前言
周日在家看web.dev的2020三天live,发现太多有意思的东西,其中有一项是关于CSS的,主播是Una Kravets(chrome team成员)了,不过以前的底子还在(有兴趣的的可以看我一年前发布)关于CSS的东西,虽然由于太过没没啥人愿意看,sad)。
01、超级小中
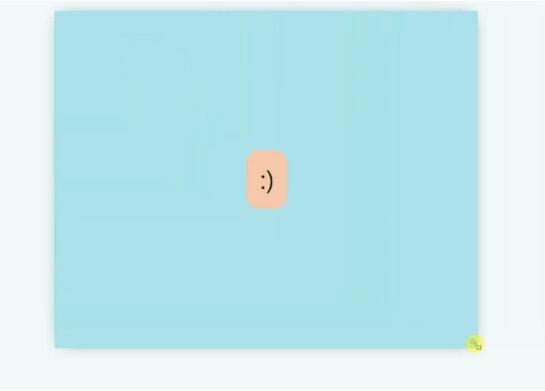
在没有和flex grid之前,垂直居中一直不能很优雅的实现。而现在,可以结合我们 grid 和 place-items 优雅的实现同时 水平居中 和 垂直居中 。
- <div class="parent blue" >
- <div class="box coral" contenteditable>
- :)
- </div>
- .ex1 .parent {
- display: grid;
- place-items: center;
- }
源码地址:https://codepen.io/una/pen/YzyYbBx
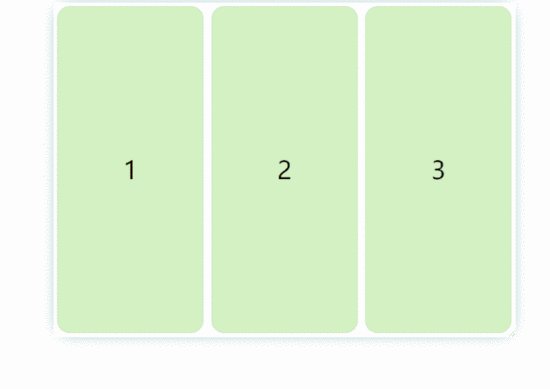
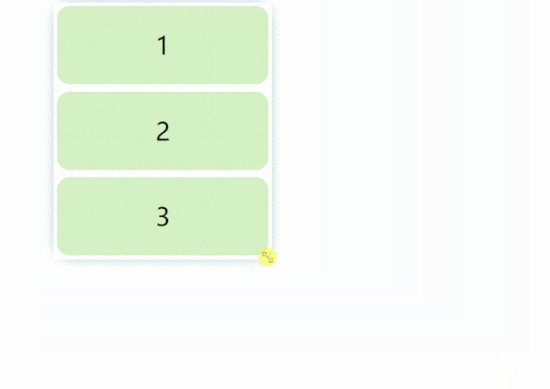
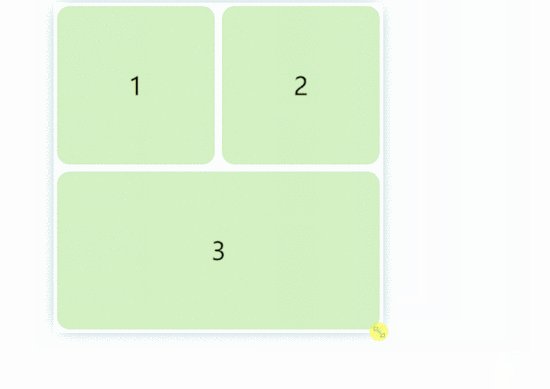
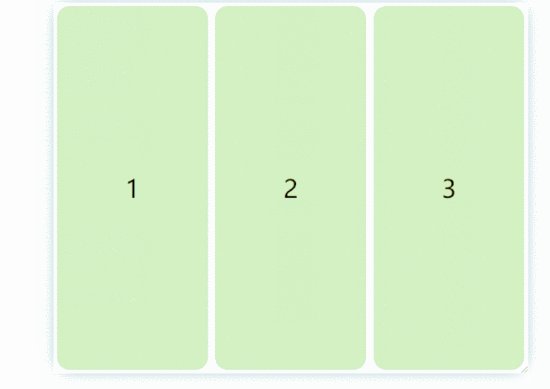
02、可解构的自适应布局(The Deconstructed Pancake)
flex: 0 1 <baseWidth>
这种布局经常出现在电的网站:
-
在视口足够的时候,三个框固定宽度横放
-
在视口不够的时候(宽度在移动上面),宽度仍然固定,,但是自动解构(原谅我的中文水平),不在同一水平面上
- <div class="parent white">
- <div class="box green">1</div>
- <div class="box green">2</div>
- <div class="box green">3</div>
- </div>
- .ex2 .parent {
- display: flex;
- flex-wrap: wrap;
- justify-content: center;
- }
- .ex2 .box {
- flex: 1 1 150px; /* flex-grow: 1 ,表示自动延展到最大宽度 */
- flex: 0 1 150px; /* No stretching: */
- margin: 5px;
- }

