大家好,我是IT共享者,人称皮皮。
前言
相信做网站对JavaScript再熟悉不过了,它是一门脚本语言,不同于Python的是,它是一门浏览器脚本语言,而Python则是服务器脚本语言,我们不光要会Python,还要会JavaScript,因为它对做网页方面是有很大作用的。
1.文档对象(DOM)
1).Document对象
这是我们用的最普遍的一个文档对象了,专门用来操作DOM节点时用。
1)).获取元素
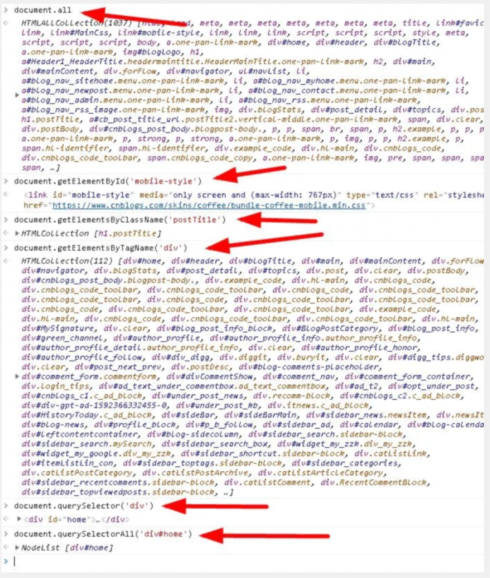
document.getElementById() #通过id查找HTML元素
document.getElementsByName() #通过name查找HTML元素
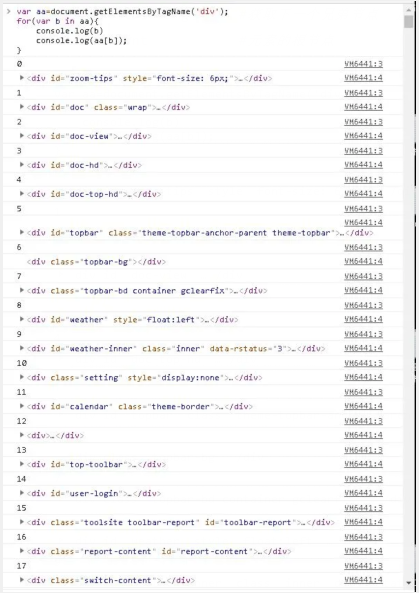
document.getElementsByTagName() #通过标签名查找HTML元素
document.getElementsByClassName() #通过类名查找HTML元素
document.querySelector(".h") #第一个类名为 "h" 的元素
document.querySelectorAll("div.no, div#h") #所有class为"no"或者id为"h"的div元素
document.body #获取body标签
document.documentElement #获取html标签
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
2)).获取网页内容
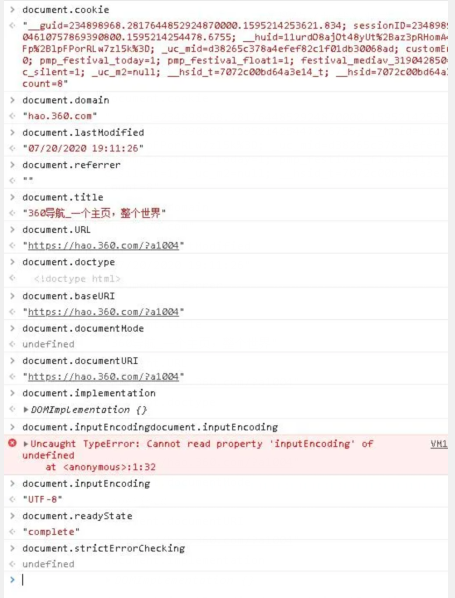
document.cookie #网页cookie
document.domain #文档的域名
document.lastModified #文档被最后修改的日期和时间
document.referrer #载入当前文档的文档的URL
document.title #当前文档的标题
document.URL #当前文档的URL
document.doctype #当前文档的doctype
document.baseURI #当前文档的绝对URI
document.documentMode #浏览器使用的模式
document.documentURI #文档的URI
document.implementation #DOM实现
document.inputEncoding #文档的编码(字符集)
document.readyState #文档的(加载)状态
document.strictErrorChecking #是否强制执行错误检查
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
3)).文档写入
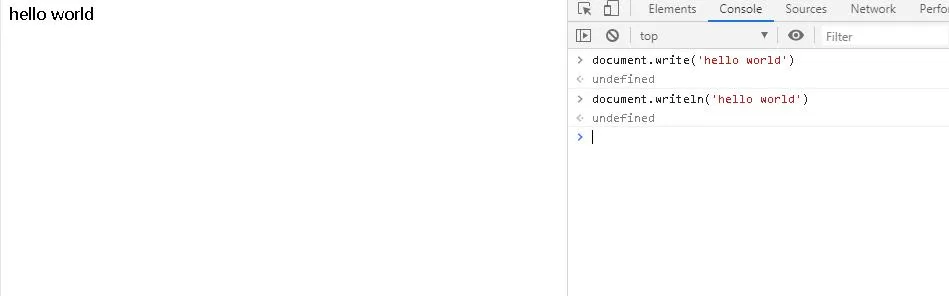
document.write('hello world') 向文档写入文本
document.writeln('hello world') 向文档写入文本并换行
- 1.
- 2.
4)).获取集合
document.all #所有html元素
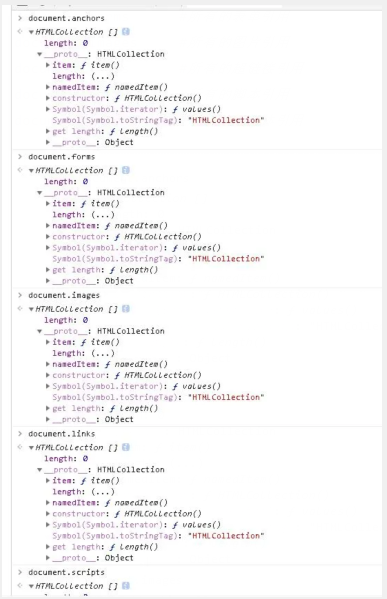
document.anchors #所有Anchor引用
document.forms #所有的表单引用
document.images #所有的图片引用
document.links #所有的超链接引用
document.scripts #所有的脚本引用
document.embeds #所有的流媒体引用
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
5)).获取节点
childNodes #获取子节点的集合 ,返回数组 ,并把换行和空格也当成是节点信息。
children #获取子节点的集合 ,返回数组
firstChild #获取第一个子元素 并把换行和空格也当成是节点信息
firstElementChild #获取第一个子节点
lastChild #获取最后一个子节点 并把换行和空格也当成是节点信息
lastElementChild #获取最后一个子节点
parentNode #获取父节点
parentElement #获取父节点(IE)
offsetParent #获取所有父节点 对应的值是body下的所有节点信息
previousSibling #获取上一个兄弟节点 匹配字符,包括换行和空格,而不是节点
previousElementSibling #获取上一个兄弟节点 直接匹配节点
nextSibling #获取下一个兄弟节点 匹配字符,包括换行和空格,而不是节点
nextElementSibling #获取下一个兄弟节点 直接匹配节点
ownerDocument #元素的根节点
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
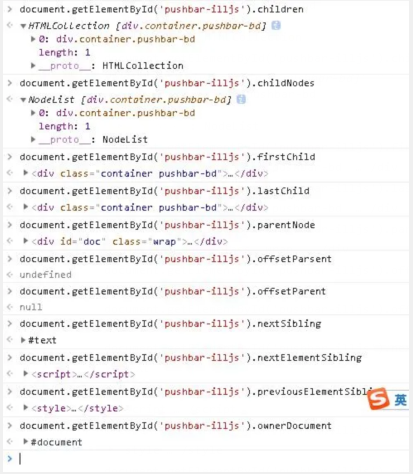
这里我们获取到了所有的Div元素,我们可以针对性的获取一个ID下的Div的子元素以及它的兄弟和父,子元素,如下:
6)).创建节点
我们可以自定义节点并添加值,不过要将它添加到文档中去,所以必须添加节点,一般和下方的增加节点配套使用。
document.createElement(标签) #创建HTML元素
document.createTextNode(文本) #给文档添加文本
document.createComment(文本) #创建一个注释节点
document.createDocumentFragment() #创建文档粉碎节点
- 1.
- 2.
- 3.
- 4.
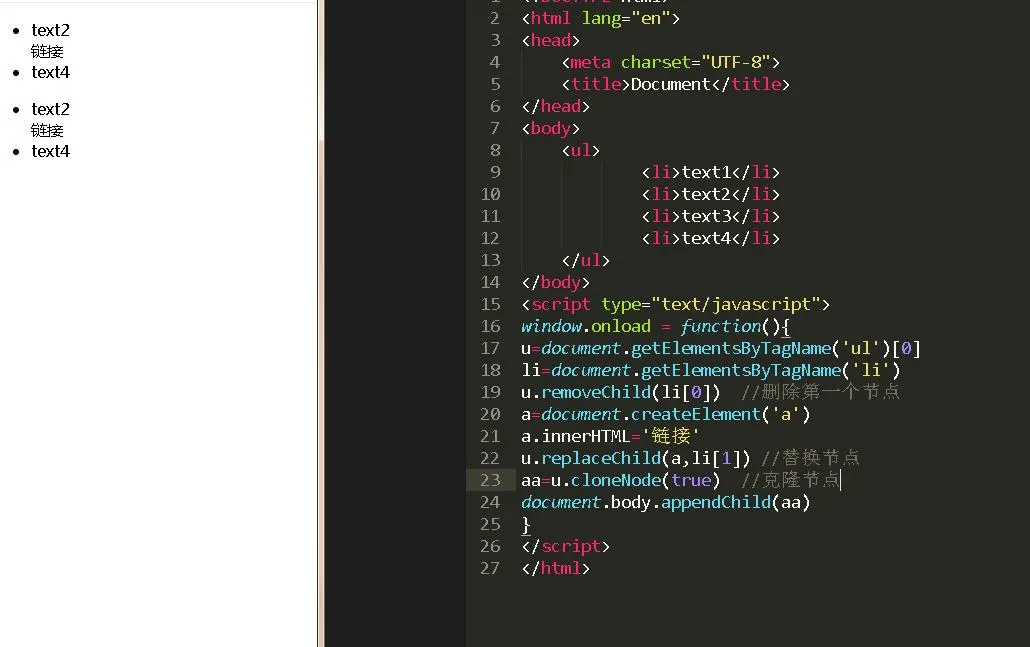
7)).增加节点
appendChild(节点) #节点被添加到元素的末尾
insertBefore(a,b) #a节点会插入b节点的前面
- 1.
- 2.
8)).删除节点
removeChild(节点名) #被移除的节点仍在文档中,只是文档中已没有其位置了
- 1.
9)).替换节点
replaceChild(插入的节点,被替换的节点)
- 1.
10)).复制节点
a.cloneChild() #复制a节点,复制出来的节点作为返回值为true时,则a元素后代也一并复制。否则,仅复制a元素本身
- 1.
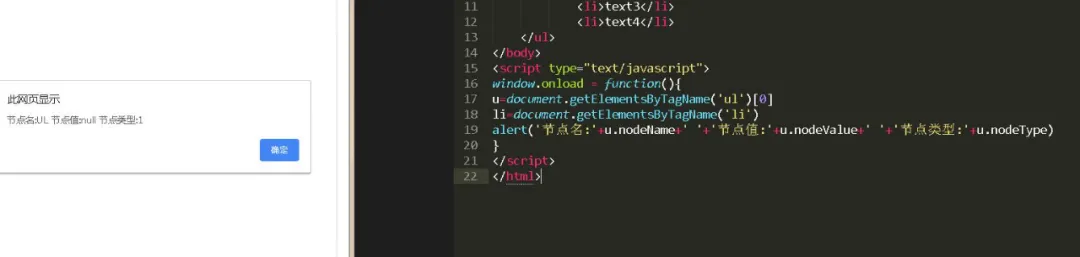
11)).节点属性
#节点类型 nodeType 有三种情况
#1.元素节点 2.属性节点 3.文本节点
#节点名称 nodeName
#节点值 nodeValue
#元素节点没节点值,为null
#文本节点的节点值就是文本
#属性节点的节点值就是该属性值
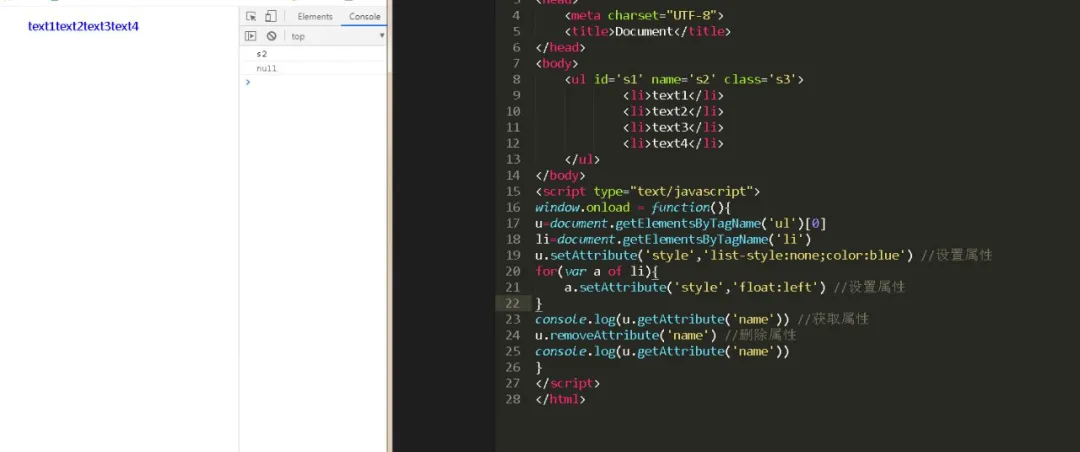
#节点属性获取
a.width
a['width']
a.gerAttribute(属性名) 返回指定的属性值
a.gerAttributeNode(属性名) 返回指定的属性节点
节点属性设置
a.width=400
a['width']=400
a.attributes['width']=400
a.setAttribute('width',400) 添加指定的属性
a.setAttributeNode(b) 添加指定的属性节点
#节点属性删除
a.removeChild(子节点) 从元素中移除子节点
a.removeAttribute(属性) 从元素中移除指定属性
a.removeAttributeNode(属性) 移除指定的属性节点,并返回被移除的节点
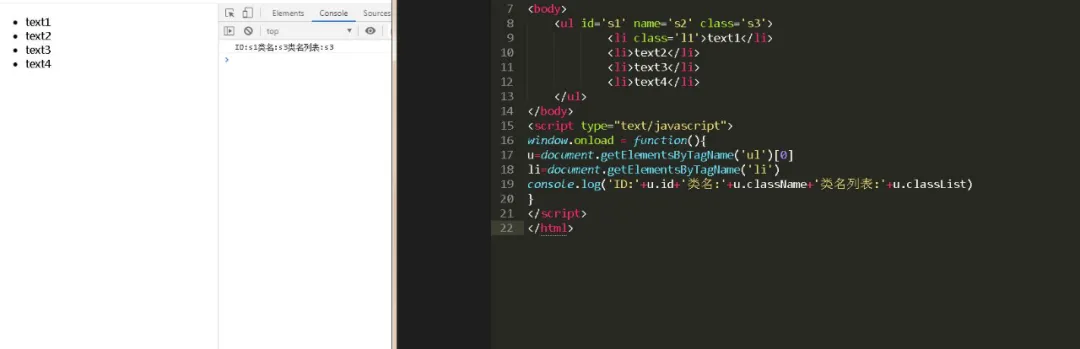
a.id 获取当前元素的id
a.className 获取当前元素的class
a.classList 获取当前元素的class列表
a.accessKey='w' 设置或返回元素的快捷键
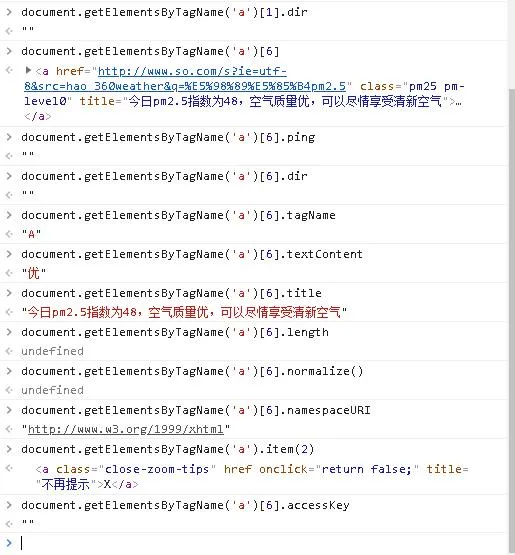
a.namespaceURI 返回指定节点的命名空间的 URI
a.dir 设置或返回元素的内容是否可编辑
a.normalize() 合并元素中相邻的文本节点,并移除空的文本节点
a.tabIndex='3' 设置或返回元素的tab键控制次序
a.tagName 返回元素的标签名
a.textContent 设置或返回节点及其子代的文本内容
a.title 设置或返回元素的标题属性
a.item(num) 返回节点列表中位于指定下标的节点
a.length 返回节点列表中的节点数
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
12)).获取元素文本
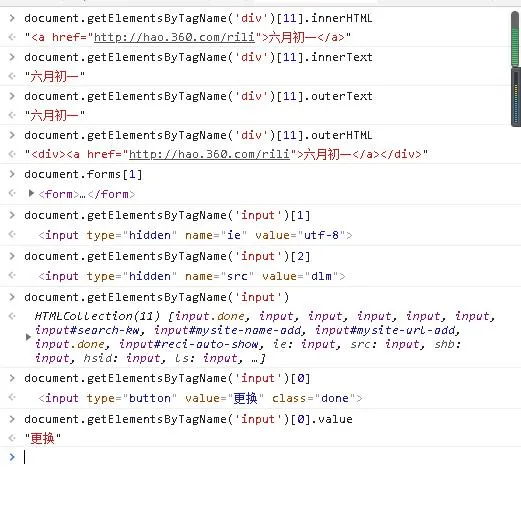
a.innerHTML 获取或者设置对象内的HTML
a.innerText 获取或者设置对象内的文本
a.outerHTML 获取或者设置对象外的HTML
a.outerText 获取或者设置对象外的文本
a.value 获取或者设置表单元素的值
- 1.
- 2.
- 3.
- 4.
- 5.
总结
这篇文章主要介绍了JavaScript的文档对象。下一篇文章,我们继续介绍JavaScript,敬请期待!
【编辑推荐】