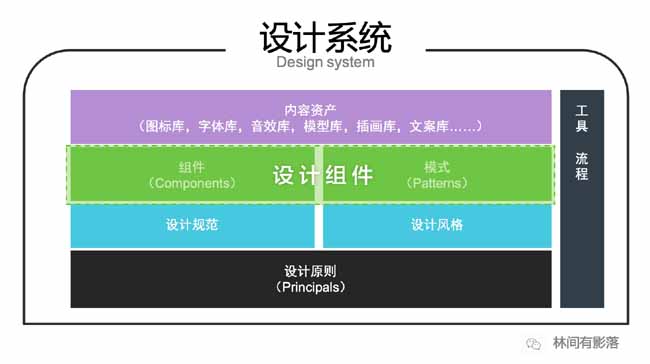
设计组件作为设计系统里的组成部分,可以说是构成这个系统最基础也是最实用的部分了。它的出现比“设计系统”这个概念来得早,现在我们常说的积累沉淀、可复用、避免重复造轮子、提高效率等好处,大多是来源于它。
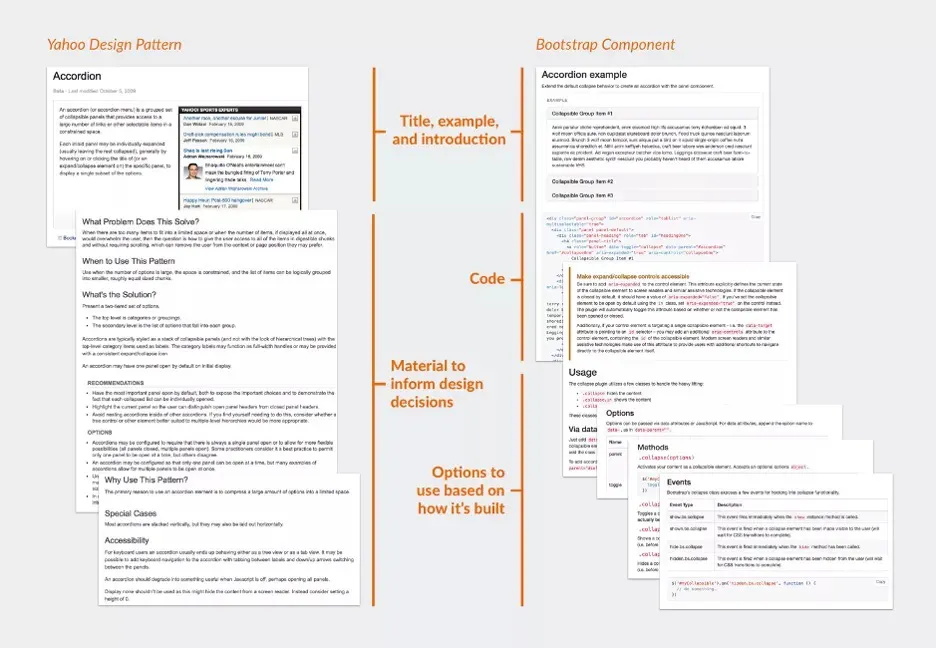
早期的时候,组件拆分为两个独立的概念,一个以样式为主,将常用的界面元素提炼出来,根据提炼的范围包括样式、形状、状态甚至交互,受众主要为 UI 设计师,主要是为了提高设计师画图的效率。另外一个以逻辑为主,将常用的功能定义,交互规则和相关代码等提炼出来,受众主要为研发工程师(也辐射到交互设计师和产品经理),主要是为了提高研发码代码的效率。后来,一方面因为设计和研发协作性的加强,另一方面,可能是人们发现两个库的目录长得差不多,现在很多设计系统开始逐渐统一为一个概念。
但这两个概念在整个行业并没有完全统一,加上设计圈也开始用组件(component)这个概念就更有点乱了,最初的 component 是由研发牵头的,介绍里可是主要讲代码的。而现在在一致性的驱动下,可能会出现概念名词的混用,同一个名词,这个设计系统里可能指一个概念,在另外一个设计系统里可能又指向了另外一个概念。在这篇文章里,我以“设计组件”来代表这两个概念。(即用设计组件来代表我上一篇文的组件和模式两个名词。)
五个大厂 web 端组件