当我们设置 flex: 1 1 150px; 时候:

源码 地址:https://codepen.io/una/pen/WNQdBza
03、经典的侧边栏
grid-template-columns: minmax(<min>, <max>) ...
同样使用 grid 布局,结合可以 minmax() 实现弹性的的这在你要适应大屏幕的时候很有用)。 minmax(<min>, <max>) 就是字面意思。结合 <flex> 单位,非常优雅,避免了数学计算宽度等不灵活的手段(的我们设置间隙手段时候)。
- <div class="parent">
- <div class="section yellow" contenteditable>
- Min: 150px / Max: 25%
- </div>
- <div class="section purple" contenteditable>
- This element takes the second grid position (1fr), meaning
- it takes up the rest of the remaining space.
- </div>
- </div>
- .ex3 .parent {
- display: grid;
- grid-template-columns: minmax(150px, 25%) 1fr;
- }

源码 地址:https://codepen.io/una/pen/gOaNeWL
04、固定的页眉和页脚
grid-template-rows: auto 1fr auto
固定高度的页眉和页脚,并保留剩余空间的主体是经常使用的布局,我们可以利用 grid 和 fr 单位完子实现。
- <div class="parent">
- <header class="blue section" contenteditable>Header</header>
- <main class="coral section" contenteditable>Main</main>
- <footer class="purple section" contenteditable>Footer Content</footer>
- </div>
- .ex4 .parent {
- display: grid;
- grid-template-rows: auto 1fr auto;
- }

源码 地址:https://codepen.io/una/pen/bGVXPWB
05、经典的圣杯布局(古典圣杯布局)
grid-template: auto 1fr auto / auto 1fr auto
我们可以轻松地使用网格布局来实现圣杯布局,并且是弹性的。
- <div class="parent">
- <header class="pink section">Header</header>
- <div class="left-side blue section" contenteditable>Left Sidebar</div>
- <main class="section coral" contenteditable> Main Content</main>
- <div class="right-side yellow section" contenteditable>Right Sidebar</div>
- <footer class="green section">Footer</footer>
- </div>
- .ex5 .parent {
- display: grid;
- grid-template: auto 1fr auto / auto 1fr auto;
- }
- .ex5 header {
- padding: 2rem;
- grid-column: 1 / 4;
- }
- .ex5 .left-side {
- grid-column: 1 / 2;
- }
- .ex5 main {
- grid-column: 2 / 3;
- }
- .ex5 .right-side {
- grid-column: 3 / 4;
- }
- .ex5 footer {
- grid-column: 1 / 4;
- }

源码 地址:https://codepen.io/una/pen/mdVbdBy
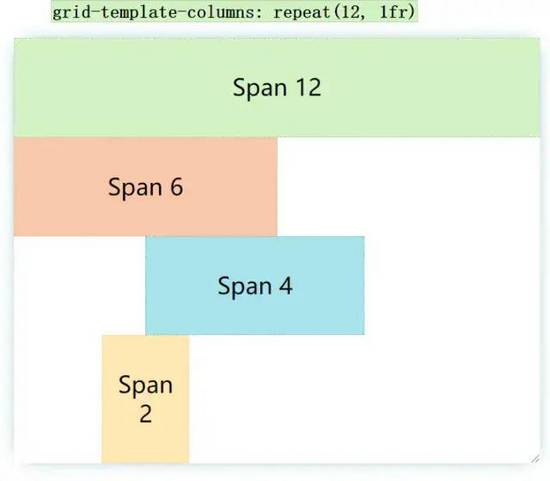
06、有意思的的叠块
使用 grid-template-columns 状语从句: grid-column 可以实现如下图产品所示的布局。说明进一步了 repeat 状语从句: fr 的便捷性。

