【51CTO.com快译】由于发生新冠疫情,如今很多企业通过网络和云平台开展业务,并在市场上保持竞争力。这种工作方式的转变加剧了包括编程语言和框架在内的技术解决方案之间的竞争。
因此,运行Web项目变得更加困难。考虑到技术的发展趋势,企业的首席技术官(CTO)和产品负责人可能会害怕错过更多机会。因为错误选择付出的高昂代价让他们感到后怕,尤其是在开发或部署大型项目的情况下。
本文将介绍一些网络发展的最新趋势和技术创新,并探讨如何缩短开发时间、提高性能和安全性的技术堆栈。
1.选择适合的基础设施
选择适合的基础设施对于Web开发项目至关重要。对于架构备选方案的评估和比较应该考虑很多因素,例如性能、可扩展性、容量、维护成本等。在这里产生的歧义可能会造成混淆。例如没有DevOps的微服务架构并不会运行得更快。而为了提高开发速度,云平台仍然是最好的选择之一,尽管需要支出大量的费用。
目前可以使用两种主要类型的基础设施服务——后端即服务(BaaS)和平台即服务(PaaS)。开发人员对于采用BaaS和PaaS的态度以及两者之间的选择是不同的。
后端即服务(BaaS)也称为移动后端即服务(MBaaS),它为开发人员提供一种服务,可以借助应用程序编程接口(API)或软件开发人员工具包(SDK)将Web或移动应用程序连接到云服务。采用BaaS,企业可以缩短上市时间,并减少在基础设施管理方面的成本。主要的BaaS包括Parse、Firebase、AWS Amplify、Azure Mobile Apps、CloudKit。
功能即服务(FaaS)是另一种集成到BaaS中的云计算服务。它预见了一个用于开发、运行和管理应用程序功能的平台。这种模型支持创建微服务应用程序。在采用FaaS的情况下,其扩展或缩减可以实现自动化。而行业知名的FaaS是IBM的CloudFunctions、亚马逊的AWS Lambda、谷歌Cloud Functions、微软Azure Functions,以及OpenFaaS。
平台即服务(PaaS)为应用程序开发提供基础设施,允许客户设计、测试和托管。这种基于平台的服务作为公共基础设施、私有云或公共云服务上的软件运行。它包括各种模板、工具、库和代码。采用PaaS,可以加快项目开发过程,同时降低成本。
下图是跨各种类型基础设施管理功能的示例。需要注意的是,这些功能的命名是通用的。
2.JAMstack作为单体架构工具的替代品
JAMstack这一术语由Netlify公司的首席执行官Mathias Billman引入,它意味着三个基本元素的组合:JavaScript、API和标记。它可以被看作是一种快速、安全、可扩展的Web和应用程序开发的方法论。采用JAMstack,开发人员不必担心后端服务器逻辑,只需关注表示层。大部分功能保留在客户端,其他需要大量人工的功能通过第三方API实现。因此,许多SaaS应用程序和出色的网站已经使用JAMstack构建。
这一趋势为Web和应用程序开发提供了更具潜力的发展前景,可以将更好的工具和技术(例如React、Webpack、React-router、GraphQL)结合在一个解决方案中。
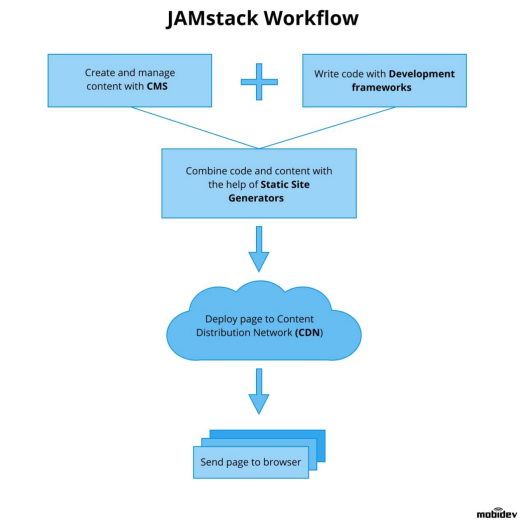
JAMstack工作流
(1)编写代码并将其推送到源存储库。
(2)设计预建内容。
(3)将构建的文件发送到内容交付网络(CDN)。
(4)用户请求页面(不需要与源服务器交互,因为预构建的内容可以从CDN获得)。
至于核心更新,它们是通过Git推送的。这允许通过最新的工具重新构建站点。像Gatsby或Hugo这样的静态站点生成器就是此类工具的典型示例,因为它们是JAMstack方法的一个组成部分。
Mozilla、Nike、Smashing Magazine等世界知名公司都在使用JAMstack。他们选择这一解决方案的原因有所不同,其主要原因是通过在客户端解决任务、加速负载和提高性能来减少对服务器的依赖。
根据Netlify公司进行的一项调查,Jamstack的典型业务用例包括消费者软件(45%)、内部工具(36%)和企业软件(35%)(由于受访者可以选择多个选项,所以其总体比例高于100%)。
JAMstack非常适合每年为数百万用户提供服务的大型站点提供高可用性。但它不适合Web应用程序开发。
3.静态站点生成器的广泛使用
静态站点生成器(SSG)是用于基于模板或组件和内容源创建HTML页面的软件应用程序。SSG可能是数据库驱动的内容管理系统(CMS)的一种很好的替代方案。
SSG的应用是开发新类或Web应用程序的一个日益流行的趋势。原因在于传统Web应用程序堆栈和SSG之间的差异。静态站点生成器允许提前获取页面视图并提供服务,而无需等待页面被请求和生成。它涉及构建时网站的任何视图。由于预先呈现,使用SSG开发的网站对恶意软件的防御性更高。
管理大型内容项目的任务正在通过Web框架应用程序(从Gatsby、Gridsome和Next到Nuxt)得到简化。值得注意的是,Figma和DigitalOcean基于GatsbyJS,GatsbyJS被称为拥有先进生态系统的快速流畅的框架。
4.切换到Headless CMS
选择Headless CMS的企业通过实施可扩展且灵活的解决方案而受益。在被称为后端内容管理系统的Headless CMS中,作为表示层的“头部”和内容存储库的“主体”彼此分离。
Headless CMS中设想的界面允许用户管理API和内容。但是在这个解决方案中,内容的显示方式并未受到关注。其主要思想是存储和交付内容,使编辑人员能够共同开发。
开发人员如今发现Headless CMS是一个合适的解决方案,因此可以看到基于Jamstack的Headless Ghost、Strapi和Netlify CMS越来越受欢迎。Tinder、Buffer、DuoLingo、Mozilla和DuckDuck将Ghost用于他们的博客。IBM、沃尔玛、美国宇航局和法国兴业银行更喜欢在生产中使用Strapi。
根据调研机构的一项调查,2019年全球Headless CMS软件市场规模估计为3.285亿美元,预计到2027年将达到16.286亿美元;而从2020年到2027年将以22.6%的复合年增长率增长。
5.将无服务器和微服务结合起来
在过去的几年中,后端开发趋势已经从单一应用转向微服务。与Docker、Kubernetes和无服务器架构相结合,微服务架构成为一种以指数级用户群增长来扩展快速增长项目的方法。
任何无服务器的微服务都位于无服务器供应商的基础设施中,如果应用程序需要就会启动。当企业对高速实施和减少投资感兴趣,他们通常选择FaaS。通过采用无服务器的微服务,可以摆脱供应商锁定,企业根据项目选择Lambda Serverless、Google Cloud Functions或Microsoft Azure Functions。
6.访问自定义API
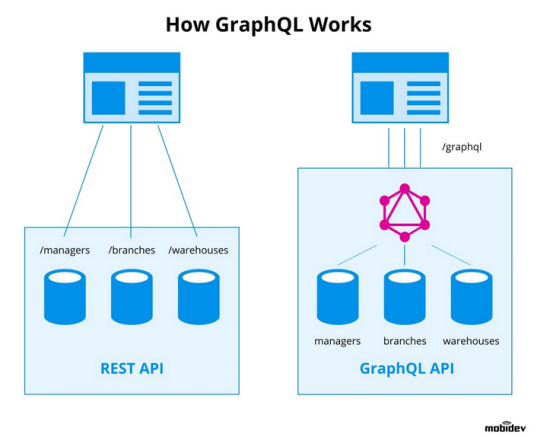
GraphQL用于提供API中数据的描述。它可以被视为基于REST架构的替代方案。与REST相比,GraphQL是请求特定数据的合适工具。
为了呈现页面,大多数应用程序需要获取复杂的数据。而采用GraphQL,可以在查询中获取所需的数据,而不会造成不必要的延迟。因此,用户将会更快运行应用程序。数百家企业如今已经采用了GraphQL。
企业Web应用程序开发具有与企业级业务需求相关的特性。通过正确的开发方法,企业应用程序有助于解决现有挑战、实现营销和其他业务目标,其中包括更高的投资回报率。
由于企业的各个部门都有自己面临的挑战,因此软件解决方案应该与他们的需求相关联。有时,企业会选择一些应以一致方式相互通信的企业应用程序,从而获得运营优势。
7.调整Web开发路线图
从前端的角度考虑Web应用程序的开发表明,创建一致的产品风格是一个挑战。对于许多团队在产品方面进行协调的大型企业来说尤其如此。因此,要创建具有吸引力的数字产品,企业需要一支在设计系统方面具有深厚专业知识的团队。
在这种情况下,样式指南使企业能够查找和使用所需的库和文档。而指南是一种受版本控制的代码,因此与任何的文档相比,它更清晰,更易于维护。在Web开发中,应用设计系统已经成为团队和方向之间合作的好方法,从而产生更好的关注点。
在开发方面出现的挑战与许多原因有关,例如流行的微服务、基础设施即代码和容器编排到Kubernetes。为了应对这些挑战,需要负责企业Web开发的平台工程团队参与进来。
8.促进复杂的解决方案应用
在应用程序中采用人工智能解决方案需要大量计算资源,但也有可能使用云计算提供商提供的机器学习(ML)工具。这些工具有效果但价格昂贵。架构中采用任何一个新工具都会增加总成本。对复杂工具的部分需求是可以避免的,企业必须考虑到这一点。
值得注意的是,为了解决机器学习方面的挑战,并不总是需要采用神经网络或GPU。简单模型和工具以及适当的Python代码的组合足以完成这些任务。
关于遗留应用程序的现代化,正在使用“由外而内”的方法来完成任务,旧代码被封装在新代码中。这种方法提高了管理功能的能力。遗留系统的替代方法是一种“由内而外”的方法,这意味着将新的单页应用程序(SPA)的开头嵌入到包含旧SPA的HTML文档中。
SPA框架用户可以容忍增加的页面大小带来的性能影响。SPA注入允许删除旧的SPA,直到新的SPA完全接管。
9.仔细研究新的机会
低代码或无代码平台已经成为人们关注的焦点。它们适用于解决有限领域的特定挑战。低代码平台允许企业通过可视化界面和简单逻辑而不是密集编码来开发应用程序和流程。
另一个有益的方法是为微前端导入地图。当多个微前端在一个应用程序中组合时,系统会选择哪些以及如何加载。开发人员集中创建独特的解决方案或应用更大的框架。导入地图是在这两种情况下都会提供帮助的新标准。
为微前端导入地图可以准确分离关注点。JS代码指出要导入的部分,HTML中的脚本标记显示从何处加载前端。服务器用于生成HTML,因此可以在渲染时应用动态配置。如今,导入地图由Chrome维护。无论如何,SystemJ Spolyfill使更广泛的应用成为可能。
10.开发企业工具
Sentry是许多需要报告前端错误的团队的合适工具。在不同的终端用户设备上检测到的错误正在通过内置功能(拒绝错误的模式和分组工具)进行分类和处理。由于在持续交付(CD)管道中添加了Sentry,其调试变得更加方便和高效,因为更容易找出与哪些软件错误相关。Sentry是一种Saas,但它确保了公共访问,并且对于规模较小的用例是免费的。
MLflow是一个用于管理机器学习生命周期的开源平台。该工具由单独的组件组成,即运行集合、指标和项目集合,以及在中央存储库中存储和发现它们的注册表。
MLflow支持开放标准,可以与生态系统的各种工具相结合。MLflow在AWS和Azure中可用,并且正在快速改进,适用于现代项目。该工具适用于管理和跟踪任务,并支持基于用户界面(UI)和API的模型。与MLflow相关的主要问题是单一平台中的大规模统一,包括模型评分和服务。
持续集成(CI)服务器和开发工具的需求量很大。他们将范围从简单的云托管服务转变为支持构建机器队列的复杂的代码定义的管道服务器。如今已有大量的选项,因此GitHub Actions的引入被认为是非常关键的措施。无论如何,GitHub Actions使开发人员能够处理小型项目。
内置工具位于源代码存储库中。社区围绕这一功能聚集在一起,这导致了用户贡献工具的出现。这些工具正在通过GitHub市场实施。
代码和Git历史可以在备用主机中导出,但GitHub Actions上的开发工作流程没有相同的功能。此外,开发人员应该确定项目的规模是否足够大,可以应用独立的管道工具。但是对于小型项目,GitHub Actions值得关注。
Web开发的未来
.NET5代表了将.NET Core和.NET Framework整合到单一平台中的重要一步。企业应该开始制定策略,将他们的开发环境(取决于部署目标的框架的碎片组合)迁移到.NET 5或.NET 6的单一版本。当它可用时,这种方法的优势将是一个通用的开发平台,无论其运营环境如何:Windows、Linux、跨平台移动设备(通过Xamarin)或浏览器(使用Blazor)。虽然多语言开发仍然是具有工程文化支持的企业的首选方法,但其他企业会发现在单一平台上进行标准化以使.NET开发更有效。
谷歌公司最近为Web开发人员提供了Flutter2.0版本。到目前为止,Flutter主要支持原生iOS和Android应用程序。但是,Flutter团队的愿景是支持在每个平台上构建应用程序。Flutter for Web是朝这个方向迈出的一步,因为它适合从相同的代码库构建适用于iOS、Android和浏览器的应用程序,从而实现业务目标。
为Web构建表单仍然是前端开发的长期挑战之一,尤其是React。React Hook Form可以替代以前使用的Formik。React Hooks在React Hook Form创建时就已经存在,因此可以作为一流的概念:框架通过Hook将表单元素注册和跟踪为不受控制的组件,从而显著减少重新渲染的需要。它的大小和所需的样板代码数量也得到了简化。因此,开发人员可以使用现代工具为企业Web项目提供无缝的用户体验。
以上概述了企业的首席技术官在定义开发策略时应该考虑的Web应用程序开发趋势。这些趋势可以为涵盖其他趋势的项目提供补充——从物联网支持的语音搜索到运动设计,以及网络安全重要性的提高。
原文标题:Top 10 Web Development Trends: How To Stay Ahead In 2021,作者:Yuriy Luchaninov
【51CTO译稿,合作站点转载请注明原文译者和出处为51CTO.com】