本文转载自微信公众号「黑客下午茶」,作者为少。转载本文请联系黑客下午茶公众号。
目录
- 核心 Web Vitals
- 最大内容绘制 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)
- 其它 Web Vitals
- 首次绘制 (FP)
- 首次内容绘制 (FCP)
- 首字节时间 (TTFB)
- 阈值
- 分布直方图
- 浏览器支持
Web Vitals 是谷歌定义的一组度量指标,用于度量渲染时间(render time)、响应时间(response time)和布局偏移(layout shift)。每个数据点都提供了关于应用程序总体性能的见解。
- https://web.dev/vitals/
浏览器内的 Sentry SDK 收集 Web Vitals 信息(如果支持)并将该信息添加到前端事务(transaction)中。然后将这些重要信息汇总在几个图表中,以便快速了解每个前端事务(transaction)对您的用户的执行情况。
核心 Web Vitals
这些 Web Vitals 被谷歌认为是最重要的,直接衡量用户体验。Google 报告称,截至 2021 年 5 月,这些指标也会影响您的搜索排名。
Google reports that as of May 2021, these metrics also impact your search ranking
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
最大内容绘制 (LCP)
Largest Contentful Paint (LCP) 测量最大内容出现在视口中的渲染时间。这可以是来自文档对象模型(DOM)的任何形式,例如 image、SVG 或 text block。它是视口中最大的像素区域,因此具有最直观的定义。LCP 帮助开发人员了解用户看到页面上的主要内容需要多长时间。
https://web.dev/lcp/
首次输入延迟 (FID)
First Input Delay (FID) 测量用户尝试与视口交互时的响应时间。操作可能包括单击按钮、链接或其他自定义 Javascript controller。FID 提供有关应用程序页面上成功或不成功交互的关键数据。
- https://web.dev/fid/
累积布局偏移 (CLS)
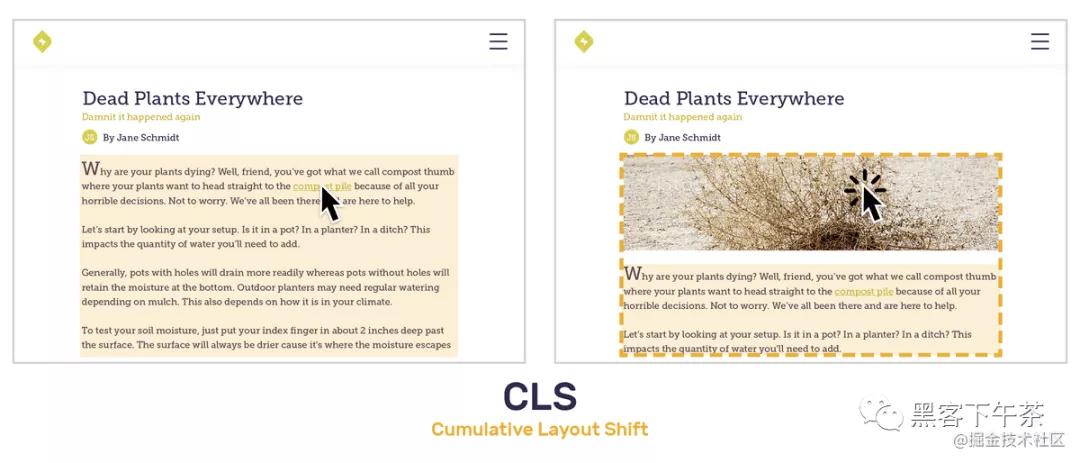
Cumulative Layout Shift (CLS) 是渲染过程中每个意外元素偏移的单个布局偏移分数的总和。想象一下导航到一篇文章并尝试在页面完成加载之前单击链接。在您的光标到达那里之前,链接可能由于图像渲染而向下移动。CLS 分数代表了破坏性和视觉不稳定转变的程度,而不是使用持续时间来表示此 Web Vital。
使用影响(impact)和距离(distance)分数计算每个布局偏移分数。影响分数是元素在两个渲染帧之间影响的总可见区域。距离分数测量它相对于视口移动的距离。
- Layout Shift Score = Impact Fraction * Distance Fraction
- 布局移位得分 = 影响分数 * 距离分数
布局移位得分 = 影响分数 * 距离分数
让我们看一下上面的例子,它有一个不稳定的元素——主体文本(body text)。影响部分大约是页面的 50%,并将主体文本向下移动 20%。布局偏移得分为0.1,等于 0.5*0.2 的乘积。因此,CLS 为 0.1。
其它 Web Vitals
这些 Web Vitals 通常不太容易被用户看到,但对于排除 Core Web Vitals 的问题很有用。
首次绘制 (FP)
First Paint (FP) 测量第一个像素出现在视口中所花费的时间,呈现与先前显示内容相比的任何视觉变化。这可以是来自文档对象模型 (DOM) 的任何形式,例如 background color 、canvas 或 image。FP 可帮助开发人员了解渲染页面是否发生了任何意外。
首次内容绘制 (FCP)
First Contentful Paint (FCP) 测量第一个内容在视口中渲染的时间。这可以是来自文档对象模型 (DOM) 的任何形式,例如 image、SVG 或 text block。FCP 经常与 First Paint (FP) 重叠。FCP 帮助开发人员了解用户在页面上看到任何内容更改需要多长时间。
首字节时间 (TTFB)
Time To First Byte (TTFB) 测量用户浏览器接收页面内容的第一个字节所需的时间。TTFB 帮助开发人员了解他们的缓慢是由初始响应(initial response)引起的还是由于渲染阻塞内容(render-blocking content)引起的。
阈值
Google 的 “好(Good)”、“需要改进(Needs Improvement)”和“差(Poor)”阈值用于将数据点分类为绿色、黄色和红色,用于对应的 Web Vitals。“Needs improvement” 在 Sentry 中被称为 “Meh”。
| Web Vital | Good | Meh | Poor |
| 最大内容绘制 (LCP) | <= 2.5s | <= 4s | > 4s |
| 首次输入延迟 (FID) | <= 100ms | <= 300ms | > 300ms |
| 累积布局偏移 (CLS) | <= 0.1 | <= 0.25 | > 0.25 |
| 首次绘制 (FP) | <= 1s | <= 3s | > 3s |
| 首次内容绘制 (FCP) | <= 1s | <= 3s | > 3s |
| 首字节时间 (TTFB) | <= 100ms | <= 200ms | > 600ms |
一些 Web Vitals(例如 FP、FCP、LCP 和 TTFB)是相对于 transaction 的开始进行测量的。与使用其他工具(如 Lighthouse)生成的值相比,值可能会有所不同。
lighthouse:https://github.com/GoogleChrome/lighthouse
分布直方图
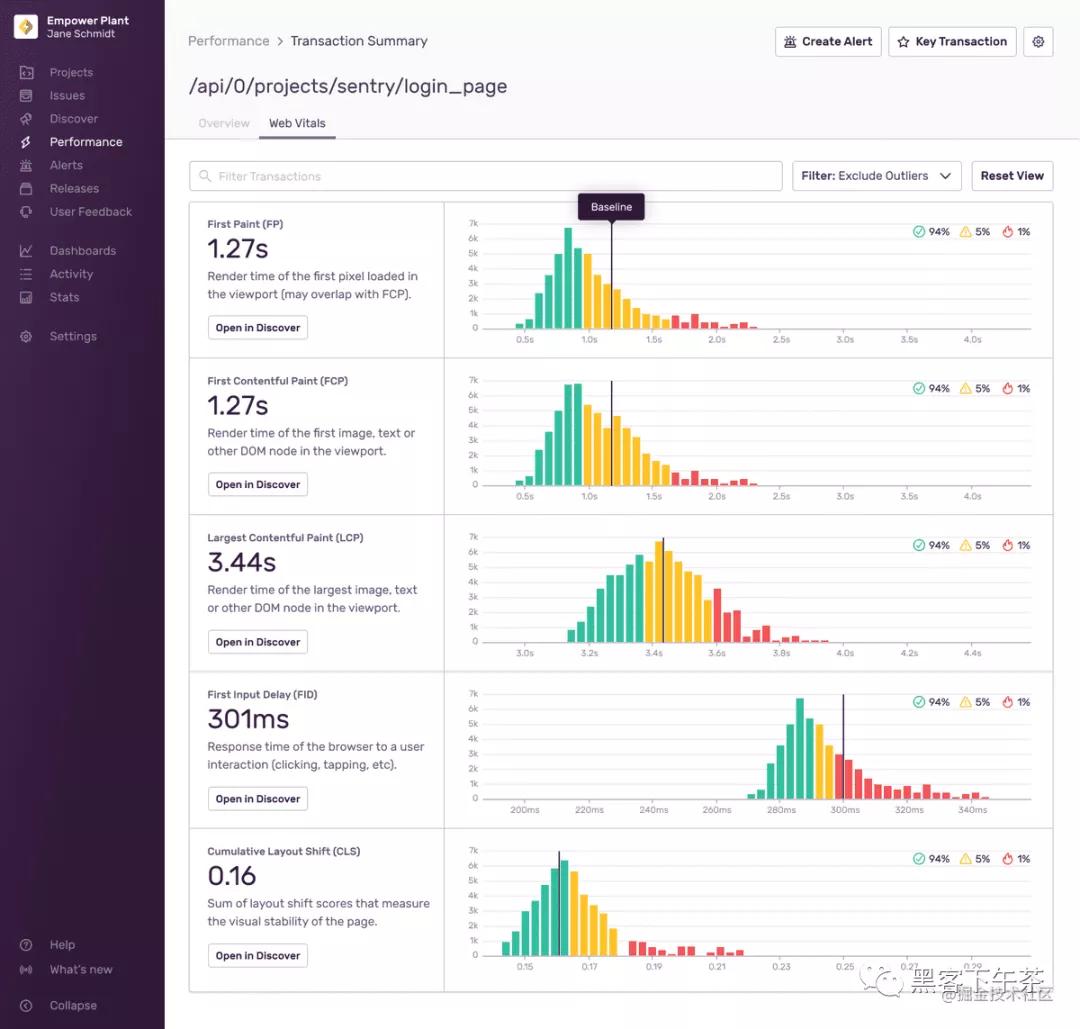
Web Vitals 直方图显示数据分布,它可以通过揭示异常来帮助您识别和诊断前端性能问题。
默认情况下,将从直方图中排除异常值,以提供这些重要信息的更详细视图。离群值(Outlier)是使用上外框(upper outer fence a)作为上限来确定的,高于上限的任何数据点都被视为离群(outlier)值。
- upper outer fence:https://en.wikipedia.org/wiki/Outlier#Tukey's_fences
每个 Web Vital 的垂直标记是观察到的数据点的第 75 个百分位。换句话说,25% 的记录值超过了该数量。
如果您注意到任何直方图上的感兴趣区域,请单击并拖动该区域以放大以获得更详细的视图。您可能还想在直方图中查看与 transaction 相关的更多信息。单击所选 Web Vital 下方的 “Open in Discover” 以构建自定义查询以进行进一步调查。有关更多详细信息,请参阅 Discover Query Builder 的完整文档。
- Query Builder:https://docs.sentry.io/product/discover-queries/query-builder/
如果您希望查看所有可用数据,请打开下拉菜单并单击 “View All”。单击 “View All” 时,您可能会看到极端异常值。您可以单击并拖动某个区域以放大以获得更详细的视图。
浏览器支持
| Web Vital | Chrome | Edge | Opera | Firefox | Safari | IE |
| 最大内容绘制 (LCP) | ✓ | ✓ | ✓ | |||
| 首次输入延迟 (FID) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 累积布局偏移 (CLS) | ✓ | ✓ | ✓ | |||
| 首次绘制 (FP) | ✓ | ✓ | ✓ | |||
| 首次内容绘制 (FCP) | ✓ | ✓ | ✓ | ✓ | ✓ | |
| 首字节时间 (TTFB) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |