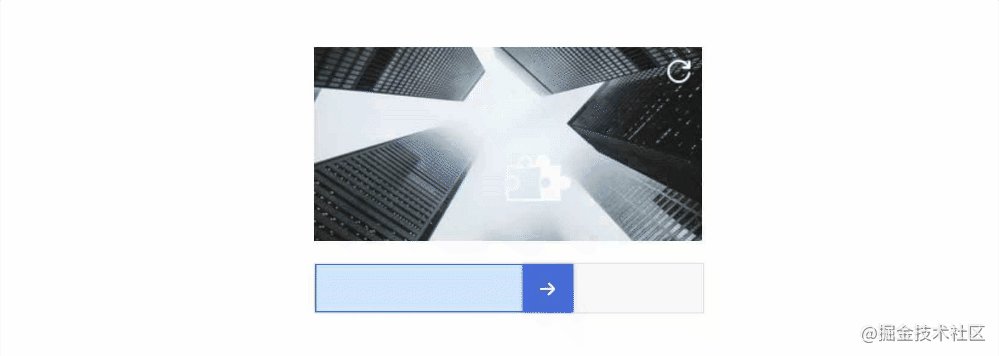
上图是一个基本的演示demo, react-slider-vertify 目前提供了很多自定义的属性供用户来配置, 具体属性如下:
接下来和大家介绍一下安装使用方式.
1.安装
- # or yarn add @alex_xu/react-slider-vertify
- npm install @alex_xu/react-slider-vertify
2.使用
- import React from 'react';
- import { Vertify } from '@alex_xu/react-slider-vertify';
- export default () => {
- return <Vertify />
- };
一个更完整的使用案例:
代码如下:
- import React, { useState } from 'react';
- import { Vertify } from '@alex_xu/react-slider-vertify';
- export default () => {
- const [visible, setVisible] = useState(false);
- const show = () => {
- setVisible(true)
- }
- const hide = () => {
- setVisible(false)
- }
- const style = {
- display: 'inline-block',
- marginRight: '20px',
- marginBottom: '20px',
- width: '100px',
- padding: '5px 20px',
- color: '#fff',
- textAlign: 'center',
- cursor: 'pointer',
- background: '#1991FA'
- }
- return <>
- <div onClick={show} style={style}>显示</div>
- <div onClick={hide} style={style}>隐藏</div>
- <Vertify
- width={320}
- height={160}
- visible={visible}
- onSuccess={() => alert('success')}
- onFail={() => alert('fail')}
- onRefresh={() => alert('refresh')}
- />
- </>
- };
大家可以本地测试体验一下. 置于具体的技术实现, 我后续会专门写一篇文章, 详细介绍滑动验证的实现方案 ~
本文转载自微信公众号「趣谈前端」