1. Ant design 组件
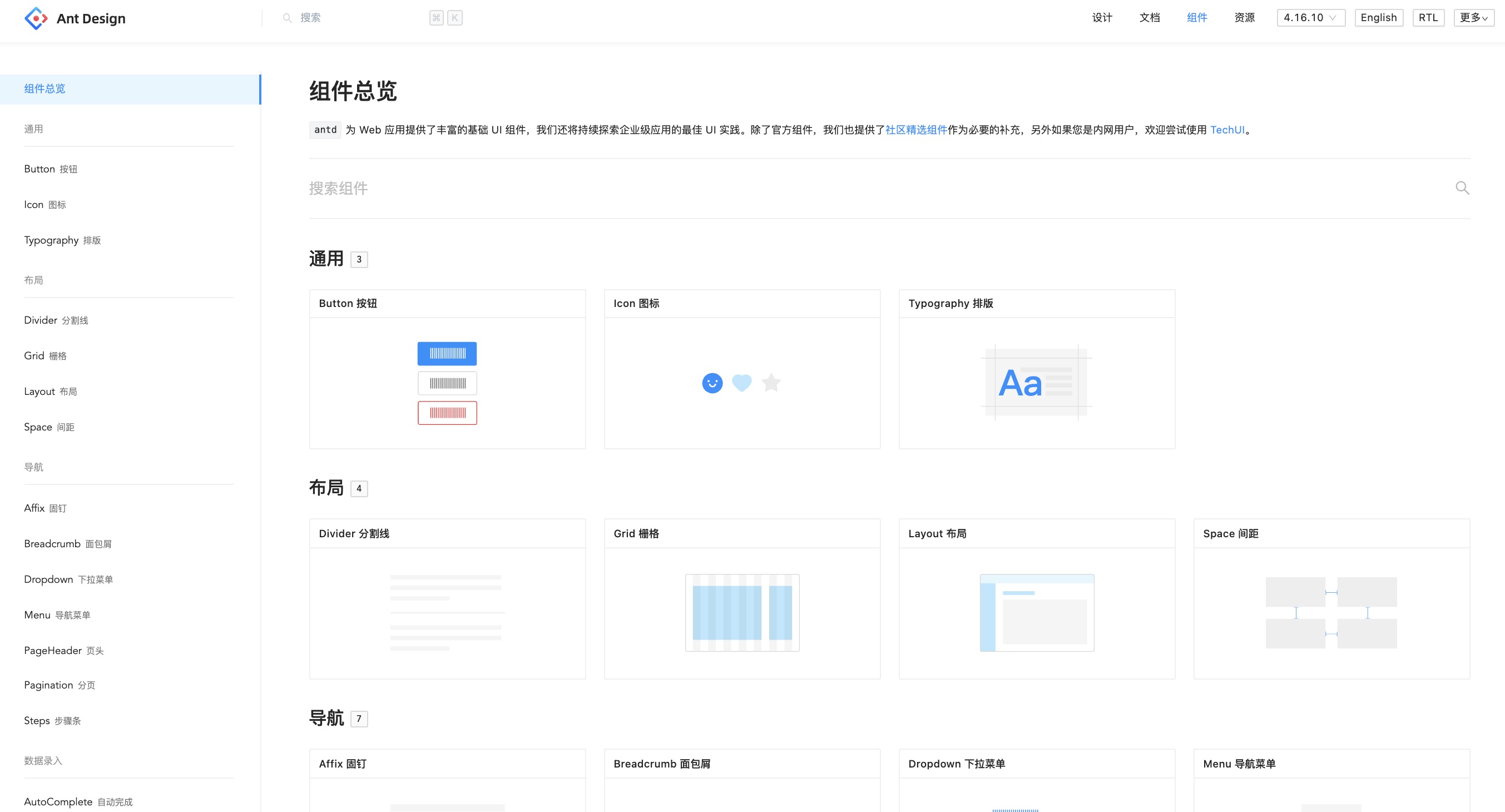
网址: https://ant-design.gitee.io/components/overview-cn/
蚂蚁集团出品,分 7 个大类提供了 61 个组件,技术和设计统一,每个组件上面是设计的介绍,下面就对应 API,而且可以支持 VUE 和 React 两种技术栈。提供的 UI kit 也和网站的目录对应的非常好。我自己带的设计组在做 web 端的时候也选用了 Ant design 为基础。
2. Element design 组件
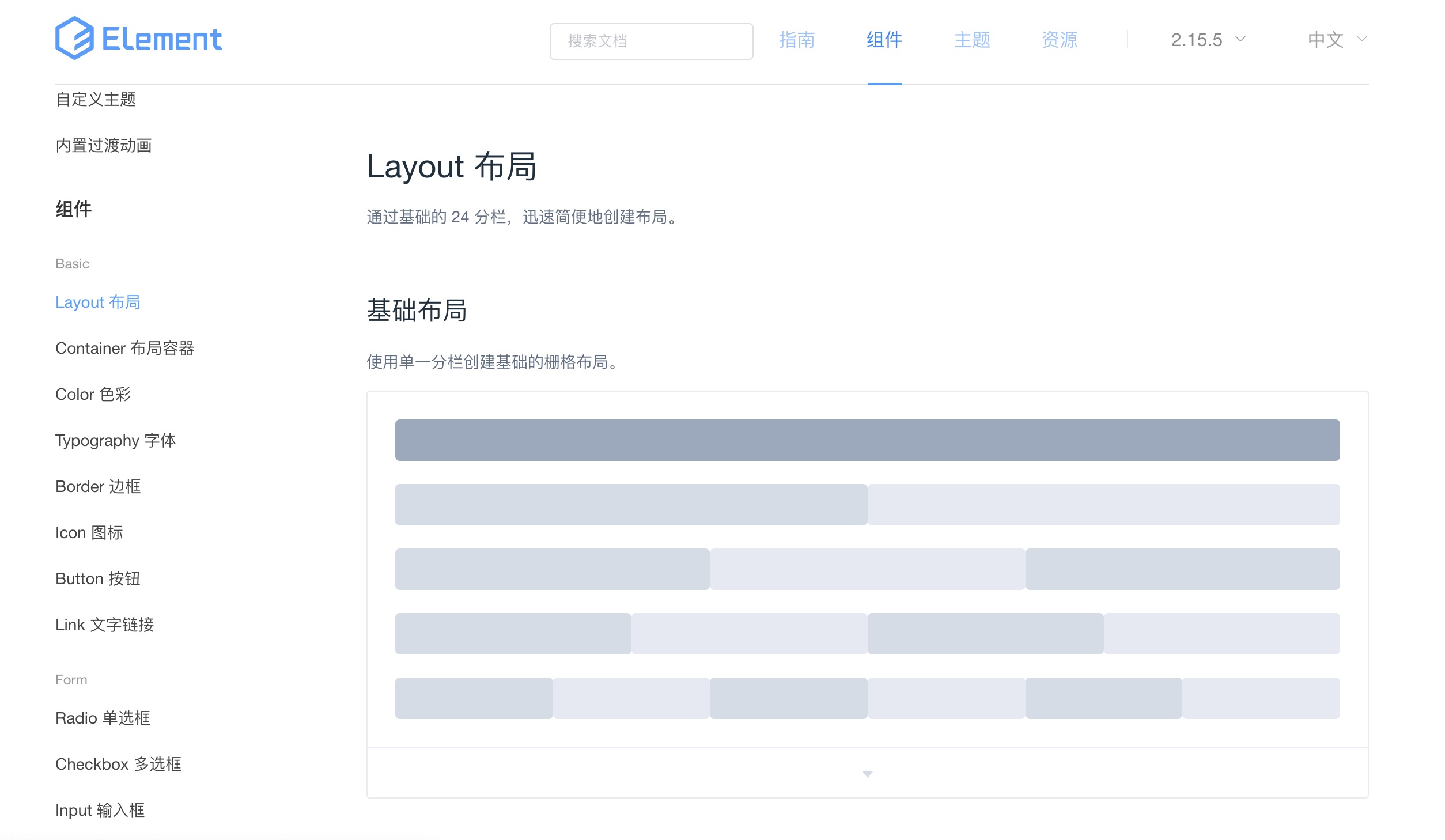
网址: https://element.eleme.cn/#/zh-CN/component/installation
饿了么出品,也和技术做了统一,支持的是 react 技术栈;和 Ant design 一样也对所有组件先进行了分类,分为六个大类接近 70 个组件,不过在六大类中有一个基础分类,里面包含了色彩、icon、字体等,按照我上篇文里的分类,算风格和规范了。同为阿里旗下的组件,个人比较喜欢 Ant design,单从分类来说更具参考性一些。(具体分类参见文末表格)
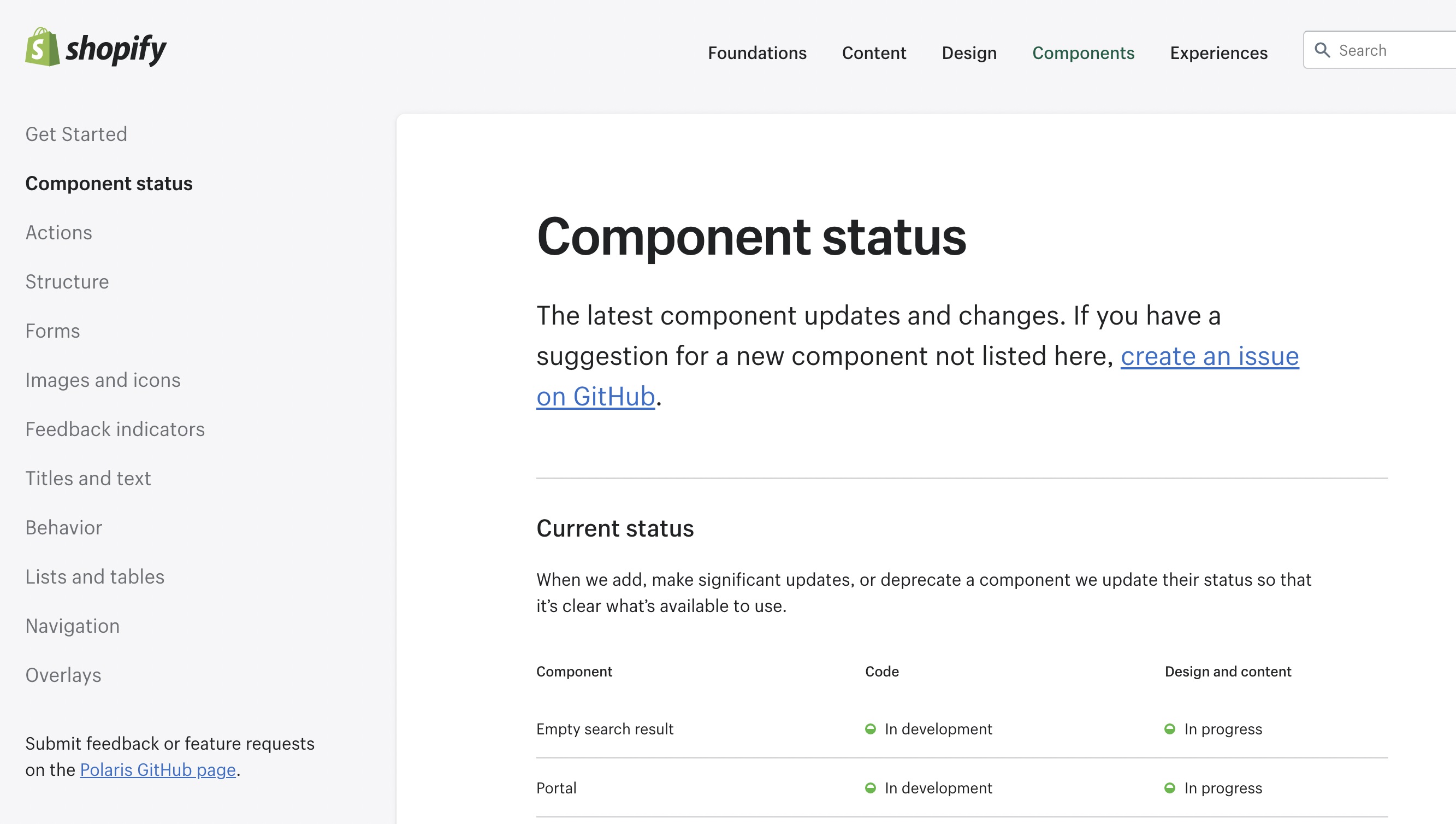
3. Shopify Polaris 组件
网址: https://polaris.shopify.com/components/get-started
加拿大一家很有名的跨国 Saas 模式电商服务公司出品的,将组件分为四个大类提供 24 个组件,技术和设计的统一性也做的很好,技术栈支持 React,css only。当前设计资源仅提供 figma 格式,figma 上有该设计团队专门提供资源的网址: https://www.figma.com/@shopify
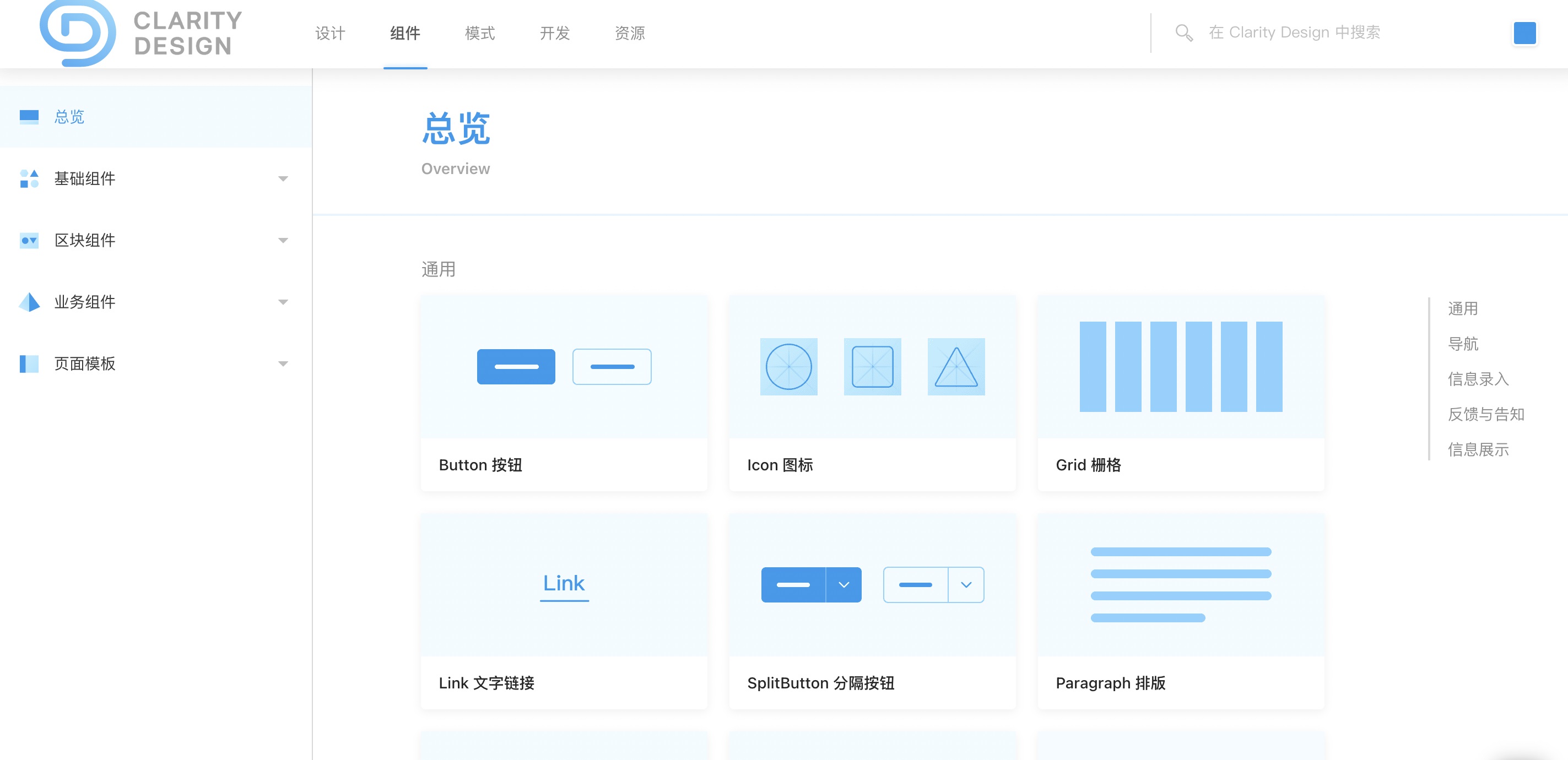
4. Aliteambition Clarity design 组件
网址: https://design.teambition.com/
将组件分为了四个大类,基础、区块、业务,还有个比较特殊的页面模板类别。UI 资源里基础和业务类组件就有 49 个。和研发的统一性也做的很好,每个组件的介绍都包含设计侧和研发侧 API 的介绍,支持 React 技术栈。
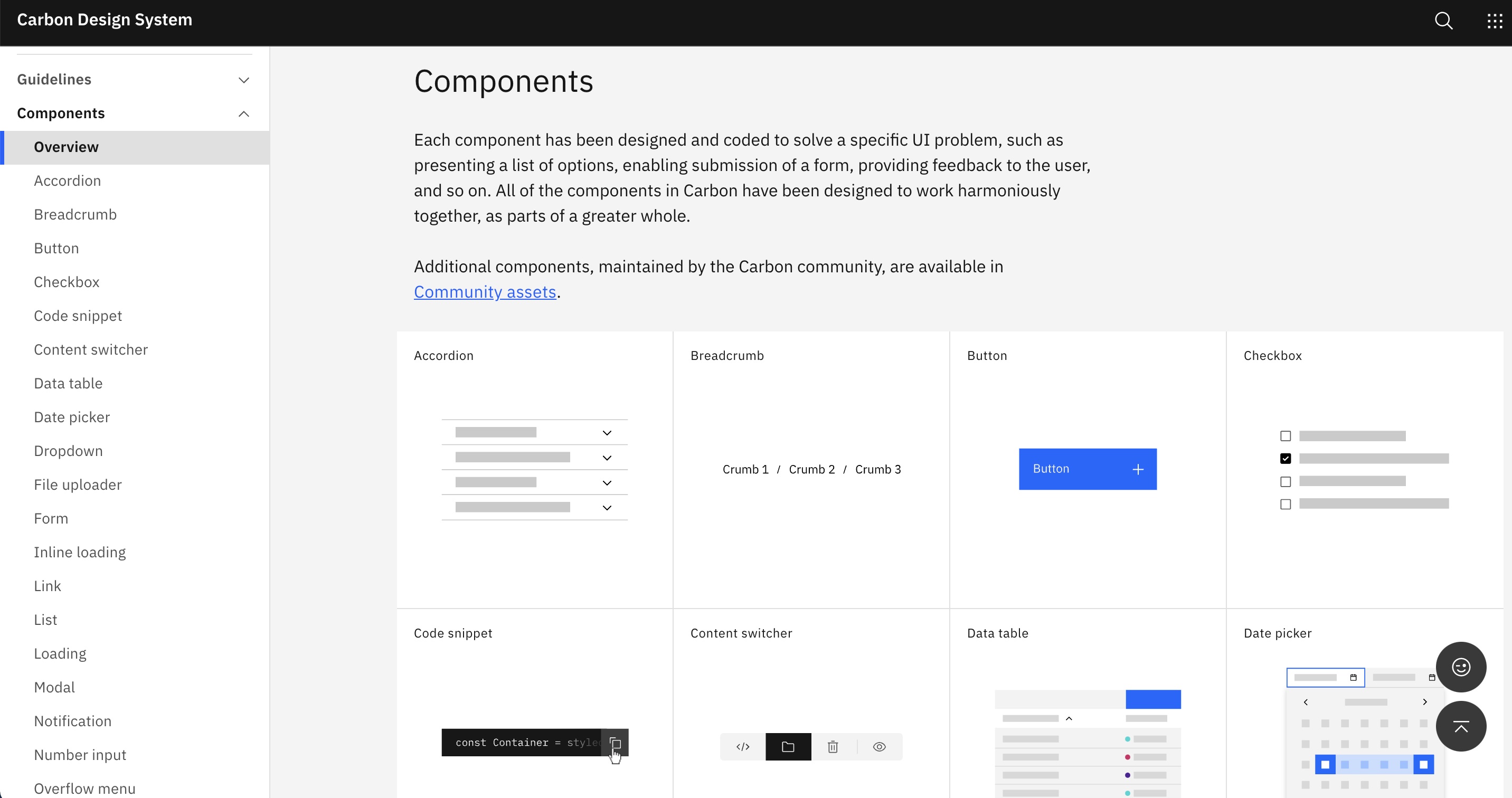
5. IBM Cartoon design 组件
网址: https://www.ibm.com/design/language/
比较老牌的经典设计系统,一共 35 个设计组件没有像前面的设计一样再分大类。每个组件会分类介绍它的用法、样式、代码和可用性,资源提供 sketch/XD/Axure 三种格式。
微软公司
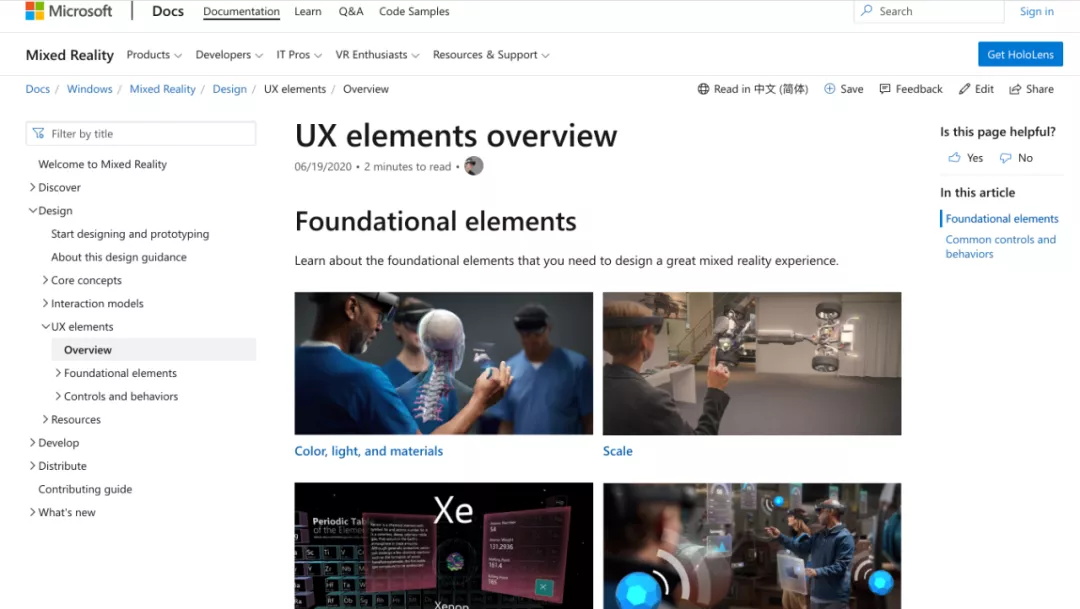
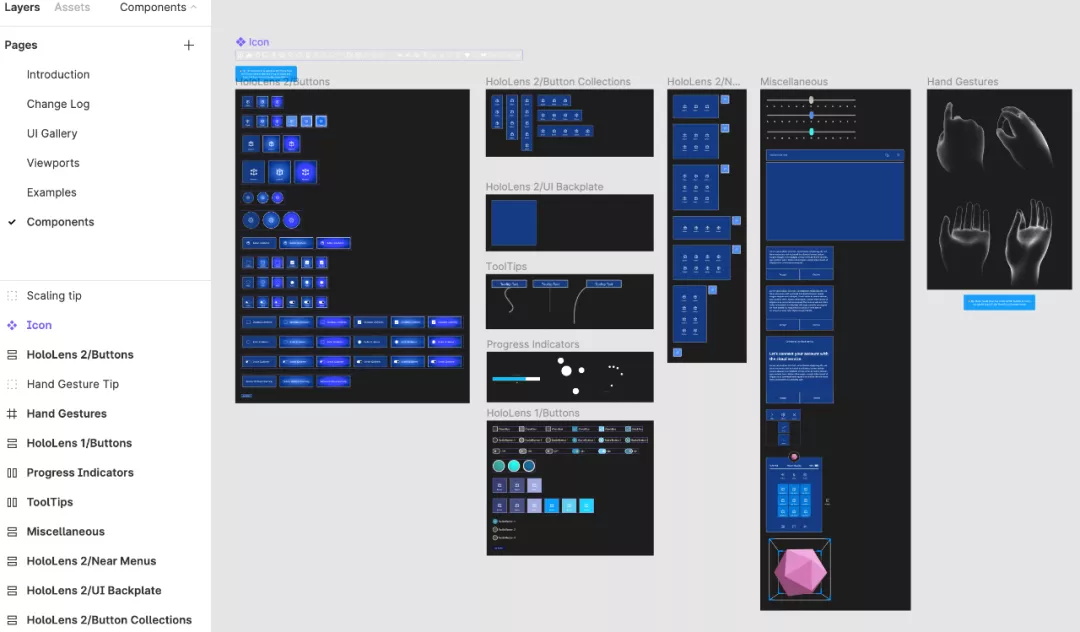
1. MR design 组件
网址: https://docs.microsoft.com/zh-cn/windows/mixed-reality/discover/mixed-reality
figma 资源网址: https://www.figma.com/file/ltLag9SxjUIyLQFsp7NNE7/Figma-Toolkit-for-MRTK-%2F-HoloLens%2C-Windows-Mixed-Reality?node-id=116%3A4
针对微软旗下的虚拟混合眼镜 Hololens 的设计系统,技术栈基于 Unity。
网页展示上秉承了整个公司的产品线,没有单独启一个网站,这点还是蛮佩服微软的,毕竟这么多业务。
网站目录里没有统一设计组件概念,取而代之的是交互模式和 UX 元素中的控件和行为。但当前提供的 figma 格式资源,里面是有用组件这个概念的,和页面目录并没有一一对应。我这里以它提供的 figma 文件来算,分为九个类别 14 个组件,包括具有 MR 特色的比如 Hand Gestures(目录对应 Hand coach)和 Bounding Box(目录对应 Bounding Box and App bars)。从数量上来看应该是我这批捋的里最少的,但因为 MR 虚实结合的特性,很多效果不是单纯的 UI 能提供,而是二维 UI、三维模型、光效和特效、算法,界面研发共同的作用。
2. Fluent design 组件
网址: https://docs.microsoft.com/zh-cn/windows/apps/design/
微软公司最有名的设计系统和它最让人熟知的产品同源,作用对象主要为微软系统的桌面应用(UWP),并以此为基础涵盖多个终端,分为 12 类共计 56 个设计组件。和研发的统一性也做的比较好,每一个组件页面都提供对应的开发文档。另外,和 Hololens 的 MR 设计组件一样,当前 UIkit 也只提供 figma 格式资源。
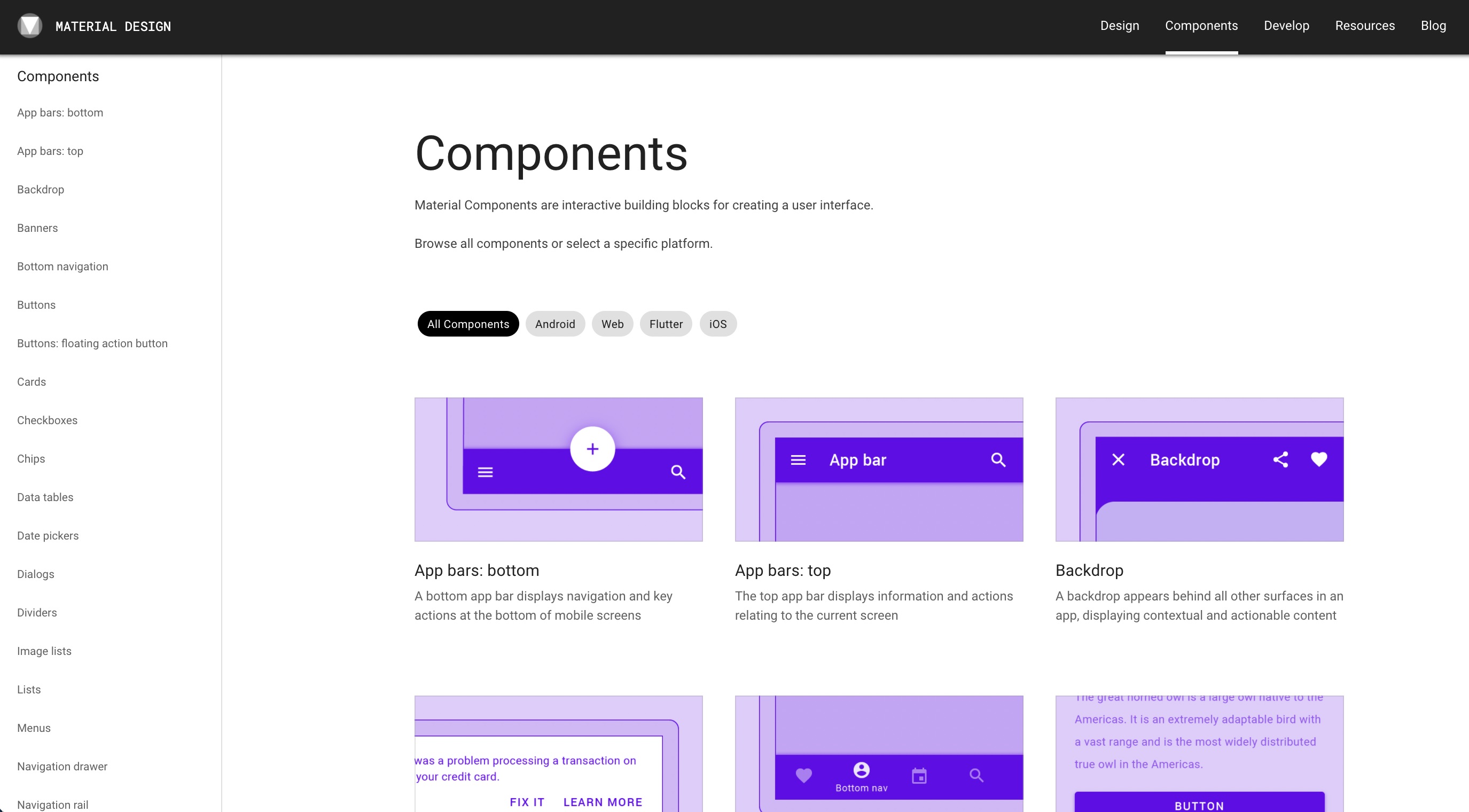
谷歌公司的 Material design
网址: https://material.io/components
相较于微软公司,基于 Anroid 系统扩展到其他终端的设计语言对后来的终端进行了更好的兼容,一共 30 个组件也没有再分类,技术和设计端也很好的统一在了一起,在每个组件的介绍页面既有设计侧的介绍也有给研发工程师看的内容。
在这 30 个组件里,有 7 个组件不是源于最初的 Android 移动端,而是基于终端特性新建的,这 7 个组件是 Backdrop/Banners/Data tables/image lists/Lists/Sheets:side/Tooltips。
设计资源提供了 XD、figma 和 Sketch 三种文件格式。
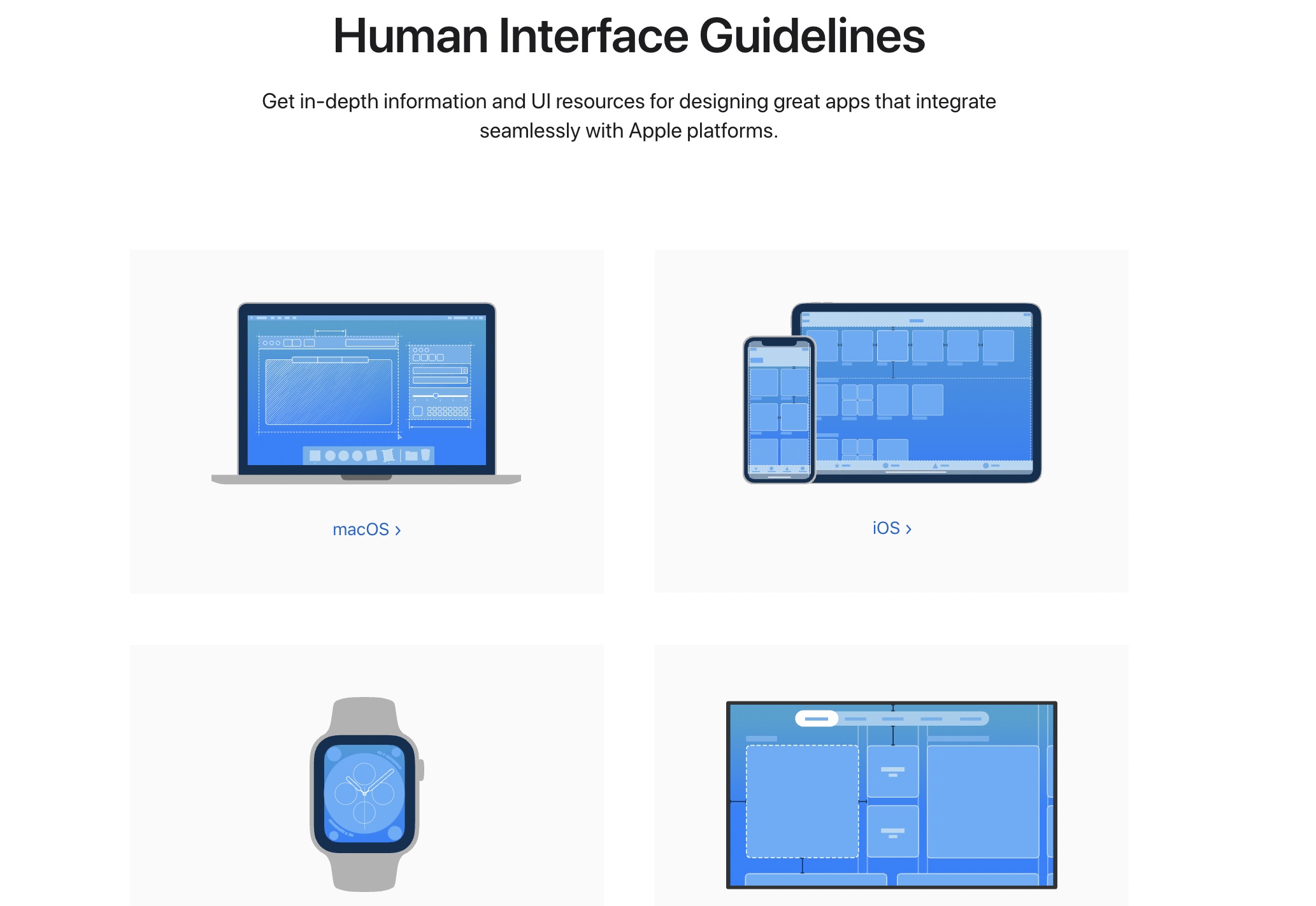
苹果公司的 Human Interface Guidlines
网址: https://developer.apple.com/design/human-interface-guidelines/
最早以设计出名的苹果公司的设计系统,它没有像随之而起的谷歌 Material design、微软 Fluent design 等给自己取了一个好听的名字,就还是我最初知道它的那个标题:Human Interface Guidlines。
人机界面指导方针。看看这名字,一股指点江山的豪迈铺面而来!这格局,这气势,比不得比不得!(抱歉,最近二次元看得比较多)
不过,从那台革新了手机行业的第一代 iPhone 开始,它的确划开了一个时代,没有只说不做。
现在,苹果的 OS 组件已经随着苹果产品线的扩大从最初的 ios 扩展到了 iOS、MacOS、WatchOS、tvOS 四大终端,主要为众多在这些 OS 上研发应用的开发者(包括设计师)服务。设计和研发的统一性也做的不错,但设计下的组件介绍页面并不和开发语言混合,而是以“For developer guidance“开头,指导链接到另外的页面。和谷歌在组件下分终端不一样,苹果的整个 OS 系统虽然秉承了一致性,但每个终端都对应单独的一套设计系统,并没有“组件”这个概念。设计资源方面,在各个公司中少有的包含了 PS 格式的资源,OS13 还支持了 Keynote 格式。
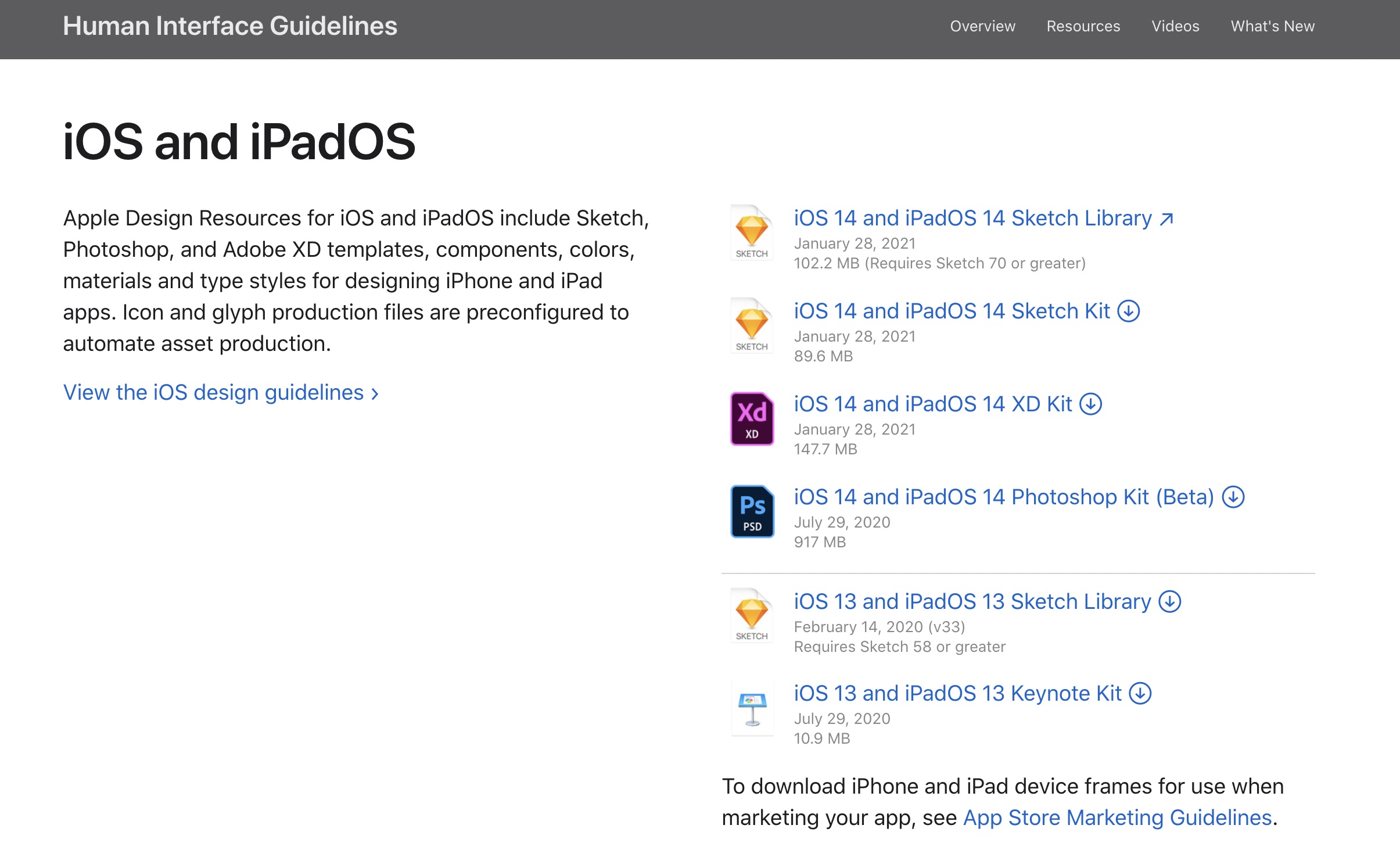
1. iOS
苹果设计系统的源起之处,对应手机和 pad 端。
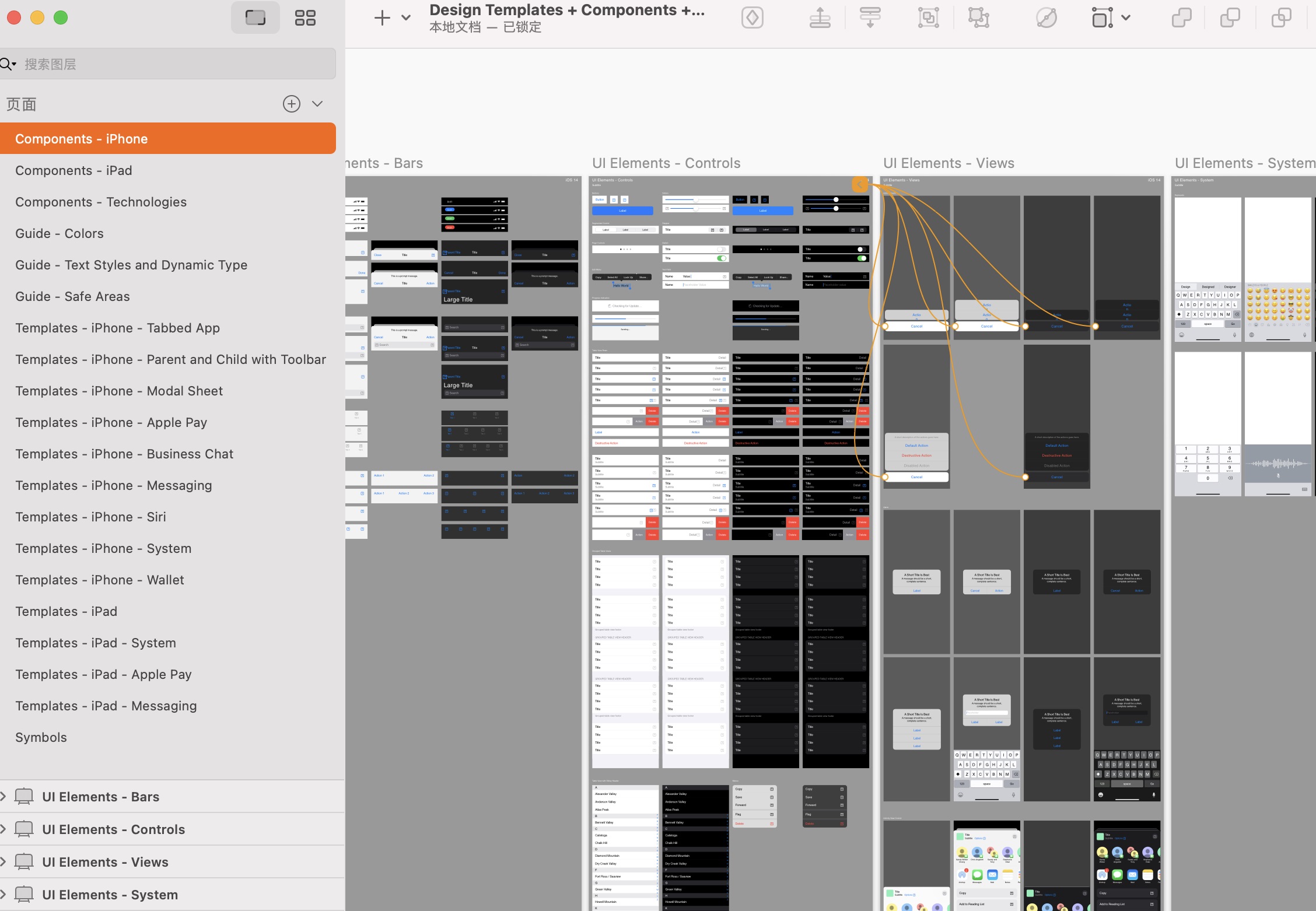
目录里对应设计组件的类别有四个分类(Bars、Views、Controls、Extensions)共计 38 个组件。另外还有应用架构、用户交互、系统能力三个比较偏向交互逻辑和规则的介绍。不过,虽然 OS 系统的设计在其网站上没有用组件这个词,但它们的 Sketch 文件里倒是依然使用了组件(conponents)。
2. MacOS
目录里将对应设计组件分成 Windows and Views、Menu、Buttons、Fields and Labels、Selector、indicators、Touch Bar 和 Extensions 八个分类,共计 56 个组件。
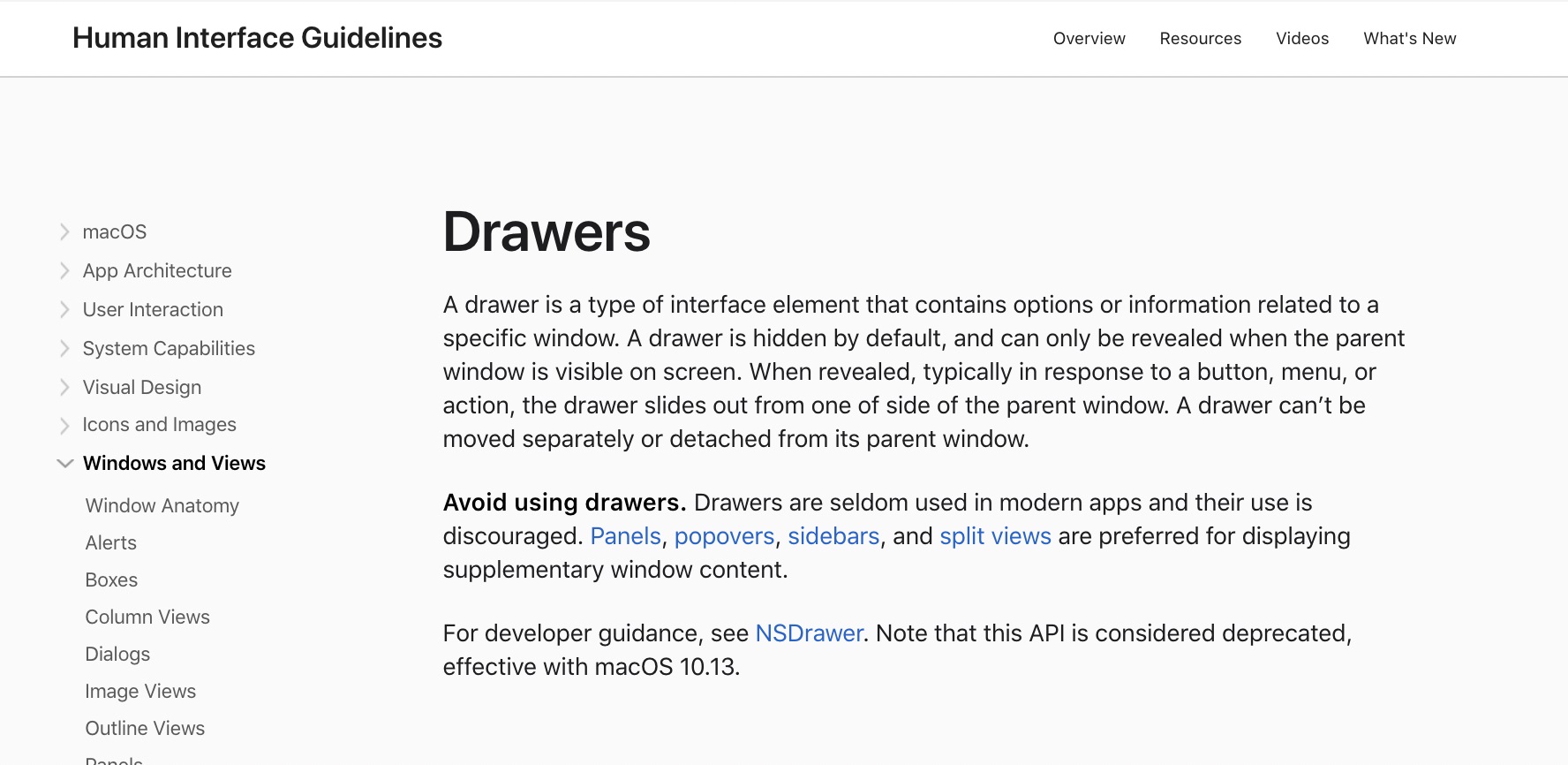
好玩的是,MacOS 里还把它不建议使用的组件也放在了目录内(我这里未计入组件数 56 内),比如在窗口和视图分类里,它把自己不建议使用的 Drawers 和 Placards 也列了进去,并列出了推荐使用的其他组件。果然是放眼人机界面指导方针,而不是局限在自己的 OS 设计系统内。
2. WatchOS
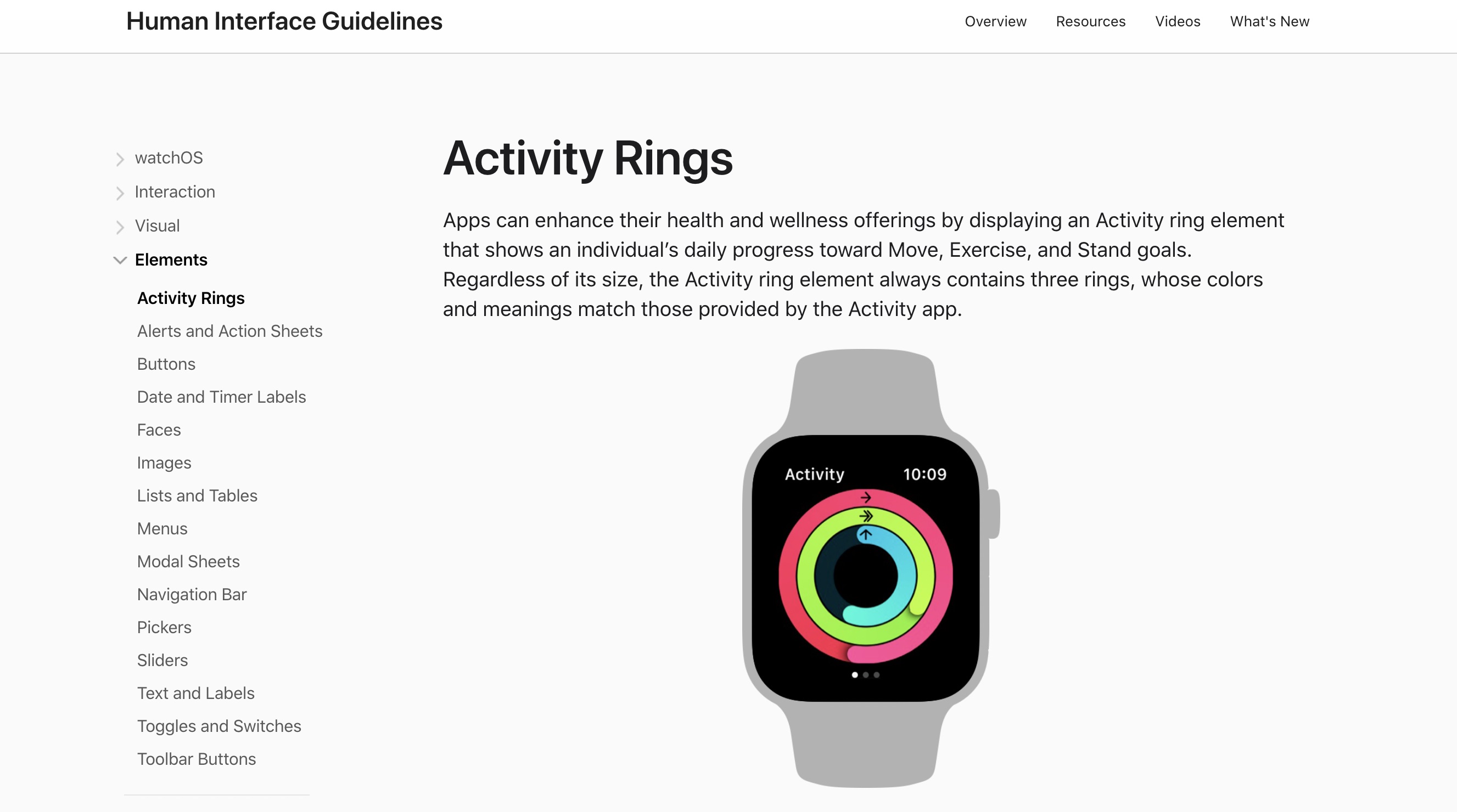
目录里设计组件这个概念被拆对应 Interaction 和 Element 两大类,下面共计 22 个组件。和微软的 MR design 一样,由于终端的特殊性,交互分类下可以看到 Haptics 触觉这种在其他设计组件里难得一见的目录,也可以在 Element 里看到比如 Activity Rings 这种比较有意思的组件。
3. tvOS
网站目录上和 watchOS 一样使用的是 Element 概念,下面一共 13 个组件。
总的来说,可以看到在近几年新出的,终端比较单一的设计组件里两个概念统一的趋势表现明显,但组件的概念随着产品和业务的扩展而复杂化后,这两个概念就又会呈现出还未完全统一时的分离状态,这在早几年就开始建设设计系统并影响到整个行业的谷歌、苹果和微软产品的组件设计中都可见端倪。
随着设计工程化和研发与设计协作性的加强,我认为整个行业中,这两个概念必将会继续合并统一,但落到每一个具体的设计系统上,设计组件是否需要设计研发统一,统一到什么程度,还是要看设计组件存在的具体环境和需求的。毕竟,回归本源,组件这个东西的存在,和设计系统一样,都是为了提升效率才出现的。
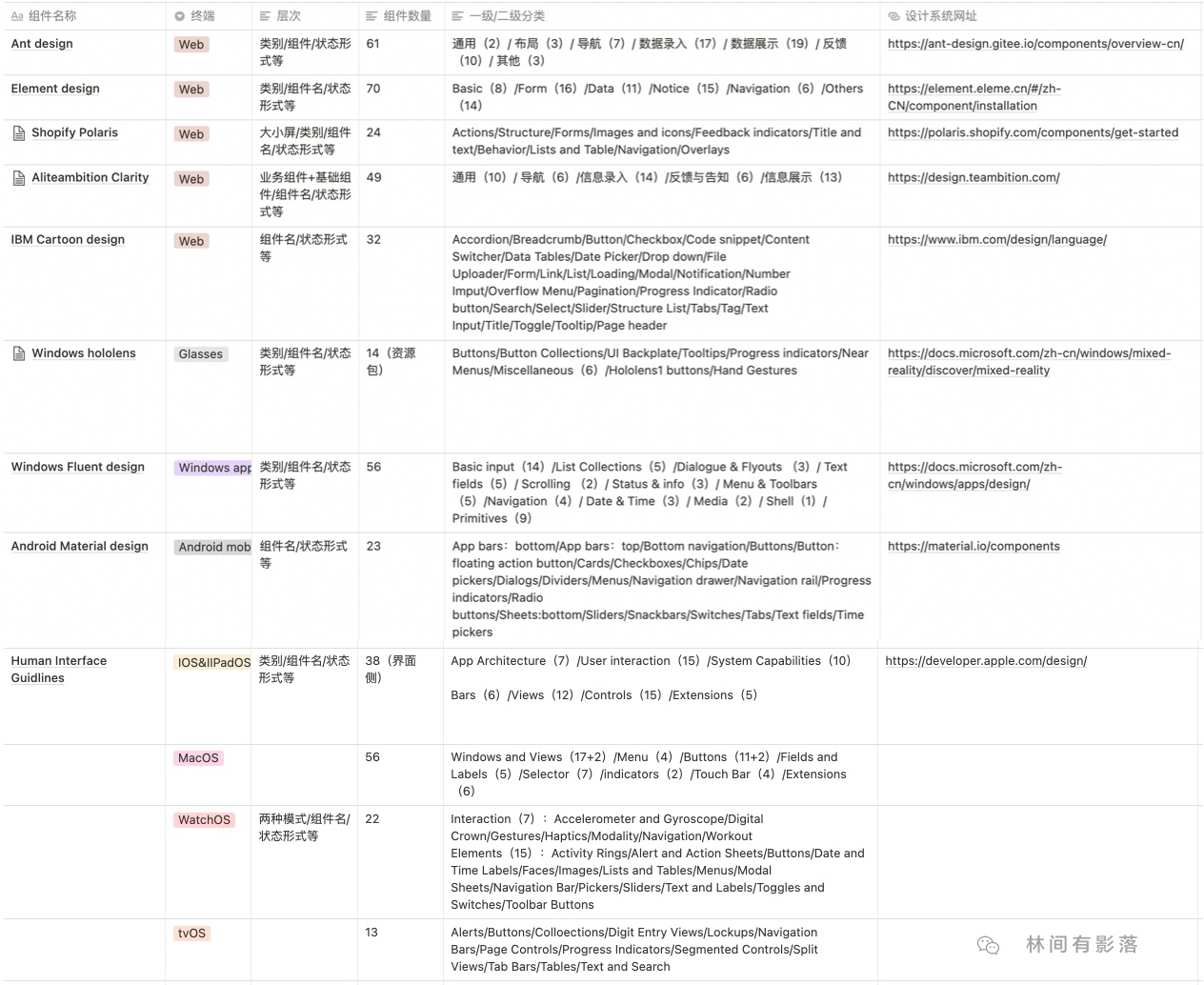
最后,附一张这几个设计组件的对比表格: