本文转载自微信公众号「勾勾的前端世界」,作者西岭 。转载本文请联系勾勾的前端世界公众号。
截至到目前,我们已经掌握了组件的概念、组件的传值、以及组件状态的相关内容。有兴趣的宝子可以翻看俺之前发布的内容,笔芯。
你应该发现了,我们学习 React ,除了环境搭建和不多的 JSX 语法外,极大的篇幅都在学习 React 中的数据流管理。
但是,我们在前面学习组件传值时,一直都是将值从父级组件传入子级组件中,从来没有将子级组件的值传入到父级组件,也没有在多个兄弟组件间传值。
而根据单向数据流的内容推测,我们也不敢确定数据是否可以从子组件传入父级组件。
为什么没有在之前就说呢?因为我们的基础知识掌握的还不够,现在学完组件状态,就可以了,那到底应该怎么做呢?
组件数据传递
子组件向父组件传值
我们先来看子级组件如何向父级组件传递数据:其本质上就是使用回调函数。
具体怎么做呢?
父级组件引入子级组件后,在 JSX 中依然使用 Props 的方式,将提前写好的父级组件的函数,传入子级组件,在子级组件中使用 this.props 接收传入的函数并调用,在函数的调用中,将需要出入父级组件的值,传入函数调用的实参。
父组件:
- import React, { Component } from 'react'
- import States from './States'
- export class App extends Component {
- state = {
- name:'lisi'
- }
- callBack = (req)=>{
- this.setState({name:req})
- }
- render() {
- return (
- <div>
- <h1>APP</h1>
- <p>{this.state.name}</p>
- {/* 将父级组件中的函数,以 Props 的方式传入子级组件 */}
- {/* 子级组件调用函数,以回调函数的方式将子组件的值传回给父级组件 */}
- <States fun={this.callBack} />
- </div>
- )
- }
- }
- export default App
子组件:
- import React, { Component } from 'react'
- export class States extends Component {
- render() {
- return (
- <div>
- {/* 子组件使用 Props 接收父级组件传入的函数并调用 */}
- {/* 将需要传入父级组件的值,以实参的方式传入到函数调用 */}
- <button onClick={()=>{this.props.fun('xliling')}}>点我</button>
- </div>
- )
- }
- }
- export default States
父级组件向子级组件通信,我们使用的是 Props 属性,子级组件向父级组件通信则是结合了 Props 和回调函数进行实现的,集合这两点,我们就可以实现兄弟组件的通信了。
兄弟组件通信
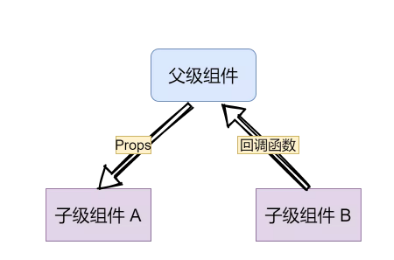
兄弟组件的通信原理其实也很简单,就是使用回调函数的方式,先将数据传入父级组件,再由父级组件使用 Props 的方式将数据传入子级组件,如下图所示:
而具体代码的实现,并没有什么新的知识点内容,无非就是两者结合一下而已:
我们在父级组件中,引入子级组件的内容,然后将函数传入数据来源的子级组件,同样使用 Props 再将数据传入另一个组件中。
父级组件的代码如下:
- import React, { Component } from 'react'
- import States from './States'
- import Brother from './Brother'
- export class App extends Component {
- state = {
- name:'lisi'
- }
- callBack = (req)=>{
- this.setState({name:req})
- }
- render() {
- return (
- <div>
- <h1>APP</h1>
- <p>{this.state.name}</p>
- <States fun={this.callBack} />
- <Brother fromApp={this.state.name}></Brother>
- </div>
- )
- }
- }
- export default App
接着我们看数据来源组件中,通过 Props 获取回调函数,调用并传入数据:
- import React, { Component } from 'react'
- export class States extends Component {
- render() {
- return (
- <div>
- <button onClick={()=>{this.props.fun('xliling')}}>点我</button>
- </div>
- )
- }
- }
- export default States
然后再接收数据的子组件中,获取数据:
- import React, { Component } from 'react'
- export class Brother extends Component {
- render() {
- return (
- <div>
- <h2>Brother </h2>
- <p>{this.props.fromApp}</p>
- </div>
- )
- }
- }
- export default Brother
总结
子组件向父级组件传值就是简单的回调函数,并没有复杂的手法。,而利用回调函数和 Props 也可以轻松的实现兄弟组件间的数据传递,至此,我们利用 Props 完成了对 React 数据流管理的所有内容的学习。
而之前提到的关于 JSX 交互部分,用户的页面操作,都是由表单承接的。那么接下来的表单的处理就是重点了,下周再更,嘻嘻(●'?'●)