源码 地址:https://codepen.io/una/pen/eYJOYjj
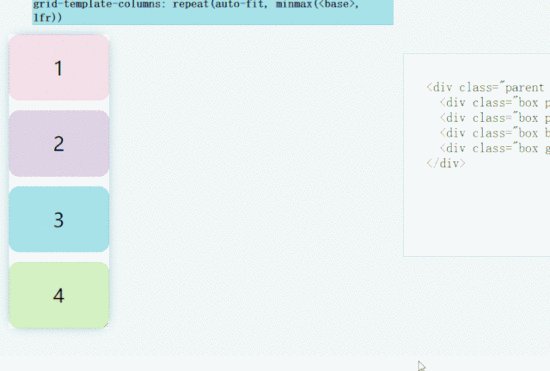
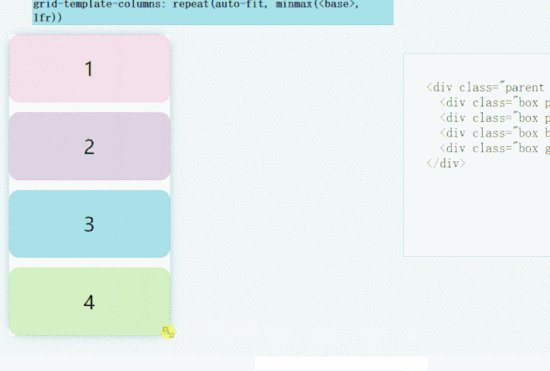
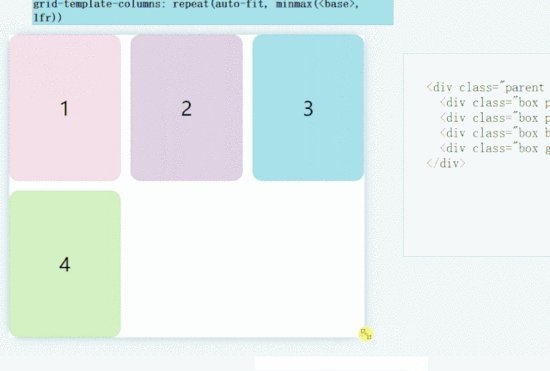
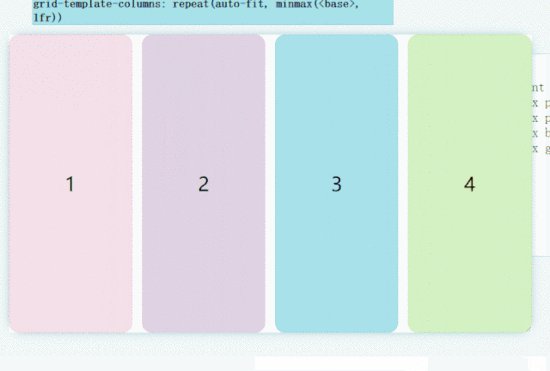
07、RAM技巧
grid-template-columns: repeat(auto-fit, minmax(<base>, 1fr))
这在弹性布局 图片/ box 这种非常有用(行可以排放的卡片数量自动适应)。
- .ex7 .parent {
- display: grid;
- grid-gap: 1rem;
- grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
- }
- <div class="parent white">
- <div class="box pink">1</div>
- <div class="box purple">2</div>
- <div class="box blue">3</div>
- <div class="box green">4</div>
- </div>
其效果是如果确保能够满足多个盒的最小宽度(例如上面的 150px ),则自动弹性适应放置多行。
- 当前宽度是
160px(不考虑gap),那么上面四个box的宽度会适应为160px,并且分为4行 - 当前宽度是
310px(不考虑间隙),上面四个box分段两行,两个box平分宽度 -
当满足满足一行放下3个box时,第三个box自动到第一行
-
当满足满足一行放下4个box时,第四个box自动到第一行

