HTML是超文本标记语言的缩写,可能是当今网络上使用最多的标记语言。Markdown 在我们程序界也是一个必备的技能。我们可以使用 makrdown来渲染文本,它实际上是一种更快的写作方式,因为它学习成本很低,不需要掌握很多知识就可以开始。如果你的想写博客,甚至想作为技术作家写作时,Markdown 是你首先的写作工具。
本文主要介绍如果在 Vue 中使用 Markdown,废话说了很多了,我们就这开始按摩。
为什么使用 Marked.js 库
Vue 没有像React 那么多 MD 的插件。如 markdown-it、Remark.js、marked.js。希望在未来,会有更多好用的库来支持我们的 Vue ,经过一番调研,我选择了marked.js,因为它的星星最多,bug 少。
创建项目
我们使用 vue-cli 来创建项目,运行如下命令:
- vue create marked-example
这里我们选择最简单的 Vue2 模板创建项目,创建完后的项目结构如下:
- +-- src/i
- | +-- assets/
- | +-- components
- | +-- HelloWorld.vue
- | +-- App.vue
- | +-- main.js
现在我们在 MD 语法写个标题
- <template>
- <div>
- {{ markdown }}
- </div>
- </template>
- <script>
- export default {
- name: "App",
- data() {
- return {
- markdown: " # hello world ",
- };
- },
- };
- </script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
运行:
基于上面的代码,我们希望# hello world MD 语法能在 Vue 渲染成标题。要怎么做呢,这就需要借助 Marked.js 库。
安装 Marked.jsMarked 或 marked.js 是一个低级别的编译器,帮助我们将 Markdowns 转换成HTML。安装一波试试水:
- npm install marked
然后,在 app.vue 中引入:
- import marked from 'marked';
渲染 markdown
渲染方法很简单就是把我们的文本传入 marked,结果返回是带了标签的文本内容,我们在用 v-html 渲染即可。
- <template>
- <!-- {{ markdown }} -->
- <textarea v-model="markdown"></textarea>
- <div v-html="markdownToHtml"></div>
- </template>
- <script>
- import marked from 'marked';
- export default {
- name: 'App',
- data(){
- return {
- markdown: "# Hello World",
- };
- },
- computed: {
- markdownToHtml(){
- return marked(this.markdown);
- }
- }
- }
- </script>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
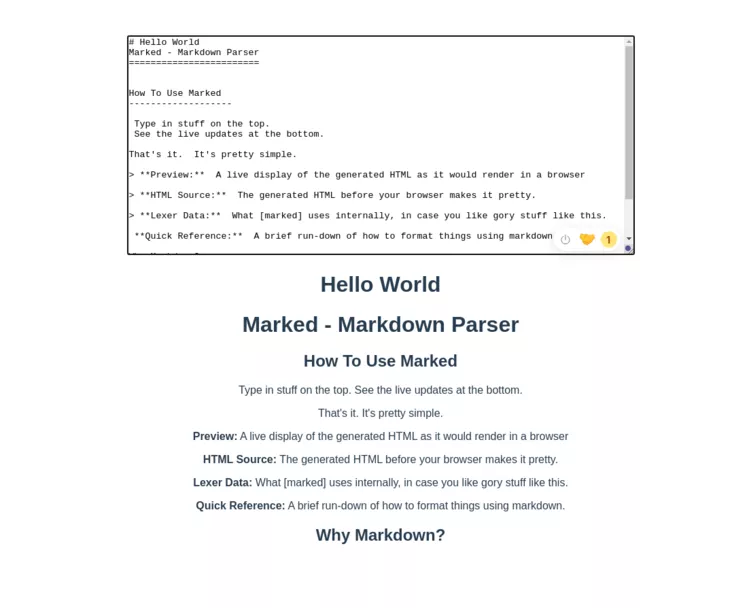
这里我们多写了一个 textarea 标签,然后用了计算属性来实时的渲染 markdowns。运行后的结果如下
然后,多输入 一些 MD 语法验证一下:
全局引入
当我们不想每个组件都 引入一次时,就可以声明成全局的。怎么做?
实现 marked 库全局化的方法是使用 Mixins。Mixins 只是Vue组件中可重复使用的功能的一个分布。
重构一下我们的 main.js 代码,如下所示:
- import {createApp} from 'vue';
- import App from './App.vue';
- import marked from 'marked';
- const markedMixin = {
- methods: {
- md: function (input) {
- return marked (input);
- },
- },
- };
- createApp(App).mixin(markedMixin).mount('#app')
当想转换 md时,直接在组件中调用 this.md 就可以将 md 转成 html 了。
~完,本文内容很简单,因为最近也用到类似的功能,搜索这个库,所以就分享一下,我们下期再见!
作者:Dmitri Pavlutin 译者:前端小智
来源:blog.openreplay 原文:https://blog.openreplay.com/how-parse-and-render-markdown-in-vuejs
【编辑推荐】