继承和重写是面向对象编程语言中的概念,是指一个类扩展自父类,并且重新实现了其中一些属性、方法。这种思想不只是在编程语言中会用到,在配置文件中也有广泛的应用。
本文我们分别从 babel 和 eslint 的配置文件来重新审视一下继承和重写。
Javascript 中的继承和重写
我们定义一个 Person 类,它有 eat、sleep、getSkills 3 个方法。
- class Person {
- eat(){}
- sleep() {}
- getSkills() {}
- }
然后定义一个 Guang 类,继承自 Person,重写 getSkills 方法。
- class Guang extends Person {
- getSkills() {
- return ['babel', 'eslint', 'vscode', 'node.js']
- }
- }
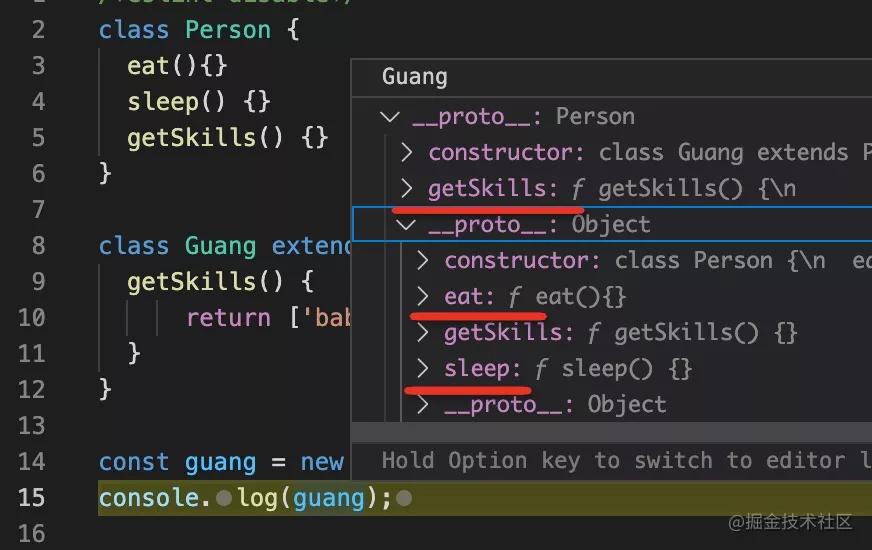
创建 Guang 的实例对象,这个对象就有 eat、sleep 方法,并且有重写后的 getSkills 方法了。
这是一种重要的语言特性,Javascript 中是通过原型链实现的。
babel 配置中的继承和重写
babel 是微内核架构,所有的代码转换都是通过插件来完成的。es2015 需要指定一堆插件、es2016 也要指定一堆插件,为了简化这些插件的配置,eslint 支持把一系列插件封装成一个 preset,在配置文件中指定 preset 的方式来引入具体的插件。
于是 babel6 就有了 preset-es2015、preset-es2016 等 preset,后来 babel7 还支持了指定目标环境来动态指定一系列插件的 preset-env。
preset 就是把一些插件封装到一起。比如:
- module.exports = function() {
- return {
- plugins: ["pluginA", "pluginB", "pluginC"]
- };
- };
而且 preset 里也可以继承 preset:
- module.exports = function() {
- return {
- preset: ['presetA']
- plugins: ["pluginA", "pluginB", "pluginC"]
- };
- };
这就像 Javascript 里面 C 继承了 B,B 继承了 A 一样,而且配置里还是多继承的。
babel 插件生效的顺序是先 plugin 后 preset,plugin 从左到右,preset 从右到左,这样的生效顺序使得配置里的插件是可以覆盖 preset 里面插件的配置的,也就是重写。
除了整体的插件的 override 以外,babel 还支持了文件级别、环境级别的 override:
文件级别的重写:
在配置中可以设置对什么文件重写什么配置:
- overrides: [
- {
- test: "./xxx.js",
- plugins: ['pluginX']
- }
- ]
当编译这个文件的时候,就会把这些 option 合并到主 option 中。
比如 ts 和 js 需要的 plugin、preset 和其他配置都不一样,通过 override 就可以分别指定。
环境级别的重写:
当文件级别的配置重写还不够,有时候开发环境和生产环境也要使用不同的插件等,所以 babel 还支持了环境级别的重写:
- envName: 'development',
- env: {
- development: {
- plugins: ['pluginA']
- },
- production: {
- plugins: ['pluginB']
- }
- }
通过 envName 来启用不同的不同环境的配置,合并到主配置中。
这个 envName 其实不需要设置,默认是 process.env.BABEL_ENV 或者 process.env.NODE_ENV 的值。
可以看到,babel 支持了把插件封装成 preset,preset 和 preset 之间还可以继承,因为 生效顺序是先 plugin 后 preset,所以可以达到重写的目的。而且还可以文件级别和环境级别的重写,分别通过 overrides 和 env 的配置。
eslint 配置中的继承和重写
eslint 的配置同样支持封装,不过不叫 preset,而叫 sharable config。因为 babel 的 preset 更多是为了简化配置的,而 eslint 的 config 的目的不是简化配置,而是共享配置,所以叫做 sharable config。
eslint 中可以使用 extends 来继承一个 config:
- {
- "plugins": [
- "react"
- ],
- "extends": [
- "eslint:recommended",
- "plugin:react/recommended"
- "./aaa/.eslintrc-jsx"
- ],
- "rules": {
- "no-set-state": "off"
- }
- }
sharable config 的路径可以通过 eslint: 来指定内置的 config,通过 plugin: 来指定插件里的 config,通过相对路径来指定任意位置的 config。
具体的 config 就包含了各种共享的配置,而且也支持继承自某个配置。
- module.exports = {
- rules: {
- 'no-alert': 2
- },
- extends: 'myconfig/lib/defaults'
- };
这里要注意下配置的 rule 的合并规则:
如果只重写了错误级别,那么 option 会继承。
- rule: {
- ruleA: ['error'], //只重写错误级别,option 会继承
- ruleB: ['warn', 'aaa']//错误级别和 option 都重写
- }
除了整体配置的重写之外,也同样支持文件级别的重写:
- "overrides": [
- {
- "files": ["**/*.md/*.js"],
- "rules": {
- "strict": "off"
- }
- }
- ]
这样就可以在 lint 不同文件的时候使用不同的 rule,比如 ts 和 js 就需要用不同的 rule。
eslint 里有环境级别的重写么?
没有。babel 有环境级别的配置重写是因为是需要生成代码的,不同环境生成的代码可能要有些区别。而 eslint 并不需要生成代码,只是对源码的 lint,所以不需要环境级别的配置重写。
eslint 也有 env 配置,但是和 babel 的 env 不同:
- "env": {
- "es6": true
- }
eslint 的 env 配置是指定运行环境的,babel 的 env 配置是指定不同环境要重写的配置的,两者是不同的作用。
可以看到,eslint 支持了把配置封装成 sharable config,config 和 config 之间还可以通过 extends 继承,而且还支持通过 overrides 指定文件级别的重写,但是不需要支持环境级别的重写。
总结
继承和重写是一种常见的思想,不只是在编程语言的语法中,在配置文件中也有很多应用。
babel 和 eslint 都支持把一部分配置进行封装,达到复用和简化配置的目的,但是 babel 中叫 preset,eslint 中叫 sharable config,因为一个主要是为了简化配置,一个主要是为了共享。
除了整体配置的重写之外,babel 还支持文件级别的重写(overrides)和环境级别的重写(env),eslint 中支持文件级别的重写(overrides)。
继承和重写是一种思想,不只是体现在编程语言的语法中,在配置文件领域也有很多应用。