我们如果将 auto-fit 对划线 auto-fill :

源码 地址:https://codepen.io/una/pen/oNbvNQv
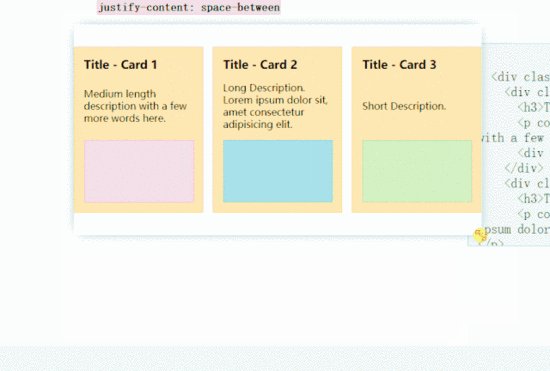
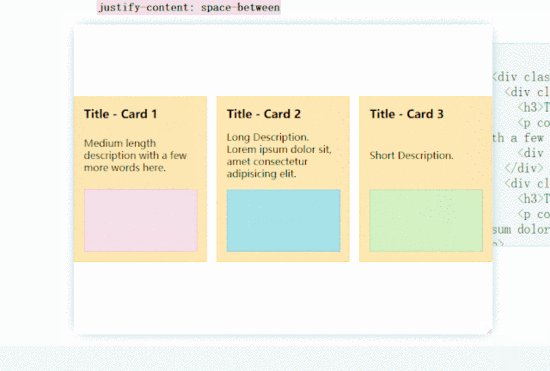
08、卡片弹性适应性
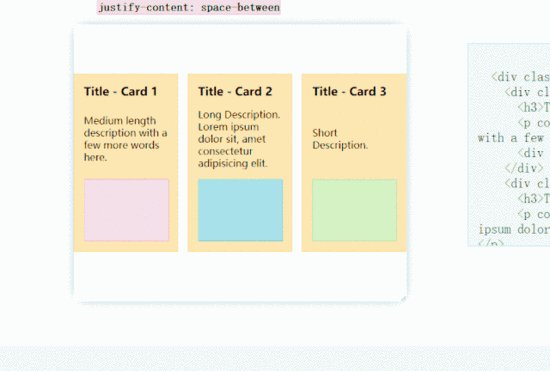
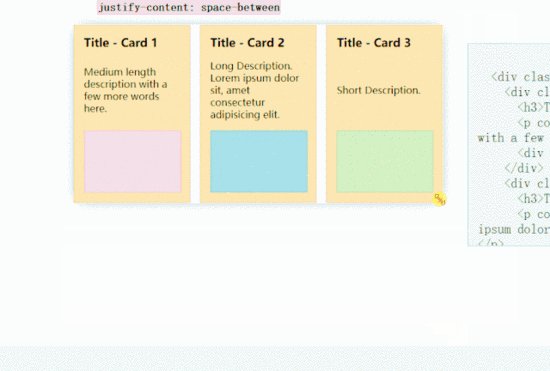
justify-content: space-between ,结合 grid 和 flex 实现完的布局。
- <div class="parent white">
- <div class="card yellow">
- <h3>Title - Card 1</h3>
- <p contenteditable>Medium length description with a few more words here.</p>
- <div class="visual pink"></div>
- </div>
- <div class="card yellow">
- <h3>Title - Card 2</h3>
- <p contenteditable>Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
- <div class="visual blue"></div>
- </div>
- <div class="card yellow">
- <h3>Title - Card 3</h3>
- <p contenteditable>Short Description.</p>
- <div class="visual green"></div>
- </div>
- </div>
- .ex8 .parent {
- height: auto;
- display: grid;
- grid-gap: 1rem;
- grid-template-columns: repeat(3, 1fr);
- }
- .ex8 .visual {
- height: 100px;
- width: 100%;
- }
- .ex8 .card {
- display: flex;
- flex-direction: column;
- padding: 1rem;
- justify-content: space-between;
- }
- .ex8 h3 {
- margin: 0
- }
无论是宽度或高度的收缩还是延展,,都可以完子的展现卡的布局。
地址:https://codepen.io/una/pen/ExPYomq
09、使用夹具实现流体印刷
clamp(<min>, <actual>, <max>)
最新使用的 clamp() 方法可以一行实现流体排版。提高UX,非常适合包含阅读内容的卡,因为我们不希望一行字太短或太长。
- <div class="parent white">
- <div class="card purple">
- <h1>Title Here</h1>
- <div class="visual yellow"></div>
- <p>Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.</p>
- </div>
- </div>
- .ex9 .parent {
- display: grid;
- place-items: center;
- }
- .ex9 .card {
- width: clamp(23ch, 50%, 46ch);
- display: flex;
- flex-direction: column;
- padding: 1rem;
- }
- .ex9 .visual {
- height: 125px;
- width: 100%;
- }

源码 地址:https://codepen.io/una/pen/QWyLxaL
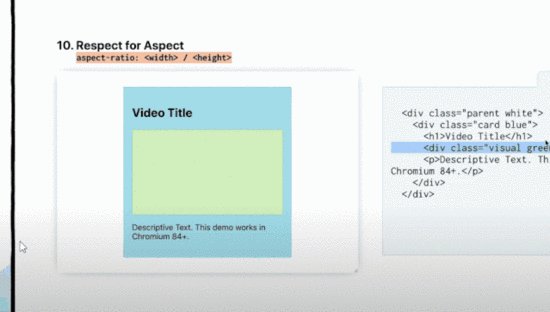
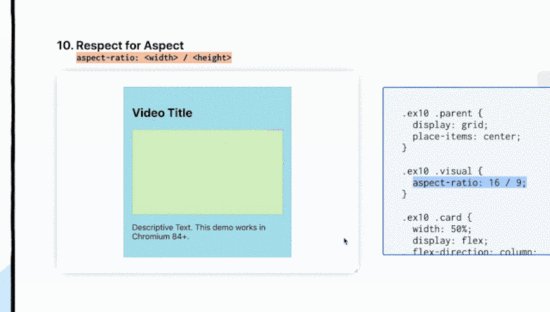
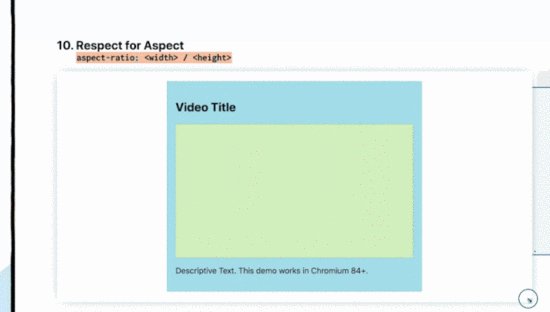
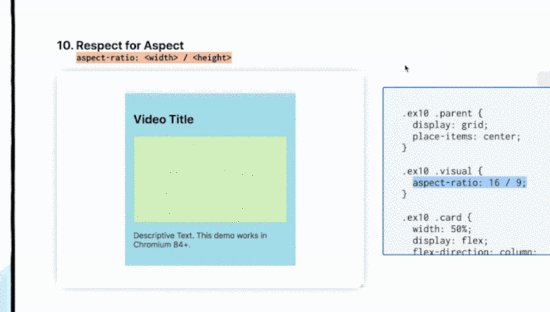
10、完
aspect-ratio: <width> / <height>
在展现CMS或其他设计内容时,我们会期待图片,视频,卡片能够按照固定的比例进行布局。而最新的 aspect-ratio 可以优雅的实现该功能(使用chrome 84+)
- <div class="parent white">
- <div class="card blue">
- <h1>Video Title</h1>
- <div class="visual green"></div>
- <p>Descriptive Text. This demo works in Chromium 84+.</p>
- </div>
- </div>
- .ex10 .parent {
- display: grid;
- place-items: center;
- }
- .ex10 .visual {
- aspect-ratio: 16 / 9;
- }
- .ex10 .card {
- width: 50%;
- display: flex;
- flex-direction: column;
- padding: 1rem;
- }

源码 地址:https://codepen.io/una/pen/xxZKzaX