大家好,我卡颂。
在CSS中,我们通过selector(选择器)选择样式片段:
- .title {
- color: red;
- }
简而言之,选择器title对应样式color: red;
换个角度,我们也可以说:关键词.title对应数据color: red;
在我们生活中,还有什么东西依赖这种对应关系呢?
一个很显然的例子:搜索引擎。
在搜索引擎中输入关键词,搜索引擎经过检索,返回关键词对应的数据.
既然道理都一样,那能不能用纯CSS实现一个搜索引擎呢?
别说,机(无)智(聊)的人还是很多的,真的有人搞了CSS实现的搜索引擎[1]。
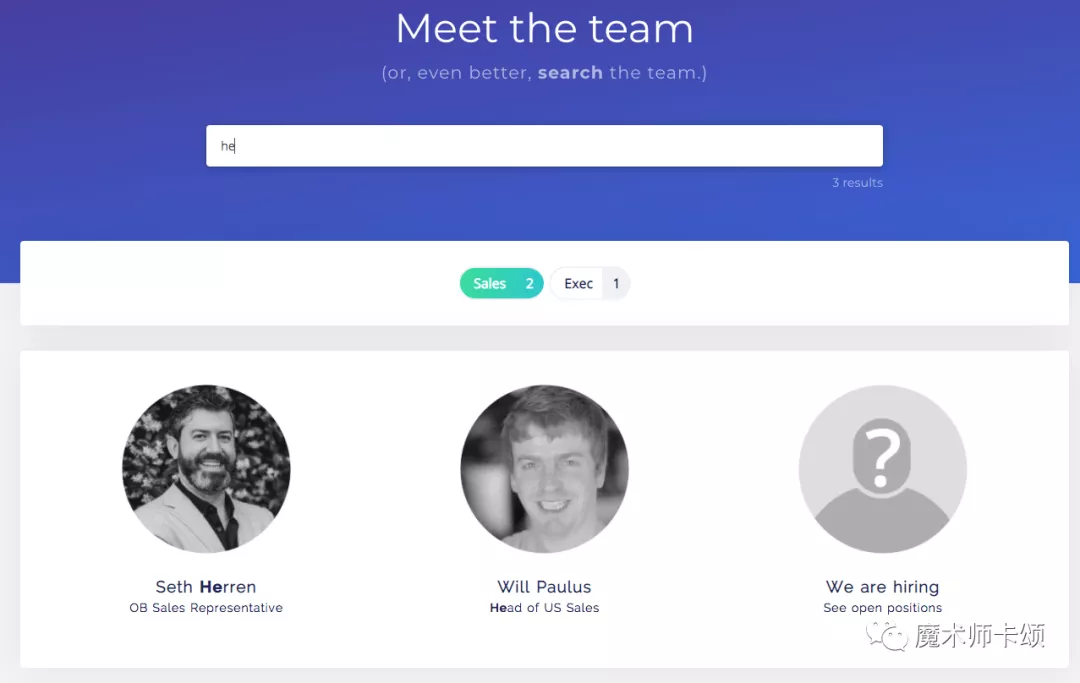
在该搜索引擎中输入员工姓名,会显示员工信息。
本文来聊聊他是如何实现的。
核心原理最基本的,我们需要一个搜索框,和一个显示搜索结果的容器。
- <input type="search" value=""
- oninput="this.setAttribute('value', this.value)"
- />
- <div id="result"></div>
- 注意oninput使用了一行JS代码,这也是引擎中唯一一行JS代码
我们希望输入Tim,#result容器内显示搜索结果Tim Carry。
可以通过属性选择器 + 伪元素实现:
- input[value="tim" i] ~ #result:before {
- content: "Tim Carry";
- }
其中属性选择器中的i代表忽略内容大小写。
这就是本搜索引擎的核心原理,理论上只要选择器规则越多,搜索结果就越丰富。
多个搜索结果
让我们继续扩展。假设有150个员工,为他们一一建立对应关系:
每个员工一个div:
- <div id="results">
- <div id="result0"></div>
- <div id="result1"></div>
- <div id="result2"></div>
- […]
- <div id="result148"></div>
- <div id="result149"></div>
- <div id="result150"></div>
- </div>
每个员工一条搜索结果:
- #result0:before { content: "Aurora Pleguezelo" }
- // […]
- #result15:before { content: "Alexandre Collin" }
- #result16:before { content: "Alexandre Meunier" }
- #result17:before { content: "Alexandre Stanislawski" }
- // […]
- #result150:before { content: "Zo Asmail" }
接下来,设定搜索规则,首先隐藏所有搜索结果:
- #results div { display: none }
然后,选择一个粒度,建立搜索规则,比如我们选择“姓”作为粒度:
- input[value="alexandre" i] ~ #results #result15,
- input[value="alexandre" i] ~ #results #result16,
- input[value="alexandre" i] ~ #results #result17 {
- display: block
- }
当输入alexandre这个姓时,对应的结果会display: block:
- #result15:before { content: "Alexandre Collin" }
- #result16:before { content: "Alexandre Meunier" }
- #result17:before { content: "Alexandre Stanislawski" }
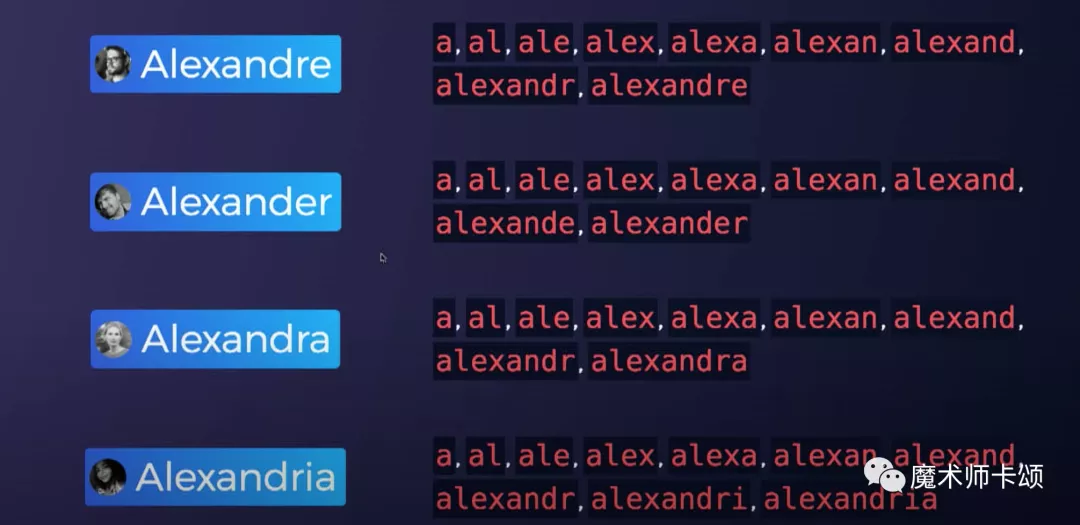
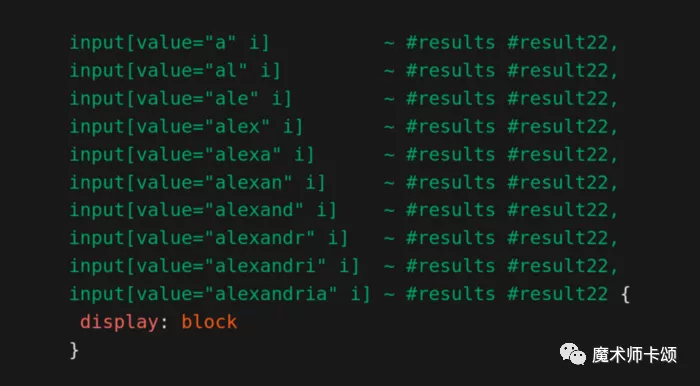
更近一步,姓名可以拆的更细,所以搜索的粒度可以更细:
可以分别以一个字母、两个字母、三个字母...建立对应关系。
搜索词高亮
为了提升体验,我们还希望「搜索词高亮」。
比如,输入cle后,搜索结果姓名中cle是加粗显示的:
分为2步实现:
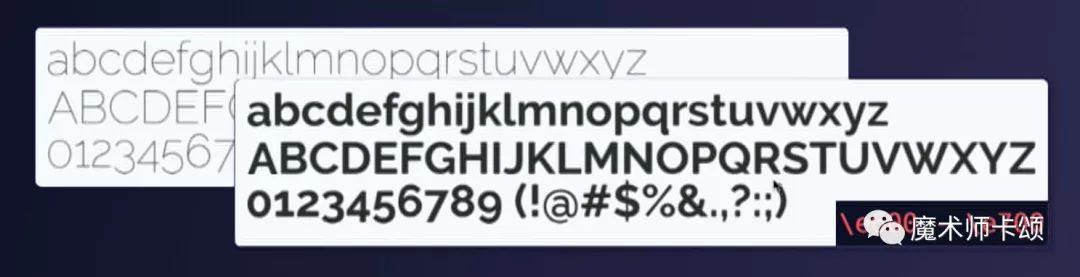
自定义字体
在UTF-8的私有区域,为每个字母定义对应的加粗字体,比如:m在该字体中对应\e64d。
在搜索结果中用加粗字体替换常规字母
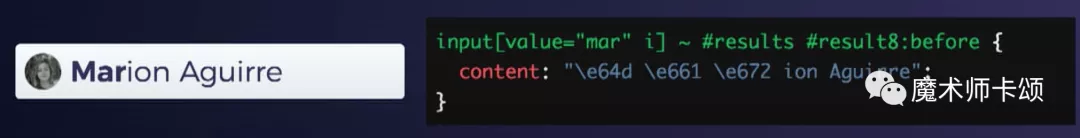
比如,输入mar的搜索结果应该为:Marion Aguirre。
将结果中的Mar替换为\e64d \e661 \e672,也就是自定义字体中对应Mar的粗体字母。
总结
按照这个设定,制约本搜索引擎的,只有作者的想象力了。
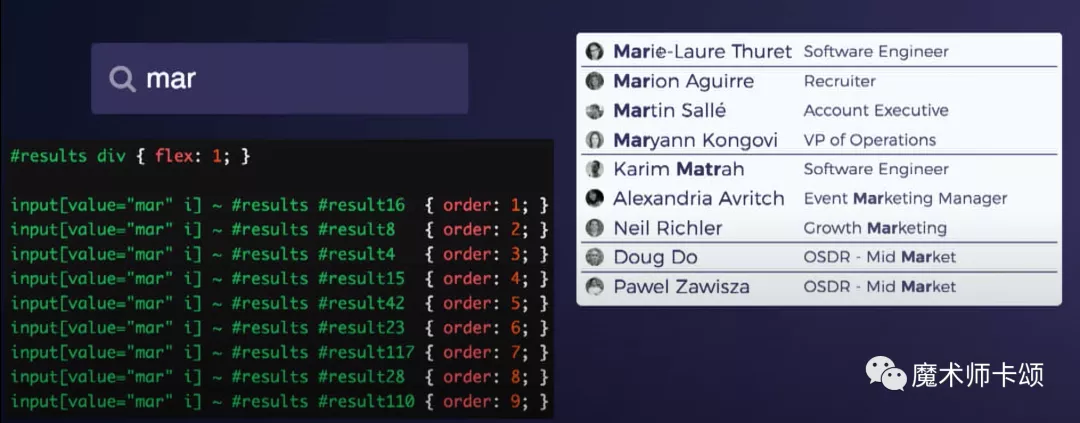
比如使用flex布局的order属性,竞价排名不是梦:
如果你思考一阵,略带疑惑的问:那CSS文件会不会很大?
哎,只能说,小了,格局小了。
虽然收录150个员工的CSS文件有8MB大,但是毕竟收获了快乐......
参考资料
[1]CSS实现的搜索引擎:
https://community.algolia.com/algoliasearch-client-css/demo/