当提到代码质量,我们可能会想到:代码风格,命名,内聚,耦合,重复代码率,圈复杂度等等。当提到代码优化,我们可能会想到代码风格规范,高内聚,低耦合,单一职责,开放封闭原则,约定优于配置,单元测试等等。
给你一段代码,你能简要扼要的说出当前代码的质量情况,并提出优化的方向吗?
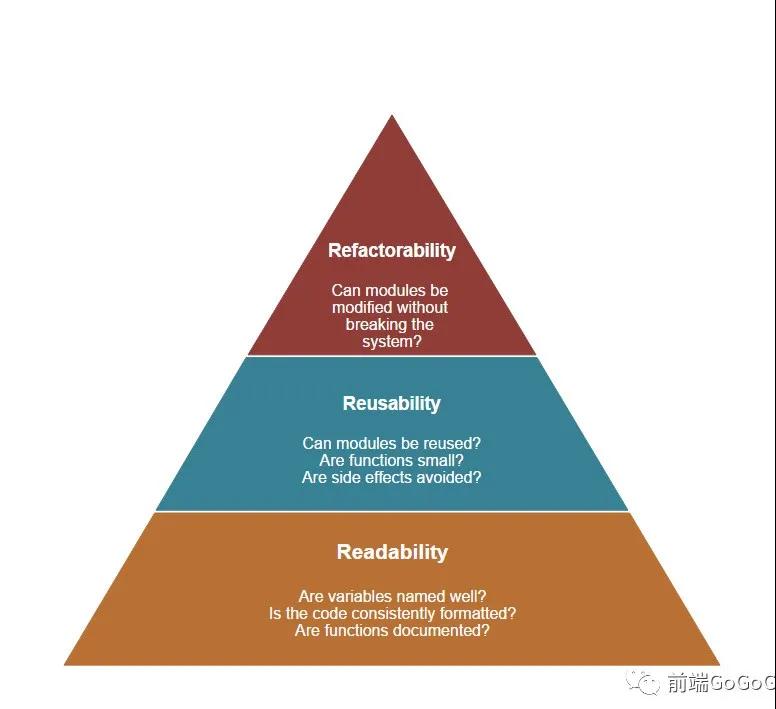
如果觉得很难,可以参考 3Rs 软件架构[1]。
3Rs 软件架构对代码质量做了分层,给优化代码提供了方向:可读性 => 可重用性 => 可重构。下面我们来具体了解下每层代码的特点及优化方法。
第 4 个阶段: 很难维护的代码
这阶段的代码很难维护,俗称shi代码。这阶段的代码,读起来和改起来都很难。
这阶段的代码读起来难。例如:
- 代码风格不一致。缩进,空格不一致。
- 谜一样的命名。
- 很长很长的函数。
- 分支很多,嵌套很深的条件语句。
这阶段的代码改起来也难。例如:
- 大量重复代码,导致一处有问题,要改多处。
- 高耦合的代码导致,改一个模块,会改对应的很多关联模块。
- 关联很紧密的代码,但离的很远。改起来好累。
第 3 个阶段:可读的代码(Readability)
这阶段的代码可读性好。可读性好换个说法就是读起来不费脑子。它有以下的特征:
- 一致的代码风格。空格,缩进,命名风格(驼峰,中划线等)等在整个项目里是一致的。
- 合理的命名。“看其名而知其意”。
- 必要的注释。代码本身无法清晰地阐述作者的意图时,要写注释。
- 没有代码行数很多(超过1千行)的功能:文件,组件,函数等。
- 函数的参数数量不超过4个。
- 没有圈复杂度很高的代码。圈复杂度高往往意味着分支多或嵌套深。
如何达到
要达到这个阶段相对比较容易。
代码检查工具能保证代码风格的统一。代码检查工具也能检查:函数的参数个数,圈复杂度[2]等。工具有: ESLint[3],CSS Lint[4]等。代码改动后,必须通过工具检查通过后,才允许提交。用代码格式化工具,可以自动修复有代码风格问题的代码。工具有 Prettier[5] 等。
这阶段最难的就是命名了。好的命名是“看其名而知其意”,是直白的,有意义的。推荐使用故宫命名法[6]。了解更多命名的技巧见这里[7]。
第 2 个阶段: 可重用的代码(Reusability)
这阶段的代码是可重用的代码。这个阶段代码的特点:
- 单一职责。每个模块都只有一个职责。
- 不必要的重复代码很少。重复代码会导致一处有问题,要改多处。但如果过度追求没有重复,也会导致可读性差,不灵活的问题。
- 模块间是低耦合,高内聚的。
如何达到
要达到这个阶段需要在做代码设计的时候,设计好模块之间的边界和 API,做到职责清晰,高内聚,低耦合。达到这个阶段的建议:
- 多写代码。对之前写的代码做复盘。
- 多读优秀代码,学习借鉴好的地方。
- 学习设计原则,设计模式。
- 学习一些具体的技术:函数式编程,响应式编程,面向领域编程等等。
第 1 个阶段: 可重构的代码(Refactorability)
这阶段的代码是可重构的。这意味着,当你重构某块代码(不修改对外的API),不改其他代码,其他代码仍能正常工作。这个阶段的代码一定是低耦合的。模块之间的连接就像乐高。
如何达到
要达到这个阶段需要:
- 隔离副作用。
- 测试。
- 静态类型。
- 下面具体来说。
隔离副作用
副作用指修改模块外的数据。例如:修改全局变量,修改 DOM等。
在模块代码中,混入副作用代码会导致如下的问题:
- 副作用让代码变得难以测试。当模块依赖的外部数据发生变化后,模块的返回值可能会变化。这让模块的返回变得不稳定。
- 副作用会导致模块间的耦合。如果多个模块都依赖某个外部数据,那这几个外部模块之间是耦合的。多个模块改都可以改外部数据,数据流很混乱。
- 副作用让我们的系统变得不可预测。如果一个模块改了外部数据,可能会影响整个系统。
如何隔离副作用?答案是在统一的地方管理应用的全局数据。比如用 Redux[8] 或 Vuex[9]。
测试
这边的测试指的是白盒测试。测试可以保证代码的改动不会影响测试覆盖部分的功能。
对前端来说,需要写单元测试,端到端测试。每次提交代码,所有测试都需要跑过。
静态类型
使用静态类型可以规避很多低级的语法和逻辑错误,比如参数少传了。目前前端静态类型主流是用 TypeScript[10]。
参考资料
[1]3Rs 软件架构: https://github.com/ryanmcdermott/3rs-of-software-architecture
[2]圈复杂度: http://eslint.cn/docs/rules/complexity
[3]ESLint: https://eslint.org/
[4]CSS Lint: http://csslint.net/
[5]Prettier: https://prettier.io/
[6]故宫命名法: https://juejin.cn/post/6844903913892610061
[7]这里: https://www.yuque.com/fegogogo/fe/wup00n
[8]Redux: https://redux.js.org/
[9]Vuex: https://vuex.vuejs.org/zh/guide/
[10]TypeScript: https://www.typescriptlang.org/